
Przyciski CTA stosuje się na stronach internetowych od dobrych kilku lat. Ich zadaniem jest… zwracanie na siebie uwagi – po to, aby po kliknięciu (czy też dotknięciu) takiego przycisku użytkownik wykonał akcję zamierzoną przez twórcę witryny.
Skoro odgrywają one tak znaczącą rolę, to logiczne jest, że muszą wyglądać w odpowiedni sposób. No właśnie, sęk w tym, że ciężko jest z góry stwierdzić, co oznacza „odpowiedni” w kontekście konkretnej strony internetowej.
Zobacz zatem, jakimi cechami charakteryzuje się skuteczny przycisk call to action na stronie internetowej.
Jak stworzyć skuteczny przycisk call to action?
1. Wyróżnij go kolorem.
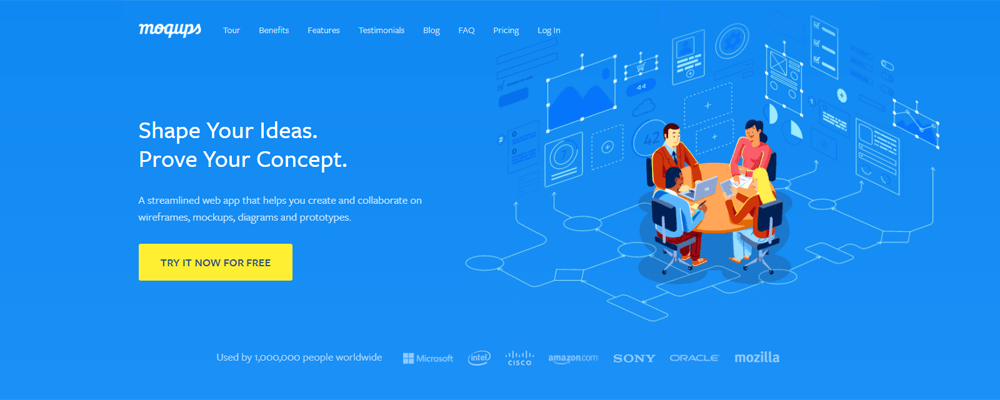
Źródło: Moqups.
Na powyższym przykładzie doskonale widać, jak twórcy strony grają kontrastem. Kolor żółty zarezerwowany jest tylko i wyłącznie dla przycisków. Dzięki temu są one odpowiednio wyróżnione, stając się elementami unikalnymi pod kątem koloru w obrębie całej witryny.
Rezerwacja określonej, kontrastującej z resztą kolorów barwy jest bardzo dobrym pomysłem. Taki zabieg sprawia, że nie ma takiej siły, aby przycisk zaginął w gąszczu innych kolorów. Zwiększa się szansa na dostrzeżenie tego jakże ważnego elementu.
2. Nie stosuj zbyt wielu słów.
Na przyciskach CTA umieszcza się różne hasła. Mogą być to teksty typu: „Zamów już dziś”, „Pobierz e-booka”, „Wypróbuj za darmo”, „Dodaj do koszyka” itp.
Co łączy powyższe hasła? Przede wszystkim długość. Zazwyczaj wykorzystuje się bardzo krótkie polecenia, składające się z maksymalnie trzech lub czterech słów.
Dzięki temu przekaz jest z jednej strony bardzo krótki, ale też z drugiej dostatecznie długi, by trafić do naszej świadomości. Po prostu szybko załapujemy, do czego służy dany przycisk. I o to chodzi.
3. Umieść go we właściwych miejscach.
Zawsze powtarzam, że nawet najlepszy twórca bez odpowiedniej ekspozycji swoich prac nie zostanie odpowiednio zauważony, a przez to – doceniony. To samo dotyczy przycisków CTA.
Skuteczny przycisk call to action przede wszystkim rzuca się w oczy. Oczywiście ważną rolę odgrywają tu m.in. jego rozmiar, kolor oraz użyte na nim hasło, jednakże jego widocznością można także manipulować poprzez umieszczanie go w odpowiednich miejscach.
Dlatego też stopka strony nie jest najlepszym pomysłem. Pasek boczny również zazwyczaj wyda się chybiony. Za to bardzo dobrze powinny sprawdzić się wszelkie wyeksponowane sekcje: menu, treść nad tzw. foldem (o czym później), a także choćby koniec wpisu blogowego, aby pokierować dalszą uwagą czytelników po przeczytaniu tekstu.
