
Menu to podstawowy element nawigacyjny, którego zadaniem jest sprawne rozprowadzanie ruchu na stronie internetowej wedle intencji osób przeglądających serwis. Powinno być zatem możliwie najbardziej intuicyjne oraz klarowne.
Wydawałoby się, że menu jest jednym z tych elementów stron internetowych, które tworzy się w dość oczywisty sposób. Jak pokazuje praktyka, nie zawsze tak jest.
Błędy w trakcie projektowania nawigacji w zasadzie dotyczą dwóch skrajnych kwestii: niewykorzystywania podstawowych praktyk, do których przyzwyczajeni są użytkownicy lub – wręcz przeciwnie – zbytniego kombinowania i prezentowania inwencji twórczej na siłę.
Zatem jak zaprojektować menu strony internetowej, aby w pełni ułatwiało nawigację na stronie? Sprawdź poniższe wskazówki, które Ci w tym pomogą.
1. Użyj prostego i klarownego nazewnictwa.
Są pewne sztandarowe typy podstron, których nazewnictwo utarło się przez ostatnie lata.
Ciężko jest sobie wyobrazić inną nazwę dla zakładki „Kontakt”. Czasem – zależnie od konstrukcji strony – spotyka się hasła typu „Napisz do nas” lub „Skontaktuj się z nami”, jednak zazwyczaj są one nagłówkami poszczególnych sekcji.
To samo tyczy się podstrony, która prezentuje prace danej firmy lub autora. „Realizacje”, „Galeria”, „Portfolio”, „Projekty” – odstępstwa od tych nazw również są rzadkością.
Kluczem jest to, aby stosować nomenklaturę, którą zrozumie grupa docelowa, czyli użytkownicy, dla których dana strona internetowa jest przeznaczona.
Nie ma co kombinować z wymyślnymi nazwami. Liczy się przede wszystkim klarowność oraz szybkość znajdowania pożądanych informacji, a przejrzystość nazewnictwa ma na to niebagatelny wpływ.
2. Postaraj się o możliwie najmniejszą liczbę pozycji.
Nikt nie lubi chaosu. Jeśli myślisz o tym, jak zaprojektować menu strony internetowej, powinna przyświecać Ci podstawowa zasada – prostota.
Menu górne powinno składać się jedynie z najpotrzebniejszych informacji. Pamiętaj, że nie jest to jedyne miejsce, w którym możesz zamieszczać odnośniki do podstron. Możesz także wykorzystać dół strony, gdyż często spotyka się linki także w stopce.
Dotyczy to głównie podstron, które nie są najważniejsze. Znajdują się na nich jakieś pomniejsze, poboczne informacje, które służą jedynie tym, którzy naprawdę są zainteresowani danym (zazwyczaj bardziej szczegółowym) tematem.
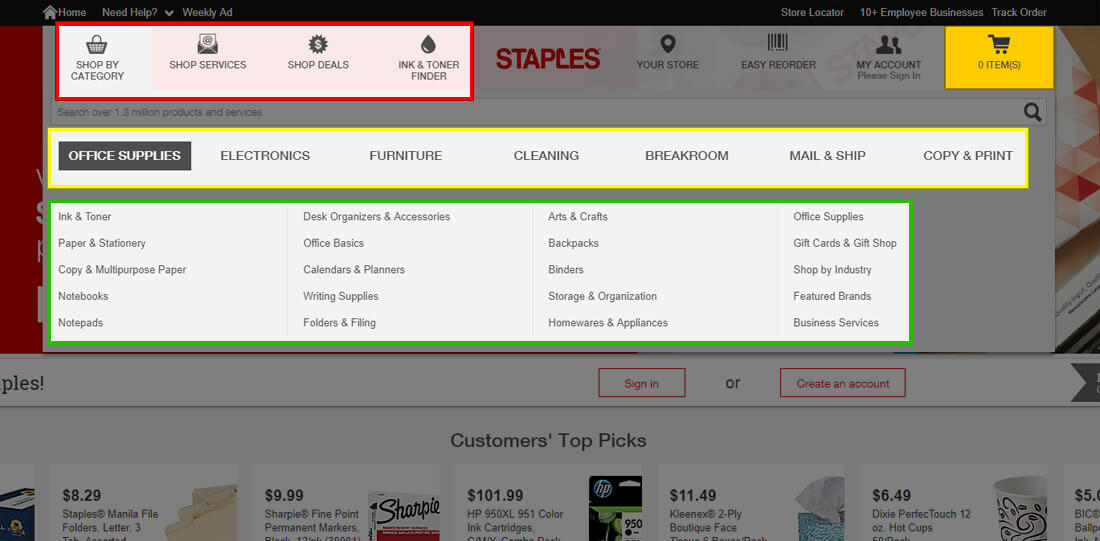
Oczywiście znajdą się głosy, iż taka generalizacja również jest zła, gdyż niektóre strony (zwłaszcza sklepy internetowe) są na tyle rozbudowane, iż nie ma fizycznej możliwości, aby w górnym menu zawrzeć jedynie kilka odnośników. W takich sytuacjach przydaje się tzw. mega-menu:
Na powyższym zrzucie ekranu mamy trzypoziomowe menu.
