
Landing page to strona mająca na celu pozyskiwanie klientów oraz generowanie zapytań ofertowych.
Zobacz, jakie kwestie porusza poniższy artykuł oraz na jakie pytania znajdziesz w nim odpowiedzi:
- Jakie informacje i elementy zamieścić, aby stworzyć konwertujący landing page?
- Jak zamienić odwiedzającego w kupującego?
- Co spowoduje zwiększenie konwersji landing page’a?
Jeśli interesują Cię powyższe kwestie i jesteś ciekaw, jak można uzyskać większą liczbę zapytań ofertowych, to zapraszam do lektury.
Zaczynamy!
11 sposobów na zwiększenie konwersji landing page’a:
1. Umieszczenie skutecznego nagłówka.
Landing page, który konwertuje, musi mieć przyciągający nagłówek. Dlaczego? Otóż jest to niewątpliwie pierwsza linia tekstu, jaką użytkownik przeczyta na stronie. Ważne jest więc, aby już od samego początku zrobić na nim dobre wrażenie.
Czym charakteryzuje się dobry nagłówek?
- zawiera wyeksponowane pojedyncze frazy / zwroty, które są zachęcające i atrakcyjne dla użytkownika, np. zwiększ zyski, zarabiaj, za darmo, odbierz kupon, tylko teraz itd.
- jest unikalny i wyróżniający się – unikaj tych samych schematów, z których wszyscy korzystają
- jest prawdziwy, czyli nie kłamie i rzuca obietnic nie do spełnienia, bo to „wyjdzie w praniu” i odbije się na Twoją niekorzyść
- przekazuje ważną informację – od razu korzystnie przedstawia naszą usługę / produkt i przedstawia ich mocne strony
2. Zastosuj podtytuł.
Dobrą metodą jest umieszczenie pod nagłówkiem dodatkowej linii tekstu, jako podtytułu. Pełni on funkcje swego rodzaju dopełnienia dla przyciągającego nagłówka. Dopowiada kwestie z nagłówka i je rozwija.
Bądź inaczej – zawiera właśnie pojedyncze hasła, przedstawiające korzyści, jakie za nami stoją.
Warto pamiętać, że wszelkie nagłówki będą czytane w pierwszej kolejności, aniżeli akapity tekstu. Więc warto się do nich przyłożyć i umieścić w nich chwytliwe frazy, działające na odbiorców.
Przykład podtytułu, który rozwija i dopowiada informacje do głównego nagłówka.
3. Przedstaw ofertę w formie korzyści.
Zwiększenie konwersji landing page’a uzyskuje się dzięki pokazaniu użytkownikom korzyści, które dostaną po wybraniu danej oferty.
Pod kątem konwersji, użytkownika bardziej interesuje to, co otrzyma w zamian, niż suche i sztuczne cechy produktu / usługi.
4. Przedstaw treść w odpowiedniej formie.
Zazwyczaj na stronach typu landing page nie ma zbyt wiele treści do czytania. Jednak ta, która się na niej znajduje, musi być maksymalnie nastawiona na sprzedaż.
Spójrz na poniższy przykład. Który tekst bardziej zachęci użytkownika do wybrania oferty?
Wybierz naszą ofertę i zwiększ konwersję strony o 30% w 3 miesiące!
czy
Wybierz naszą ofertę i obserwuj, jak wzrasta konwersja na stronie!
Oczywiście konwertujący landing page powinien bardziej obstawać przy pierwszym przykładzie. Dlaczego? Otóż pierwszy przykład daje użytkownikowi swego rodzaju wizualizację tego, czego może się spodziewać po ofercie. Drugi z kolei to suchy tekst, który nie mówi odbiorcy niczego i nie pobudza jego wyobraźni. Liczby z kolei informują nas, co uzyskamy, ile uzyskamy i w jakim czasie.
Także zwiększenie konwersji landing page’a możemy uzyskać nawet sposobem, w jakim przedstawiamy naszą treść na stronie.
5. Buduj poczucie pilności.
Świetnym sposobem na zwiększenie konwersji landing page’a jest budowanie wśród odbiorców poczucia pilności skorzystania z oferty. Na czym to polega?
