
Zanim przejdę do meritum niniejszego wpisu, na początku chciałbym wyjaśnić pewną kwestię.
Wiele osób jakkolwiek wypowiadających się na temat WordPressa, używa dwóch pojęć: motyw oraz szablon. Oba te pojęcia są oczywiście związane z WordPressem, lecz oznaczają coś zupełnie innego. Zatem stosowanie ich wymiennie, na zasadzie synonimów, jest błędne.
Motyw (z angielskiego theme) jest czymś ponad szablonem. Motyw to cały zestaw „narzędzi” nadających odpowiedni wygląd i styl stronie. Szablon (z angielskiego template) z kolei to jedna ze składowych motywu, odpowiedzialna za jeden, konkretny widok.
W ten sposób różnicę zaznaczył swego czasu na łamach naszego bloga Bartłomiej Kiljan, opisując godne uwagi motywy WordPress.
Próbując zobrazować to konkretnym przypadkiem, szablonem może być np. plik header.php, odpowiedzialny za prezencję nagłówka w motywie. Może być nim także plik 404.php, który określa widok podstrony błędu 404. Szablonem jest również plik single.php, definiujący widok pojedynczego wpisu blogowego.
I tak dalej, i tak dalej.
Z kolei wszystkie wspomniane pliki (wraz z innymi, typu style.css – zwyczajowo główny plik CSS odpowiedzialny za wygląd) razem składają się w motyw. W jedną, zgrabną całość.
Dlatego też w tym właśnie wpisie poruszamy następujący temat – indywidualny czy gotowy motyw WordPress?
Indywidualny czy gotowy motyw WordPress? – przyczyny dylematu
Na rynku istnieje całkiem sporo stron internetowych, za których pośrednictwem można kupić gotowe motywy. Najpopularniejszą z nich jest bezsprzecznie ThemeForest.
Wydawałoby się, że w obliczu takiej sytuacji tworzenie motywów od zera kompletnie mija się z celem.
Czy aby na pewno?
Skoro spotyka się strony internetowe oparte o indywidualne, od zera stworzone motywy WordPressa, to jednak coś musi być na rzeczy.
Poniżej wyszczególniam najważniejsze kluczowe sfery, na jakie należy zwrócić uwagę, mając dylemat pokroju „indywidualny czy gotowy motyw WordPress?”.
Indywidualny czy gotowy motyw WordPress? – zobacz, na co zwrócić uwagę
1. Czas realizacji.
Jeżeli decydujesz się na powierzenie stworzenia strony internetowej firmie zewnętrznej na podstawie jakiegoś gotowego motywu, istotna część pracy jest już za jej pracownikami. Dysponują gotowym motywem, który ma już setki (a niekiedy nawet i tysiące) plików wewnątrz. Niewątpliwie ma to wpływ na czas pracy, gdyż upraszcza całe zadanie.
Jeśli jednak chcesz, aby wspomniana firma stworzyła dla Ciebie motyw od zera, czas realizacji jest dłuższy, ponieważ muszą działać od podstaw.
Najpierw należy opracować schematy dla poszczególnych typów podstron, aby wiedzieć, co konkretnie ma się na nich znaleźć. Następnie powstaje grafika, która później jest przekształcana do „klikalnej” formy strony internetowej. Na koniec pozostaje wdrożenie wymaganych wordpressowych funkcji.
Ile konkretnie czasu zajmuje stworzenie strony internetowej zarówno pierwszym, jak i drugim trybem pracy? Jest to zależne od danej firmy, aczkolwiek niewątpliwie bazowanie o motyw gotowy, redukuje wspomniany czas pracy.
2. Cena.
Następnie mamy coś, na co – nie ukrywajmy – wszyscy zwracają uwagę. To właśnie tutaj dylemat w rodzaju „indywidualny czy gotowy motyw WordPress?” przybiera swoją najostrzejszą formę.
Ceny najpopularniejszych motywów w wymienionym już przeze mnie serwisie ThemeForest oscylują wokół $60, co daje nam około 250 zł brutto. Ceny mogą się nieco różnić w górę lub w dół, lecz najczęściej koszt popularnych motywów znajduje się w przedziale 200 zł – 300 zł brutto.
Motyw indywidualny jest sporo droższy. Bezpośrednią przyczyną takiego stanu rzeczy jest czas, jaki należy poświęcić na jego stworzenie. „Gotowiec” można pobrać w kilka minut, z kolei motyw indywidualny musi najpierw powstać.