4. Spraw, aby był odpowiednio duży.
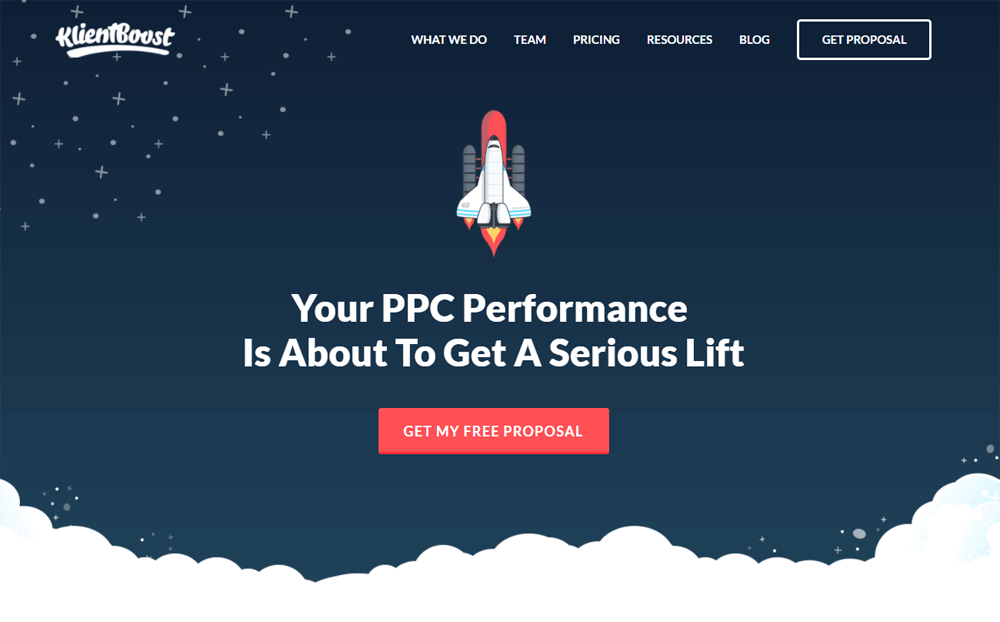
Źródło: KlientBoost.
Powyższa grafika ukazuje, dlaczego skuteczny przycisk call to action wyróżnia się nie tylko odpowiednim kolorem, ale także rozmiarem.
Ciężko jest jakkolwiek szerzej skomentować tę cechę, gdyż doskonale wiemy, iż mamy większą szansę na zauważenie rzeczy większej, aniżeli mniejszej.
Trzeba zatem wykorzystywać tę zasadę również na stronach internetowych.
5. Zastosuj słowa nakierowujące na wykonanie akcji.
Na naszym blogu bardzo często wspominamy o języku korzyści, a dokładniej o potrzebie jego stosowania przy każdej nadarzającej się okazji.
Język korzyści wskazuje, jakie są plusy wykonania jakiejś akcji przez użytkownika. Tym samym kieruje się on na danej stronie internetowej tym, że poprzez spełnienie określonych kroków może uzyskać coś wartościowego.
Dokładnie tę samą zasadę dobrze jest wykorzystywać na przyciskach CTA. Oto przykłady:
- „Przetestuj za darmo” – użytkownik wie, że ma szansę sprawdzenia danego produktu bez żadnych zobowiązań. Dzięki temu może sprawdzić jego wady i zalety jeszcze zanim zdecyduje się na ostateczny zakup.
- „Dołącz i uzyskaj rabat” – odwiedzający dowiaduje się, że po rejestracji otrzyma zniżkę na dany produkt czy też usługę.
- „Zaloguj poprzez Facebook” – niektóre serwisy umożliwiają założenie konta przy pomocy danych znajdujących się na Facebooku; nie mnie oceniać bezpieczeństwo takiej operacji, jednakże nie da się ukryć, że jest ona wygodna
Jak widzisz, odpowiednia narracja bardzo często potrafi nakłonić nas do działania.
