
Strony internetowe zawierają wewnątrz wiele składowych. Jedne z nich z biegiem czasu tracą na wartości i są pomijane, inne wciąż są aktualne, jednak ich zastosowanie się zmienia. Jednym z takich elementów jest meta opis. Początkowe jego założenie było zupełnie inne niż ma to miejsce obecnie. Wyjadaczom i twórcom stron internetowych to hasło mówi wiele. Jednak ci, którzy zaczynają przygodę z własną stroną internetową, powinni wiedzieć, dlaczego stosuje się meta opis strony internetowej. Zacznijmy więc od samego początku.
Czym jest meta opis?
Z technicznego punktu widzenia jest to po prostu jeden z wielu znaczników języka HTML. Oryginalnie stosuje się nazwę meta description. Mówiąc bardziej przyjaznym językiem, jest to opis strony internetowej, który wyświetlany jest w wynikach wyszukania. Znajduje się on pod spodem adresu URL danej witryny. Służy szukającemu przede wszystkim w celu podjęcia decyzji odnośnie do tego, którą stronę wybrać w wynikach wyszukania. Ponadto pogrubia dopasowane słowa do wyszukanego hasła – czyli uwydatnia tzw. słowa kluczowe. Podsumowując, jest to opis streszczający zawartość danej podstrony.
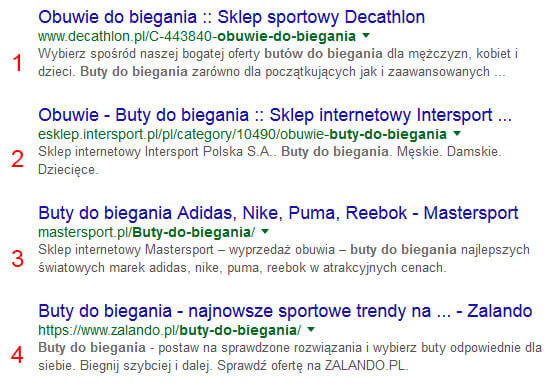
Jak widać na powyższym obrazku, opis znajduje się zaraz pod linkami. Każda witryna oczywiście może dobierać go według własnych upodobań. Pozwól, że skomentuję każdy z opisów, abyś miał odniesienie.
Opis nr 1 – dobry krok – postawiono przede wszystkim na trafienie do grupy docelowej, jednak za mało pokazania zalet i plusów.
Opis nr 2 – wymieniona została grupa docelowa, jednak w kiepskim stylu (hasłowo). Ponadto, jak widać, nie wykorzystano dostępnego miejsca, co jest błędem.
Opis nr 3 – tu mamy informacje o wyprzedaży – słuszne podkreślenie. Ponadto dowiadujemy się, że jest to strona sklepu – również cenna uwaga. Mamy też marki obuwia. Z tego zestawienia najlepszy opis.
Opis nr 4 – tutaj są korzyści (szybsze i dalsze bieganie), które są bardzo ważne w dobrym opisie. Poza tym nic nie przykuwa szczególnej uwagi, poza uwydatnieniem marki Zalando, która może być działająca na obecnych klientów tego sklepu.
Dlaczego stosuje się meta opis?
Dobrą praktyką jest stosowanie opisu za każdym razem, gdy publikujemy treść w internecie. Niezależnie od tego, czy tworzysz kolejną podstronę serwisu, czy dodajesz nowy post na własnym blogu.
Tak więc już teraz jesteś w stanie wyłapać plusy meta opisu. Jednak poznaj kolejne korzyści jego stosowania.
1. Pozwala podnieść klikalność witryny – więcej odwiedzin.
Klikalność witryny (fachowo CTR – z ang. Click Through Rate) jest oczywiście bardzo ważna. Wiadomo, że w dalszym ciągu wysoka pozycja w wyszukiwarce daje jej najwięcej korzyści, jednak meta opis również wpływa na decyzję użytkownika o wyborze strony. Te dwa lub trzy zdania pozwalają utwierdzić w przekonaniu użytkownika, że szuka tego, co chce znaleźć.