Ponownie, w przypadku konkretnej ceny, muszę posłużyć się słynnym już określeniem „to zależy”, ponieważ każda firma ma swój własny, indywidualny tryb pracy i rozliczania się za projekty.
3. Unikalność.
Gotowy motyw może być sprzedawany dowolną liczbę razy. Jest to świetny sposób na zarobek – stworzyć motyw raz, a następnie sprzedawać go seryjnie wraz z gwarancją supportu przez określony czas.
Sęk jednak w tym, że każdy z nas może kupić dany motyw. Tutaj nie ma żadnej wyłączności.
Istnieje zatem ryzyko napotkania gdzieś w sieci strony internetowej podobnej do innej właśnie z uwagi na to, że oparte są o ten sam motyw.
Brak również pewnego poczucia unikalności, świadomości dysponowania czymś skrojonym na miarę. Porządna marka dba o to, by mieć swój własny, starannie dopracowany wizerunek. Korzystając z „gotowców”, szansa wystąpienia jakichś elementów na innych stronach internetowych jest o wiele większa.
Zatem pod kątem tego, co jest lepsze – indywidualny czy gotowy motyw WordPress – może być to niezwykle istotne.
4. Wyposażenie w gotowe możliwości.
Gotowe motywy celowo są wyposażane w możliwie najwięcej opcji, by zadowolić możliwie najwięcej osób. Nie bez powodu posiadają setki lub nawet tysiące gotowych opcji konfiguracyjnych, które da się bez problemu „wyklikać” w dość krótkim czasie.
Można porównać to do uniwersalnego rozmiaru ubrań, który jednocześnie może być wadą, jak i zaletą. Być może pasuje na sporą część osób, jednak jeśli ktoś będzie dysponował bardziej sprecyzowanymi wymogami, może się okazać, że nie spełni szczegółowych wytycznych.
Faktem jest jednak to, że gotowe motywy są tworzone głównie dla osób, które we własnym zakresie chcą w miarę często coś na nich zmieniać. Jest to możliwe bez posiadania wiedzy na temat HTML, JS, CSS czy też PHP, ponieważ – jak już wspomniałem – wiele da się „wyklikać”.
Znam również osoby, które nie lubią gotowych motywów z uwagi na to, że ich panele administracyjne są często bardzo chaotyczne, wręcz zbyt rozbudowane. Chęć znalezienia jakiejś opcji często przeradza się we frustrację, gdyż szukanie jednego checkboxa niekiedy może zająć całe wieki.
Dlatego też niezwykle istotne jest to, aby podczas podejmowania decyzji i stawiania w danym momencie na motyw gotowy, sprawdzać możliwie najwięcej informacji na jego temat. Mam na myśli głównie poziom wsparcia, częstotliwość odpowiadania na zadane publicznie pytania, regularność „wypuszczania” aktualizacji oraz – rzecz jasna – recenzje i opinie.
5. Czystość kodu i szybkość działania.
Indywidualny czy gotowy motyw WordPress? Być może ten punkt będzie dla Ciebie istotny, choć na pierwszy rzut oka może się tak nie prezentować.
Motywy gotowe mają to do siebie, że w zdecydowanej większości przypadków ich kod jest istną „sieczką”. Wiem, że dla laika argument ten może być totalnie nieistotny, lecz kryje się za nim coś bardzo ważnego.
Otóż kod stron internetowych, aby był przejrzysty (zarówno dla osób pracujących z kodem, jak i dla robotów wyszukiwarek internetowych oraz wszelkich innych narzędzi tego typu) i wydajny, musi być napisany w odpowiedni sposób. Pewne elementy muszą występować we właściwej kolejności po sobie, jeden nie może znajdować się w drugim, muszą być też wstawione właściwą techniką.
Stosowane w gotowych motywach tzw. page-buildery sprawiają, że niestety semantyka kodu bywa daleka od optymalnej.
Owszem, pozwalają one na „wyklikiwanie” wielu rzeczy przez użytkowników w panelu administracyjnym, jednak ceną tego są problemy z wydajnością i zdecydowaną nadmiarowością kodu.
