
Czy wybrałbyś sklep stacjonarny, w którym pracowałyby niemiłe ekspedientki? Czy podobałby Ci się sklep sportowy ze specjalistycznym sprzętem, gdzie sprzedawca nie znałby się na tym, co robi? Czy dobrze czułbyś się w lokalu, w którym odstępy między półkami byłyby zbyt wąskie?
Odpowiedzi na powyższe pytania są wręcz oczywiste. W przypadku sklepów stacjonarnych dość łatwo jest odkryć mankamenty, które występują w danym lokalu.
A jak ma się sprawa, gdy mówimy o sklepie internetowym? Czy i tutaj właściciele sklepów są w stanie zapewnić najwyższy poziom wygody dla swoich klientów?
Bardzo często tak nie jest. Jest to wielki błąd, ponieważ wielu właścicielom zależy tylko na tym, aby sklep po prostu… był. I nic więcej. Bez zwracania uwagi na proces zakupowy i wygodę użytkowników. „Produkty są dodane, da się klikać, więc liczę na to, że jakieś tam przychody będą”.
Poznaj więc osiem krótkich porad w kwestii tego, jak poprawić usability sklepu internetowego. Są one dość uniwersalne i w miarę proste do wykonania.
Jak wpłynąć na usability sklepu internetowego?
1. Zamieszczaj odpowiednie zdjęcia.
W przypadku potraw mówi się, że „jemy oczami”. W ten sam sposób reagujemy na przeróżne produkty, które możemy nabyć drogą internetową.
Sklepy stacjonarne z reguły umożliwiają nam zobaczenie danego produktu, dotknięcie go itp. Możemy też zadać dowolne pytanie pracownikowi sklepu.
W internecie jest nieco inaczej. Nie jesteśmy już aż tak skłonni do zadawania pytań. Należy więc rozwijać wątpliwości klientów, dawać im odpowiedzi na nurtujące kwestie jeszcze zanim sięgną po telefon lub skorzystają z formularza kontaktowego. Lub zanim zamkną daną stronę.
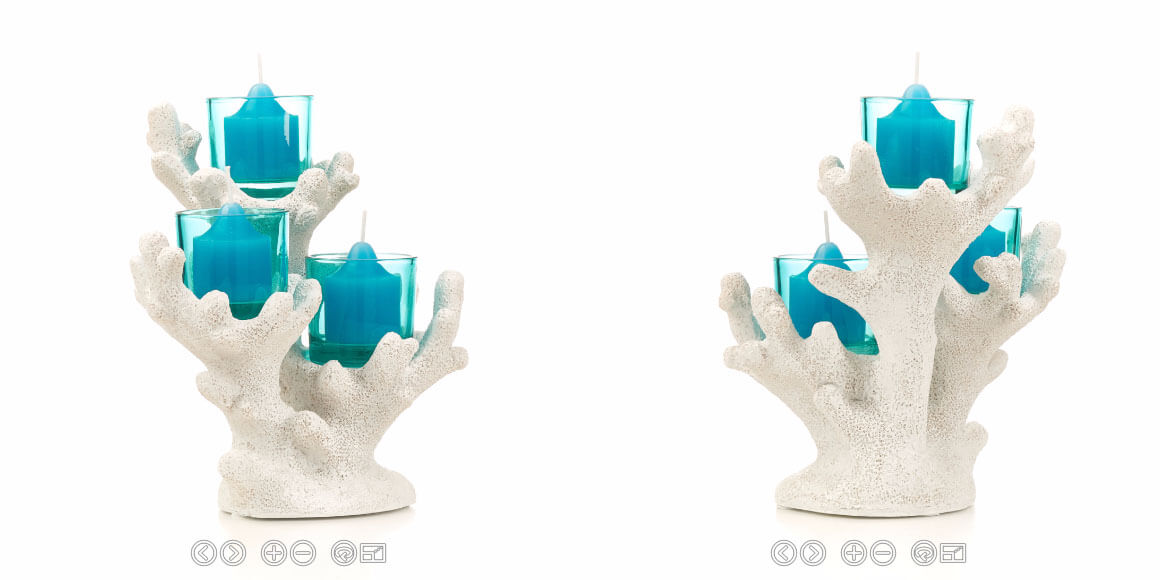
Źródło: PartyLite.