Jeśli opis w skrócie zawiera szukane hasła przez odbiorcę, istnieje większe prawdopodobieństwo kliknięcia. Jego stosowanie może tylko zwiększyć ilość odwiedzin na stronie internetowej. Jest więc o co walczyć, gdyż każde wejście na stronę może oznaczać dla Ciebie zyski (np. w przypadku stron firmowych czy sklepów online).
2. Jest użyteczny przy zaawansowanym wyszukiwaniu.
Poprzez stosowanie operatorów pomocniczych (typu: -, +, „) wyszukiwarka dzięki opisowi jest w stanie dopasować wyświetlane wyniki wyszukania. Warto nadmienić, że przy „normalnym” wyszukiwaniu opis nie odgrywa praktycznie żadnej roli pod kątem SEO.
3. Wykorzystuje go Facebook.
Stosując przeróżne wtyczki czy przyciski udostępniające treść poprzez serwis Facebook, czasami automatycznie pobierany jest opis ze strony. Jeśli o niego nie zadbasz, użytkownicy udostępnią stronę z opisem, którego nie będziesz znał – będą to pierwsze słowa, jakie znajdują się na stronie internetowej.
Meta opis – praktyczne wskazówki
Wiesz już, dlaczego powinno się przykładać uwagę do meta opisu. Czas spojrzeć na jego techniczne, aczkolwiek proste zagadnienia.
1. Przyciągnięcie użytkownika.
Jak stwierdziłem wyżej, to krótkie pole treści ma na celu skupiać wzrok i przekonywać do odwiedzenia Twojej strony. Co może być zatem kuszącym wabikiem? Z pewnością nastawienie na korzyści wynikające z usługi lub produktu na stronie. Na pewno chwytliwe mogą okazać się frazy zawierające wzmianki o promocjach i wyprzedażach. Można również zwracać uwagę szukającego zamówieniem online, które zaoszczędza nam czasu. Przykładów można przytaczać tak wiele, jak wiele jest rodzajów branż witryn internetowych.
Każdy z nich powinien przestawiać opis w taki sposób, aby go sprzedać dla użytkownika, a nie wyszukiwarki Google. Zamiast nastawiać się na upychanie słów kluczowych, postaw na odczucia odbiorcy. Spójrz na opis w stylu:
Nie jest on poprawny. Takie opisy były skuteczne dawno temu, co dawało szanse na wyższe pozycje. Teraz jest to po prostu bełkot, z którego nie skorzysta ani robot Google, ani użytkownik. Na niego podziałają emocje i odczucia:
Tutaj użytkownik dostaje cenne informacje i korzyści. Widzi plusy, jakie oferuje produkt. Postawienie na odczucia użytkowników to absolutny priorytet.
2. Używaj słów kluczowych.
Przykład powyżej mimo wszystko zawiera słowa kluczowe („buty do biegania”). Mimo że meta opis nie wpływa na pozycję w wyszukiwarce, to jest on używany do zrozumienia przez Google tego, jaka mniej więcej zawartość znajduje się na stronie. Pomaga zaindeksować witrynę i skojarzyć ją z pokrewnymi słowami kluczowymi. Dodatkowo jest ono zawsze pogrubiane podczas wyszukiwania, więc to również jest chwytliwe dla oka. Unikaj jednak spamowania frazą kluczową. To nie przyniesie żadnego pożytku. Raz zastosowana fraza w zupełności wystarczy.
3. Maksymalna długość – 155 znaków.
155 znaków – tyle masz miejsca, aby zaprezentować światu swoją podstronę. Choć prawdę mówiąc, Google nie mierzy długość pod kątem znaków, a pod kątem szerokości opisu w pikselach. Z racji tego, że miarki w oku nie posiadamy (jako ludzie), te 155 znaków jest orientacyjnym punktem odniesienia. Oczywiście jak przekroczysz dostępną szerokość, reszta zostanie ucięta. Więc i tak będzie niedostępna dla odbiorców. Staraj się zatem mieścić w wyznaczonych ramach.
