
Flat design od początku 2015 roku nabiera tempa. Biorąc pod uwagę jego prostotę, nietrudno zrozumieć, że dzięki niemu każdy interfejs staje się bardziej intuicyjny, responsywny oraz modernistyczny. Co najważniejsze, wygląda wprost niesamowicie, gdy jest wykonany prawidłowo. Jednakże flat design nie pozostaje w stagnacji, nawet jeśli teraz jest obecnie tak popularny. W następnym roku możemy się spodziewać, że zajdzie w nim kilka zmian. Wszystko to ze względu na zmieniające się potrzeby konsumenckie. Jakich zmian możemy oczekiwać?
Flat design 2.0
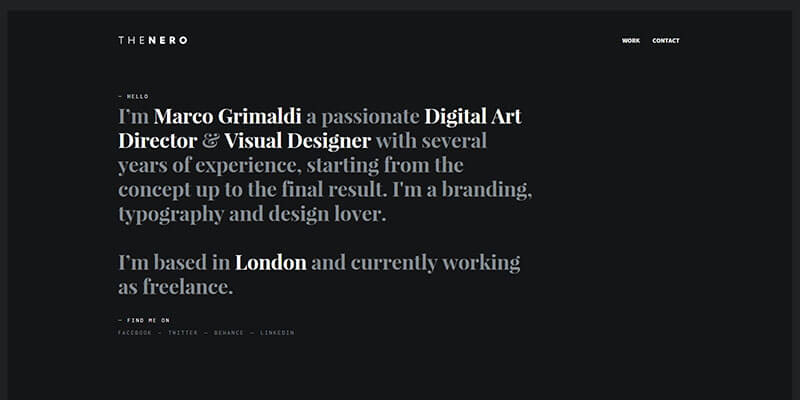
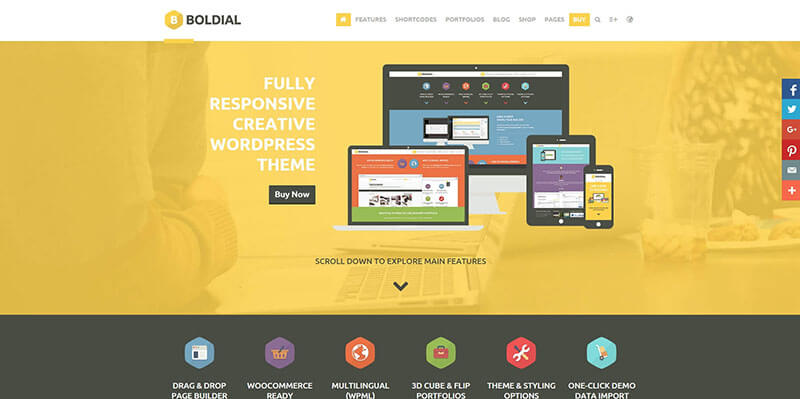
Oryginalnie flat design był rygorystycznie płaski, dosłownie z kilkoma akcentami graficznymi oraz mocno ukierunkowany na jak największy minimalizm. Z kolei nowy płaski design dostarcza nam więcej elementów przyciągających wzrok, takich jak żywe barwy czy odcienie. Coraz więcej ludzi dostrzega jego spójność z innymi popularnymi wzorcami projektowymi. Spójrzmy na te dwa przykłady:
Źródło grafiki: The Nero Design.
The Nero Design to strona, która kładzie nacisk na oryginalny flat design oraz całkowity minimalizm. Żadnych fajerwerków, bez rozpraszających wizualizacji, bez nonsensu.
Źródło grafiki: Boldial.
Z drugiej strony, twórcy motywu Boldial wyposażyli stronę w cienie i tekstury. Pokusili się nawet o animację 3D, ale wciąż pozostając w stylu flat design.
Pięć charakterystycznych cech nowego flat design:
1. Długie cienie.
Jest to jedna z głównych cech nowego flat designu. Długie cienie dodają głębi i złożoności bez poświęcenia minimalizmu, który sprawia, że płaski design jest tak niesamowicie ładny.