Na powyższym zdjęciu widzimy przykład widoku 360, coraz popularniejszego w e-sklepach. Jeśli zastanawiasz się nad tym, jak poprawić usability sklepu internetowego, to wdrożenie tego typu funkcjonalności powinno być strzałem w dziesiątkę. Jest to szczególnie ważne w przypadku produktów, co do których możemy mieć wątpliwości w kwestii ich prezencji z różnych stron. Widok 360 stopni umożliwia pełne zapoznanie się z wyglądem danego produktu.
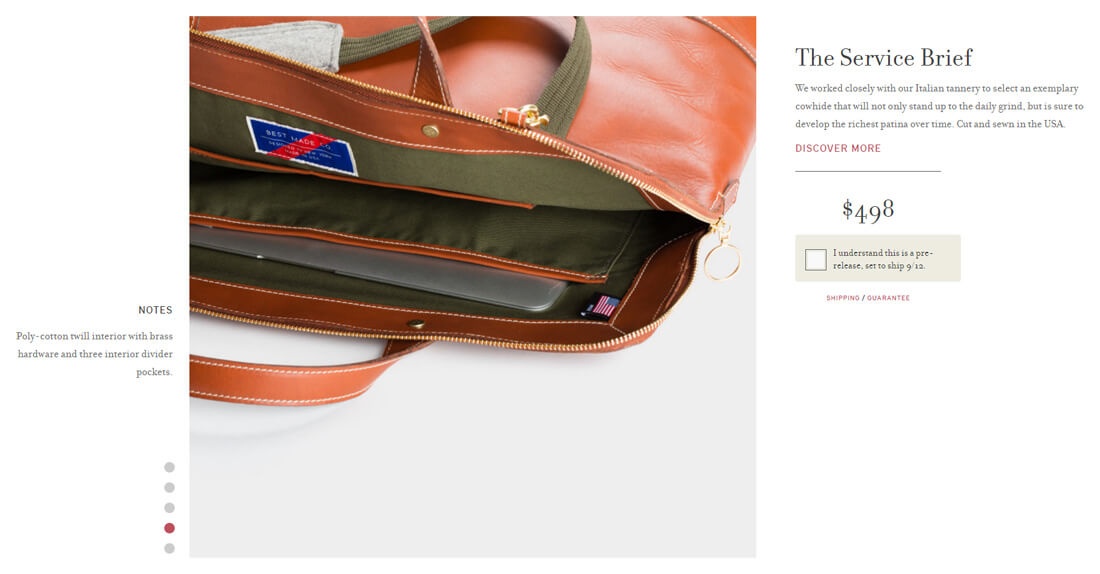
Bardzo dobrą możliwością jest również zaprezentowanie zdjęć ukazujących detale. Skorzystać z tego mogą w szczególności te sklepy, w których asortyment charakteryzuje się wieloma szczegółami. Potencjalny klient chce wtedy jak najdokładniej zapoznać się nawet z najmniejszymi drobnostkami.
Powyższe zdjęcie pochodzi z serwisu Best Made Company. Gorąco zachęcam do przejrzenia pozostałych przedmiotów, które znajdują się w ofercie wspomnianego sklepu. Zdjęcia dołączone do produktów są momentami wręcz doskonałe.
2. Rozważ opcję dokonywania zakupów bez konieczności posiadania konta.
Często prowadzimy burzliwe dyskusje na ten temat.
Znam zwolenników wymogu pełnej rejestracji w sklepie internetowym, jeszcze zanim użytkownik dokona zakupu. Wtedy tylko zalogowani mogą dokonać wiążącej akcji.
Są też tacy, którzy proces rejestracji niejako „wplatają” w krok, w którym należy podać adres dostawy i dane kupującego. Pojawia się wtedy dodatkowe pole z prośbą o ustalenie hasła. Loginem jest z kolei adres e-mail, który jest i tak wymagany w procesie zakupowym.
Znajdą się też zwolennicy umożliwiania zakupów osobom bez posiadania konta wraz z brakiem konieczności jego zakładania.
Personalnie jestem zwolennikiem drugiej lub trzeciej opcji. Nie można stawiać przed użytkownikiem swoistej „ściany” w postaci brutalnie przerywającej proces zakupowy podstrony zmuszającej do zalogowania się lub do założenia konta. Jeżeli jest to wymagane, to należy tę funkcjonalność wpleść do sklepu w taki sposób, aby był on możliwie najmniej inwazyjny.
Wiadomo, że właściciel sklepu chce mieć jak najwięcej informacji o osobach, które kupują dane produkty. Jednak mimo wszystko należy odnaleźć złoty środek pomiędzy chęcią posiadania jak największej ilości informacji a płynnością robienia zakupów.