Otóż umieszczamy na stronie swego rodzaju limitowane oferty, które trwają określony czas. Posłużę się dwoma przykładami, aby zobrazować schemat działania:
- umieszczamy licznik na stronie, który odlicza czas do zakończenia oferty promocyjnej, np. zostały 2 dni do zakończenia promocji
- można również zamieszczać licznik liczby osób, które mogą skorzystać z oferty promocyjnej, np. „zostały 3 wolne oferty”
Co daje nam taki licznik? Otóż właśnie wymaga od nas natychmiastowej akcji. W przeciwnym wypadku stracimy szansę na okazję. Użytkownik więc będzie chciał skorzystać z oferty teraz, niż odwlekać to w czasie, aby ostatecznie zapomnieć o wszystkim.
Użytkownik chcący zarezerwować bilet do kina, widząc, że zostały ostatnie 3 bilety w promocyjnej cenie, wykupi je od razu, bo „zostały przecież tylko 3 bilety i ktoś mi je wykupi”.
Przykład wykorzystania licznika. Co prawda jest źle zaprojektowany (mało widoczny), jednak chodzi tu o przekaz.
6. Obierz tylko jeden cel na stronie.
Konwertujący landing page powinien mieć obrany jeden cel na stronie. Tak, tylko jeden. Użytkownik, wchodząc na stronę, powinien od początku być kierowany na podjęcie tylko jednej akcji. W przeciwnym wypadku cel się rozproszy na kilka kierunków.
Jeśli Twoim celem jest zapisanie się użytkownika na listę mailingową, gdzie w zamian otrzymuje się darmowy e-book – to dostosuj nagłówki, treść, przycisk CTA na ten właśnie cel.
Spraw po prostu, aby każdy element na stronie nakłaniał użytkownika do podjęcia tylko jednej, wybranej akcji.
7. Zadbaj o aspekt wizualny.
Landing page, który konwertuje to również taki, który ładnie się prezentuje pod kątem wyglądu i jego atrakcyjności dla oka. W tym celu uwagę powinno się przykuć do:
- kolorystyki; poznaj znaczenie kolorów na stronie
- grafiki, która świetnie dopełni tekst oraz uatrakcyjni wygląd – idealnie, jak obraz pasuje do kontekstu strony (patrz obrazek z punktu nr 5)
- odstępów, które powinny się znaleźć na stronie – nie trzeba zapełniać każdego miejsca na ekranie, co może tylko pogorszyć czytelność
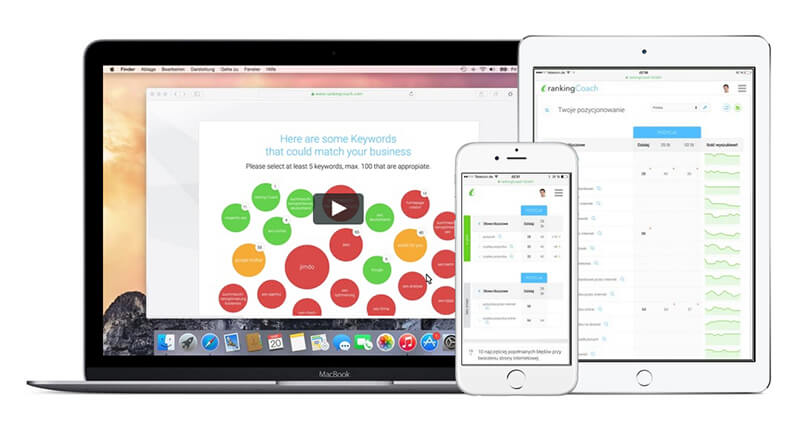
8. Postaw na video.
Zamieszczanie video staje się coraz bardziej popularne. Umieszczenie tego typu materiałów na landing page’u może przełożyć się pozytywnie na konwersję. Powodem jest fakt, że filmik np. ze sposobem działania aplikacji online przedstawi użytkownikowi lepiej aplikacje niż treść, która została napisana. Kolejna sprawa to szybkość w odbiorze treści. Minutowy filmik przedstawiający produkt można szybciej obejrzeć i przestudiować, w przeciwieństwie do całej zawartości strony.
Video uatrakcyjni i świetnie przekaże możliwości oferty (szczególnie usług online czy aplikacji).