Pierwszy poziom, oznaczony czerwonym obramowaniem, przedstawia poszczególne działy sklepu. Następnie każdy dział ma swoje pomniejsze kategorie (oznaczone na żółto). Z kolei kategorie podzielone są na jeszcze węższe typy produktów (kolor zielony).
Na powyższej grafice mamy przykład tego, jak zaprojektować menu strony internetowej z użyciem szczegółowych kategorii oraz obrazów w menu. W mojej opinii jest to świetny przykład organizacji menu, w którym dołączone grafiki dodatkowo sugerują, z jakimi produktami mamy do czynienia w danym dziale.
Podsumowując, jeśli dana strona internetowa jest dość prosta, nie należy komplikować na niej nawigacji. Z kolei w przypadku konieczności zamieszczenia wielu odnośników (np. z uwagi na specyfikę serwisu), potrzebny jest sensowny plan zagospodarowania przestrzeni na stronie internetowej. Z użyciem odpowiedniego nazewnictwa, właściwych odstępów między elementami oraz „zabawy” z kolorami, a także formatowaniem tekstu, wszystko da się sensownie i przejrzyście poukładać.
3. Posegreguj odnośniki według istotności.
Wyobraź sobie, że na jakiejś stronie internetowej widzisz następujące menu główne:
„O nas”, „Nasze prace”, „Strona główna”, „Blog”, „Kontakt” – właśnie w takiej kolejności. Czy widzisz tu jakąś nieścisłość?
Z pewnością Twoją uwagę przykuł fakt zamieszczenia odnośnika do strony głównej w środku menu. Dlaczego?
Otóż – po raz kolejny – istnieją pewne utarte schematy. Przyjęło się zamieszczać link do strony głównej na samym początku menu (o ile w ogóle, gdyż obecnie odchodzi się od eksponowania odnośnika „Strona główna” bezpośrednio w menu – o tym w kolejnym punkcie). Tak samo najczęściej „Kontakt” znajduje się na końcu.
Podstawowa kwestia odnosząca się do tego, jak zaprojektować menu strony internetowej, dotyczy kolejności poszczególnych pozycji. Najważniejsze z nich zaprezentuj na początku, gdyż, czytając od lewej do prawej, użytkownicy mają zdecydowanie większe szanse na przejście do działów, które znajdują się maksymalnie po lewej stronie.
4. Nałóż na logo link do strony głównej.
Poniekąd wspomniałem o tym w poprzednim punkcie.
Jesteśmy przyzwyczajeni do tego, że oczekujemy, iż logo jest klikalne. Najczęściej przenosi nas do strony głównej całego serwisu lub np. do strony głównej bloga, o ile znajdujemy się na jakiejś podstronie blogowej.
Skąd bierze się to przyzwyczajenie? Cóż, na pewno istotną rolę odgrywa tutaj semantyka. Logo wskazuje markę, nazwę firmy lub daną osobę – czyli pojęcia „najogólniejsze” na danej stronie internetowej. Zatem to uogólnienie najbardziej pasuje właśnie do strony głównej, wizytówki całego serwisu.
Poza tym możliwość nałożenia odnośnika na logo sprawia, że mamy jedną pozycję mniej w głównym menu. Miejsce to możemy wykorzystać na zamieszczenie linka do innej podstrony lub w ogóle z niego zrezygnować, zyskując tym samym dodatkową wolną przestrzeń.
