
Trendy na stronach internetowych cały czas się zmieniają. Jedne ewoluują do nowych postaci, z kolei inne pojawiają się niczym grom z jasnego nieba i wyznaczają nowe kierunki na kilka lat do przodu. Warto więc sprawdzić, czym charakteryzuje się web design w 2017 roku.
Wśród trendów, które obecne są z nami już od kilku lat i będą nadal obowiązywały w 2017 roku, z pewnością znajduje się choćby dalsze kładzenie nacisku na wyrazistą typografię.
Nie można też zapomnieć o istotnej roli animacji i przede wszystkim unikalności. Zwłaszcza ta ostatnia kwestia spędza sen z powiek designerom, ponieważ należy znaleźć odpowiedni kompromis pomiędzy robieniem wrażenia na użytkownikach, ale też i niezaburzaniem spójności oraz naszych przyzwyczajeń.
O czym jeszcze warto pamiętać, jeżeli rozpatrujemy web design w 2017 roku?
Web design w 2017 roku – 6 trendów, na które musisz zwrócić uwagę
1. Spójność.
Koniecznie zwróć uwagę na materiały znajdujące się w serwisie Google Design. Jak widzisz, wiele spośród artykułów i zbiorów zasad poświęconych jest Material Design, czyli stylowi stosowanemu przez samo Google.
Przykład jednego z licznych omówień, które możemy znaleźć w materiałach Google. Wymieniane są zarówno dobre praktyki, jak i błędy, których należy unikać.
Spójność, do której stosowania namawia Google, ma ogromne znaczenie. Pozwala użytkownikom przede wszystkim na poczucie, że znajdują się w pewnym charakterystycznym środowisku. W przestrzeni, która rządzi się swoimi prawami, ma określone zasady i wiemy, czego możemy się w niej spodziewać.
Dlatego też, oprócz pokazanych na powyższym obrazku rad dotyczących stosowania typografii, znajdziemy także wskazówki na temat:
- kolorystyki
- animacji
- ikon
- obrazków
- układu elementów
- … oraz wielu, wielu innych
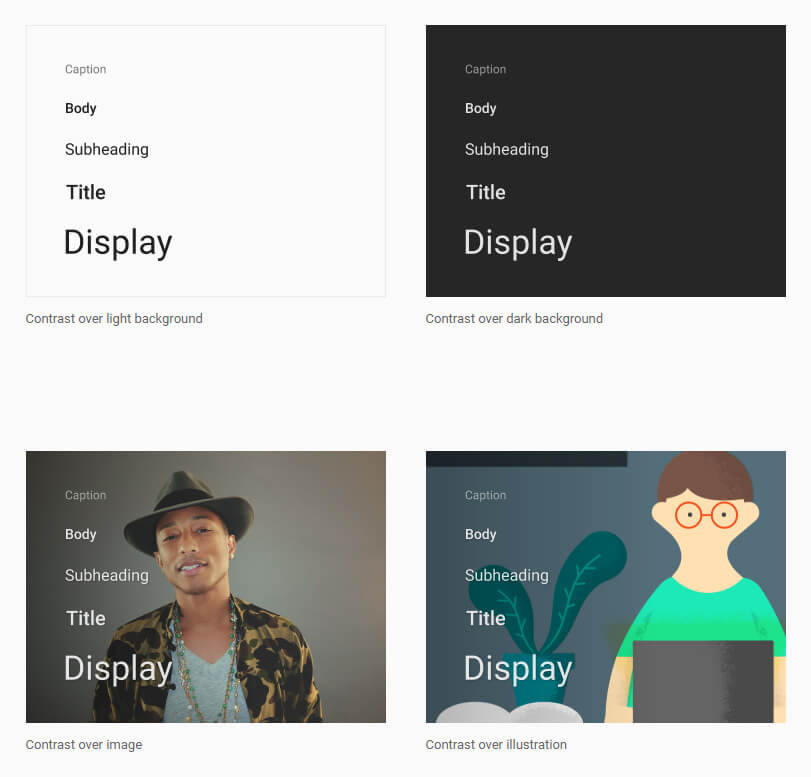
Przykłady poprawnego stosowania kontrastu – zarówno na jednolitych tłach, jak i na zdjęciach oraz ilustracjach.
Google, mając na uwadze web design w 2017 roku, radzi też wykorzystywanie odpowiednich barw. W tym celu dostarczone są nam gotowe palety, z których można dowolnie korzystać. Znajdziesz je w tym miejscu: Google Design Color.
