
Strona internetowa jest twarzą Twojej firmy w internecie. Spędzasz nad nią wiele godzin, aby zaprojektować ją jak najlepiej. Jednakże, dla Twoich odwiedzających wystarczy mniej niż pięć sekund, aby zdecydować o tym, czy witryna jest godna ich uwagi, czy też nie. Wyłącznie w ciągu tych kilku sekund musisz użytkowników czymś przyciągnąć, przekazać szybką i ciekawą wiadomość oraz uczynić wszystko, co w Twojej mocy, aby zatrzymać ich i „zmusić” do szczegółowej eksploracji strony internetowej. Wydaje się to trudne, prawda? Jak więc zatrzymać użytkownika na stronie dłużej niż 5 sekund?
Odpowiem dzisiaj na trzy główne pytania:
- Jak dłużej zatrzymać użytkownika na stronie?
- Dlaczego większość użytkowników opuszcza moją witrynę w ciągu pierwszych pięciu sekund?
- Jakie są najlepsze sposoby, aby zatrzymać użytkownika na stronie dłużej oraz tym samym wpłynąć na konwersję?
1. Zoptymalizuj szybkość ładowania strony internetowej.
Jeżeli Twoja witryna ładuje się dłużej niż 4-5 sekund, to wtedy muszę z przykrością stwierdzić, że tracisz sporą część potencjalnych klientów.
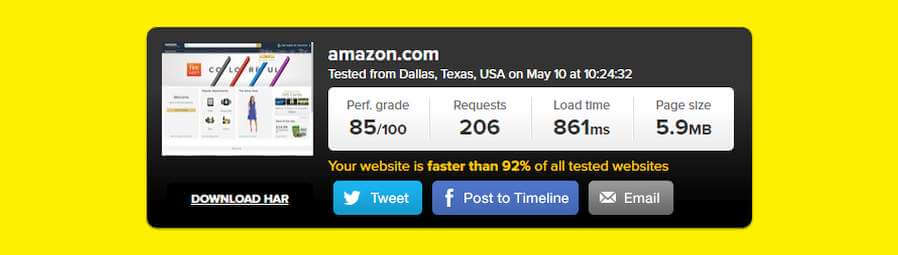
Różne badania oraz statystyki dowodzą, że internauci szybciej wychodzą i zniechęcają się do stron internetowych, które ładują się dłużej, niż 3 sekundy. Według obserwacji Amazon, jednosekundowa strata przy ładowaniu się strony to prawie 1,6 miliarda dolarów strat w sprzedaży. Wobec tego kieruję Cię do naszego poradnika o skracaniu czasu ładowania strony internetowej, aby uzyskać więcej informacji.
Sklep internetowy Amazon oraz wyniki przeprowadzonych testów.
2. Zrób dobre pierwsze wrażenie.
Często się mówi „pierwsze wrażenie jest ostatnim wrażeniem”. To zdanie jest całkowicie prawdziwe w przypadku firmowych stron internetowych. Bardzo rzadko zwyczajnie brzydkie witryny mają szansę na osiągnięcie sukcesu. Po przejściu reguły pięciu sekund ważne jest, aby zrobić dobre pierwsze wrażenie.
