
Wielkimi krokami zbliża się rok 2017. Czas więc zastanowić się nad trendami i prognozami, jakie mogą panować w kwestii landing pages, które stają się coraz popularniejszą formą prezentacji własnej marki w internecie.
Dobry landing page w 2017 roku przede wszystkim powinien sprzedawać, czyli oczywiście spełniać swoje podstawowe zadanie. Jednak warto zapoznać się z poniższymi trendami i dowiedzieć się, jak można pomóc owej sprzedaży. Niewątpliwie nadchodzące trendy będą poruszać się w takich kwestiach jak minimalizm, prezencja treści czy skuteczne zachęcenie do zakupu.
Sprawdź wszystkie poniższe prognozy i zobacz, co nas czeka w 2017 roku.
Zaczynamy!
Landing page w 2017 roku – nadchodzące trendy i prognozy
1. Dłuższa forma.
Można się spierać, która forma strony jest lepsza – krótsza czy dłuższa? Na to pytanie nie da rady jednoznacznie odpowiedzieć. Czasami dłuższa forma wypada lepiej w porównaniu z krótszą, innym razem jest zupełnie na odwrót.
Jednak obecne trendy wskazują, że landing page w 2017 powinien iść w kierunku dłuższej formy. Dlaczego? Otóż wynika to z faktu, że potencjalni klienci chcą po prostu coraz więcej wiedzieć. Nie biorą niczego „w ciemno”, tylko wolą zapoznać się ofertą, przeanalizować korzyści i poznać opinie o danej firmie. Zamieszczając te wszystkie dane na landing page, automatycznie jego długość naturalnie się powiększa.
Plusem dłuższej formy jest również możliwość umieszczenia kilku sekcji z przyciskiem CTA (z ang. call to action), więc mamy więcej okazji na jego kliknięcie ze strony użytkownika. Jeśli w pierwszej chwili nie został kliknięty – mamy kolejne okazje dalej, więc szansa na sukces się zwiększa.
2. Prosta i minimalistyczna forma.
Prosty i minimalistyczny design już zdążył dać o sobie znać w ciągu ostatnich miesięcy. Jednak ten trend w nadchodzącym roku utrzyma się i umocni jeszcze bardziej.
Landing page w 2017 roku będzie więc nastawiony na czysty i jasny przekaz. Bez zbędnych elementów rozpraszających uwagę od głównego celu. Bez przytłaczania. Królować będzie minimalizm, który potrafi dotrzeć do odbiorców i nie wymaga od użytkownika zastanawiania się. Wszystko jest podane jak na tacy, gdzie użytkownik porusza się płynnie do celu.
Dosłownie tak, jak po sznurku.
3. Brak paska nawigacyjnego.
Menu jest nieodłącznym elementem każdej strony internetowej. To pewne. Więc po co je usuwać?
Powód jest jeden – aby ograniczyć jak najbardziej liczbę elementów rozpraszających uwagę.
Użytkownik, odwiedzając landing page w 2017 roku ma za zadanie wykonać jeden określony cel, np. skorzystać z formularza wyceny, zapisać się do bazy mailingowej czy dokonać zakupu. Więc, aby osiągnąć ten cel, użytkownik po drodze nie może zostać zbity z tropu.
Każdy niepotrzebny element odwraca niepotrzebnie uwagę. Tym bardziej menu, które zawsze widzimy i podświadomie nawołuje nas do kliknięcia. W momencie, gdy go nie widzimy, możemy w pełni skupić się na zawartości strony i dokładnie się z nią zapoznać. Ewentualne menu powinno się pokazać na samym dole.
Najpierw zachęcamy użytkownika zawartością strony, dopiero później „pozwalamy” mu na poruszanie się po menu.
4. Zamieszczanie wideo.
Oczywiście zamieszczanie wideo na stronie internetowej nie jest niczym nowym, jednak obecnie ten trend przechodzi istny rozkwit.
Landing page w 2017 roku, na którym jest wideo, może skuteczniej przedstawić naszą firmę, ofertę czy produkt. Jedno- lub dwuminutowy filmik potrafi przedstawić zalety, pokazać jak coś działa oraz zaprezentować coś, co później zapamiętamy. Jest to świetny sposób na ogólne przedstawienie naszej oferty, która będzie stanowiła świetny wstęp do dalszej treści serwisu. Zbudujemy sobie tym samym dobry grunt.