3. Stosuj elementy rzadkości w e-commerce.
Kilka miesięcy temu stworzyłem wpis, który jest idealnym rozwinięciem tego podpunktu: rzadkość w e-commerce.
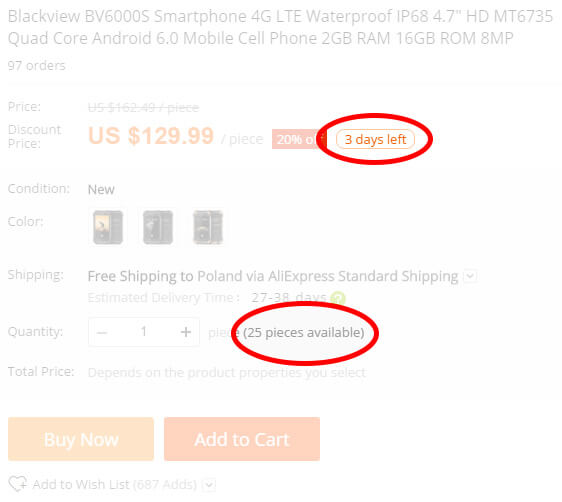
Powyższy zrzut ekranu pochodzi z serwisu AliExpress. Są na nim zaznaczone elementy, które stanowią fragmenty rzadkości w e-commerce. O co w tym wszystkim chodzi?
Rzadkość wyrażająca się w tzw. produktach limitowanych wpływa pozytywnie na zwiększenie konwersji sklepu internetowego. Chodzi tutaj o wytworzenie swoistej potrzeby zakupu:
- licznik odmierzający czas do końca oferty nakazuje pospieszyć się – w przeciwnym wypadku produkt zostanie usunięty z oferty lub nie będziemy mogli nabyć go w promocyjnej cenie
- mała liczba sztuk w magazynie mówi nam, że musimy zakupić dany produkt, zanim inni nas wyprzedzą
- duża liczba kupionych sztuk podpowiada, że produkt ten jest wart zaufania – skoro aż tyle osób go kupiło
Warto stosować tego typu zabiegi, aby spróbować zamienić odwiedzających w kupujących.
4. Ułatw zakupy na urządzeniach mobilnych.
Rzućmy okiem na kilka faktów przedstawionych na łamach Forbesa:
- w 2014 roku wzrost mobilnego e-commerce wyniósł 47%
- do 2017 roku zyski z mobilnego e-commerce mają stanowić połowę spośród transakcji zawieranych drogą online
- zjawisko porzucania koszyka występuje o 70% częściej na urządzeniach mobilnych w stosunku do desktopów
Co prawda powyższe statystyki dotyczą Stanów Zjednoczonych i nie mają one pełnego odzwierciedlenia w Polsce, jednak niezaprzeczalne jest to, że rola mobilnego e-commerce stale rośnie.
Jak poprawić usability sklepu internetowego na urządzeniach mobilnych? Koniecznie zadbaj o user experience na stronie produktu. Użytkownik powinien mieć możliwość łatwego i intuicyjnego wybierania poszczególnych sekcji: dokładność opisu, otwieranie zdjęć lub filmów, podobne produkty, sugerowane dodatki itd.
Ważne jest też samo przeglądanie asortymentu sklepu. Proces ten musi być przyjemny. Wpływ na to mają np. wyszukiwarka produktów, podział na przemyślane sekcje oraz oczywiście szybkość działania serwisu.
