
Wszyscy dobrze wiemy, że system WordPress jest bardzo potężnym narzędziem. Już domyślnie oferuje sporo możliwości, a dostępne do niego dodatki w znacznym stopniu rozszerzają liczbę funkcji tego systemu CMS.
Zdają sobie z tego sprawę osoby tworzące rozszerzenia do najpopularniejszych przeglądarek, w tym – rzecz jasna – do Google Chrome.
Tym sposobem w repozytorium wspomnianej przeglądarki odnajdziemy wiele ciekawych dodatków, zaś ten tekst przybliży Ci najlepsze wtyczki do Chrome dla użytkowników WordPressa.
Sprawdź, jakie narzędzia mogą ułatwić Ci codzienną pracę z najpopularniejszym systemem CMS na świecie.
Najlepsze wtyczki do Chrome dla użytkowników WordPressa – 15 propozycji
1. WordPress Admin Bar Control.
Pasek narzędzi WordPressa. Przez jednych uwielbiany, przez innych znienawidzony. Funkcja ta jest rzeczywiście przydatna, gdy chcemy mieć szybki dostęp do różnych użytecznych opcji w WordPressie, jednak czasem faktycznie może irytować. Szczególnie wtedy, gdy zamierzamy zrobić zrzut ekranu lub przyjrzeć się stronie w takiej formie, w jakiej wygląda dla pozostałych użytkowników.
Z pomocą przychodzi nam dodatek o nazwie WordPress Admin Bar Control. Dzięki niemu przy pomocy jednego kliknięcia możemy schować pasek narzędzi lub go przywrócić.
Bardzo prosta, acz niezwykle przydatna opcja.
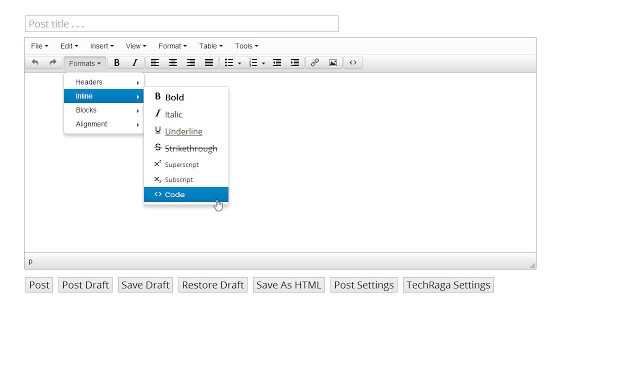
2. WP Write.
Lista uwzględniająca najlepsze wtyczki do Chrome dla użytkowników WordPressa nie może się obejść bez tego dodatku. WP Write umożliwia dodawanie wpisów bezpośrednio z poziomu przeglądarki Google Chrome. Ma nie tylko rozbudowany edytor tekstu, ale również kilka innych pobocznych opcji.
Co ważne, działa nie tylko w przypadku WordPressa zamieszczonego na niezależnych serwerach, ale także obsługuje blogi utrzymywane przez WordPress.com.
Aktualizacja z dnia 2.01.2018: link do wtyczki w Chrome Web Store na ten moment niestety nie działa.
3. WordPress Theme and Plugins Detector.
Wtyczka o nazwie WordPress Theme and Plugins Detector pozwala nam na szybkie zidentyfikowanie, z jakim motywem oraz dodatkami mamy do czynienia na danej stronie internetowej.
Owszem, wszystko to da się sprawdzić ręcznie, zaglądając w kod strony. Jednak jeśli możemy posiłkować się rozszerzeniem do Google Chrome, które zrobi to za nas – w dodatku dużo szybciej – to warto zastanowić się nad tą możliwością.
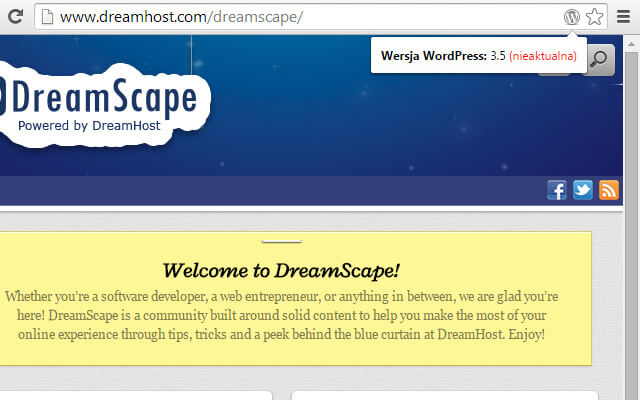
4. Version Check for WordPress.
Version Check for WordPress jest wtyczką, dzięki której w prosty sposób możemy sprawdzić, czy na danej stronie internetowej wykorzystywany jest system WordPress.