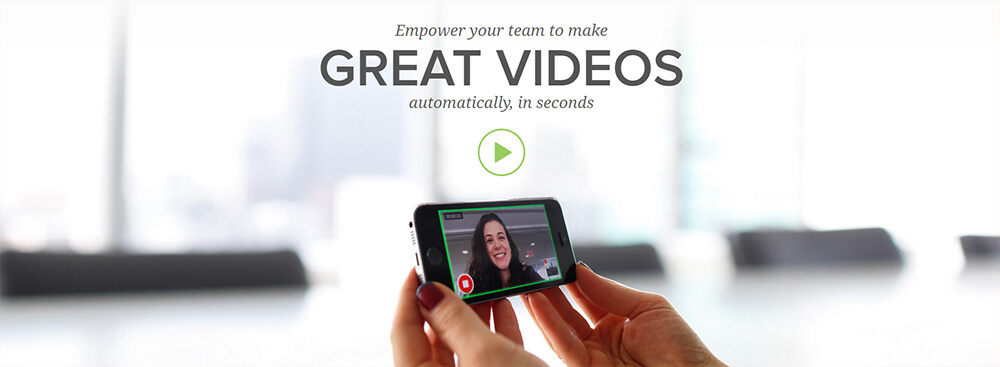
5. Automatyczne wideo w tle.
Alternatywą dla powyższego punktu jest automatycznie odtwarzane wideo w tle landing page, które również staje się bardzo popularnym rozwiązaniem. W porównaniu do wcześniej wymienianego typu filmiku, ten jest znacznie krótszy i jego stosowanie jest bardziej pod kątem wizualnym, aniżeli merytorycznym.
Automatycznie odtwarzany filmik daje poczucie dynamiki na stronie i niewątpliwie wyzwala w nas większe emocje od statycznego obrazu.
6. Własne zdjęcia.
Dni, w których nałogowo sięgano po stockowe fotografie, przemijają. Aktualnie coraz większą popularnością cieszą się własne fotografie. Powód? Otóż stockowe zdjęcia są sztuczne, nie budują zaufania i nie oddają charakteru. Z kolei nasze własne fotografie pozwalają nam być unikalnymi, prawdziwymi, budują zaufanie oraz dzięki nim wyróżnimy się na tle konkurencji.
Widać, że są nasze i jesteśmy autentyczni w oczach użytkowników.
7. Ilustracje.
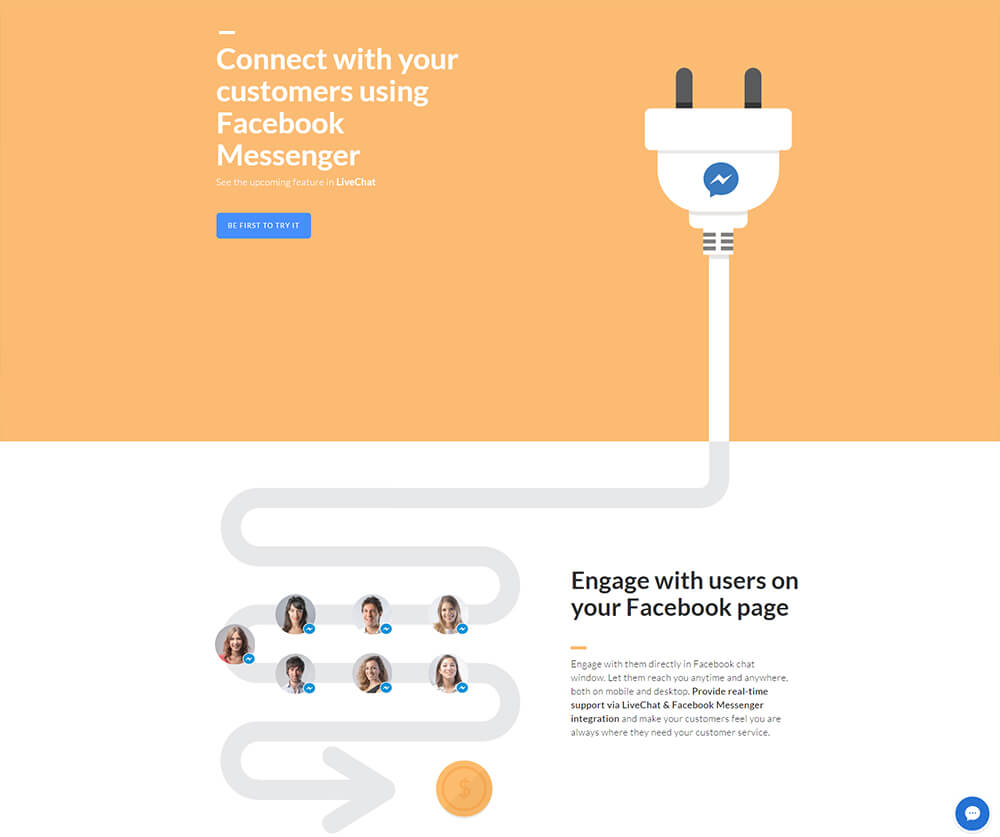
Kolejne trendy w kwestii dobrego landing page w 2017 roku to używanie ilustracji zamiast zdjęć.