Przykład? Pierwszy z brzegu:
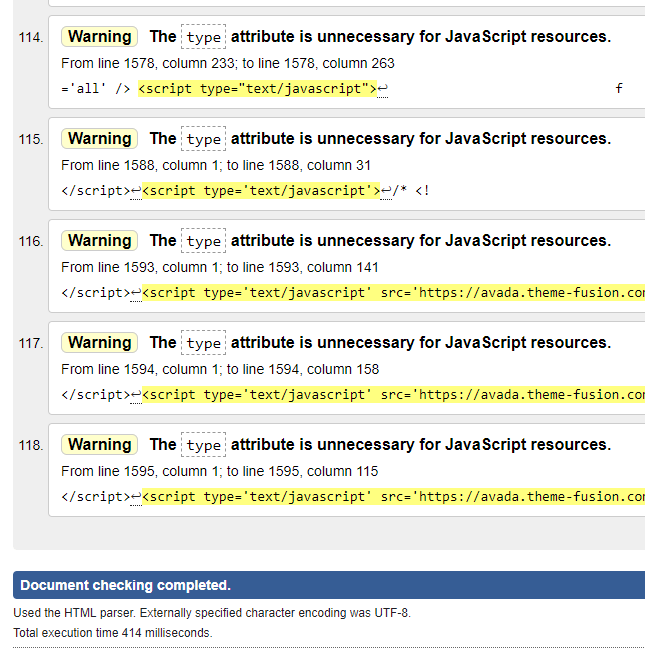
Jak widać, testujemy jeden z predefiniowanych typów stron, jakie wchodzą w skład popularnego motywu Avada.
Walidator W3C pokazuje – w tym przypadku – ponad sto błędów. Inne wersje również zawierają błędy, zazwyczaj od kilkudziesięciu do nieco ponad stu.
Niepoprawność kodu HTML to i tak wierzchołek góry lodowej, jeśli weźmiemy pod uwagę również pliki JavaScript.
Gotowe motywy mają mnóstwo funkcji – rozmaite liczniki, modale, karuzele, karty, preloadery itd. Z jednej strony bardzo dobrze, że jest ich tak dużo – jest po prostu, z czego wybierać.
Z drugiej strony w wielu motywach bardzo dużo funkcji, które ostatecznie na stronie nie są realnie wykorzystywane, w rezultacie i tak ładuje się w trakcie wczytywania się strony. Daje to zbędne kilobajty (lub nawet megabajty) danych i nadmiarowe requesty (czyli żądania wysyłane do serwera), co ostatecznie skutkuje gorszym czasem ładowania i niekiedy wrażeniem „ciężkości” strony.
Oczywiście na taki stan rzeczy nie jesteśmy z góry skazani. Istnieją motywy zarówno lepiej, jak i gorzej zoptymalizowane pod tym kątem. Równie dobrze można zlecić firmie zewnętrznej przyspieszenie danego motywu i wdrożenie rozwiązań optymalizujących.
Jednakże wszystko to jest po prostu konsekwencją sposobu budowania motywów, które mają być seryjnie sprzedawane. „Upycha” się w nich maksimum funkcji, aby zwiększyć szansę na to, że spodobają się możliwie najszerszemu gronu odbiorców.
Indywidualny, tworzony od zera motyw, wykorzystuje jedynie te funkcje, które rzeczywiście są na danej stronie internetowej potrzebne. Programista nie będzie spędzał czasu na programowaniu czegoś, co ostatecznie i tak nie zostanie użyte. Dzięki temu w zdecydowanej większości przypadków indywidualne motywy są po prostu lżejsze.
6. Aktualizacje.
Rozważając, co jest lepsze – indywidualny czy gotowy motyw WordPress – warto wziąć pod uwagę aktualizacje.
Nabywając motyw we wspomnianym już serwisie ThemeForest, otrzymujesz również możliwość aktualizowania motywu wtedy, gdy jego autorzy „wypuszczą” w świat jego unowocześnioną lub usprawnioną wersję.
Jest to ważne nie tylko pod kątem zyskiwania nowych opcji, lecz także ze względów bezpieczeństwa WordPressa.
Aktualizacje wychodzą nie bez powodu. Owszem, mają dodawać opcje i naprawiać błędy, lecz także łatać dziury.
Stronę trzeba po prostu co jakiś czas przeglądać, sprawdzać jej stan i próbować usprawniać, jak tylko się da. Dostęp do stale aktualizowanego motywu dodaje swoistą warstwę bezpieczeństwa.
Motywy indywidualne aktualizowane automatycznie nie są, ponieważ powstają na konkretne zamówienie. Aktualizację motywu należy zatem po prostu zlecić jego wykonawcy (lub też innej firmie, która miałaby się zagłębić w czyjś kod).
7. Stopień optymalizacji SEO.
Punkt ten ściśle związany jest z punktem piątym, gdzie poruszyłem temat optymalnego kodu.