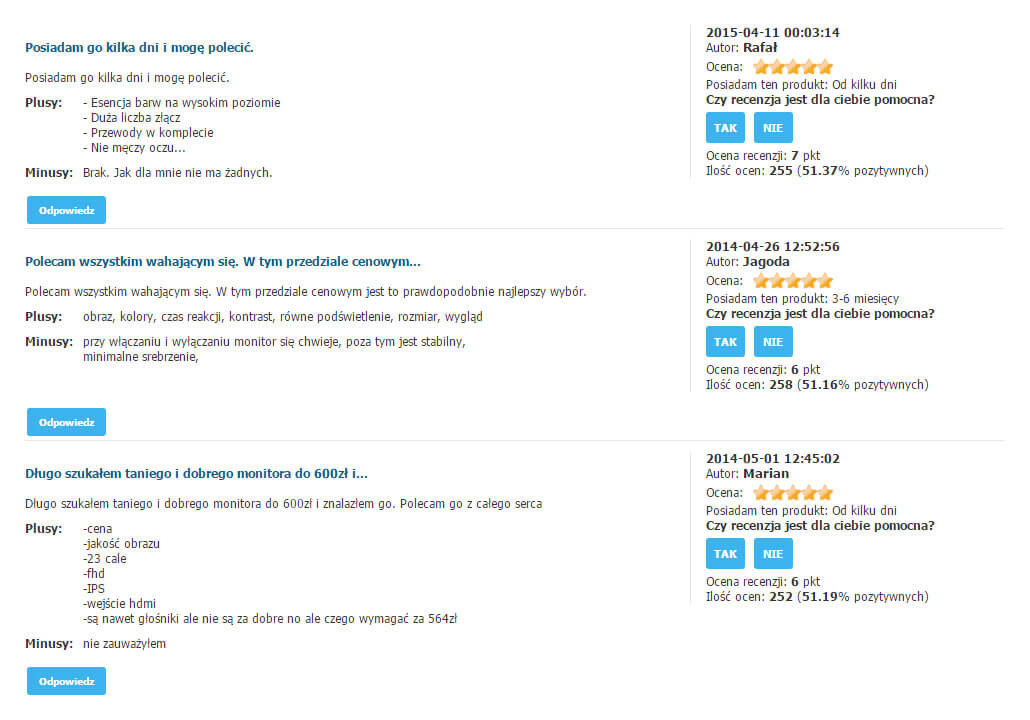
5. Koniecznie umożliwiaj dodawanie recenzji.
Nie ukrywam, że rola recenzji zamieszczanych w sklepach internetowych jest dla mnie bardzo istotna.
Źródło: Morele.
Recenzje są elementem tzw. social proof, czyli inaczej mówiąc – dowodów społecznych. Mają przekonywać nas, klientów, do tego, abyśmy dokonali zakupu. I choć niektóre z nich są bardzo lakoniczne lub niedokładne (przez co pozostawiają wiele do życzenia), to jednak można znaleźć bardzo wartościowe opinie.
Jeśli myślisz o tym, jak poprawić usability sklepu internetowego, wtedy koniecznie zadbaj o moduł dodawania recenzji do produktów. Dzięki temu pomożesz swoim potencjalnym klientom w dokonaniu odpowiedniego wyboru.
Jeżeli Twoje produkty są dobre i mają pozytywne opinie – wtedy wszystko w porządku. Jeśli jednak coś jest z nimi nie tak, a klienci to zauważają – zastanów się wtedy nad tym, czy trzymanie ich w ofercie ma sens.
6. Wyraźnie akcentuj cenę.
Czasem można się natknąć w sieci na przykłady sklepów, w których cena nie jest jasna na każdym kroku procesu zakupowego.
Problem ten dotyka przede wszystkim kosztów przesyłki, które powinny być znane jeszcze przed wypełnianiem formularza dostawy.
Bardzo niemiłą niespodzianką są też wszelkie dodatkowe koszty, które użytkownik poznaje dopiero na sam koniec – w podsumowaniu transakcji.
Szczerość to podstawa. Jej brak klienci potrafią właściwie „docenić”.
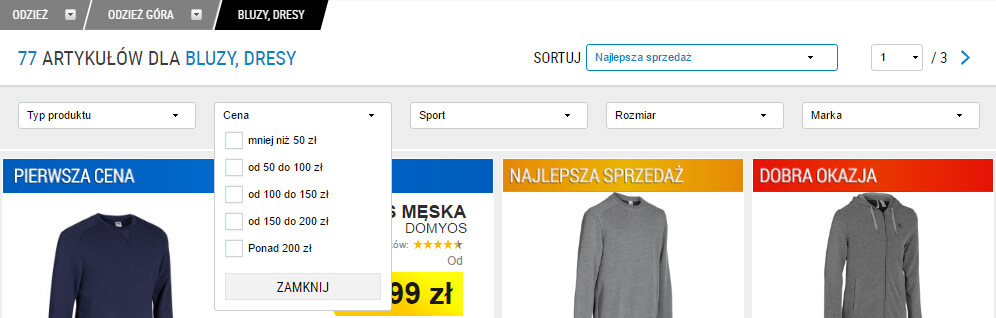
7. Zapewnij łatwe filtrowanie i wyszukiwanie.
Jak poprawić usability sklepu internetowego? Dzięki intuicyjnemu filtrowaniu, sortowaniu i wyszukiwaniu.
Źródło: Decathlon.
Produkty dzielą się na takie, które odpowiadają nam (lub też nie) z powodów czysto technicznych, jak i preferencyjnych.