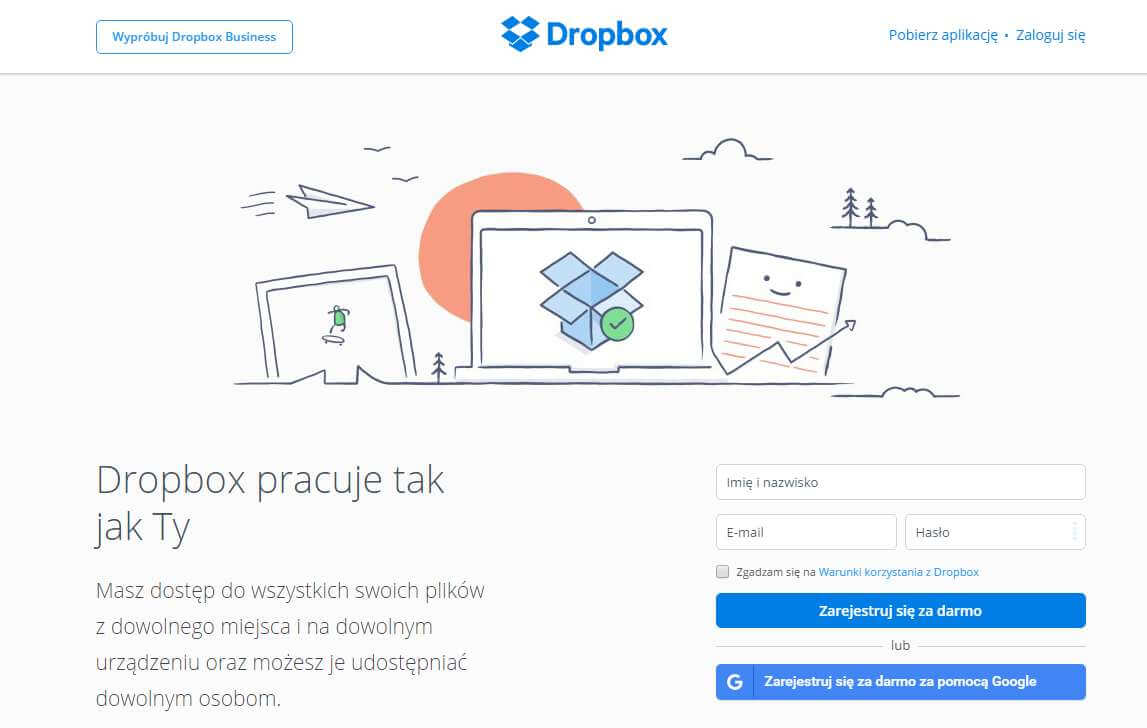
Zawsze cenię sobie wygląd strony Dropbox.
Sugeruję po prostu, aby Twoja strona internetowa miała „to coś”. Najczęściej jest to atrakcyjny wygląd połączony z dopasowaną kombinacją kolorów, obrazków oraz zdjęć. Klucz to przyciągnięcie uwagi bez mylenia użytkowników. Nie bój się eksperymentować ze swoją stroną do czasu, gdy uzyskasz zamierzony, niezapomniany oraz unikalny efekt. Warto przeczytać w tym miejscu artykuł o przyjaznej stronie dla użytkowników.
3. Zaplanuj sensownie przestrzeń, którą użytkownik widzi od razu na wejściu.
Według różnych statystyk użytkownicy witryn internetowych spędzają prawie 80% czasu, patrząc się na treść oraz przestrzeń, którą widzą od razu po odwiedzeniu strony. To wyraźnie wskazuje, że internauci podpadają pod regułę „pierwszego wrażenia”. Tutaj od razu muszę uściślić, że atrakcyjna przestrzeń strony powinna być na całej jej długości. Ponieważ mitem jest to, że użytkownicy nie przewijają stron. Po więcej informacji zapraszam do wpisu w serwisie UXMyths.
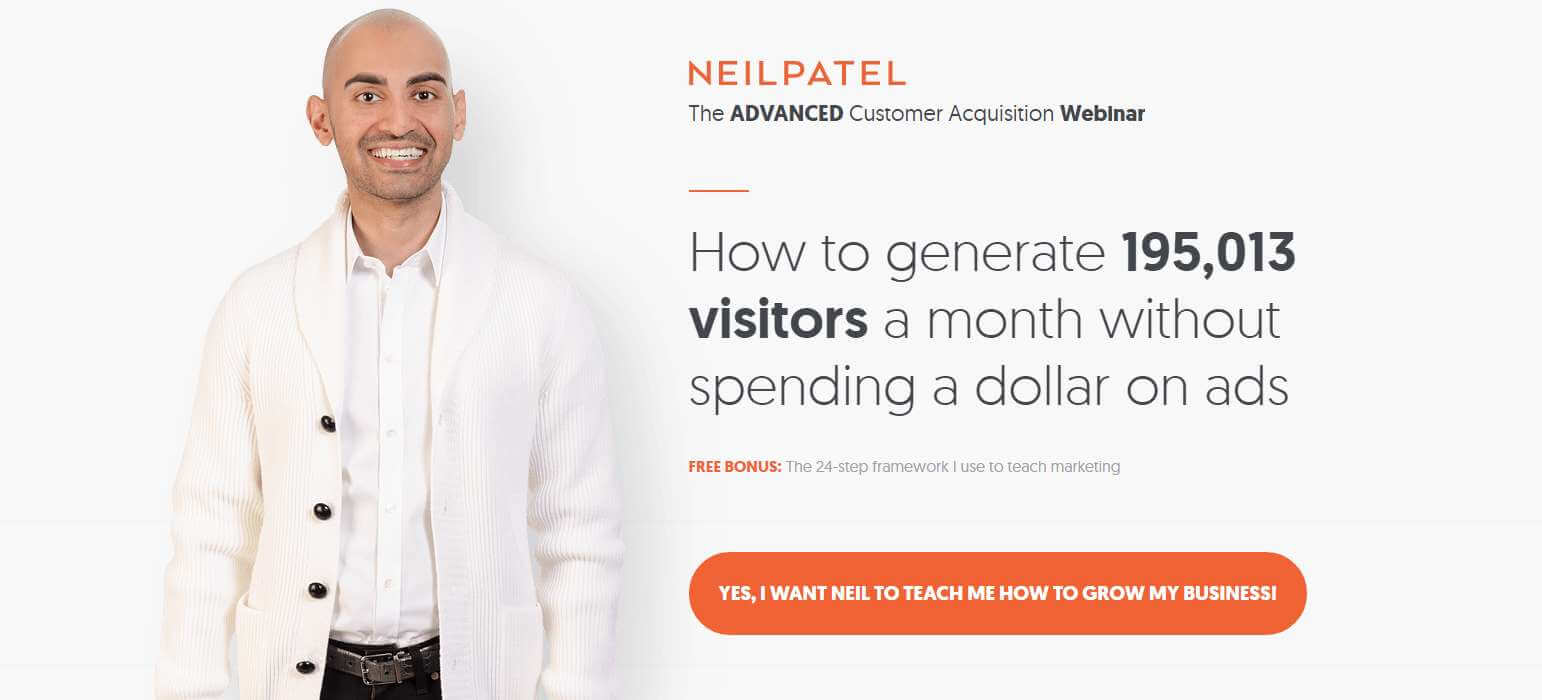