4. Unikaj znaków specjalnych.
Dobrze jest mieć na uwadze, iż nie warto stosować wszelkich zmyślnych znaków specjalnych, ponieważ Google i tak je ucina.
5. Google pobiera pierwsze słowa z treści.
Jak nadmieniłem powyżej, brak opisu meta jest niekorzystny z punktu widzenia doświadczeń użytkownika. Dlaczego? Ponieważ Google pobiera automatycznie wybrane frazy z treści. Czasami taka sytuacja nie wyrządza ogromnej szkody. Jednak nie każda strona posiada swego rodzaju opisową część. Mogą się zdarzyć strony składające się z samych haseł i krótkich fraz. Wtedy najzwyczajniej w świecie powstaje papka słów – którą zresztą widzi użytkownik. To nie jest z pewnością odbierane profesjonalnie przez użytkownika.
6. Należy stosować unikalne meta opisy.
Każda podstrona serwisu musi posiadać unikalny opis. W przeciwnym wypadku pierwsze z brzegu narzędzie do SEO będzie „krzyczało” z tego powodu. Należy traktować każdą podstronę jak unikalną i tego powinno się trzymać. W praktyce jest to kłopotliwe szczególnie dla sklepów internetowych, gdzie taki błąd jest bardzo często spotykany. Wychodzi on głównie z niedbałości oraz pewnie z niewiedzy. Nie oznacza to oczywiście, że dla stu produktów należy wyprodukować sto kompletnie innych, różnorodnych opisów. Pewne części słowa mogą się przeplatać – jak najbardziej. Jednak kopia 1:1 jest odbierana jako błąd.
7. Indeksacja.
Warto jeszcze nadmienić, że zmiana opisu nie oznacza od razu automatycznej zmiany w wynikach wyszukiwania. Najlepiej zaindeksować URL na nowo i czekać na jego zmianę, która nie zawsze pojawia się od razu. Może minąć kilka dni, zanim Google „przemieli” na nowo Twoją stronę internetową.
Podsumowanie meta opisu – na co zwrócić uwagę?
Wykorzystując meta opis, warto trzymać w głowie tych kilka kwestii:
- pomagają uzyskać więcej kliknięć
- są tworzone dla ludzi, nie dla robotów
- stosuj daną frazę tylko raz w opisie
- maksymalna długość to 155 znaków (razem ze spacjami)
- w przypadku braku opisu Google pobiera go automatycznie z treści
- podstrony mają unikalne opisy meta w obrębie całego serwisu
- nie jest to znaczący czynnik rankingowy pod kątem SEO
Jak widać, poznanie tego znacznika Google nie jest strasznym i skomplikowanym tematem. Testowanie i eksperymentowanie z treścią może przynieść lepsze rezultaty w postaci większej ilości kliknięć i odwiedzin strony internetowej. Przyjęcie do wiadomości tej pigułki wiedzy nie powinno przysporzyć nikomu problemów. Czas teraz zacząć myśleć nad strategią opisów i wdrażać je na podstrony, mierząc np. w Google Analytics efekty tych zmian.

Bardzo praktycznie porady. Dzięki!!
Ciekawy artykuł. Ja jestem zwolennikiem, aby nie ustawiać opisu, niech on jest z treści generowany. Wszystko zależy od strony i celu.
Gowno prawda. Meta opis to podstawa seo i ma ogromny wpływ na pozycje. Nie wiem skąd ten zalew tego śmiesznego mobiletry ale to juz powoli robi sie śmieszne
Kacprze – niestety, ale się mylisz.
W kwestii stricte SEO meta description nie ma żadnego znaczenia już od dobrych paru lat. Nie jest on czynnikiem rankingowym. Ma jednak wartość, jeżeli chodzi o UX – szukane frazy, które występują w opisie, są przede wszystkim pogrubiane w wyszukiwarce Google. Czyni to dany opis bardziej widocznym w stosunku do innych.
Co do drugiej części Twojego komentarza, ciężko jest nam się do niego odnieść. Jeżeli dostarczysz nam jakiekolwiek argumenty, które mogą przysłużyć się dyskusji, z chęcią podejmiemy polemikę.