
Dzisiaj social media mogą być głównym kanałem, poprzez który można pozyskiwać większość ruchu na stronę internetową. Dlatego Twoim obowiązkiem jest zoptymalizowanie swoich treści w taki sposób, żeby skupić uwagę jak największego grona odbiorców, a w tym może pomóc Ci protokół Open Graph. Wobec tego, jak wykorzystać Open Graph, żeby zwiększyć liczbę odwiedzin strony internetowej?
Prawdopodobnie już poprawiałeś swoją witrynę oraz wpisy blogowe pod kątem SEO, ale czy wiesz, w jaki sposób Twoja strona prezentuje się w social media typu Facebook?
Niestety nie masz pełnej kontroli nad procesem udostępniania treści, zatem musisz zadbać o wygląd udostępnianych linków z Twojej domeny.
Zacznijmy jednak od podstaw.
Co to jest Open Graph?
Tagi Open Graph zostały wprowadzone w 2010 roku, początkowo miały na celu integrację stron internetowych z Facebookiem.
Dzięki takiej integracji udostępnianie adresy URL otrzymują wcześniej zdefiniowany atrakcyjny wygląd, przypominający okienka z Facebooka.
Mówiąc wprost, po optymalizacji naszej strony mamy kontrolę nad tym, w jaki sposób informacje z naszej strony są wyświetlane na Facebooku w momencie, gdy ktoś udostępnia nasz wpis czy docelowy adres witryny.
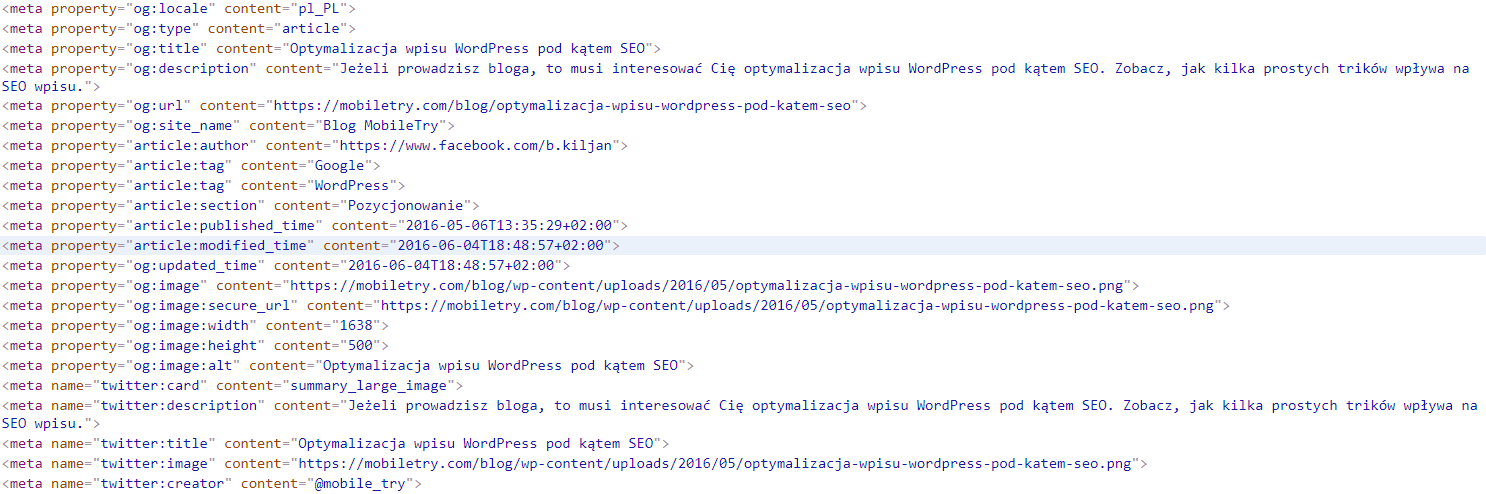
Żeby to zrobić, musimy zaimplementować protokoły Open Graph za pomocą meta tagów w części strony zwanej <head>:
Jak już pewnie zauważyłeś, pojawiają się tam również inne tagi – Twittera czy Google’a. One również rozpoznają Open Graph, przez co możemy udostępniać nasze linki w atrakcyjny sposób.
