
Nie ma znaczenia, czy prowadzisz bloga, stronę internetową czy sklep online. Za każdym razem chcesz wiedzieć, jak bardzo Twoja strona internetowa zainteresowała odwiedzające ją osoby. W tym celu np. sprawdzasz ilość komentarzy pod wpisem na blogu. Patrzysz, ile zyskał udostępnień w serwisach społecznościowych oraz z pewnością przeglądasz poszczególne zakładki w Google Analytics.
Czy użytkownicy faktycznie czytają Twoje artykuły i dostrzegają całą treść stworzoną na danej podstronie? Skąd masz wiedzieć takie informacje?
Odpowiedzi na te pytania można doszukiwać się podczas badania doświadczeń użytkownika (z ang. user experience) i jego zaangażowania. Jednak wartościowych informacji może dostarczyć Ci parametr, o którym byś nawet nie pomyślał. Chodzi mi o śledzenie przewijania strony internetowej.
Co znajdziesz w tym tekście?
- Informacje o tym, dlaczego liczba udostępnień czy lajków może być kompletnie niemiarodajna.
- Poznasz parametr lepszy (pod kątem UX) od zliczania cyferek w social media.
- Dowiesz się, jak można wykorzystać śledzenie przewijania strony.
- Poznasz też najważniejsze czynniki mierzenia scrollowania strony.
Nie wiem, czy zauważyłeś, ale blogi cieszące się bardzo dużą liczbą czytelników (w dużej mierze rozpatruję też zagraniczne blogi) przestały oferować możliwość komentowania wpisów. Może być to spowodowane zbyt dużym spamem i chęcią zostawienia linka, który nic nie wnosi do tematu.
Kolejna przyczyna to wpływ social media. W pewnym stopniu wszechobecne lajki czy udostępnienia wypierają komentowanie. Po co pisać, skoro można wyrazić swoje zdanie jednym kliknięciem. Swoją drogą dzięki nowym reakcjom na Facebooku liczba możliwości wyrażenia opinii pod danym postem znacząco wzrosła.
Ponadto komentowanie ma jeszcze jedną „przeszkodę”. Aby zostawić wartościowy komentarz, trzeba przeczytać daną treść (ewentualnie przeskanować wzrokiem), aby wiedzieć jakie problemy przedstawia dany temat.
Wykonanie akcji poprzez media społecznościowe nie wymaga praktycznie niczego od użytkownika. Dzięki wszechobecnym przyciskom udostępniającym wystarczy wykonać jeden klik. Zresztą sam przyznaj: jak często klikasz lubię to / udostępnij / podaj dalej na podstawie samego nagłówka czy krótkiego wstępu do treści? Dlatego też tworzenie nagłówków jest tak ważnym elementem w internecie.
W teorii ilość podjętych akcji w mediach społecznościowych przekłada się na ogólną ilość sprzedaży. Jednak to tylko teoria. Oczywiście, większą ilością tych liczb trafia się do znacznie szerszego grona odbiorców. Jednak nie musi to oznaczać większych przychodów z tego powodu. Może, ale nie musi.
Zamiast skupiać się wyłącznie nad licznikiem podjętych działań społecznościowych, warto rozważyć, jak głęboko przescrollowana zostanie Twoja strona internetowa. Szczególnie ważne jest to aktualnie, gdzie obecne trendy projektowania stron internetowych opierają się o wykorzystanie całej dostępnej szerokości ekranu, zamiast opakowywania zawartości w wąskie „boxy”, jak to było dawniej.
Śledzenie przewijania strony – prawdopodobnie pominięty czynnik
Czy myślałeś w ogóle kiedykolwiek o mierzeniu głębokości scrollowania strony pod kątem UX? Ogółem rzecz ujmując, chodzi przede wszystkim o zmierzenie, w jakim stopniu użytkownik przewinie w dół Twoją stronę internetową.
Z założenia można przypuszczać, że dana podstrona przeglądana jest krok po kroku, sekcja po sekcji, od góry do samego dołu. Jednak w dużej części to błędne założenie.
Może się więc okazać, że Twój perfekcyjnie przemyślany przycisk CTA jest w ogóle niezauważalny dla odwiedzających go użytkowników. Albo świeżo zamieszczone opinie na stronie głównej są kompletnie nieosiągane przez odwiedzających.