Do pierwszej grupy zaliczają się np. buty, które musimy znaleźć przecież w odpowiednim rozmiarze. Kierujemy się w tym przypadku rozmiarem lub długością wkładki.
Z kolei drugą grupę stanowią produkty charakteryzujące się np. różnymi wariantami kolorystycznymi. Wtedy wolimy rzecz, która jest np. zielona, nie zaś czerwona.
Są to naturalnie oczywistości, jednakże ich rolą jest zobrazowanie poziomu zróżnicowania. Każdy z nas jest inny, ma też różne potrzeby i preferencje. Trzeba więc odpowiednio znać swój asortyment i przewidzieć, czym użytkownicy mogą kierować się podczas wyboru produktów. Konieczne jest wdrożenie właściwych kryteriów filtrowania i sortowania.
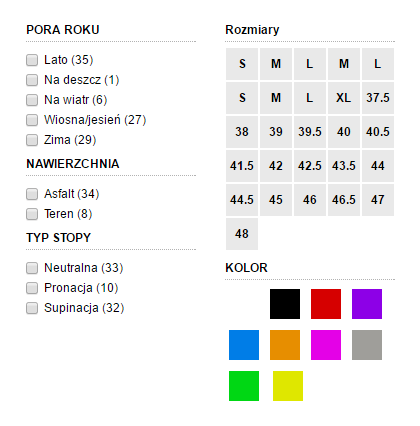
Źródło: Natural Born Runners.
Powyżej mamy przykład idealnego zrozumienia celu. Są to parametry, którymi charakteryzują się buty do biegania.
Standardowe obuwie zwykle filtrujemy sobie z użyciem rozmiarów, kolorów oraz materiałów, z których są wykonane. W tym przypadku istotne są też szczegóły. Ale jakże ważne!
Buty do biegania mogą mieć różne przeznaczenie ze względu na porę roku. Różne są też nawierzchnie, po których biegają biegacze – to również trzeba uwzględnić. Z kolei sekcja „Typ stopy” pełni nawet swego rodzaju funkcję edukacyjną, gdyż wiele osób jeszcze zanim zdecyduje się na bieganie, nie wie, jaki ma typ stopy. A jest to niezwykle ważne, gdyż od tego w dużej mierze zależy komfort chodzenia i biegania. Buty muszą być po prostu idealnie dopasowane do stopy.
Cel powyższego przykładu to zwrócenie uwagi na to, że właściciele Natural Born Runners doskonale rozumieją, czym kierują się ich klienci przed dokonaniem wyboru.
Warto też zauważyć wyszczególnione od razu „na wejściu” kolory i rozmiary – bez potrzeby korzystania z jakichś list rozwijanych. Jest to bardzo ważna i wygodna opcja, w szczególności przyjazna dla użytkowników mobilnych (którzy mają do podjęcia mniej akcji).
8. Zadbaj o odpowiednie opisy.
Tutaj również przydaje się odpowiednia znajomość swojej grupy docelowej.
W pewnych sytuacjach opisy typowo techniczne (składające się z list, wypunktowań, myślników, opisujące bardzo techniczne aspekty) będą bardziej przydatne. Z kolei innego typu asortyment wymagał będzie bardziej opisowego potraktowania (np. książki, które jakąś „zajawką” powinny przekonać do ich wyboru).
Pamiętaj o tym, aby rozwiewać wątpliwości. Opis produktu musi być tak skonstruowany, aby odpowiadał na pytania, które rodzą się w głowie użytkownika podczas przeglądania danej podstrony z produktem.
Usability sklepu internetowego – podsumowanie
Wyżej wymienione wskazówki podpowiadają, jak poprawić usability sklepu internetowego. Są to oczywiście przykładowe porady, gdyż na odpowiednie usability składa się naprawdę wiele czynników. Jednak możesz mieć pewność, że wymienione wskazówki są uniwersalne i poruszają te aspekty, które powinny być spełnione niemal we wszystkich sklepach internetowych.
Jeżeli masz swoje własne przemyślenia na ten temat – podziel się nimi w komentarzach!






Nie wiem dlaczego, ale wkurza mnie w sklepach internetowych spożywczych, że nie ma możliwości płacenia gotówką przy odbiorze zamówionego towaru, co automatycznie spowodowało rezygnacje u mnie z zakupu i przejście do innego sklepu. Wiem, że obecnie króluje „moda” na pobieranie płatności z kart, ale ja nie chce podawać karty płatniczej w sklepie spożywczym online, w którym nie wiem kto ma dostęp do moich danych. A jeżeli chodzi o artykuł to przydał się 🙂