Co więcej, rozszerzenie wskaże nam również, jaka wersja WordPressa jest aktualnie zainstalowana w serwisie. Ponadto dowiemy się, czy jest ona aktualna.
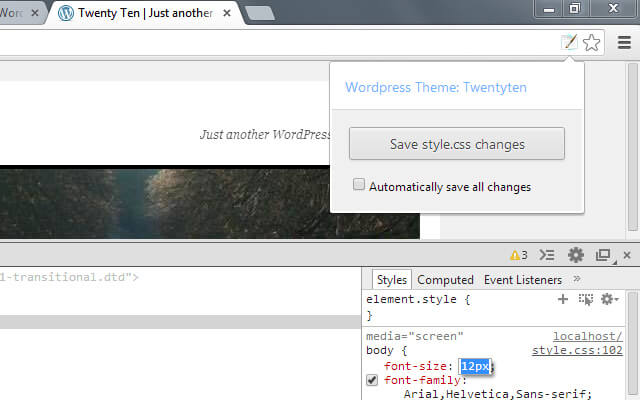
5. WordPress Style Editor.
WordPress Style Editor to ukłon w stronę tych osób, które lubią „grzebać” w plikach CSS swojej strony internetowej opartej o WordPressa.
Na pewno zdarza Ci się sprawdzać w Google Chrome przy pomocy narzędzi dla programistów, jak strona internetowa będzie wyglądała po naniesieniu pewnych zmian w stylach CSS. WordPress Style Editor sprawi, że nie utracisz naniesionych zmian po odświeżeniu strony. Dzięki tej wtyczce masz szansę zapisać edytowane pliki CSS – bez potrzeby modyfikowania jakichkolwiek plików czy też nawiązywania połączenia za pośrednictwem FTP.
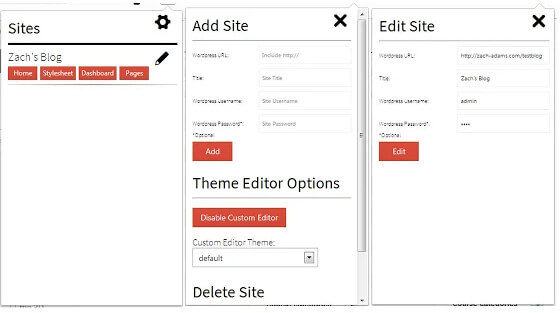
6. WordPress Site Manager.
Spis zawierający najlepsze wtyczki do Chrome dla użytkowników WordPressa nie mógł się obejść bez WordPress Site Manager. Ten prosty dodatek ułatwia bowiem zarządzanie wieloma instalacjami WordPressa.
Wystarczy, że wprowadzisz za jego pomocą podstawowe informacje na temat swoich wordpressowych stron. Dzięki temu możesz w prosty sposób przełączać się pomiędzy poszczególnymi funkcjami WordPressa (kokpit, edytor stylów) bez potrzeby każdorazowego logowania się do różnych paneli administracyjnych.
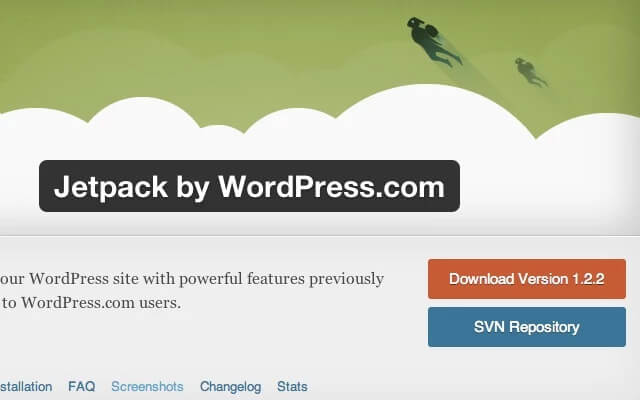
7. WordPress.org Plugins SVN Link.
Dodatek o nazwie WordPress.org Plugins SVN Link powinien być znany w szczególności programistom, którzy biorą aktywny udział w tworzeniu wtyczek czy też modyfikowaniu ich kodu.
Otóż wspomniane rozszerzenie sprawia, że na stronie pluginu w serwisie WordPress.org obok przycisku „Pobierz” pojawia się dodatkowy link „SVN Repository”. Dzięki niemu mamy szansę sprawdzenia, jak dana wtyczka wygląda „od środka”.
Ważna informacja: aby link do repozytorium był widoczny, musisz być w danym momencie zalogowany na stronie WordPress.org.