Jak zatem wykorzystać śledzenie przewijania strony na własną korzyść? To ciężkie pytanie, jednak sprawdź, co możesz zrobić!
Praktyczne wykorzystanie śledzenia głębokości scrollowania strony
Spójrz, jakie kroki powinno się wykonać w celu lepszej optymalizacji strony pod konkretne cele, które chcesz, aby podjął odwiedzający.
1. Zainstaluj narzędzia mierzące głębokość przewijania.
Pierwszym krokiem jest oczywiście zainstalowanie narzędzia, które będzie nam mierzyć przewijanie. Wykorzystać w tym celu można Google Analytics oraz Google Tag Manager. Na tej stronie znajduje się mały plugin obsługujący mierzenie scrollowania. Znajduje się tam również instrukcja, jak go wdrożyć na stronie. Jeśli wolisz przekaz audiowizualny, zapraszamy do obejrzenia filmu.
2. Wybierz podstronę i określ jej cel.
Musisz wiedzieć, że każda podstrona powinna posiadać cel. Najlepiej jak jest to jeden, jedyny cel. Mając kilka, możesz rozpraszać użytkownika, który stanie na rozdrożu. Jeśli chcesz, aby ze strony głównej odwiedzający trafiał do wykonanych realizacji – zamieszczaj przyciski CTA kierujące do odwiedzenia realizacji. Jeśli do tego jeszcze dodasz nawoływania do odwiedzenia bloga oraz przejścia do formularza kontaktowego, rozproszysz swój cel. Pamiętaj więc o klarownej ścieżce podjętych działań.
3. Obserwuj wyniki otrzymywane z pomiarów.
Mając wdrożone narzędzie, czas zbadać pierwsze wyniki oraz zbierać dane do analizy.
4. Czy zauważyłeś jakieś zależności?
Czy wyniki są takie, jakich się spodziewano? Jeśli nie, to zacznij analizować inną podstronę. Co powinno wzbudzić Twoje zainteresowanie? Z pewnością fakt, że użytkownicy np. zatrzymują się maksymalnie w połowie zawartości strony. W takim przypadku powinno się przeanalizować treść oraz jej elementy i zacząć szukać przyczyn takiego stanu rzeczy.
5. Wysnuj pierwszą teorię na temat wyników, które zaobserwowałeś.
Dosłownie wskaż winowajcę błędów, które zauważyłeś. Być może już w pierwszej części strony internetowej użytkownicy znajdują to, czego szukają. Nie bój się wysnuwać teorii. To one w głównej mierze przyczyniają się do procesu optymalizacji strony internetowej.
6. Przetestuj tę teorię.
Wprowadź zmiany, które Twoim zdaniem powodują „blokadę” scrollowania dalej w głąb strony.
7. Rozpocznij na nowo śledzenie przewijania strony.
Po wprowadzeniu zmian należy na nowo zbierać dane i czekać na pierwsze efekty. Czy zmiana wprowadzona na stronie faktycznie okazała się słuszna? Czy osiągnięto zamierzony efekt? Musisz odpowiedzieć sobie na te pytania.
8. Poszukuj idealnego rozwiązania aż do pełnej satysfakcji.
Krótka piłka – należy powtarzać wszystkie czynności do takiego momentu, w którym uznasz, że wnioski są właściwe i odpowiednio dokładne.
Przykładowe mierzenie głębokości scrollowania strony
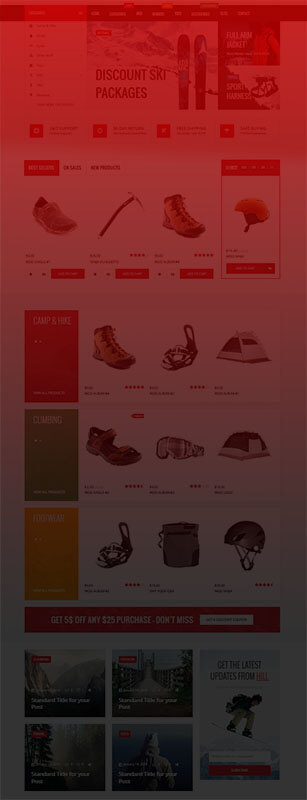
Jako przykład, spójrz na poniższy obrazek. Czerwone miejsca są najchętniej odwiedzane przez odbiorców, natomiast czarne są kompletnie pomijane.