Źródło grafiki: Freepik.
2. Dynamiczne kolory.
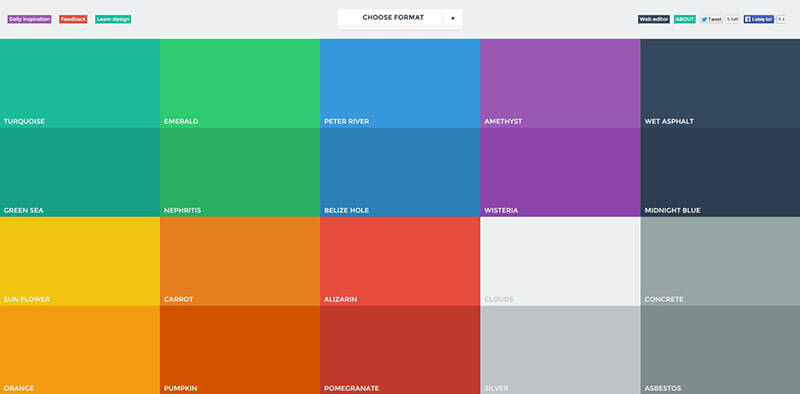
W celu uzupełnienia nielicznych efektów wizualnych, flat design pozwala na użycie dynamicznych kolorów. Energetyzujące kolory skontrastowane między sobą sprawią, że strona nie będzie nudna.
Ponieważ wykorzystanie kolorów jest tak istotne we flat design, witryna Flat UI Colors zebrała najbardziej efektywne wzorce.
Źródło grafiki: FlatUIColors.
3. Prosta typografia.
Typografia musi być prosta i łatwa do odczytania. Zazwyczaj przekłada się to na czcionki typu sans-serif z jednakową szerokością kreski. Popularyzacja płaskiej typografi przejawia się nawet w innych stylach projektowania, które są mniej minimalistyczne.
Źródło grafiki: Intercom.
Jednym z najmodniejszych elementów w projektowaniu stron internetowych jest tzw. ghost button. Są to przezroczyste przyciski, które mają kwadratowe lub prostokątne proste kształty (mogą być lekko obłe). Na ogół są zrobione cienkiej linii, podczas gdy sekcja wewnętrzna składa się ze zwykłego tekstu sans-serif. Jako trend UI, takie przyciski mają wiele zalet, ale ich skuteczne wdrożenie wymaga szczególnej uwagi oraz testów A/B.
Źródło grafiki: Nerisson.
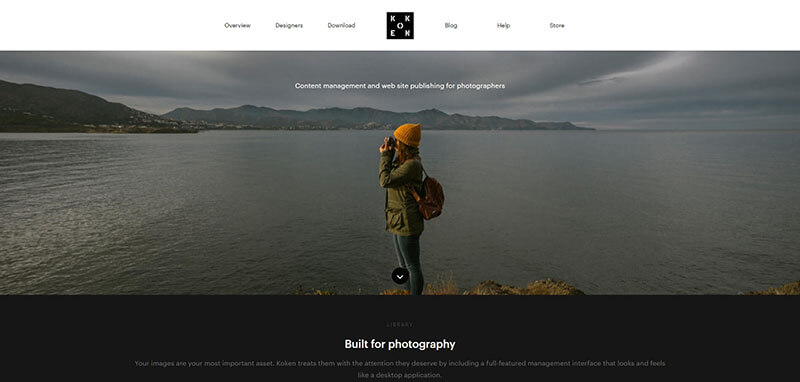
5. Minimalizm.
Płaski design i minimalizm idą razem w parze. Mają wiele takich samych cech jak prostota i koncentracja na treści.
Źródło grafiki: Koken.
Choć może wydawać się, że łatwiej jest zrobić taką stronę internetową, to w rzeczywistości minimalistyczny design jest o wiele trudniej zaprojektować.
Wady i zalety flat design
Nieważne jak świetny jest flat design. Ważne jest to, czy będzie to działać i konwertować na Twojej stronie internetowej.