Upewnij się, że na górze strony użytkownik od razu zobaczy Twój USP, czyli unikalny czynnik, które eksponujesz najbardziej w swojej kampanii reklamowej. Może być to produkt, usługa lub przekaz. Odwiedzający zazwyczaj nie mają ani cierpliwości, ani pełnej koncentracji, aby skupić się na całej stronie oraz jej treści. Dlatego musisz wziąć to pod uwagę, że w pamięci użytkownika zostanie tylko pierwsza część strony i właśnie tam zawrzyj najważniejsze informacje.
Strona internetowa Neila Patela.
4. Zaznacz dzięki chwytliwym nagłówkom to, co oferujesz.
Wiedz jedno – użytkownicy Twojej strony internetowej nie przeczytają wszystkiego, co jest wyszczególnione w podpunktach tylko po to, aby dowiedzieć się, co masz do zaoferowania. Chcą tego od razu. I najlepiej wielkimi literami.
Napisanie krótkich oraz chwytliwych nagłówków to konieczność w każdej kampanii reklamowej. Tekst nagłówków musi skutecznie komunikować się z użytkownikami, aby odwiedzający od razu wiedzieli, że są na odpowiedniej stronie i dostaną to, czego chcieli.
Przy doborze tekstów nie sugeruj się własnym widzimisię. Przetestuj nagłówki, używając testów A/B, które dadzą Ci pewność, że Twoje teksty są optymalne. Wobec tego, jakie powinny być nagłówki, aby zatrzymać użytkownika na stronie internetowej? Bartłomiej Kiljan z MobileTry napisał na ten temat artykuł o tworzeniu nagłówków. Zapraszam do jego lektury.