Ogółem sam Material Design nie jest czymś nowym, spotykamy go przecież od 2014 roku. Przywołuję jednak te przykłady dlatego, że jest to po prostu styl. Zestaw schematów, które prowadzą do jednolitości i spójności, które mają charakteryzować web design w 2017 roku.
Stron internetowych nie projektujemy przecież dla siebie, a dla użytkowników. To oni mają czuć się na nich dobrze oraz wykonywać intuicyjne akcje.
2. Interakcje.
W ubiegłym roku na wielu blogach opublikowano artykuły na temat wpływu botów i ogólnej automatyzacji na nasze życie. W związku z tym przewiduje się, iż web design w 2017 roku ma jeszcze mocniej naciskać na te kwestie.
Zapytasz pewnie – dlaczego? Odpowiedź jest bardzo prosta.
Interakcje.
Właśnie to słowo jest kluczem do sukcesu chociażby mediów społecznościowych, które skutecznie potrafią zabierać nam wiele godzin każdego dnia. „Wkręcamy się” w takie portale, ponieważ bazują one na różnych wzajemnych akcjach. Wykonujemy różne czynności, dokonujemy wyborów, obserwujemy skutki. Wciąga nas to wręcz niemiłosiernie.
Właśnie dlatego web design musi być przystosowany do tego, aby zachęcać użytkowników do zaangażowania. Jest to receptą na większe zainteresowanie stroną internetową, a przez to – niejednokrotnie – produktami oraz usługami, co ma przecież przełożenie na zysk.
3. Dostosowanie wyglądu do potrzeb użytkowników.
Wcześniej wspomniałem, iż strony internetowe projektuje się pod kątem użytkowników.
Sformułowanie „projektuje się” nie jest niestety ogólnie przyjętą zasadą. Co najwyżej jest to pobożne życzenie, aby tak właśnie było.
Zleceniodawcy różnych projektów mają czasem w zwyczaju ignorowanie potrzeb grupy docelowej, do której chcą trafić. Na nic zdają się również sugestie osób odpowiedzialnych za UX. Pojawia się argument: „to mój serwis, więc będzie wyglądał tak, jak ja tego chcę”.
Dyskusja jest wtedy zbędna.
Na szczęście istnieją profesjonalne serwisy, które stawiają przede wszystkim na potrzeby użytkowników.
Powyżej przedstawiłem przykład bloga, który oparty jest o platformę Medium. Kliknij link obok i przejrzyj tę platformę. Zobacz, jak wyglądają tamtejsze blogi i czym się charakteryzują oraz pomyśl, jakie masz odczucia.
Przejrzystość, brak przeładowania zbędnymi elementami, kontrast tekstu do tła, wiele wolnej przestrzeni po bokach, dostatecznie duże fonty, intuicyjna obsługa – są to moje obserwacje.
Wszystko to ma na celu sprawienie, aby ta platforma była przyjazna czytelnikom. Skoro skonstruowana jest z myślą o znajdowaniu ciekawych blogerów oraz – przede wszystkim – po to, aby czytać ich teksty, to kompletnym bezsensem byłoby jakiekolwiek rozpraszanie czytelników.
Zmierzam do tego, że strona ta odpowiada potrzebom użytkowników. Funkcjonuje i wygląda tak, jak powinna.
Web design w 2017 roku musi skupiać się na tej kwestii, ponieważ celem każdej osoby, która rozpoczyna jakiekolwiek przedsięwzięcie, jest po prostu zysk.
Niekoniecznie musi być to czysto pieniężny zarobek. Zyskiem może być także zdobycie popularności, wygenerowanie dużego ruchu – wszystko to, co spełnia zakładane oczekiwania. Żaden użytkownik nie będzie stale odwiedzał serwisu, który mu się nie podoba. Z kolei każdy z miłą chęcią skorzysta z usług tej platformy, która będzie odpowiadała jego potrzebom oraz da mu odpowiednie korzyści.
4. Unikalność.
Na samym początku tego wpisu wspomniałem, iż z jednej strony warto jest się wyróżnić, ale z drugiej strony nie można też zapominać o pewnych przyzwyczajeniach użytkowników.
Istnieją takie wzorce, których łamanie najpewniej bym nam przeszkadzało. Spróbuj umieścić przycisk odpowiedzialny za rozsuwanie menu na urządzeniach mobilnych np. w lewym dolnym rogu ekranu. Możemy założyć, że użytkownikom się to nie spodoba.