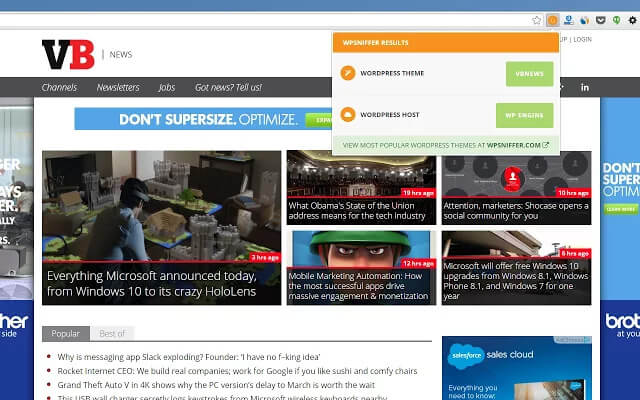
8. WPSNIFFER.
WPSNIFFER jest dodatkiem, dzięki któremu dowiesz się (przynajmniej w teorii), jaki motyw wykorzystywany jest na danej stronie internetowej.
Dlaczego dodałem, iż „w teorii?”. Cóż, skuteczność tego rozszerzenia bywa różna. Czasem zdarza się, że nie jest ono w stanie wykryć używanego motywu – pomimo tego, iż jest on np. bardzo popularny oraz w kodzie strony znajduje się wiele informacji o wykorzystywanej „skórce”. Jednak jeśli działa poprawnie, wtedy jest w stanie podać nie tylko nazwę, ale także adres URL danego motywu.
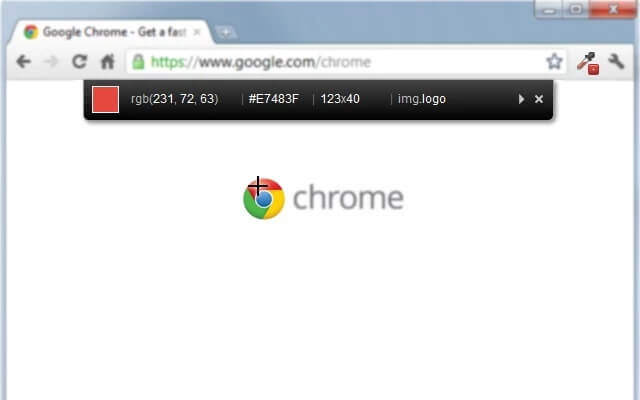
9. ColorZilla.
Pomimo tego, że jest to wpis przedstawiający głównie najlepsze wtyczki do Chrome dla użytkowników WordPressa, nie mogło w nim zabraknąć tego bardzo popularnego rozszerzenia.
ColorZilla jest jedną z najpopularniejszych wtyczek do Google Chrome. Dodaje funkcję tzw. kroplomierza, dzięki któremu w szybki sposób jesteśmy w stanie dowiedzieć się:
- jaki jest aktualnie wskazywany kursorem kolor w formacie HEX i RGB
- jakie są wymiary (w pikselach) wskazywanego obiektu
- jak w plikach CSS strony nazywa się wskazywany element
Nie da się ukryć, że jest to jedno z najbardziej przydatnych rozszerzeń do Google Chrome.
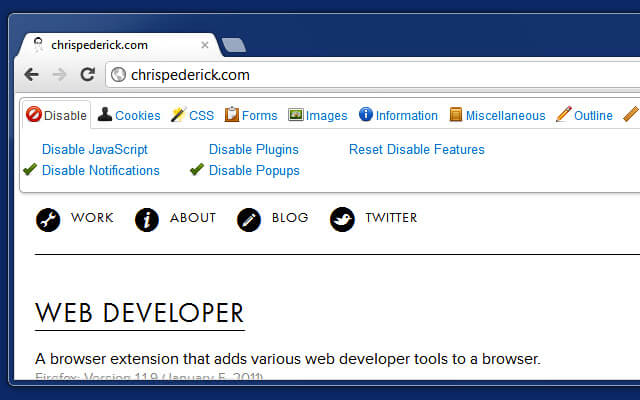
10. Web Developer.
Wcześniej długo nie aktualizowane rozszerzenie Web Developer to jedno z najbardziej przydatnych narzędzi, z których możesz korzystać w Google Chrome, jeśli zajmujesz się tworzeniem stron internetowych.
Wtyczka Web Developer umożliwia:
- wyłączanie poszczególnych elementów strony (m.in. grafik, JavaScript, pop-upów)
- zarządzanie ciasteczkami
- zaawansowaną pracę z CSS i formularzami
- zarządzanie grafikami wyświetlanymi na stronie internetowej
oraz wiele, wiele innych czynności. Mnogość opcji jest naprawdę potężna. Koniecznie zainstaluj ten dodatek i sprawdź je wszystkie.