Otóż elementem optymalizacji SEO jest zadbanie o to, aby kod strony internetowej był możliwie najlepszy. Dylemat „indywidualny czy gotowy motyw WordPress” odgrywa tu kluczową rolę.
W końcu mają analizować go roboty wyszukiwarek internetowych, decydujące o tym, jakie pozycje przypisać danej stronie na określone słowa kluczowe w wynikach wyszukiwania.
Co więcej, osoby zarządzające stroną poprzez panel mogą nie zdawać sobie sprawy z tego, że np. oznaczenie tekstu jako „Nagłówek 1” w edytorze wizualnym zamiast zwyczajnego powiększenia rozmiaru fontu może mieć wpływ na poprawność SEO danej podstrony. Efekt jest ten sam – zwiększenie rozmiaru czcionki, lecz w kodzie oba scenariusze odpowiadają za coś zupełnie innego.
Aby strona internetowa była porządnie zoptymalizowana pod kątem SEO, jej elementy muszą być użyte i wstawione we właściwy sposób. Poprawny semantycznie oraz mający właściwy kontekst.
Gotowe motywy, jako że składają się z predefiniowanych „wyglądów” podstron oraz gotowych do wstawienia elementów, nie mają tychże elementów dopasowanych do Twojej konkretnej strony – do Twojej branży i istotnych dla Ciebie słów kluczowych.
One są dopasowane do wszystkich, czyli tak naprawdę… do niczego konkretnego.
Wiele aspektów SEO wykonuje się w zasadzie „przy okazji” podczas budowy motywu, gdzie grafik z SEO-wcem muszą jednak ze sobą współpracować, aby produkt finalny był optymalny pod każdym względem. Nie tylko wyglądu, lecz także poprawności kodu.
Stąd też w motywach pisanych indywidualnie ryzyko wystąpienia nadmiernego rozrostu kodu i zastosowania zbędnych elementów jest nieporównywalnie mniejsze niż ma to miejsce w przypadku motywów gotowych.
8. Wsparcie i dokumentacja.
Kupując motyw w serwisie ThemeForest, otrzymujesz dołączoną do niego dokumentację. Autorzy wyjaśniają w niej wiele kwestii, które mogą okazać się przydatne podczas wykorzystywania danego motywu.
Poziom dokumentacji bywa różny – niektóre są bardziej obszerne, inne mniej, jednak bez wątpienia bywają sytuacje, w których dokumentacja jest pomocna.
Co więcej, nabywasz również wsparcie na pewien okres (zazwyczaj sześć miesięcy). Jeśli w trakcie użytkowania motywu występuje jakakolwiek wątpliwość lub chcesz osiągnąć jakiś efekt na stronie, wystarczy zgłosić się do autorów motywu, a oni wtedy pomogą.
Kwestia wsparcia w przypadku motywu indywidualnego rzecz jasna równie indywidualnie rozpatrywana jest przez każdą z firm.
Indywidualny czy gotowy motyw WordPress? – podsumowanie tekstu
Spróbujmy krótko podsumować zalety obu opcji.
Motyw gotowy jest świetnym rozwiązaniem dla tych, którzy stawiają na niższą cenę, szybszy czas realizacji oraz możliwość „wyklikania” wielu rzeczy samodzielnie w panelu. Nie bez znaczenia jest również dostęp do regularnych aktualizacji i wsparcia w trakcie korzystania z motywu.
Motyw indywidualny jest z kolei unikatowy – pisany konkretnie pod daną stronę. W teorii charakteryzuje się szybszym i sprawniejszym działaniem, a także lepiej zoptymalizowanym kodem.
Nie da się zatem stwierdzić, która z opcji jest lepsza, ponieważ zależy to od konkretnej osoby czy też firmy. Komuś może zależeć na argumentach A, B oraz C, przemawiających za motywem gotowym, podczas gdy ktoś inny woli postawić na indywidualny z uwagi na powody X, Y i Z.
A może masz swój konkretny typ i jesteś w stanie jednoznacznie stwierdzić, jaki rodzaj motywu bezapelacyjnie wygrywa? Jeśli przychodzą Ci do głowy jakieś inne spostrzeżenia na temat tego, która z opcji jest lepsza – indywidualny czy gotowy motyw WordPress – śmiało daj nam o tym znać w komentarzach.


Mam indywidualny po wielu latach, bardziej taki freelancerski 😉 Po prostu znak czasu i chęć stworzenia czegoś unikalnego – czego nei ma na rynku.
„[…] chęć stworzenia czegoś unikalnego – czego nie ma na rynku” – i ten argument bardzo nam się podoba. 🙂