6. Zamieść go nad tzw. foldem.
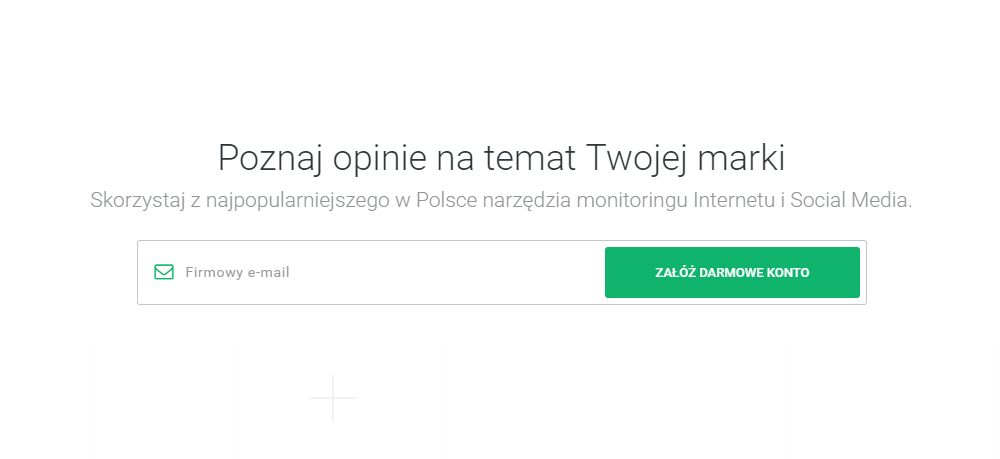
Źródło: Brand24.
Powyższy zrzut ekranu prezentuje fragment strony internetowej Brand24. Gdy odwiedzamy tę stronę, widzimy formularz, przy którego pomocy możemy założyć darmowe konto.
O to właśnie chodzi – formularz ukazuje się nam tuż po wejściu na stronę. Użytkownik nie musi wykonać ani jednej akcji, aby go dostrzec. Jest on widoczny bez potrzeby przewijania widoku.
Dlatego też istnieje takie pojęcie, jak fold, które możemy luźno tłumaczyć z angielskiego jako zgięcie, złożenie czy też załamanie. Dzieli ono widok na dwie części – tę, którą widzimy od razu na wejściu oraz tę, która jest dla nas dostępna po przescrollowaniu widoku.
Cała sztuka w tym, aby przycisk CTA znalazł się co najmniej raz w tej górnej części. Istnieje wtedy dużo większa szansa na to, że użytkownik natychmiast po wejściu wykona akcję preferowaną przez właścicieli strony.
7. Wytwórz pilność skorzystania z okazji.
Swego czasu Bartłomiej Kiljan opublikował na naszym blogu tekst o pilności, czyli uczuciu natychmiastowej potrzeby skorzystania z danej okazji.
Pilność powoduje, że odczuwamy swoisty strach przed ominięciem korzystnej dla nas sytuacji. Można go wywoływać np. poprzez prezentowanie liczb lub czasu.
W pierwszym przypadku tekst na przycisku CTA mógłby brzmieć: „Zapisz się – zostało 10 miejsc!”. Może dotyczyć to np. liczby pozostałych dostępnych miejsc w kontekście jakiejś konferencji czy też webinaru. Taki tekst mówi nam: „zapisz się jak najszybciej, gdyż w przeciwnym wypadku przegapisz szansę”.
Z kolei drugi przypadek odnośnie do czasu może wyglądać następująco: „Otrzymaj rabat – pozostało XX:XX”. W tym miejscu mógłby pojawić się np. licznik odmierzający czas do końca promocji. Po jego upłynięciu otrzymanie rabatu nie byłoby już możliwe.
8. Spraw, aby jego przekaz był klarowny.
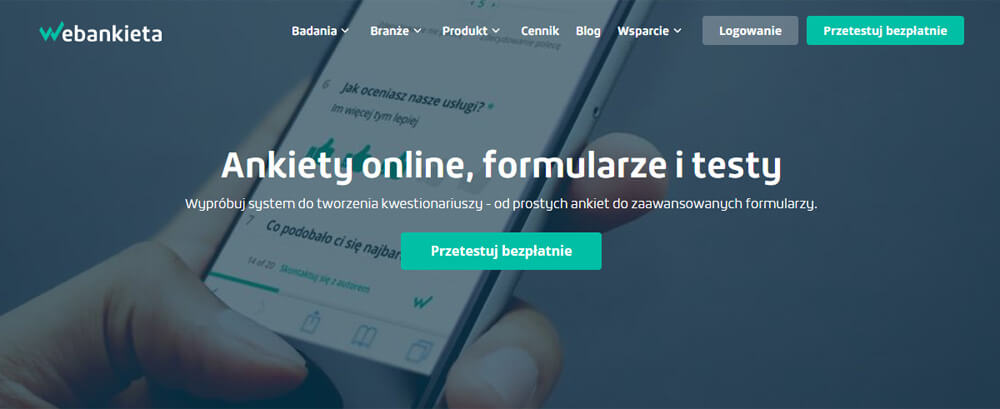
Źródło: Webankieta.