Ilustracje to kolejna rzecz, którą coraz częściej można spotkać na stronach internetowych. Co powoduje, że są lepsze od standardowego zdjęcia? Przede wszystkim są bardzo unikalne i mogą być wysoce kreatywne.
Kolejny powód za ich stosowaniem to możliwość ich bardziej złożonego używania np. nie w formie pojedynczej grafiki, a w postaci całej struktury strony, która opowiada historię.
Wykorzystanie ilustracji zamiast standardowego zdjęcia.
Inny sposób wykorzystania ilustracji. Ograniczeniem jest jedynie wyobraźnia.
8. Zdjęcia produktu w użyciu.
Kolejny trend, jaki kreuje się w kwestii obrazów, to wykorzystywanie zdjęć produktów w użyciu, a nie tylko w formie zdjęcia samego produktu.
Stosowanie adekwatnych grafik do treści i kontekstu jest kluczowe. Pozwala tworzyć spójny wygląd landing page’a. Z kolei stosowanie zdjęć przedstawiających, jak dana osoba wykorzystuje produkt, pozwala wyobrazić sobie nas samych w takiej sytuacji. Oddziałuje to na nas bardziej, aniżeli zdjęcie produktu na białym tle. Tym samym pobudza naszą wyobraźnię i jesteśmy bardziej chętni do złożenia zamówienia.