Chodzi więc o inny rodzaj unikalności – taki, który wprowadza świeże pomysły, nie łamiąc przy tym przyjętych reguł.
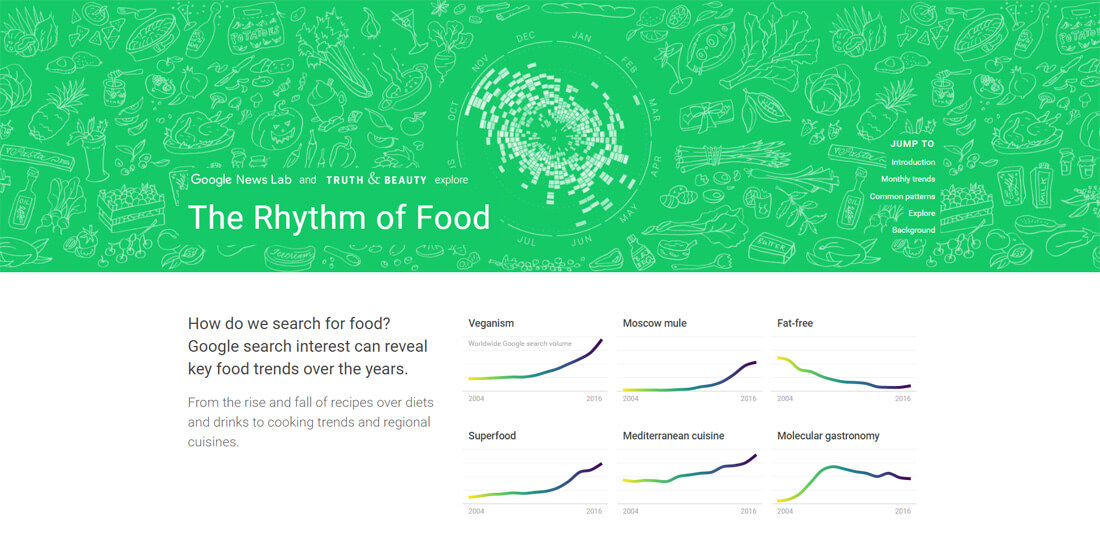
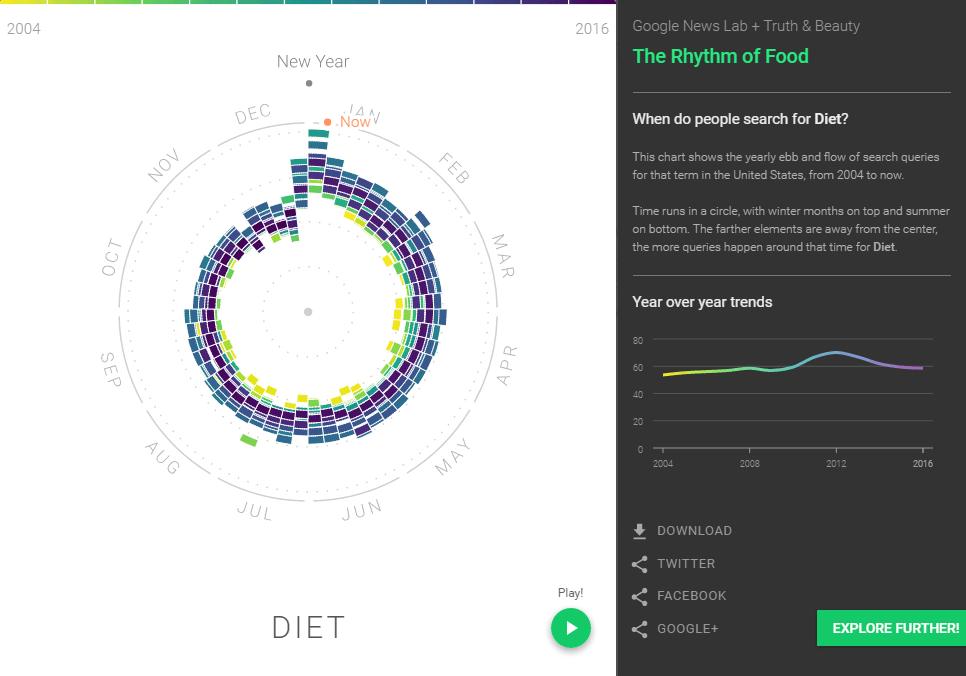
Powyżej znajduje się fragment serwisu Rhythm of Food. Autorzy w bardzo ciekawy i przystępny sposób przedstawiają, w jaki sposób na przestrzeni lat (z dokładnością do jednego tygodnia) zmieniały się trendy wyszukiwania różnych haseł powiązanych z jedzeniem.