Warto nadmienić, że większość mediów społecznościowych rozpoznaje tagi, które są dodane pod kątem Facebooka, jeżeli nie znajdują one na danej stronie implementacji własnej wersji protokołu Open Graph.
Rodzaje protokołów Open Graph
Skoro już wiemy, czym są tagi Open Graph, to sprawdźmy ich dostępne rodzaje oraz dowiedzmy się, jak wykorzystać Open Graph. Dodanie meta tagów Open Graph nie wpływa bezpośrednio na pozycję Twojej strony w wyszukiwarce Google, ale zdecydowanie poprawi czytelność udostępnianych linków w social media.
Obowiązkowe tagi Open Graph
og:title
Jak już się domyślasz, ten tag definiuje tytuł danej podstrony. Jest w zasadzie tym samym, co metatag title w kodzie Twojej strony.
Jeżeli Facebook nie znajdzie swojego tagu, to wykorzysta metatag title. Pamiętaj, że jest on mocno pogrubiony, przez co rzuca się w oczy.
Wobec tego Twoja strona może mieć inny tytuł w Google oraz inny tytuł podczas udostępniana na Facebooku. Standardowa długość tagu to 60 – 90 znaków.
Przykład użycia: <meta property="og:title" content=""/>
og:type
Ten tag opisuje rodzaj udostępnianego adresu: wpis, zdjęcie, wideo itd.
Lista do wyboru jest bardzo długa. Oto kilka przykładów:
- strona internetowa
- artykuł, blog
- książka, gra, film, jedzenie
- miasto, kraj
- aktor, autor, polityk
- firma, hotel, restauracja
Pełną listę tagów znajdziesz tutaj: Open Graph Types.
Najczęściej Facebook opisuje dany link jako „strona”, ponieważ najczęściej udostępniamy adresy URL np. do jakiegoś wpisu na blogu.
Dlaczego, skoro powyżej napisałem, że istnieje typ blog lub artykuł?
Ze względu na to, że skoro mało kto go wypełnia, to Facebook standardowo ustawia na typ „strona internetowa”.
Przykład użycia: <meta property="og:type" content=""/>
og:url
Jest to bardzo ważny tag, który ustawia kanoniczny adres URL strony. Oznacza to, że definiujesz sztywny adres strony z daną treścią, do której będą zliczane wszystkie udostępnienia, polubienia itd. Jest to użyteczne, gdy np. adres URL wpisu ma kilka różnych parametrów.
Przykład użycia: <meta property="og:url" content=""/>
og:description
Tag jest bardzo podobny do meta tagu description z sekcji head. Opisuje zawartość strony internetowej lub jej podstron. Jeżeli go ustawimy, to wyszukiwarki i tak będą pobierały opis z meta tagu description, ponieważ og:description wyświetli się tylko na Facebooku i w social media, które przejęły ten protokół.
Wobec tego og:description nie ma żadnego wpływu na SEO, jednakże warto go wypełnić ciekawym tekstem i zachęcić użytkowników do kliknięcia. To sztandarowy przykład w kontekście tego, jak wykorzystać Open Graph.
Przykład użycia: <meta property="og:description" content=""/>
og:image
Jest to najważniejszy z tagów Open Graph, ponieważ pozwala wyświetlić obrazek, który – jak wiemy – będzie przyciągał uwagę użytkowników, co oczywiście przekłada się bezpośrednio na większy procent konwersji.
Warto wykorzystać ten tag i ustawić w nim odpowiednie zdjęcie, ponieważ w przeciwnym razie Facebook wybierze sobie losowe zdjęcie z takiego adresu URL, a może to być jakiś baner reklamowy, czy niezrozumiała grafika statystyk.
Zalecana rozdzielczość zdjęć dla tagu og:image to odpowiednio 1200 x 630 oraz 600 x 315, zaś zdjęcie nie może przekroczyć 8 MB.
Jeżeli użyjesz zdjęcia o mniejszych rozmiarach, zostanie ono wciąż wyświetlone, jednakże będzie ono zdecydowanie mniejsze, przez co nie będzie rzucać się w oczy.
Uwaga! Jeżeli Twoje zdjęcia mają jakieś napisy, umieść je na środku, ponieważ Facebook bardzo często przycina boki miniatur.