9. Przycisk CTA.
Przycisk CTA (wezwanie do działania) to niewątpliwie najważniejszy element na stronie. Jeśli mamy na celu zwiększenie konwersji landing page’a, to jego stosowanie jest wręcz konieczne.
Tego rodzaju przycisk nakłania nas do podjęcia określonej akcji na stronie. Jego tekst powinien jasno określać, jaka akcja zostanie wykonana po jego kliknięciu, np. „Pobierz darmowy e-book”, „Wyślij zapytanie ofertowe”, „Zamów produkt w promocji”, „Pobierz aplikację”, „Skorzystaj z bezpłatnej wyceny” itd.
Warto również dodawać do takich przycisków słowo klucz, np. darmowe, promocja. To również jest pozytywnie odbierane przez użytkownika.
Należy jeszcze zwrócić uwagę na unikanie tekstów składających się z pojedynczych wyrazów, takich jak „Pobierz”, „Wyślij”, „Wycena”. Obecnie odbiega się od tego, ponieważ taki tekst nie zachęca do kliknięcia i jest rzadziej klikany. Co oczywiście wpływa na liczbę konwersji.
10. Stosuj dowody społeczne.
Social proof, czyli dowody społeczne – budują wiarygodność i zaufanie w oczach odbiorcy. Co oczywiście przekłada się na konwersję landing page’a.
Mile widziane są takie sekcje na stronie, jak opinie zadowolonych klientów, logo firm, z którymi nasza marka współpracuje, czy chociażby nagrody i wyróżnienia, jakie otrzymaliśmy.
Wszystkie tego typu elementy utwierdzają użytkownika w wyborze danej marki, która jest po prostu bardziej autentyczna i wiarygodna.
Także, jeśli jest taka możliwość, to powinno się stosować dowody społeczne na stronach typu landing page.
Przykład opinii wraz z podaniem liczby obsłużonych klientów (literówka + według mnie za duża liczba nie budują pozytywnego wrażenia – jednak chodzi mi o kontekst, nie o wykonanie).
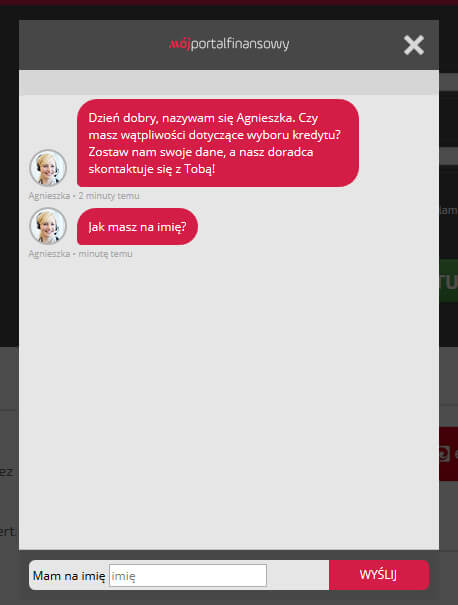
11. Umieść live chat.
Dodanie czatu pozwoli użytkownikowi na bezpośredni i szybki kontakt z Tobą. Live chat może być szybszą formą kontaktu niż mail, co jest bardzo pomocne w sytuacjach, kiedy użytkownik chce dowiedzieć się czegoś więcej.
Natychmiastowy kontakt oraz uzyskiwanie szybkich odpowiedzi może przekonać odbiorcę do naszych usług. Warto więc rozważyć skorzystanie z tego dodatku.
Przykład live chatu, który w tym przypadku dodatkowo pojawia się w formie wyskakującego okienka pop-up.
Zwiększenie konwersji landing page’a – podsumowanie
Głównym powodem, dla którego stosuje się strony typu landing page, jest chęć sprzedaży produktu czy nakłonienie użytkownika do kontaktu z nami. Warto wiedzieć jak można zmaksymalizować te działania i czerpać więcej korzyści ze strony.
Stosowanie powyższych podpowiedzi powinno dać Ci ogólne rozeznanie w kwestii możliwości, na jakie można sobie pozwolić w celu zwiększenia konwersji landing page’a.





Świetne rady! Na pewno z nich skorzystam kreując landing page. ;>