Skuteczny przycisk call to action musi mieć odpowiednie towarzystwo. Usługa Webankieta doskonale pokazuje, w jaki sposób właściwie łączyć hasła informacyjne oraz nawołujące do wykonania akcji wraz z przyciskiem.
Krótkie, aczkolwiek zdecydowanie wyróżniające się największym fontem hasło, prezentuje, czego dotyczy dana usługa. Przekaz jest bardzo prosty i zrozumiały.
Następnie mamy hasło dłuższe, które rozwija wcześniejszą ogólną myśl. Dowiadujemy się, że mamy do czynienia z całym systemem, przy którego pomocy stworzymy zarówno proste, jak i zaawansowane formularze. Pojawia się także słowo „wypróbuj”, które zachęca nas do działania.
Wszystko to wieńczy przycisk, który wcześniejsze „wypróbuj” podbija poprzez „przetestuj”. Widzimy też, że nic by nas to nie kosztowało.
Wszystko jest wytłumaczone w sposób krótki, zwięzły oraz dostatecznie wyczerpujący temat.
9. Jeżeli chcesz mieć kilka CTA, wyróżnij jedną z opcji.
Czasem bywa tak, że twórcy strony internetowej chcą dać swoim użytkownikom nieco większy wybór. Oferują zatem nie jeden, a kilka przycisków, których kliknięcie prowadzi do wykonania jakiejś akcji.
Nie jestem zwolennikiem stosowania wielu CTA. W mojej opinii dana strona internetowa powinna mieć najlepiej tylko jeden cel, a już na pewno nie powinny występować obok siebie równoległe opcje.
Jeżeli tak jest, to postaraj się jedną z nich jakkolwiek wyróżnić – np. odpowiednim kolorem tła. Wszystkie pozostałe, mniej preferowane, powinny być ujednolicone (oraz „wytłumione” choćby poprzez zastosowanie tzw. ghost buttons, czyli przycisków bez tła – z samą ramką i tekstem w jednakowym kolorze), aby wskazywać użytkownikom tę najlepszą opcję.
10. Rozważ zastosowanie dodatkowego, towarzyszącego mu tekstu.
Czasem bywa tak, że skuteczny przycisk call to action występuje w akompaniamencie dość drobnego, znajdującego się pod nim tekstu.
Jest to swego rodzaju dopowiedzenie, czyli poinformowanie użytkownika o jakiejś istotnej dla niego informacji, na którą po prostu zabrakło miejsca na samym przycisku.
W tym miejscu można umieścić choćby wspomniane przeze mnie wcześniej „chwyty” dotyczące pilności (czyli np. informację o pozostałych miejscach lub kończącym się czasie danej promocji) lub informację o tym, że poprzez rejestrację użytkownik zgadza się z zasadami dotyczącymi danej strony czy też usługi.
Dlaczego skuteczny przycisk call to action jest tak ważny?
Odpowiedź jest bardzo prosta: ponieważ dużo od niego zależy.
Tak już jest w sieci, że naszą uwagą trzeba kierować. Zazwyczaj interesujemy się danymi elementami stron internetowych przez bardzo krótki okres, przerzucając nasz wzrok od punktu do punktu. Trwa to ułamki sekund.
Wyraziste przyciski CTA sprawiają, że nasza uwaga może zatrzymać się na nich na nieco dłuższy czas. Jeśli dodamy do tego odpowiedni przekaz, wzmocniony kilkoma dodatkowymi sygnałami, zwiększamy szanse na to, że dana osoba zainteresuje się tym, co oferujemy na danej stronie internetowej.
Stąd już tylko krok do osiągnięcia Twojego celu, czyli najczęściej do pozyskania kolejnego klienta. Mam nadzieję, że zadowolonego.




Bądź pierwszą osobą, która skomentuje ten artykuł! 😉