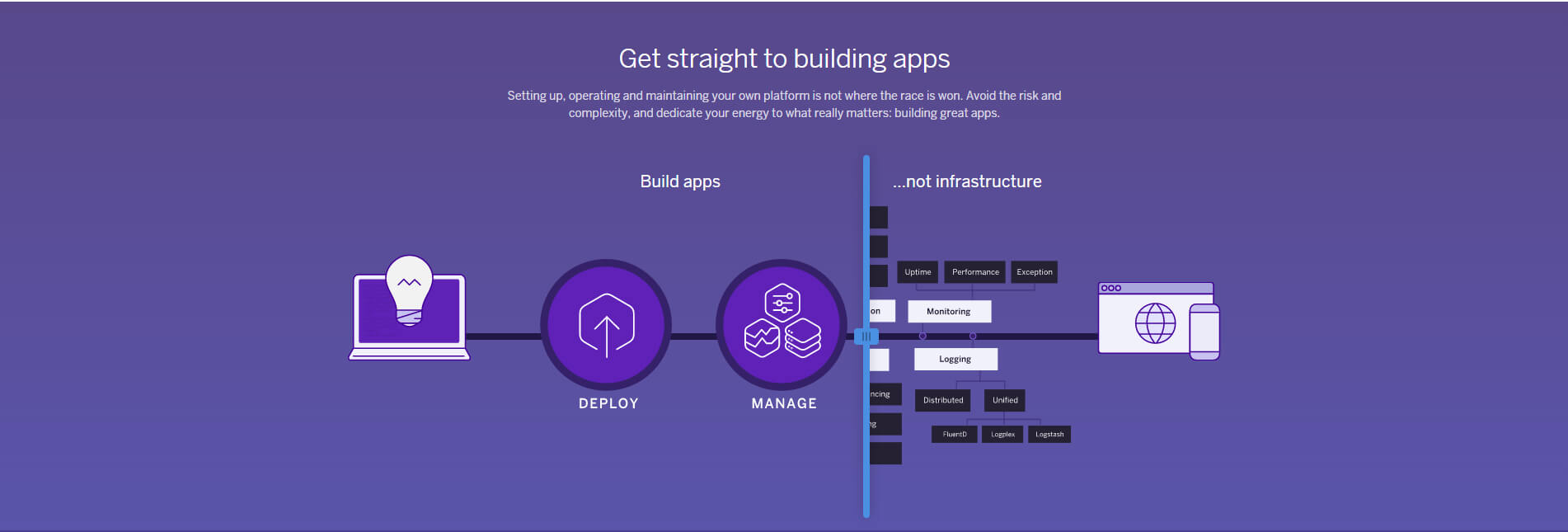
9. Ogólna interaktywność.
Ten trend przejawia się nie tylko w kwestii czysto „landingowych”. Strony internetowe nastawione są w coraz większym stopniu na szeroko rozumianą interaktywność. Coraz częściej spotkać można animowane elementy, płynnie przewijające się sekcje oraz rzeczy, które dzieją się na stronie dynamicznie. Elementom statycznym nadawane będą coraz bardziej dynamiczne i interaktywne akcje.
Przykład interaktywności, gdzie można przesuwać slider, który powoduje zmianę widoku.
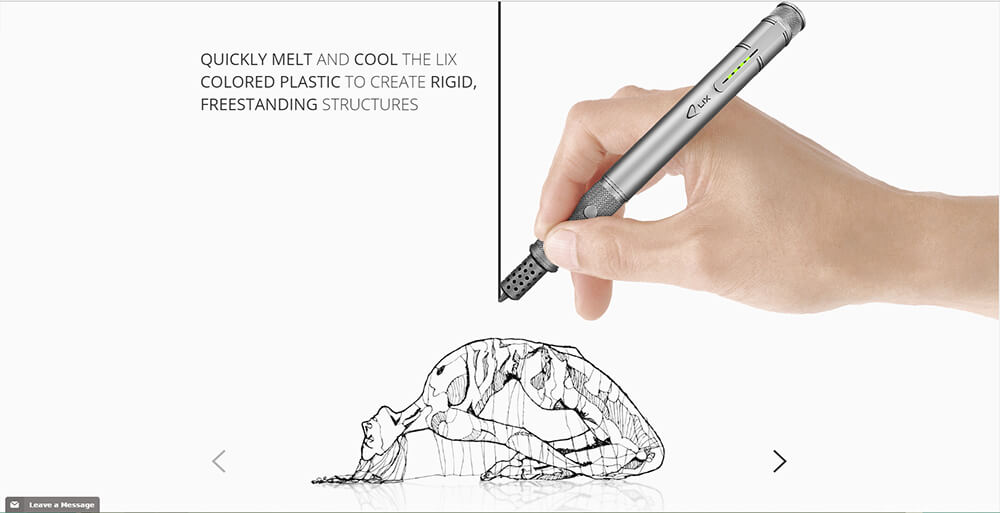
10. Coraz więcej paralaksy.
Efekt paralaksy to kolejny trend, który co prawda jest obecny już od kilku lat, jednak obserwuje się wzrost jego występowania.
Aktualnie można spotkać efekty, które opierają się głównie na poruszaniu się elementów wraz z ruchem kursora myszki lub przewijaniem strony. Przy tego typu efektach można wykazać się dużą wyobraźnią i stworzyć coś bardziej wyróżniającego się i to właśnie dlatego ten efekt będzie coraz częściej praktykowany.
Kreatywne wykorzystanie efektu parallax podczas przewijania strony. Źródło: LIX Pen.
11. Podział formularza na kroki.
Często w naszych wpisach blogowych sugerujemy optymalizację formularza pod kątem odpowiedniej liczby pól. Żelazna zasada mówi, że im mniej, tym lepiej. Jednak czasami nie można ich ograniczyć i wymaga się od użytkownika wypełniania większej liczby pól.
Jest to z pewnością „straszak” dla użytkowników i obawa, że proces zajmie zbyt dużo czasu. Rozwiązaniem jest więc stosowanie podziału na kilka kroków. Zazwyczaj 3 kroki wystarczą w zupełności. Dzięki temu użytkownik widzi formularz partiami i nie jest atakowany całą jego zawartością, tylko stopniowo.