11. Lightshot.
Lightshot, tak samo jak wspomniana wcześniej ColorZilla, jest bardzo uznanym dodatkiem. Dzięki niemu w prosty sposób możemy wykonać zrzut widoku, który aktualnie mamy w przeglądarce.
Co ważne, Lightshot ma naprawdę dużo możliwości. Możemy zapisać nie tylko cały obszar, ale także zaznaczony przez nas fragment. Ponadto mamy możliwość dokonania szybkiej edycji zrzutu ekranu oraz wysłania pliku za pośrednictwem różnych usług.
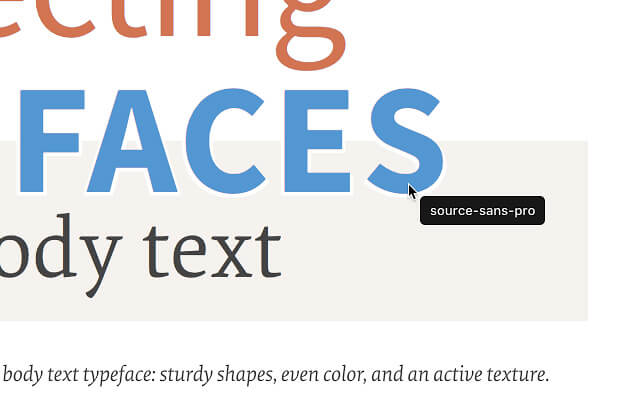
12. WhatFont.
Czy kiedykolwiek miałeś problemy z identyfikacją, jakie fonty używane są na danej stronie internetowej? Jeśli tak, to WhatFont przychodzi Ci z pomocą.
Dzięki temu dodatkowi możesz w bardzo prosty sposób sprawdzić, jak nazywają się różne czcionki. Co więcej, poznasz również ich dokładny kolor, styl czy też rozmiar. Fakt, wszystkie te informacje można znaleźć w narzędziach dla programistów, jednak dzięki WhatFont dowiesz się tego jedynie poprzez najechanie kursorem elementu, który Cię interesuje.
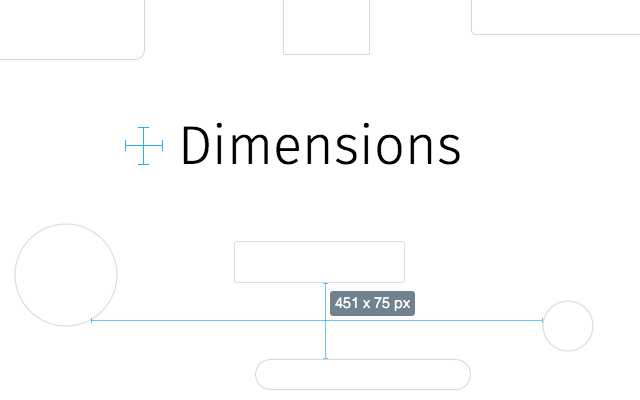
13. Dimensions.
Nie ukrywam, że jestem wielkim fanem Dimensions, dlatego też koniecznie chciałem zamieścić ten dodatek we wpisie uwzględniającym najlepsze wtyczki do Chrome dla użytkowników WordPressa.
Jakie możliwości daje nam Dimensions? Ta bardzo prosta wtyczka pozwala nam poznać odległość w pikselach pomiędzy różnymi elementami na stronie internetowej. Wystarczy jedynie najechać kursorem w odpowiednie miejsce – tak, aby pionowe i poziome linie naszego „celownika” natrafiły na przeszkodę. Wtedy też dowiadujemy się, o ile pikseli oddalone są od siebie różne części strony.
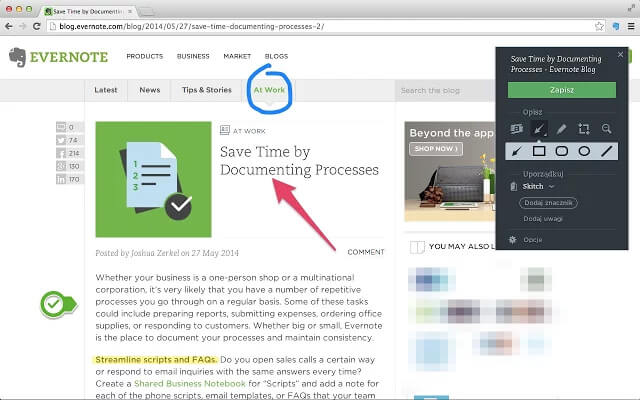
14. Evernote Web Clipper.
Jeżeli zdarzyło Ci się korzystać kiedyś z Evernote, to Evernote Web Clipper jest istnym must-have. Zresztą nie bez powodu jest to jedno z najpopularniejszych rozszerzeń do Google Chrome.