Zalety:
- sprzyja responsywności
- interfejs zaprojektowany we flat design jest prosty, logiczny i intuicyjny
- grafiki płaskiego designu zajmują mało miejsca, co służy szybszemu ładowaniu się strony
- prosta typografia sprzyja czytelności całego tekstu
Wady:
- zaskakująco drogi i trudny do wykonania
- wysokie ryzyko, że Twoja strona internetowa będzie po prostu nudna
- brak indywidualności ze względu na popularność flat design
Płaska konstrukcja jest prosta i minimalistyczna z natury, więc trudniej jest przekazać wizualnie złożone wiadomości. Dobrze się zastanów przed wyborem płaskiego designu.
Trendy na 2016 rok we flat design
Łatwo jest wskazać cechy flat designu, które będą przybierać na sile w najbliższej przyszłości. W 2016 roku możemy spodziewać się tych funkcji:
1. Kreatywna ikonografia.
Już dzisiaj można zaobserwować, że większość stron korzysta z rozbudowanych graficznie ikon. Coraz bardziej są one szczegółowe, dlatego często na nich bazuje cały design strony internetowej.
Źródło grafiki: Freepik.
2. Akcentowane kolory.
Charakterystyczna, jaskrawa paleta kolorów flat design nigdy nie wyjdzie z mody. Jednakże trendy wskazują na to, że przy projektowaniu strony internetowej należy używać standardowych kolorów, podkreślając je jedynie jaskrawymi akcentami.
Źródło grafiki: Infographic.
3. Jeden design, jedna czcionka.
Z wyjątkiem logo, aby zachować tożsamość marki, większość trendów flat design skupia się na jednakowej lub podobnej typografii.
Źródło grafiki: Dropbox.
Ponieważ czcionki we flat design zazwyczaj są proste i skromne, użytkownik skupia się właśnie na treści, jaką przekazują, a nie na wyglądzie liter.
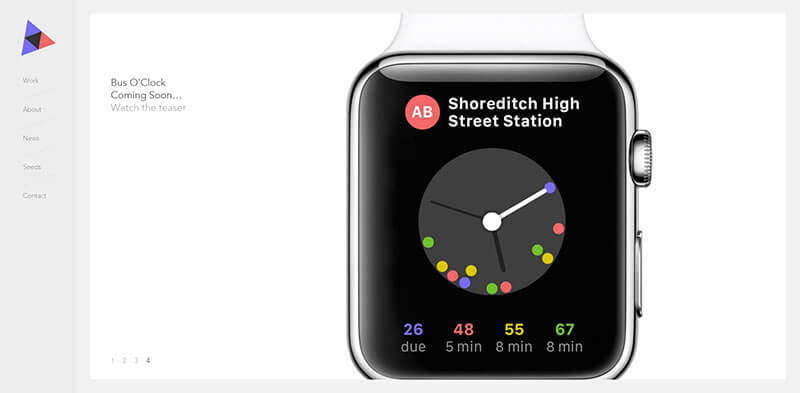
4. Minimalizm.
Minimalizm zaczyna być modny, ale nie bez powodu. Jego prostota jest zarówno ulgą dla naszych oczu, jak i również funkcjonalna. Dzięki temu jest odpowiednim wyborem dla stron internetowych typu landing-page. Korzyści z minimalistycznego designu to responsywność oraz zmniejszenie rozmiaru całej strony internetowej.
Źródło grafiki: Sennep.
Podsumowanie
Teraz możesz zapytać: „jaki jest najlepszy design dla mojej strony internetowej?”. Wybrać flat design czy może coś innego? W moim odczuciu flat design będzie królował w 2016 roku i pozostanie jeszcze długo trendem projektowania stron internetowych i nie tylko.











#3 chyba nie z jednakową szerokością, bo to może sugerować jednakową szerokość znaku jak np. w Courierze. A tu raczej chodzi o krój jednoelementowy czyli zbudowany z jednej grubości kreski.