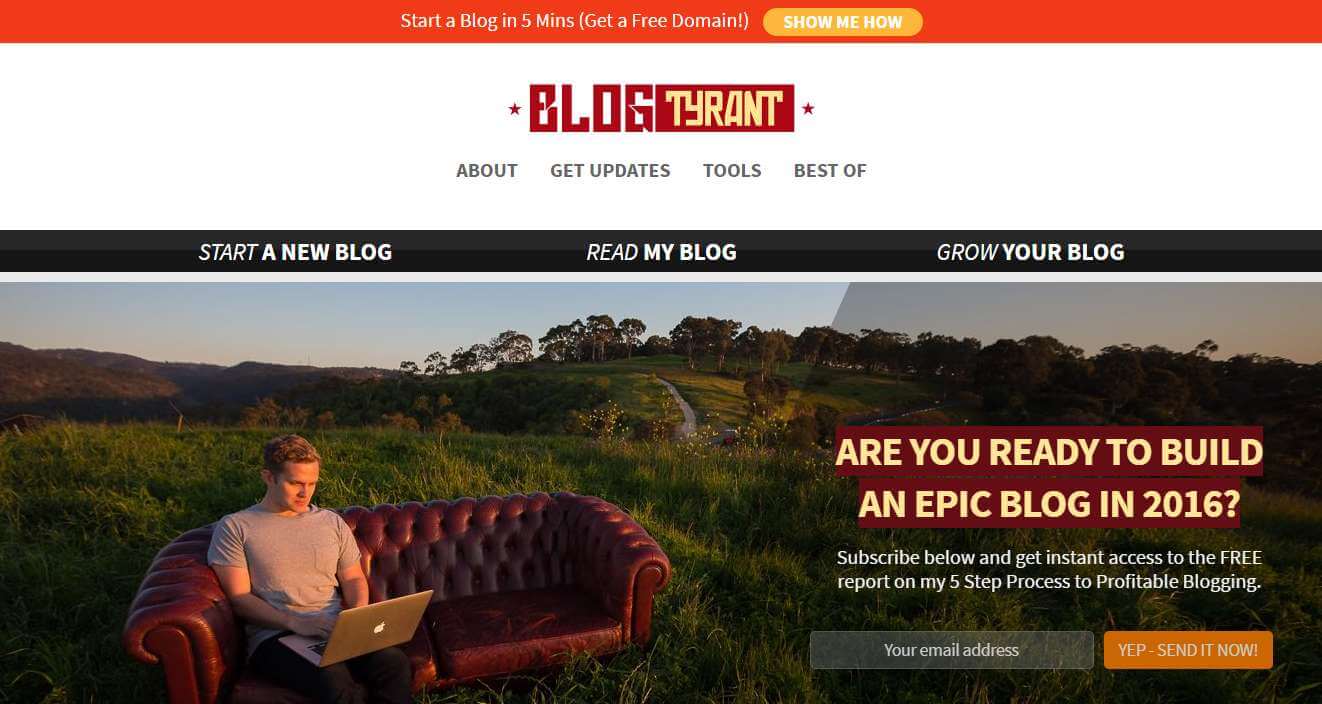
Ciekawa strona internetowa BlogTyrant.
5. Daj użytkownikom wszystko na tacy.
Jedną z rzeczy, których użytkownicy oczekują po wejściu na daną witrynę, jest proste i intuicyjne menu nawigacyjne. Twój (zapewne górny) pasek menu powinien mieć wszystkie ważne linki, które mogą być interesujące dla użytkowników – usługi, opcje kontaktu, strona główna itp. Ponadto Twoje menu powinno być dziecinnie proste i łatwe w użyciu. Uwaga! Postaraj się, aby język, którego używasz w menu, był łatwo zrozumiały. Niektórym odwiedzającym może sprawiać problem wyszukiwanie tego, co akurat chcą znaleźć. To może z kolei powodować wysoki współczynnik odrzuceń.
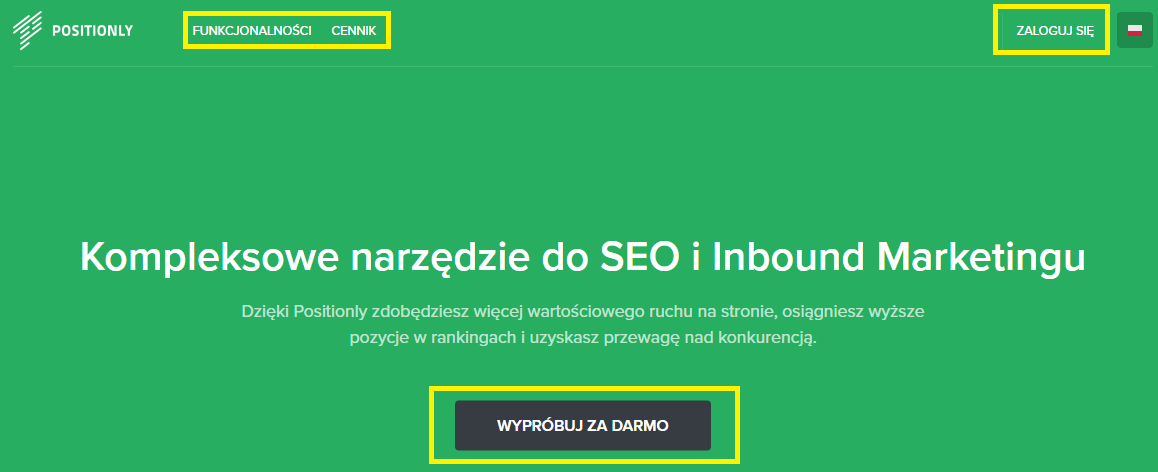
Idealnie pasująca do powyższego punktu strona internetowa Positionly.
