
Oczywistym celem, jaki posiada każdy sklep internetowy, jest jak największa sprzedaż oraz idący za nią zysk. Właściciele sklepów online lub osoby zajmujące się ich optymalizacją wiedzą doskonale, jak wiele czynników przemawia za udaną transakcją użytkownika. Jednym z takich wyznaczników może być przede wszystkim cena. Jednak to tylko jeden czynnik spośród kilkunastu innych. Ważna jest również m.in. treść na stronie, jej prezencja, design czy UX.
Jak wspomnieliśmy w jednym z naszych poprzednich tekstów, user experience ma wpływ na sprzedaż. Odpowiednio umieszczone elementy sklepu, nawigacja czy poruszanie się pomiędzy podstronami – są to kluczowe czynniki zachęcające użytkownika do pozostania na stronie. W przeciwnym wypadku serwis zostaje opuszczony i zapamiętany ze złej strony, co w większości przypadków oznacza stratę potencjalnego klienta. Zobacz zatem, jak powinno dbać się o UX sklepu internetowego, aby serwis był chętnie odwiedzany.
UX sklepu internetowego – na co zwracać uwagę?
1. Zastosuj przyciski CTA.
Podstawa nie tylko w sklepie internetowym. Skuteczny przycisk potrafi zachęcić do działania, przez co użytkownik wykonuje konkretne akcje, czyli np. dokonuje zakupu online. UX sklepu internetowego powinno być konstruowane z myślą o takich przyciskach.
Na co zwrócić uwagę? Przede wszystkim na kolor, który powinien być kontrastowy, wyraźnie odcinający się od reszty elementów. Ważna jest również jego treść. Tutaj należy zwracać się bezpośrednio do użytkownika, w formie lekko opisowej, wyjaśniającej to, co użytkownik wykona po kliknięciu. Pojedyncze zwroty przestały być skuteczne. Lepszą formą są przyciski o takim wydźwięku: „Skorzystaj z promocji”, „Zamów bezpłatnie”, „Złóż zamówienie teraz”, „Wypróbuj za darmo” itd.
2. Zoptymalizuj nawigację.
Absolutna podstawa UX sklepu internetowego. Nawigacja powinna być przede wszystkim czytelna oraz przejrzysta. W jednej chwili użytkownik powinien znaleźć szukaną pozycję w menu. Jednym z obecnie panujących trendów jest używanie tzw. mega menu, które wyświetla obszerny blok nawigacyjny z podziałem na kilka kolumn. Jest to świetne rozwiązanie, gdyż można umieścić na nim linki oraz pojedyncze produkty wraz z obrazem. W przypadku mega menu można łatwo stracić kontrole nad prezencją (ze względu na duży obszar), dlatego ważny jest podział linków / produktów na kategorie.
Kolejnym udogodnieniem pod kątem doświadczeń użytkownika jest tzw. sticky menu, czyli menu „przyklejające się” na stałe do górnej część ekranu. W tym wypadku należy zwrócić uwagę na wysokość paska menu, gdyż zbyt duży po prostu utrudni przeglądanie sklepu, więc uzyskamy zupełnie odwrotny efekt od zamierzonego.
Przykład mega menu, w którym można umieścić nie tylko statyczne linki.
3. Umieść wyszukiwarkę.
Kolejny konieczny element poprawnie zaprojektowanego interfejsu użytkownika. Wyszukiwarka powinna być oczywiście łatwa do znalezienia. Najlepszym wyborem w przypadku branży e-commerce jest umieszczenie jej na górze strony, na pasku menu. Dodatkowo wyszukiwarka posiadająca podpowiedzi jest świetnym ukłonem w stronę użytkownika, który od razu otrzymuje dopasowane do wprowadzanego zapytania produkty.
4. Dopracuj widok danej kategorii.
Podstrona zwierająca produkty z danej kategorii powinna być zaprojektowana z naciskiem na wyeksponowanie produktów i… nic poza tym. Chodzi o nierozpraszanie użytkownika podczas przeglądania produktów.