Przykład użycia: <meta property="og:image" content=""/>
Nieobowiązkowe tagi Open Graph
Oprócz podstawowych tagów, które zostały opisane powyżej, istnieją jeszcze bardziej zaawansowane, które możesz użyć, żeby zapewnić Facebookowi jeszcze więcej informacji o udostępnianym adresie URL. Sprawdź, jak wykorzystać Open Graph w bardziej zaawansowany sposób.
og:locale
Jest to tag, który opisuje język użyty na danej stronie internetowej, np. en_US, pl_PL itd.
Przykład użycia: <meta property="og:locale" content=""/>
og:audio, og:video
Jeżeli umieściłeś np. jakiś film lub podcast na stronie internetowej, to są to miejsca, gdzie można zgłosić ich adresy URL.
Przykłady użycia: <meta property="og:audio" content=""/>
<meta property="og:video" content=""/>
fb:app_id
Umieszczenie tego tagu w sekcji head pozwoli Facebookowi powiązać adres URL z aplikacją. Umożliwia on przeglądanie statystyk dotyczących adresu URL wszystkim administratorom tej aplikacji i wszelkim powiązanym wtyczkom.
Przykład użycia: <meta property="fb:app_id" content=""/>
Istnieje jeszcze wiele innych tagów Open Graph, które możesz użyć.
Implementacja Open Graph
Skoro już wiemy, jak wykorzystać Open Graph, musimy się dowiedzieć, w jaki sposób je zaimplementować.
Zasadniczo wystarczy je dodać do części head w kodzie strony internetowej. Jeżeli Twoja strona nie posiada żadnego systemu do zarządzania treścią i nie masz pojęcia, jak ją edytować, to lepiej zlecić komuś dodanie tagów Open Graph.
Jeżeli strona jest oparta o znany CMS, to z pewnością istnieją wtyczki, które pomogą Ci w tym zadaniu.
Jeżeli jest oparta o system CMS o nazwie WordPress, to instalacja wtyczki Yoast SEO automatycznie doda i ułatwi pracę nad Open Graph.
W przypadku innych CMS-ów:
- Joomla
- Magento
- PrestaShop (rozwiązanie płatne)
Sprawdź poprawność implementacji Open Graph
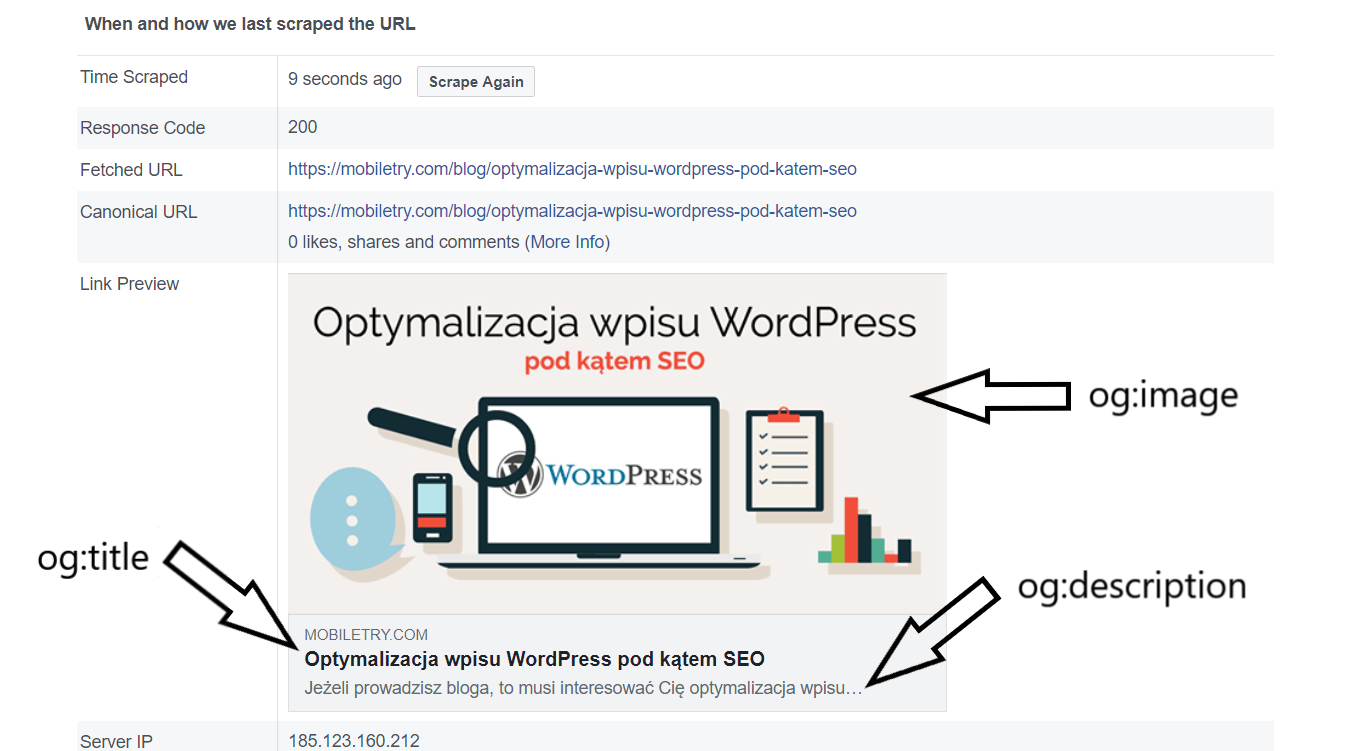
Żeby ułatwić nam życie, Facebook stworzył narzędzie o nazwie Sharing Debugger.
Po dodaniu adresu URL, który chcesz sprawdzić pod kątem błędów w protokole Open Graph, narzędzie zwróci wszelkie błędy oraz sugestie wraz z wytłumaczeniem (w języku angielskim).
