
Wyobraź sobie pilot do telewizora, który byłby pozbawiony wszelkich ikon. Absolutnie każdy przycisk miałby pod spodem słowną etykietę, która tłumaczyłaby, do czego dany guziczek służy.
Przyznasz, że taki pilot wyglądałby dziwnie. Co więcej, niektóre jego funkcje byłoby bardzo trudno opisać słownie tak, by etykieta nie zajmowała zbyt wiele miejsca.
Tak samo nie bylibyśmy w stanie wyobrazić sobie przeglądarki internetowej, gdzie choćby przyciski nawigacyjne („Wstecz”, „Dalej”), odświeżania czy też kontrolujące zachowanie okna miałyby być zastąpione wyłącznie tekstem.
Zmierzam do tego, że ikony „zawładnęły” naszym życiem i nie jesteśmy w stanie bez nich sprawnie funkcjonować.
Ikony na stronach internetowych, w mediach społecznościowych, we wszystkich aplikacjach na smartfonach, ba – nawet na materiałach drukowanych (wizytówki, broszury). Są one dosłownie wszędzie.
Dlaczego tak chętnie korzystamy z ikon? Jakie są korzyści z ich stosowania? W jaki sposób umiejętnie dobrać zestaw oraz ostylowanie ikon na własną stronę internetową? Odpowiedzi na te pytania znajdziesz w dalszej części tego tekstu.
Ikony na stronach internetowych – plusy ich wykorzystywania
Urozmaicają treść
Nasze oczy lubią, gdy mają do czynienia z różnorodną treścią. Mniejszy lub większy tekst, obrazy, dzielenie treści na akapity – wszystko to sprawia, że nie nudzimy się w trakcie przeglądania danej strony internetowej.
Prawda, że ikony da się ładnie wykorzystać? Źródło: ThemeForest.
Ikony, jako że są elementami odmiennymi od tekstu, wpisują się w tę różnorodność. Umiejętnie zastosowane, wpływają pozytywnie na atrakcyjność witryny.
Przykuwają uwagę, odróżniając się od tekstu
Ikony na stronach internetowych są kolorowymi kształtami. Zazwyczaj towarzyszą im teksty czy też duże, jednolite kolorystycznie obszary.
Dzięki temu jesteśmy w stanie zwrócić na nie uwagę, gdyż odróżniają się na tle innych elementów.
Aspekt ten można świetnie wykorzystywać na stronach internetowych, kierując wzrokiem użytkowników na odpowiednie miejsca.
Mimo małego rozmiaru, dużo wyrażają
Pewne słodycze „wyrażają więcej niż tysiąc słów”. To hasło reklamowe równie dobrze można by było wykorzystać, opisując rolę ikon.
Zresztą ikona jest przecież piktogramem. Piktogram z kolei jest formą przedstawienia jakiejś rzeczy czy też pojęcia za pomocą grafiki – tak, by nie używać słów.
Jeśli często korzystasz z WordPressa, to na pewno rozpoznajesz ten zestaw ikon. Są to „Dashicons”, oficjalne ikony wspomnianego CMS-a.
Pismo obrazkowe łamie bariery językowe. Mając wielojęzyczne strony internetowe, pomimo przełączania się pomiędzy językami, ikony zazwyczaj mogą pozostać takie same – niezależnie od wyświetlanego aktualnie języka. Są rozumiane uniwersalnie.
Łatwo je wdrożyć i ostylować
Ikony na stronach internetowych niezwykle łatwo wplata się w treść. Co więcej, można zrobić to na wiele sposobów.
Mamy do dyspozycji HTML-we encje oraz kody. Użycie ich bezpośrednio w kodzie strony daje nam rezultat w postaci wyświetlenia ikon: ✓ ☎ ★
Można także skorzystać z tzw. icon fonts, czyli gotowych zestawów ikon pod postacią fontów. Do najpopularniejszych należą chociażby Font Awesome, IcoMoon czy też Ionicons.
Zawsze pozostaje również możliwość wykorzystania ikon jako obrazy – w formatach GIF, PNG czy też wektorowych SVG.
Jak umiejętnie dobierać ikony na stronach internetowych?
1. Zacznij od sprawdzenia możliwości.
Wcześniej wspomniałem, iż istnieje kilka sposobów na wykorzystanie ikon.
Polecam zwrócić się ku icon fonts, np. Ionicons. Instalacja jest bardzo prosta – wystarczy przeprowadzić ją raz, by cieszyć się zestawem ikon w obrębie całej strony internetowej.
Pamiętaj tylko, że wykorzystywanie wielu tego typu fontów wpływa niekorzystnie na szybkość działania strony internetowej, zatem najlepiej jest postawić tylko i wyłącznie na jeden zestaw, który posiada wszystkie ikony, jakich potrzebujesz.
Następnie wystarczy przy pomocy CSS nadawać ikonom odpowiedni rozmiar oraz kolory.
2. Dobierz ikony tak, by zrozumieli je użytkownicy.
Niemal do znudzenia powtarzamy na łamach naszego bloga, że strona internetowa powinna służyć przede wszystkim użytkownikom.
Korzystając z ikon na swojej witrynie, pamiętaj o tym, aby były one zrozumiałe dla odwiedzających.
Owszem, czasem fajnie jest zastosować coś innowacyjnego i innego niż wszyscy, lecz mimo wszystko na pierwszym planie powinieneś mieć na uwadze odbiorców swoich treści.
Stosuj więc takie symbole, które będą dla wszystkich klarowne od samego początku.
3. Ustal jednolity styl.
Ważne jest również to, by ikony na danej stronie internetowej pochodziły z jednej „rodziny”. Wszystko po to, aby styl był jednolity i spójny.