Użytkownik przeglądający buty do biegania powinien skupić się tylko na nich, nie zaś na promocjach wyświetlających się pod spodem. Tak więc zapomnij o odnośniku zachęcającym do odwiedzenia serwisu społecznościowego w prawej części ekranu – od tego są inne miejsca. Są to zbędne odciągacze od właściwego celu – czyli przejrzenia / wyboru butów do biegania. Nie ma potrzeby bombardowania użytkownika innymi elementami w tym przypadku.
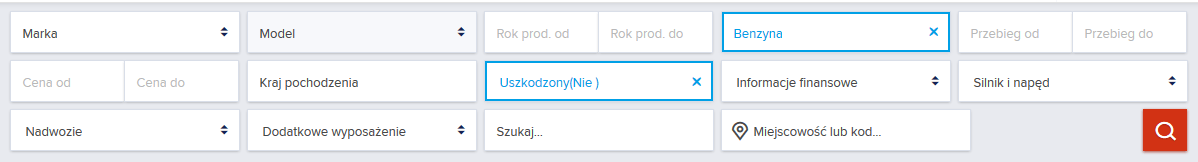
5. Zadbaj o filtrowanie produktów.
Jak stwierdziłem wcześniej, nie warto rozpraszać użytkownika podczas przeglądania właściwej sekcji z produktami sklepu. Zamiast różnych elementów rozpraszających, słusznym wyborem jest umieszczenie z boku (bądź u góry) serwisu nawigacji filtrującej produkty. Jest to szczególne przydatne i świetne rozwiązanie pod kątem UX dla wielu różnorodnych produktów, jednak pochodzących z tej samej rodziny.
Filtrowanie produktów w celu lepszego dopasowania wyników.
6. Daj powód do zarejestrowania się.
UX sklepu online zakłada różne scenariusze dotyczące tego, gdzie umieszczać odnośnik do rejestracji użytkownika. Jednak zamiast rozważać nad tym, skup się na przedstawieniu powodu, dla którego użytkownik powinien się zarejestrować. Samo posiadanie konta nie jest niczym nadzwyczajnym, jednak założenie go z powodu zniżki na pierwsze zamówienie wydaje się już bardziej zachęcające, prawda?
Od razu będąc przy temacie rejestracji, warto ograniczyć się do minimalnej ilości pól w formularzu. Niech to będzie tylko adres e-mail wraz z nazwą konta. Zostaw użytkownikowi uzupełnienie danych adresowych na później.
7. Wykorzystaj odpowiednio zdjęcia.
Obrazy, grafiki, zdjęcia produktów – wszystkie warianty powinny być dopasowane i odpowiednio dobrane. Dobre UX sklepu internetowego nie pomija kwestii zdjęć. Zdjęcia muszą być wysokiej jakości. Produkty najlepiej przedstawić na białym tle, czy nawet w formie obrazu z możliwością rotacji o 360 stopni, którą można zauważyć w niektórych (przede wszystkim zagranicznych) sklepach online. Dla użytkownika ważne jest obejrzenie kilku zdjęć, pod różnymi kątami, z możliwością ich powiększenia. Dbaj zatem o to, ponieważ obok treści jest to jedyny sposób na przedstawienie oferty produktu online.
8. Stwórz poczucie jakości i bezpieczeństwa.
Kupując w internecie, nie znamy od razu sprzedawcy. Nie wiemy, czy jest zaufany, polecany, bezpieczny. Nawet jeśli oferta wydaje się zachęcająca, dalej nie jesteśmy pewni tego, czy sklep jest godny zaufania. Ważne pod kątem UX jest więc przedstawienie sklepu w oczach użytkowników jako godnego i wartego uwagi. Zobacz, co buduje pozytywne wrażenie:
- opinie użytkowników
- marki firm, które Ci zaufały
- ikony bezpieczeństwa np. PayPal, Visa itp.