Sticky-menu to menu nawigacyjne „przyklejone” do części ekranu, zazwyczaj tej górnej.
Czy jest to rozwiązanie idealne? Niestety nie, ma ono swoje plusy i minusy. Dlatego też celowo w tytule tego podpunktu zastosowałem słowo „rozważ”. Skoro tak, to przyjrzyjmy się plusom i minusom sticky-menu:
Plusy
- Łatwy dostęp do menu. Dzięki temu, że menu jest pod ręką, możemy w dowolnej chwili przejść do innej podstrony. Jest to przydatne zwłaszcza tam, gdzie spotykamy się z bardzo długą podstroną (np. wpisem blogowym) lub serwisem, którego osią jest tzw. infinite-scroll, czyli możliwość „nieskończonego” przewijania treści w dół (tak, jak na Facebooku).
- Szybkość, gdyż redukujemy czas „szukania” menu – jest ono dostępne bez przerwy na wyciągnięcie ręki.
- Trend. Teraz niemal wszyscy stosują taki typ menu, zatem dlaczego wyłamywać się z tego trendu? Jeśli taki typ menu nie podobałby się użytkownikom, nie stosowano by go.
Minusy
- Sposób wykonania. Możliwość zastosowania sticky-menu jest ściśle związana z tym, jak taka opcja będzie zaimplementowana. Czasem można spotkać się z ewidentnymi błędami lub niedopatrzeniami, które powodują np. brak stałego koloru pod menu (tło pod nim jest przezroczyste), przez co pozycje w menu nie są klarownie widoczne. W grę wchodzi także sensowność takiego rozwiązania, gdy podstrony danego serwisu są bardzo krótkie i zasadzie „nie ma czego przewijać”.
- Miejsce. Wprowadzenie sticky-menu sprawia, że pewien obszar na ekranie jest permanentnie zajęty. Nie jest to do końca korzystne, gdyż chcemy korzystać przecież z jak największej powierzchni ekranu. Są jednak sposoby na niwelowanie tego efektu, np. ukazywanie sticky-menu tylko wtedy, gdy przewiniemy w górę, nie zaś w dół. Zapytasz pewnie – „dlaczego tak jest?”. Powód jest prosty, a mianowicie jest nim intencja użytkownika. Jeśli przewijamy w dół, to znaczy, że chcemy dalej eksplorować daną podstronę. Jednak jeśli tylko ruszymy się w górę, oznacza to chęć powrotu do jakiejś sekcji / podstrony, zatem pojawienie się sticky-menu dopiero w takiej chwili umożliwia nam wykonanie tej operacji znacznie szybciej.
Zdecydowanie więcej informacji na ten temat, wraz z przykładami, znajdziesz na stronie Awwwards.
6. Wykorzystaj różne kolory.
Jeżeli myślisz o tym, jak zaprojektować menu strony internetowej, stosowanie różnych kolorów będzie Twoim sprzymierzeńcem.
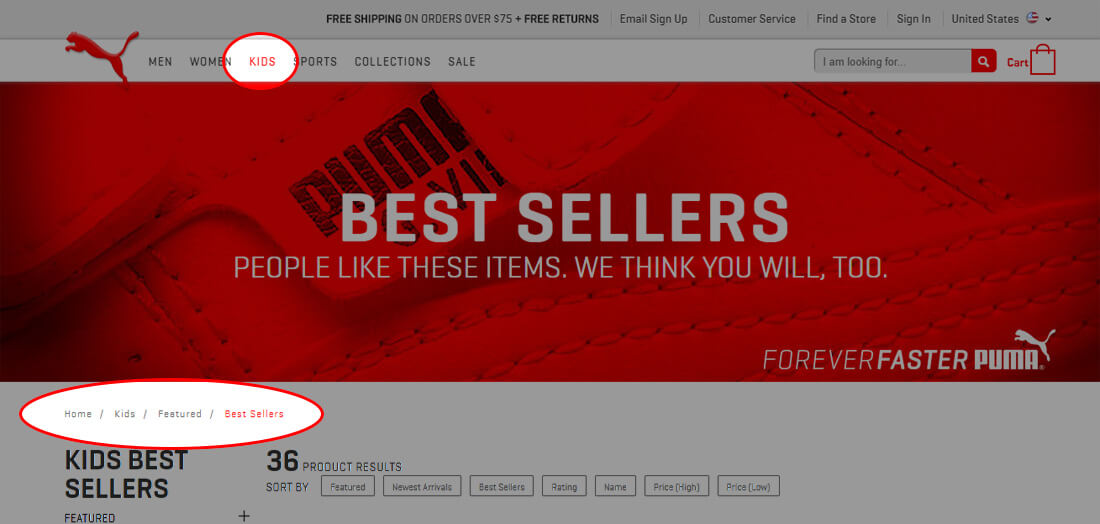
Rzuć okiem na powyższy obrazek. Link w górnym kółeczku pokazuje nam ewidentnie, że znajdujemy się na podstronie poświęconej artykułom dziecięcym. Skąd to wiemy? Cóż, pozycja w menu jest wyróżniona innym kolorem w stosunku do pozostałych odnośników.