Pokaże Ci również, w jaki sposób będzie wyglądał Twój link, jeżeli ktoś będzie go udostępniał na Facebooku.
Warto wspomnieć też o przycisku „Scrape Again”, który powoduje, że robot Facebooka odwiedza ponownie wpisany adres URL i nanosi zmiany.
Na przykład w ciągu paru godzin od publikacji zmieniłeś zdjęcie i chcesz, żeby ono było widoczne również na Facebooku. Facebook niestety nie odświeży tego zdjęcia samoczynnie, musisz go o to poprosić. Wystarczy, że przejdziesz jeszcze raz do Sharing Debuggera i wciśniesz przycisk „Scrape Again”, a treści zostaną na nowo odświeżone.
Tyczy się to wszystkich innych tagów, które chcesz uaktualnić.
Jak wykorzystać Open Graph, żeby zwiększyć liczbę odwiedzin strony internetowej?
Tagi Open Graph zostały stworzone specjalnie dla sieci społecznościowych, więc wyszukiwarki typu Google po prostu je ignorują i nie biorą pod uwagę podczas ustalania rezultatów wyszukiwania.
Jednakże implementacja tagów Open Graph niesie za sobą pewne pośrednie korzyści.
Jeżeli Twoje treści będą atrakcyjniejsze dla użytkowników w social media, to jest oczywiste, że więcej osób je zobaczy, kliknie lub udostępni, wobec tego wykorzystanie Open Graph jest wskazane.
Skoro więcej osób je udostępni czy polubi, to istnieje szansa, że Twoja strona internetowa pozyska wartościowe linki zwrotne, a to już jest bezpośredni i bardzo ważny czynnik rankingowy w Google, który z pewnością zwiększy liczbę odwiedzin.
Open Graph – podsumowanie informacji
Nawet w 2018 roku jest dla mnie zaskakującym, że mało kto dba o tagi Open Graph, a już najmniej dbają o nie znani twórcy oraz blogerzy, a ich udostępniane linki wyglądają – lekko mówiąc – kiepsko.
A właśnie poprzez social media typu Facebook można w szybki i prosty sposób generować ruch do strony internetowej, czy do swojego nowego filmu na YouTube. Jednakże do tego jest potrzebna optymalizacja witryny oraz wiedza, jak wykorzystać Open Graph.
Opisane tutaj tagi w większości odnoszą się do Facebooka. Nie opisywałem innych, ponieważ przeważnie niczym się nie różnią. Warto jeszcze pamiętać o optymalizacji protokołów Open Graph pod kątem Twittera oraz Google+.


Bądź pierwszą osobą, która skomentuje ten artykuł! 😉