- gwarancja zwrotu towaru
- rzetelna i uczciwa polityka prywatności
- możliwość bezpośredniego kontaktu – wyeksponowanie numeru kontaktowego lub czatu
- aktywność na profilach społecznościowych
9. Informuj o warunkach płatności.
Warto jest informować użytkowników o metodach płatności zawczasu. Oczywiście w większości przypadków sprowadza się to do płatności poprzez przelew bankowy, jednak w przypadku innych możliwych form czy warunków (np. wymaganej zaliczki) warto przedstawiać je wcześniej. Wpływa to pozytywnie na UX sklepu internetowego.
10. Wybrnij z sytuacji o niedostępności produktu.
Warto zabezpieczyć na wypadek braku towaru w magazynie. W takich przypadkach warto umieścić elementy, które wpłyną na dalszą chęć kontynuowania zakupów mimo braku konkretnego modelu produktu. Co możesz zastosować? Na przykład przycisk CTA, umożliwiający zapytanie o dostępność produktu. Być może na dniach znowu będzie dostępny, a klient będzie w stanie poczekać.
Kolejną możliwością jest umieszczanie produktów powiązanych. Może znajdzie się alternatywa dla danego produktu, którą użytkownik postanowi kupić?
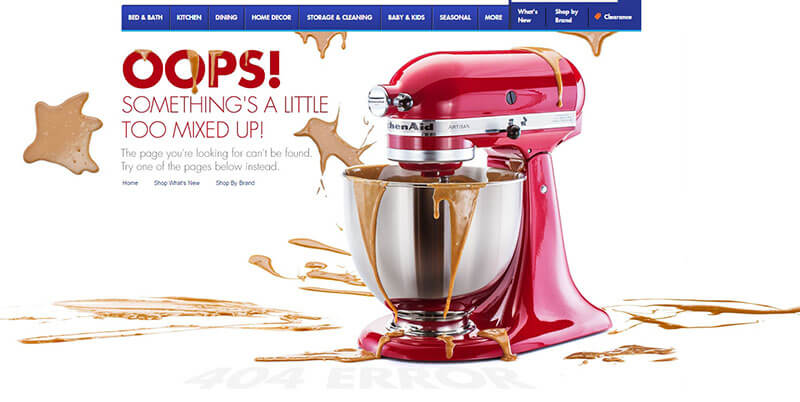
11. Zadbaj o stronę 404.
Użytkownik trafia na podstronę, która akurat nie jest dostępna pod wskazanym adresem URL. Jest to oczywiście niepożądana sytuacja, jednak nawet w niej można wpłynąć pozytywnie na UX sklepu internetowego. Jak? Stosując trzy sekcje, jedna pod drugą, które nakierują użytkownika na właściwe tory sklepu zamiast odruchowego klikania przycisku „Wstecz” w przeglądarce.
Pierwsza sekcja może zawierać krótki nagłówek informujący o błędzie – nie musi być to sztywny tekst „Nie znaleziono takiej strony”. Możesz również oprzeć wszystko o luźniejszą atmosferę. Dodatkowo oczywiście wstaw obraz adekwatny do wiadomości.
Poniżej umieść sekcję z możliwością wyszukiwarki. Natomiast ostatnia sekcja zawierać powinna odnośniki do kilku najbardziej przez Ciebie polecanych kategorii.
Taka struktura pozwoli Ci optymalnie wpłynąć na UX sklepu internetowego oraz zatrzymać użytkownika na stronie.
Niebanalny, z poczuciem humoru, projekt strony błędu 404.
UX sklepu internetowego – podsumowanie
Większość z powyższych wskazówek oczywiście nie jest innowacyjnym odkryciem – jednak ich stosowanie może mieć ogromny wpływ na przepływ zachowań użytkownika na stronie. Warto sięgać po takie rozwiązania i wychodzić naprzeciw użytkownikowi i jego potrzebom. UX jest ważnym elementem sklepu. Warto wiedzieć, jak skutecznie można ponieść jego jakość.



mialo byc o UXie a nie o czymkolwiek
Adamie, dlaczego sądzisz, że wpis jest „o czymkolwiek”? Porusza podstawowe aspekty UX: odpowiedni dobór CTA, optymalizację nawigacji, filtrowanie asortymentu i inne. Są to kwestie niewątpliwie dotyczące UX.