Przyjęło się, że aktywne odnośniki (czyli takie, które prowadzą do podstrony, na której obecnie się znajdujemy) oznacza się innym kolorem.
Dodatkowo inną barwę mają zazwyczaj również linki, które podświetlamy kursorem myszy. Dzięki temu wiemy, że dane miejsce jest „klikalne” oraz po jego naciśnięciu nastąpi jakaś akcja.
Przy okazji rzuć okiem na to, co zostało oznaczone drugim kółeczkiem. Są to tzw. okruszki, o których zdecydowanie więcej przeczytasz w punkcie czwartym tekstu poświęconego user experience strony produktu.
Jak to mawiają – last but not least, czyli menu w mobilnej / responsywnej wersji strony internetowej.
Oczywiście już od dobrych kilku lat jesteśmy przyzwyczajeni do tego, że niemal każdy serwis skaluje się odpowiednio do ekranu, na którym jest aktualnie przeglądany. Jednak, sięgając pamięcią wstecz, premiera tej technologii nie miała miejsca jakoś bardzo dawno temu. Pomimo tego wytworzyły się już pewne przyzwyczajenia wśród użytkowników, które warto mieć na uwadze.
Zastanawiając się nad tym, jak zaprojektować menu strony internetowej na urządzeniu mobilnym, do głowy na pewno przychodzi Ci tzw. hamburger-menu.
Jest to odnośnik, rozwijający całe menu, obrazowany zazwyczaj ikonką składającą się z trzech poziomych kresek, które mogą przypominać hamburgera. Stąd też jego nazwa.
Podstawą jest to, aby przycisk był dobrze widoczny. Czasem, dla wzmocnienia efektu, otacza się go także ramką.
Czy warto jest stosować inne rozwiązania zamiast ikony, np. po prostu link z anchorem „Menu”? Ciężko jednoznacznie stwierdzić, gdyż takie kwestie dobrze jest rozstrzygać przy pomocy testów A/B. Na pewno nie zalecałbym tego w przypadku strony internetowej restauracji, gdzie użytkownik, widząc napis „Menu”, mógłby nie wiedzieć, czego się spodziewać – wyświetlenia menu strony internetowej czy też menu samej restauracji.
Mam nadzieję, że powyższe wskazówki dotyczące tego, jak zaprojektować menu strony internetowej, okażą się dla Ciebie przydatne.
Muszę jednak podkreślić pewien bardzo ważny fakt – nie są to zasady uniwersalne. Owszem, dotyczą najczęściej spotykanych praktyk, jednak zdarzają się wyjątki.
Co więcej, często są to wyjątki bardzo kreatywne, nietypowe, a nawet wręcz spektakularne. Rzuć okiem tutaj: Awwwards Menus Inspiration. Na tej stronie znajdziesz wiele przykładów nawigacji, które wyłamują się z powszechnie przyjętych trendów. Czy robią to w sposób właściwy, czy też powodujący zakłopotanie wśród użytkowników – nie mnie to oceniać. Każdy może wyrobić sobie własną opinię na ten temat. Koniecznie przejrzyj strony wyróżnione przez Awwwards, gdyż jestem pewien, że niektóre spośród wyjątkowych przykładów przypadną Ci do gustu.




Bądź pierwszą osobą, która skomentuje ten artykuł! 😉