6. Unikaj używania zbyt dużego natężenia tekstów – różnicuj treść!
Jeżeli Twoja strona internetowa ma dużo długich treści bez żadnych wizualnych przerywników, to musisz stawić czoła wysokiemu współczynnikowi odrzuceń. Kryje za tym się jakże oczywisty powód. Odwiedzający nie są w stanie przeczytać tyle treści lub po prostu… nie chce im się.
Wobec tego, jak zatrzymać użytkownika na stronie dłużej niż 5 sekund? Można ją uatrakcyjnić wizualnie. Wykorzystaj obrazki, grafiki oraz filmy, aby przekazywać informacje na temat swojej oferty. Zoptymalizuj treść w celu zmniejszenia jej długości i zawsze pamiętaj, że większość z odwiedzających żyje w ciągłym pośpiechu. Ważne jest to, aby Twoje teksty były precyzyjne i zwięzłe. Kolejną uwagą jest to, że takie pisanie wymaga dużo wiedzy i praktyki, więc nie zrażaj się od samego początku.
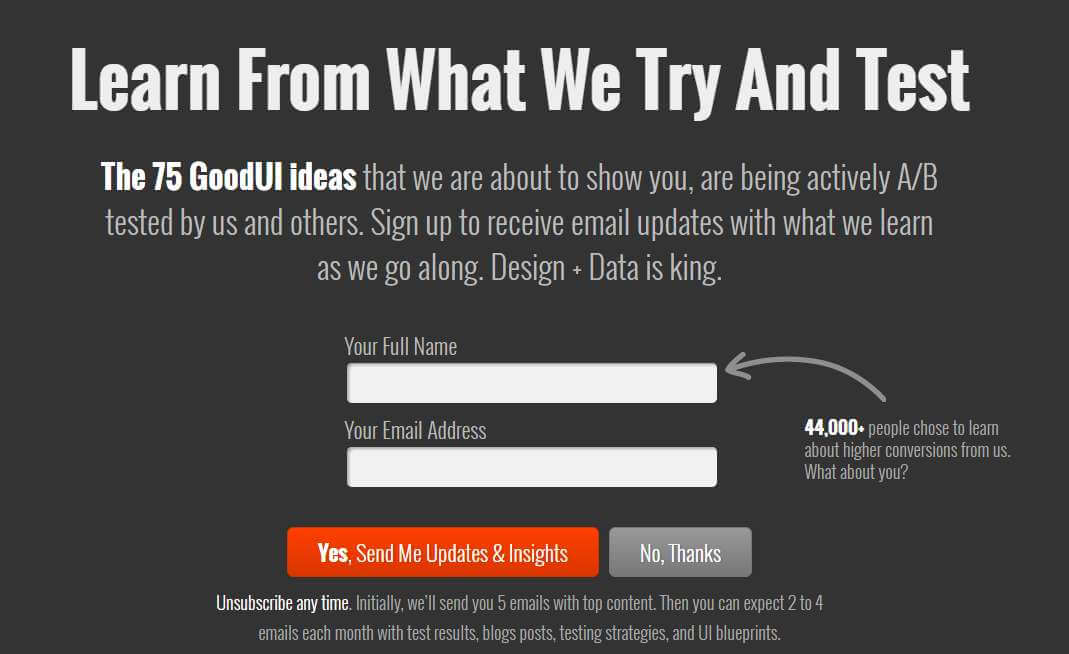
Świetna strona internetowa GoodUI.
