
O tym, dlaczego wersja mobilna strony jest tak ważna, pisaliśmy już jakiś czas temu. Fakt, że codziennie w naszych rękach wielokrotnie ląduje telefon, nikogo już nie dziwi. Urządzenia mobilne towarzyszą nam praktycznie na każdym kroku, a sięgamy po nie bardzo często. Czasem nawet zbyt często.
Niemniej jednak podejście do strony responsywnej powinno być znacznie szersze niż jedynie poprzez pozytywny wynik testu w jednym z narzędzi testujących, np. w teście optymalizacji Google. Owszem, przejście testu oznacza, że strona dobrze radzi sobie na mniejszych ekranach, lecz nie oznacza to również, że jest wygodna, intuicyjna oraz przede wszystkim użyteczna.
Wynika to z faktu, że na urządzeniu mobilnym przeglądanie strony odbywa się zupełnie inaczej niż na dużym ekranie monitora czy laptopa. Sprawdź więc, jak dostosować stronę dla użytkowników mobilnych, aby odczucia z jej przeglądania były jak najlepsze.
Dostosowanie strony dla użytkowników mobilnych – 9 wytycznych
1. Unikanie obszernych treści.
Na ekranie smartfona dostępny obszar strony, który widzimy, jest znacznie mniejszy niż na dużym monitorze. Widzimy po prostu znacznie mniej informacji jednocześnie. Ekran jest wąski i tym samym mniej elementów „mieści się” na nim.
Co to oznacza?
Przede wszystkim to, że długie bloki tekstu wydają się nudne. Szczególnie właśnie na smartfonie. Także, jeśli nie jest to artykuł czytany, to powinno się unikać rozwleczonych bloków tekstu. Mała jest szansa, że one użytkownika zaciekawią. Prędzej wywołają reakcję naszego kciuka, aby przewinąć widok w dół. Zbyt częste takie scrollowanie zanudza, a użytkownik w efekcie opuszcza serwis.
Jednak można temu zapobiec. Wystarczy urozmaicić treść lub ją odpowiednio dostosować. Oto nasze pomysły w kwestii tego, jak dostosować stronę dla użytkowników mobilnych:
- Przy blokach testu stosuj nagłówki, aby użytkownik wiedział, o czym jest dany dział.
- Pisz po prostu krótsze treści, nasycone konkretnymi informacjami, a nie sztucznie rozdmuchane.
- Stosuj treści wizualne, takie jak obrazy, wideo czy ikony.
- Pogrubiaj treści najbardziej istotne, aby można było po ich przeczytaniu wyłapać kontekst.
- Stosuj listy wypunktowane, które wygodniej się czyta niż kolejne akapity treści.
- Rozważ stosowanie karuzeli dla odpowiednich sekcji, gdzie kolejne składowe będzie można przeglądać w prawo lub lewo. Taki zabieg dodatkowo zmniejszy długość strony.
2. Odpowiednia wielkość elementów.
Jak już wspomniałem, ekran smartfona jest mały. Nawet jeśli jego wielkość jest większa niż 5 cali, to poruszanie się po stronie może być trudne. Szczególnie, jak porównamy to do przeglądania serwisu na komputerze, gdzie kursorem myszy jesteśmy w stanie szybko i sprawnie dotrzeć w każdy obszar strony. Ze smartfonem jest nieznacznie gorzej.
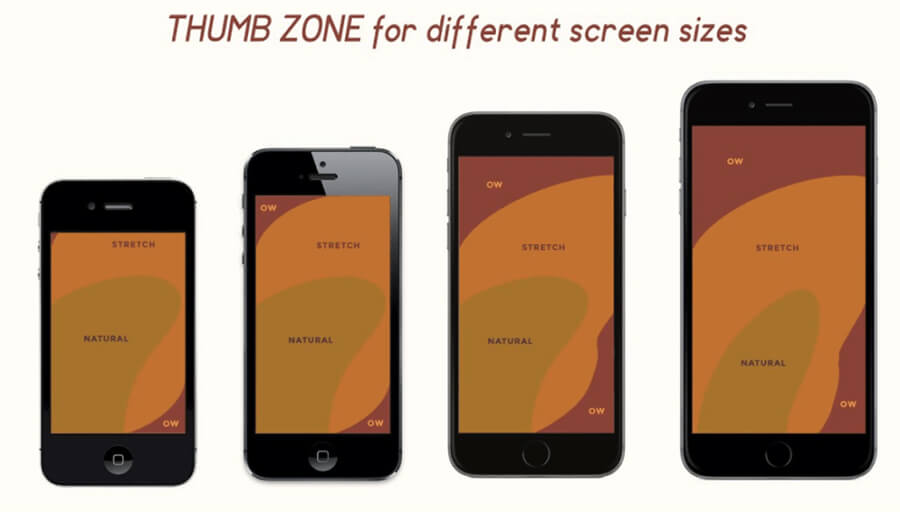
Zobacz poniższą grafikę, która pokazuje obszary wygodnego dotyku ekranu oraz tego, gdzie jest to bardziej utrudnione. Pamiętaj o tym, dostosowując stronę dla użytkowników mobilnych.
W dodatku pamiętaj o wielkości poszczególnych elementów. Wszelkie przyciski czy ikony, które można nacisnąć, powinny być dostatecznej wielkości. Trzeba to wyczuć, czy przycisk jest trudny, czy łatwy w „trafieniu”. Szczególną uwagę zwróć na CTA, czyli przyciski wzywające do działania, które za cel mają nakierowanie użytkowników do właściwego miejsca na stronie.