Tutaj widzimy rozkład wyszukiwania słowa „dieta” w ciągu ostatnich lat. Jeżeli najedziemy kursorem na jakąkolwiek komórkę wykresu, wtedy dowiemy się, jaki wynik w Google Trends osiągnęło to hasło w konkretnym tygodniu.
Tak na marginesie – zauważ, kiedy wyszukiwanie słowa „dieta” osiąga swoje apogeum. Dzieje się to zimą, tuż po Nowym Roku. Faktycznie – przejście na dietę jest jednym z najczęstszych postanowień noworocznych, co jest idealnie zobrazowane na tym wykresie.
Web design w 2017 roku kładzie nacisk na tego typu przystępne i pomysłowe rozwiązania. Na jednym wykresie mieści się ogromna ilość informacji. Dodatkowo wszystko jest bardzo ładnie opakowane. Właśnie taki serwis zapada nam w pamięć.
5. Animacje.
Wspomniany już Material Design wśród zbioru zasobów ma również dział „Motion”, który dotyczy animacji i ogólnie pojętego ruchu. Nie bez powodu, ponieważ animacje dodają dodatkowy kontekst. Dzięki nim mamy możliwość wychwycenia pewnych relacji między poszczególnymi elementami.
Według zasad Material Design wszystkie animacje powinny mieć takie same cechy – przede wszystkim prędkość oraz intencję. Dzięki temu ruch we wszystkich trzech aplikacjach w powyższym wideo jest spójny. Są one ze sobą dzięki temu powiązane pomimo tego, że każda z aplikacji traktuje o czymś kompletnie odrębnym. Źródło: Material Design – Material Motion.
Nie można też zapominać o tym, iż animacje są swoistą „przykrywką” dla odbywających się w tle działań. Pobieranie nowej zawartości lub przełączanie widoków może być celowo wzbogacone o animacje, aby jakoś zająć przez moment użytkownika.
Wszystko wskazuje na to, że web design w 2017 roku również będzie wykorzystywał animacje – dokładnie tak, jak działo się to ostatnimi laty. Różnica polegać będzie jednak na tym, że będą one jeszcze bardziej dopracowane, pomysłowe oraz nierzadko rodzące w nas uśmiech lub po prostu robiące na nas wrażenie.
6. Wyrazista typografia.
Serwis Awwwards cyklicznie odznacza najładniejsze i wykonane z dużą dozą kreatywności strony internetowe. Wystarczy przejrzeć kilkanaście spośród nominowanych witryn, aby zauważyć pewien często powtarzający się trend – wyraziste, duże fonty.
Źródło: Jargon Free Fridays.
Powodów stosowania tego typu fontów jest kilka.
Po pierwsze skupiają one na sobie całą uwagę. Dzięki temu mamy szansę zamieszczenia w ten sposób jakiegoś ważnego przekazu, który dotyczy np. oferowanych usług.
Po drugie taki przekaz szybciej do nas dociera. Tekst zajmuje relatywnie dużo miejsca w stosunku do innych elementów, przez co odruchowo patrzymy w tym kierunku.
Ponadto poprzez ograniczenie tekstu nie rozpraszamy uwagi użytkowników. Wręcz przeciwnie – skupiamy ją dokładnie w jednym miejscu. Jest to idealna przestrzeń do tego, aby umiejętnie przekazać istotne informacje lub pokierować użytkownikiem, aby wykonał konkretną akcję. Web design w 2017 roku z pewnością będzie to uwzględniać.
Web design w 2017 roku – podsumowanie
Jak widać, istnieje kilka kwestii, którymi charakteryzuje się web design w 2017 roku.
Wszystkim tym kwestiom przyświeca jeden cel – serwowanie użytkownikom jak najlepszej treści w możliwie najładniejszym wydaniu. Jeżeli do tego dorzucimy jeszcze intuicyjną obsługę, otrzymamy stronę idealną.






Bądź pierwszą osobą, która skomentuje ten artykuł! 😉