Przyjrzyjmy się ponownie Ionicons. Ten rodzaj ikon ma wewnątrz dwa zestawy. Pierwszy wzorowany jest na systemie iOS, z kolei drugi zawiera ikony podobne do tych, które są wykorzystywane w Material Design.
Jak widać, można przełączać się pomiędzy dwoma stylami w trakcie przeglądania ikon.
Dzięki temu możesz postawić na ten styl, który bardziej komponuje się z Twoją stroną internetową.
Najważniejsze jest to, aby zachować spójność. Twoja witryna bardzo na tym zyskuje, ponieważ cała koncepcja graficzna jest wtedy konsekwentna i harmonijna. Nawet jeden przypadkowy znak może „gryźć się” i wzbudzać uczucie, że coś tu jest nie tak.
4. Postaraj się wykorzystać wektory.
Ikony na stronach internetowych coraz częściej stosuje się w formie wektorów (format SVG), aniżeli grafik rastrowych.
Wektory mają tę przewagę, iż skalują się odpowiednio do przestrzeni, jaką mają zajmować. Innymi słowy, dobrze wyglądają zarówno na dużych ekranach, jak i na mniejszych urządzeniach typu smartfon czy tablet. Poprzez manipulację ich rozmiarem nie tracą w żaden sposób na ostrości i przejrzystości.
Więcej na ten temat dowiesz się z naszego tekstu o optymalizacji SEO obrazów.
5. Umiejętnie dopasuj kolory ikon.
Jest to rada, która należy do tych najbardziej oczywistych, jednak nie można o niej nie wspomnieć.
Pamiętaj o tym, aby kolory ikon zgrywały się odpowiednio z innymi elementami występującymi na Twojej stronie internetowej.
Źródło: Moqups.
Ponownie chodzi o spójność całego projektu. Jeżeli barwy ikon będą właściwie dopasowane, wtedy cała strona internetowa będzie po prostu ładniejsza.
6. Tam, gdzie kontekst nie jest jednoznaczny, zastosuj etykiety.
Niektóre ikony są dla nas oczywiste. Ilustrują np. samolot, dom, ekran komputera. Odwzorowują kształty znane nam od dziecka.
Inne zaś, np. tzw. hamburger (trzy kreski ilustrujące menu mobilne), odświeżanie (strzałka zataczająca okrąg), zamykanie (krzyżyk) czy też trójkąt skierowany w prawą stronę („play”) nie odwzorowują rzeczywistych obiektów. Są po prostu umowne – ich znaczenia musieliśmy się w którymś momencie naszego życia nauczyć.
Omawiam to, by zwrócić Twoją uwagę na kontekst. To słowo jest niezwykle istotne, jeśli chodzi o ikony.
Zdarza się, że ikony mogą funkcjonować samodzielnie. Zdecydowana większość użytkowników po samym kształcie jest w stanie rozpoznać, co one przedstawiają. Jeżeli z daną ikoną związana jest jakaś akcja po jej kliknięciu czy też dotknięciu, intuicyjnie wiemy, z jaką funkcją mamy do czynienia. Jednak wszystko to ma sens, gdy kontekst jest dla nas oczywisty. W wielu przypadkach tak nie jest.
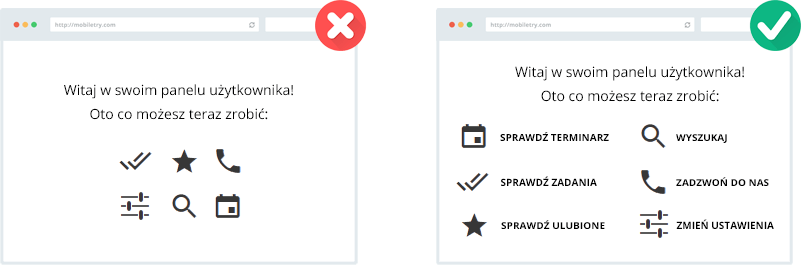
Dlatego też czasem dobrze jest posiłkować się etykietami:
Powyższy obrazek pochodzi z tekstu, który opublikowałem na łamach naszego bloga w 2015 roku (strona przyjazna użytkownikom). Jak widać, zwyczaj ten, odnoszący się do UX (user experience), nadal jest aktualny.
Etykieta dopowiada kontekst i najzwyczajniej tłumaczy nam, do czego służy dana akcja.
7. Zawsze możesz także podpatrzeć, jak robi to konkurencja.
Ikony na stronach internetowych są tak powszechnie wykorzystywane, że niemal na pewno strony Twoich największych konkurentów są ich pełne.
Dobrym zwyczajem jest podpatrywanie, jak dane kwestie rozwiązują inni.
Przejrzyj witryny należące do Twojej konkurencji. Być może znajdziesz tam inspiracje, którymi będziesz mógł posiłkować się podczas zmieniania stylu własnej strony internetowej.
Polecam również przy okazji jeden z naszych tekstów o tym, czego możesz nauczyć się od swojej konkurencji.
Dlaczego ikony na stronach internetowych są tak istotne?
Przede wszystkim dlatego, że urozmaicają wygląd witryn oraz w krótkiej formie przekazują to, co w innym wypadku należałoby szeroko tłumaczyć.
Nie bez powodu pierwsze pismo, które powstało, było pismem obrazkowym. Z uwagi na swoją uniwersalność i odwzorowywanie rzeczywistych obiektów, szybko generowało przekaz.
Dlatego też wykorzystywane jest po dziś dzień. Nie tylko w sieci, lecz – jak wspomniałem we wstępie do tego tekstu – również w innych dziedzinach naszego codziennego, realnego życia.



Bądź pierwszą osobą, która skomentuje ten artykuł! 😉