Przy okazji zadbaj o często stosowany przycisk powrotu do góry, który po kliknięciu przenosi widok strony na samą górę. Często jest on zbyt duży, przez co utrudnia swobodne przeglądania zawartości strony. Sprawdź więc, jak on prezentuje się na Twojej stronie i w razie czego zmniejsz go lub przesuń bliżej krawędzi okna roboczego.
3. Usunięcie okienek.
Następna uwaga o tym, jak dostosować stronę dla użytkowników mobilnych odnosi się do usunięcia wyskakujących okienek pop-up.
Ogólnie są one niechętnie odbierane – z tym że na komputerze ich zamknięcie jest stosunkowo szybkie przy pomocy kursora myszki. Jednak przy pomocy kciuka ten manewr może być frustrujący.
Przede wszystkim przycisk „X” jest zazwyczaj mały i trudny do wycelowania w niego. Także często chęć zamknięcia okienka kończy się kliknięciem treści i przejściem do jakiejś nowej podstrony.
Jest to niekorzystne UX-owo rozwiązanie, które od samego początku psuje użytkownikowi odbiór strony i zamiast zacząć z pozytywnym akcentem przeglądanie strony, mamy efekt zupełnie odwrotny.
4. Wygodne formularze.
Pod kątem dostosowania strony dla użytkowników mobilnych warto również przyjrzeć się formularzom na stronie. Formularz musi być skuteczny, aby użytkownik zechciał poświęcić nam tych kilka chwil na jego wypełnienie.
Zadbaj więc o jego przyjazne wypełnienie. W tym celu wszystko właściwie chodzi o wielkość poszczególnych elementów wprowadzających treść. Szczególną uwagę poświęć elementom klikanym, takim jak pola wyboru czy listy wyboru. Upewnij się, że ich poszczególne opcje są łatwo do zaznaczenia i odpowiednio duże.
5. Widoczny kontakt.
Upewnij się również, że kontakt za pomocą wersji responsywnej jest łatwy w osiągnięciu. W tym celu stosuj nie tylko liczne przyciski CTA kierujące do podstrony kontaktu, ale również wyeksponuj numer telefonu.
Możesz go nawet przykleić do górnej części ekranu, aby podążał wraz z przewijaniem strony. Upewnij się tylko przy tym, aby nie zakrywał zbyt dużego obszaru na małym ekranie.
6. Powielanie CTA.
Dostosowanie strony dla użytkowników mobilnych wiąże się również z konwersją, czyli przekształcaniem odwiedzających w klientów. Strona ma w wielu przypadkach pozyskać klienta.
Przy pomocy przycisków warto nakierować użytkowników do upragnionego celu, czyli zazwyczaj kontaktu, cennika lub oferty. W przypadku responswynej strony takie przyciski warto powtórzyć, aby np. nie widniały tylko na samym dole widoku, jako zwieńczenie strony, ponieważ użytkownik może tam nie dotrzeć.
7. Dostęp do treści poprzez wyszukiwarkę.
Jak już wspominałem, na ekranie smartfona mieści się znacznie mniej elementów niż w tradycyjnym widoku monitora. Powiedzmy, że na monitorze przejrzenie 24 produktów w sklepie internetowym nie jest trudne w szybkim rzuceniu oka, ponieważ widzimy je obok siebie w kilku rzędach.
Z kolei na smartfonie zapewne będzie można przejrzeć każdy produkt z osobna, ponieważ w wierszu zmieści się tylko jeden produkt. Wydłuża to stronę oraz jest po prostu mało angażujące.
Dlatego też w tym widoku warto rozważyć i wyeksponować wyszukiwarkę lub zestaw filtrów, które w szybki sposób pozwolą ograniczyć widok do mniejszej liczby elementów.
Dotyczy to nie tylko sklepów, ale również takich elementów, jak portfolio czy realizacje.
Przyjrzyj się również menu nawigacyjnemu na stronie, aby z poziomu mniejszego ekranu było w dalszym ciągu łatwe w odbiorze.
Szczególnie tyczy się to stron, które mają bardziej rozbudowaną strukturę menu z podziałem na podmenu itd. lub też używaj tzw. mega-menu (czyli bardzo szerokiego i składającego się z wielu elementów, a czasem nawet obrazów).
Wadliwa nawigacja na mniejszym ekranie może utrudnić znacząco poruszanie się po serwisie, więc lepiej unikać błędów w tym miejscu.
9. Optymalizacja prędkości.
Na koniec tekstu o tym, jak dostosować stronę dla użytkowników mobilnych, pamiętaj o jej optymalizacji pod kątem prędkości wczytywania. Szybkość wczytywania na wąskim ekranie jest bardziej priorytetowa, więc warto o ten aspekt zadbać.
W tym celu staraj się przede wszystkim zwrócić uwagę na obrazki na stronie. To one zazwyczaj są najbardziej zasobożerne. Stosuj więc odpowiednie rozmiary oraz bezwzględnie każdy obraz kompresuj bezstratne, np. poprzez narzędzie online TinyPNG.
Zatem jak dostosować stronę dla użytkowników mobilnych?
Przede wszystkim należy usprawnić jej poszczególne elementy, aby były łatwiej osiągalne.
Warto również zrozumieć to, że sposób przeglądania strony na urządzeniu mobilnym wygląda zupełnie inaczej niż na komputerze. Jest znacznie większa szansa na opuszczenie strony oraz – co ważniejsze – znudzenie odbiorcy obszerną treścią.
Mam nadzieję, że teraz już wiesz więcej o tym, jak dostosować stronę dla użytkowników mobilnych.

Bądź pierwszą osobą, która skomentuje ten artykuł! 😉