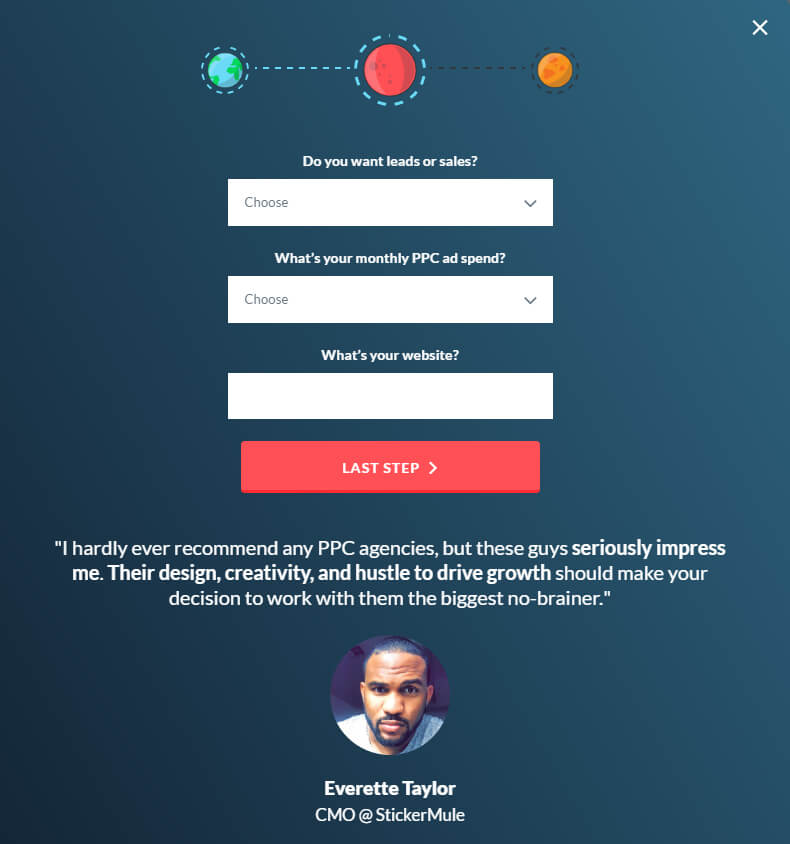
Przykład podziału formularza na kroki. W tym przypadku planety na górze informują nas, w którym kroku aktualnie się znajdujemy.
12. Sekcje „krok po kroku”.
Kolejny trend również nawiązuje do kroków. Otóż popularne stają się sekcje na stronie, gdzie w krokach wylistowane są czynności pokazujące wykonanie danego zadania. Jest to tworzone przede wszystkim z myślą o użytkowniku, aby jeszcze bardziej zachęcić do skorzystania z oferty czy produktu. W ten sposób pokazujemy, że proces kontaktu czy realizacji zamówienia jest bardzo prosty i w kilka chwil z sukcesem wykonamy daną operację.
Ważne jest, aby sam sposób pokazania tej sekcji był jasny i czytelny, w przeciwnym wypadku użytkownicy źle ją odbiorą i ostatecznie element, który miał zachęcić, zostanie odebrany odwrotnie.
Krótki akapit tekstu wraz z obrazem to świetny sposób na zobrazowanie procesu składania zamówienia czy zapytania ofertowego.
13. Oczywiście… testowanie!
Na koniec trend, który nie zmieni się nigdy i zawsze będzie „hot”, czyli testy A/B.
Trendy pojawiają się i znikają. Czasami zostają na dłużej, a czasami równie szybko zanikają, jak się pojawiły. Niemniej jednak warto za każdym razem testować nową wersję landing page’a. Czasami nawet wtedy, gdy strona wpisuje się w obecne trendy, warto coś zmienić, dodać czy odjąć.
Co takiego? Tego dowiesz się właśnie dzięki testom – co jest warte zmiany, a co stanowi silny trzon.
Podsumowanie trendów w 2017 roku w kwestii landing page
Jeśli zamierzasz stworzyć landing page w 2017 roku, to zapoznaj się z powyższymi trendami i prognozami, które są na czasie i pozwolą nie zostać w tyle na tle konkurencji. W dużej mierze są to poniekąd te same elementy wszystkich stron internetowych z subtelnymi, jednak znaczącymi zmianami. Warto je praktykować i zawsze oferować potencjalnym klientom landing page na najwyższym poziomie.







Bądź pierwszą osobą, która skomentuje ten artykuł! 😉