7. Dodaj elementy bezpieczeństwa, rzetelności oraz wiarygodności.
Wiarygodność Twojej strony internetowej odgrywa kluczową rolę, gdy chodzi o stworzenie dobrego pierwszego wrażenia. Jeżeli użytkownicy nie zaufają Ci od samego początku, wtedy trudno będzie Ci osiągnąć jakikolwiek sukces. Wielu użytkowników ma alergię na brak bezpieczeństwa – boją się wirusów, wszelkich ataków oraz oszustwa podczas płatności. Upewnij się, że odwiedzający może znaleźć godne zaufania referencje oraz opinie na Twojej stronie. Dobrze jest też zaopatrzyć się w certyfikat SSL oraz politykę prywatności.
Tutaj mogę Ci zaproponować nasze dwa artykuły. Jeden o rolach opinii oraz referencji na stronie internetowej, a drugi o tym, jak zainstalować certyfikat SSL.
8. Wspomagaj się grafiką, ale unikaj stockowych zdjęć.
Wystarczy, że ośmiu na dziesięciu użytkowników spojrzy na zdjęcia oraz nagłówki, aby zrozumieć, co oferuje dana firma. Pozostała reszta przeczyta szczegóły. Aby przejść „test 5 sekund”, czyli zatrzymać użytkownika na stronie dłużej, musisz połączyć grafikę tak, aby komunikowała się z odpowiednim tekstem. Zamiast używać powszechnie dostępnych darmowych zdjęć, zainwestuj w wysokiej jakości unikalną grafikę, która rzeczywiście będzie reprezentować to, co Twoja firma oferuje.
Ciekawy przykład na stronie internetowej Zapier.
9. Zoptymalizuj witrynę pod kątem użytkowników mobilnych.
Sam po sobie zauważasz, że coraz więcej stron internetowych przeglądamy z poziomu telefonu czy tabletu. Dlatego też urządzeń mobilnych nie można ignorować – bardzo ważna jest optymalizacja strony pod kątem urządzeń przenośnych, aby każdy z użytkowników miał jak najlepsze na niej doświadczenia. Pamiętaj również o tym, że desktopowa wersja strony jest całkowicie różna od wersji na urządzeniu mobilnym. Przetestuj różne wielkości ekranów i sprawdź, jak zachowuje się Twoja witryna na smartfonach i tabletach.
Nie tak dawno odmieniona strona internetowa X-Kom.
10. Dobrze zaplanuj przyciski wzywające do działania (CTA).
Kolejnym bardzo ważnym punktem, aby zatrzymać użytkownika na stronie dłużej niż 5 sekund, są przyciski wzywające do działania. Jeżeli użytkownicy wiedzą, co mają zrobić od samego początku, to wtedy istnieje duża szansa na to, że wybiorą właśnie Twoją ofertę. CTA musi być zrozumiały oraz prosty, skłaniać do podjęcia jakiegoś działania. Co najważniejsze – musi dać się kliknąć. Wskaż jasną drogę do uzyskania jakiegoś celu, ponieważ zniechęcony użytkownik to użytkownik, który opuszcza Twoją stronę.
Po raz kolejny Zapier.
11. Unikaj wszystkich możliwych czynników odwracających uwagę od strony internetowej.
Chyba największym odstraszaczem użytkowników od strony internetowej jest automatyczna muzyka, która gra wesoło w tle (aczkolwiek bardzo rzadko dziś spotykana). Reakcją na tego typu funkcje witryny jest nerwowe szukanie wyłącznika dźwięku w obrębie całej strony, wyciszenie urządzenia z poziomu systemu operacyjnego lub – co gorsza – wyłączenie strony internetowej.
A co z okienkami pop-up? Niektórzy uważają wyskakujące okienka za coś skutecznie odciągającego uwagę, jednakże odpowiednie użycie pop-upa może wielokrotnie zwiększyć konwersję. Upewnij się, że nie bombardujesz odwiedzających muzyką oraz natarczywymi okienkami.
Jak zatrzymać użytkownika na stronie dłużej niż 5 sekund? – podsumowanie
Postarałem się zgromadzić w jedno miejsce wszystkie najważniejsze kwestie dotyczące problemu odnośnie do tego, jak zatrzymać użytkownika na stronie. Daj nam znać w komentarzach, jeżeli masz więcej wskazówek, aby zwiększyć zaangażowanie odwiedzających. W razie jakichkolwiek wątpliwości po prostu napisz do nas.











Dobrze się to czyta 🙂 aczkolwiek tytuł artykułu trochę mi nie pasuje 🙂
Fajny myk z tym „Nie zapomnij o nas!” 🙂
Czekaliśmy na pierwszy komentarz. 😉 Dzięki!