#4 przydałby się dokładniejszy opis, bo wciąż nie wiem, co to jest „ghost button”. Czy taki przewijany tekst czy w pełni zaokrąglone rogi czy może ledwo widoczny na tle.
Zaleta – dodałbym, że prawie całość da się zrobić w CSS. Ja z grafik robię w zasadzie tylko ikonki (i to bez tła czy ramek), ale przy użyciu Awesome Font można i z ikonek zrezygnować, tylko ten font akurat trochę waży i trzeba przeliczyć, co się bardziej opłaca użyć.
Ten brak indywidualności to taka trochę trudna sprawa. Z jednej strony faktycznie działamy głównie rozłożeniem elementów a tu możliwości nie ma zbyt dużo. Z drugiej strony można popracować kolorami (chociaż zauważyłem, że wiele stron korzysta z tych samych schematów), fontami, ramkami, zaokrągleniem (chociaż tu też wiele stron ma tego samego bootstrapa z tymi samymi ustawieniami). Można zrobić one-page i wiele innych drobiazgów. Ale jak napisałeś, to odpowiedni kosztuje. Reszta z oszczędności jedzie na kilku mocno wyeksploatowanych tematach, które różnią się wyłącznie contentem 🙂
Jeśli chodzi o trendy 2016, to:
#3 wcale nie jest nowym trendem, to zasada aktualna od wielu lat (i dotyczy nie tylko webdesignu), żeby nie używać więcej niż dwóch krojów – jeden do nagłówków, drugi do tekstu ciągłego. Najlepszy byłby jeden, ale nie zawsze pasuje. Dodałbym, że fonty bezszeryfowe nie muszą być jakoś mocno związane z flat design – wszytko zależy od charakteru strony. Fakt, była dłuższa moda na helveticopodobne fonty, ale prawdę mówią równie dużo widywałem fontów szeryfowych i były to nawet ładniejsze strony.
Nie wiem, czy wybrałeś tylko takie przypadki, czy faktycznie tak będzie wyglądał trend 2016, ale… mi się on nie podoba. Zdecydowanie wolę obecny flat design. A nawet bardziej podobało mi się łączenie z web 2.0 czyli gradienty, zaokrąglone buttony, tekst w białym cieniem dający wrażenie płaskorzeźby zwłaszcza na buttonie z gradientem. No ale pożyjemy, zobaczymy.
#3 Oczywiście, chodziło mi o szerokość kreski.
#4 Tu ma pan rację. Wpis zostanie wkrótce edytowany o definicję ghost buttona.
Co do trendów na 2016 rok.
#3 Nie jest nowym trendem, ale w przyszłym roku będzie kontynuowany.
Nie każdemu nowy flat design może się podobać. Gradient dla mnie odszedł razem ze skeumorfizmem Steva Jobsa, można to zauważyć w nowych systemach ios, gdzie flat design jest motywem przewodnim. Ten trend przenosi się również na strony internetowe.
Wkrótce powstanie tekst o material design jako rozszerzenie tego wpisu.
Minimalizm w ilości fontów to nie tyle trend ile jedna z podstawowych zasad projektowania.
Gradient to kwestia gustu, mi się akurat podobał i moim zdaniem dawne IOSy były ładniejsze, jakieś takie bardziej spójne.
Mam taką dosyć odważną teorię odnośni trendu flat, bazując na własnym doświadczeniu 🙂
To lenistwo. O wiele łatwiej mi zaprojektować a potem wdrożyć prosty flat design, niż silić się na coś bardziej wysublimowanego. Nawet taki gradient, który lubię, to jednak trzeba trochę kodu wklepać w CSS lub przygotować odpowiednie grafiki. Przy flacie moje CSSy to max kilkanaście kB. A zamiłowanie do minimalizmu w kodzie mam jeszcze od czasów małego Atari 🙂
ironia losu, że minimalizm jest trudny, ale to fakt 🙂
Dzięki temu strony stają się bardziej czytelne. Czasy, gdy na stronie było pełno wyskakujących banerów zaczynają przechodzić do lamusa.