Dzięki Evernote Web Clipper możesz zapisywać na swoim koncie Evernote dowolne treści. Istnieje cała masa opcji, które pozwolą Ci w wygodny sposób zarządzać tym, co znajdziesz w sieci. Zaznaczenia, podkreślenia, wycinanie fragmentów artykułów – Evernote Web Clipper to naprawdę ogrom możliwości.
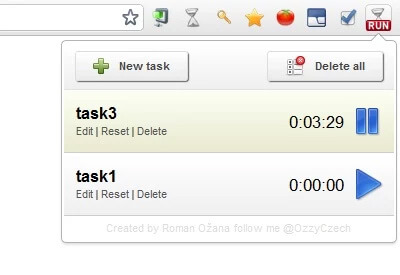
15. Simple Time Track.
Jeśli czytałeś mój tekst na temat tego, jak zwiększyć produktywność w czasie pracy, to wiesz, że przywiązuję do tej kwestii dużą wagę.
Simple Time Track jest banalnym w swej prostocie dodatkiem, za którego pośrednictwem dokładnie zmierzysz, jak dużo czasu poświęcasz na wykonywanie określonych zadań. Interfejs tego rozszerzenia jest niesamowicie prosty, przez co zarządzanie czasem jest niezwykle łatwe. Koniecznie wypróbuj tę wtyczkę, jeśli miewasz czasem problemy ze swoją produktywnością.
Aktualizacja z dnia 2.01.2017: link do wtyczki w Chrome Web Store na ten moment niestety nie działa.
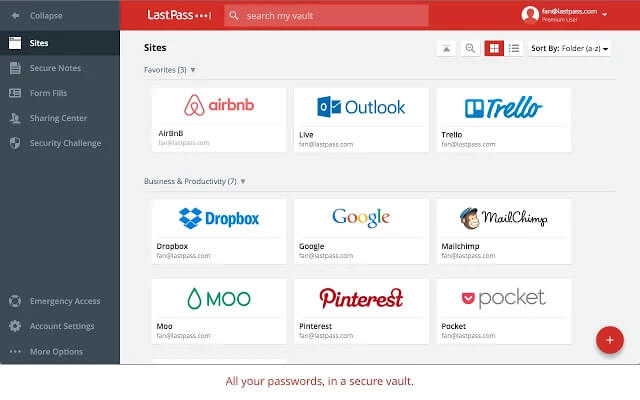
16. LastPass: Free Password Manager.
Dzięki LastPass: Free Password Manager nie zapomnisz już żadnego hasła. Ten bardzo popularny dodatek do Google Chrome umożliwia zapamiętywanie haseł do różnych stron czy też usług oraz wykorzystywanie ich na dowolnym komputerze.
LastPass: Free Password Manager ma bardzo dużo możliwości konfiguracyjnych, w tym np. opcję załączania dodatkowych plików do danego hasła. Warto wyróżnić też bardzo przyjemny interfejs, który świetnie organizuje pracę oraz po prostu cieszy oczy.
Jakie są najlepsze wtyczki do Chrome dla użytkowników WordPressa?
Mam nadzieję, że dzięki powyższej liście dodatków do Google Chrome Twoja praca przy komputerze będzie dużo bardziej sprawna oraz przede wszystkim przyjemna.
Co prawda tylko część spośród wspomnianych wtyczek odnosi się bezpośrednio do WordPressa, jednak bez wątpienia wszystkie z nich mogą się przydać osobom, które pracują z tym najpopularniejszym systemem CMS.
Czy znasz jeszcze jakieś ciekawe rozszerzenia, których nie umieściłem w swoim spisie? Jeśli tak, to koniecznie daj nam o tym znać w sekcji komentarzy.
Dodatkowo zachęcam Cię do przejrzenia innych spisów dodatków, które opublikowałem na łamach naszego bloga:
Jestem pewien, że i w tych zestawieniach odnajdziesz bardzo przydatne pozycje.
Wykorzystane we wpisie grafiki pochodzą z Chrome Web Store.
















Ja korzystam zwłaszcza z Webdevelopera i ColorZilla, wszystko w zależności od potrzeb 🙂 Te dwa rozszerzenia mogę polecić 🙂