W zależności od założonego celu, powyższa strona internetowa generuje ruch w pierwszej części strony. To z niej użytkownicy przechodzą dalej w głąb serwisu albo opuszczają go całkowicie. W pierwszej części znajdują się sekcje zawierające najciekawsze promocje, bestsellery, czy też gorące okazje kończące się w krótkim czasie. Można założyć, że użytkownicy szukają okazji i widząc takowe od razu na samym wejściu, przechodzą do nich – nie zagłębiając się w jej dół.
Śledzenie przewijania strony pokazuje, że sekcje w drugiej części strony są zdecydowanie rzadziej odwiedzane. Znajdują się tam odnośniki do kategorii produktów, ostatnie wpisy na blogu czy też okienko subskrypcji newslettera. Jeśli naszym celem będzie pozyskiwanie subskrybentów, wtedy nasz cel będzie kiepsko realizowany. Jednak jeśli nastawimy się na sprzedaż promocyjnych produktów – będzie idealnie. Dlatego ważne jest określanie celów i badanie tego, czy w pierwszej kolejności są one realizowane. To główny wyznacznik sukcesu badania głębokości przewijania strony.
6 czynników wpływających na głębokość przewijania strony
Przyczyn, z powodu których dana podstrona jest przewijana tylko do pewnego momentu, może być wiele. Każda strona w jakimś stopniu jest unikalna. Jednak są pewne błędy, które mogą sprawdzić się praktycznie dla każdej strony internetowej.
1. Sprawdź stronę pod kątem czytelności.
Spójrz, czy serwowana treść prezentuje się czytelnie. Duże bloki tekstu i brak odstępów męczą czytelnika, który opuszcza stronę. Nie przesadzaj również ze stylizacją fontów na stronie. Postaw na czytelność, aniżeli na wygląd.
2. Twórz treść pod możliwość jej szybkiego zeskanowania.
Skanowanie to bardzo często spotykana rzecz, szczególnie przy wpisach blogowych. Szybkie przejrzenie zawartości wpisu może oszczędzić nam czas, zanim przystąpimy do lektury, która może nie poruszać istotnych dla nas kwestii. Stosuj zatem wypunktowania, listy, częste akapity i wytłuszczenia tekstu.
Więcej na ten temat przeczytasz we wpisie o psychologii stron internetowych.
3. Wzbudzaj ciekawość.
Dość oczywisty podpunkt. Nudne obrazki, mało ciekawa treść, brak zachęcenia do czytania – to główne powody kiepskich wyników. O fatalnym designie czy przestarzałym wyglądzie nie ma co nawet wspominać.
4. Pamiętaj o grupie docelowej.
Śledzenie przewijania treści należy analizować pod kątem grupy docelowej. Nie twórz nagłówków, które jest w stanie kliknąć każdy użytkownik. Dobierając odpowiednie słowa, można odfiltrować niechciany ruch, a taki ruch generują nagłówki rodem z brukowców. Po chwili użytkownik i tak opuści stronę, bo okaże się, że obietnice zawarte w nagłówku to bujda.
5. Nie przesadzaj z długością podstrony.
Dotyczy to przede wszystkim strony głównej, która często jest przeładowywana ilością treści czy działów. W efekcie, nim ktoś osiągnie koniec strony, już dawno zdąży wejść w interakcję z wcześniejszymi sekcjami, czyli przejdzie do innej podstrony. Oczywiście może się zdarzyć, że takie działanie będzie zadowalające. Jednak zawsze warto zastanowić się, czy nie szkoda zawartości, która nie jest przeglądana.
6. Miej na uwadze cel.
Tak jak stwierdziłem już wcześniej. Podstrona powinna go mieć i konsekwentnie go realizować. Po prostu.
Śledzenie przewijania strony jako pomijana metryka
Warto mieć na uwadze inne sposoby optymalizacji strony pod kątem UX. Śledzenie przewijania strony jest z pewnością czymś, co wiele osób kompletnie pomija w swoich rozważaniach nad stroną, często za bardzo skupiając się tylko na Google Analytics. Badanie głębokości przewijania strony to ciekawy temat, a zarazem sposób na wyłapanie ewentualnych przyczyn słabej skuteczności poszczególnych działów na stronie.

Bądź pierwszą osobą, która skomentuje ten artykuł! 😉