
W dużej mierze głównym celem stron internetowych jest pozyskiwanie klientów. Jedną z pierwszych stron, które zobaczy użytkownik po wejściu na Twój serwis, jest właśnie strona główna.
Jest to jedna z ważniejszych części serwisu, która „otwiera” całą interakcję odbiorcy ze stroną. Pierwsze wrażenie jest oczywiście niesłychanie ważne. Już po zaledwie kilku sekundach odbiorca jest w stanie ocenić, czy serwis jest wart jego zainteresowania, czy też nie. Jest to też idealne miejsce, aby nakierować odbiorcę na realizację zamierzonego celu, czyli po prostu przekształcić go w klienta. Wystarczy kilka prostych zmian, aby poprawić skuteczność strony głównej.
Przekonaj się, że aby zwiększyć konwersję strony głównej, nie potrzeba od razu przebudowywać całego serwisu.
Czasami wystarczą drobne, niby nic niewnoszące zmiany, aby uzyskać efekt nieporównywalnie większy. Takie też zmiany dziś Ci pokażę. Proste, łatwe do wykonania oraz idealne dla tych, którzy chcą coś zmienić, ale bez całkowitego modernizowania widoku. Sprawdź zatem, jak zwiększyć konwersję strony głównej dzięki drobnym modyfikacjom.
Zaczynamy!
Jak zwiększyć konwersję strony głównej za pomocą małych zmian?
1. Zacznij od nagłówka otwierającego.
Istnieje taki trend, że strona główna „na wejściu” posiada slider z przesuwającymi się obrazami (aczkolwiek powoli odchodzi on w zapomnienie) lub pojedyncze zdjęcie w tle na całą szerokość ekranu wraz z nagłówkiem oraz przyciskiem.
Bardzo często spotykany standard. Od tego też elementu zaczniemy nasze zmiany, aby zwiększyć konwersję strony głównej.
Co sugeruję zmienić? Nagłówek. Bardzo często ten tekst jest „samolubny”. Nie jest tworzony pod kątem klienta, tylko zazwyczaj posiada wydźwięk chwalący daną firmę. W pierwszej chwili wydawać by się mogło, że ten zabieg jest poprawny.
Jednak w rzeczywistości taki nagłówek brzmi niczym: „jesteśmy super / świetni / najlepsi”. W oczach odbiorcy nie wygląda to wiarygodnie.
Zdecydowanie lepszym rozwiązaniem pod kątem konwersji oraz odczuć użytkowników jest przedstawienie im korzyści.
Co faktycznie dostaną w zamian za skorzystanie z Twojej usługi czy produktu?
Jakie potencjalny klient otrzyma zyski za to, że wybierze właśnie Ciebie?
Jest to subtelna, jednak bardzo ważna kwestia. Opiera się na zasadzie, że zamiast „krzyczeć”, jacy to jesteśmy wspaniali, pokażemy odbiorcom faktyczne korzyści, po które zechcą do Ciebie się zgłosić.
2. Wesprzyj główny nagłówek.
Już wiesz, co ma zawierać nagłówek na stronie głównej. Jednak idealny zestaw to połączenie nagłówka z podnagłówkiem, który będzie pełnił funkcję dopełnienia całości.
Czasami sam nagłówek nie wystarczy.
Szczególnie gdy jest to połączenie korzyści w postaci hasła reklamowego. Dobrze jest więc umieścić mniejszym fontem dopisek, który będzie wyjaśniał kwestie zawarte w nagłówku. Można to sobie wyobrazić tak, że nagłówek zdradza tylko część faktów, a z kolei podnagłówek odkrywa całą tajemnicę i wyjaśnia niemal wszystko.
Spójrzmy na kilka przykładów dobrego połączenia tych dwóch elementów, aby mieć szerszy ogląd na tę kwestię.
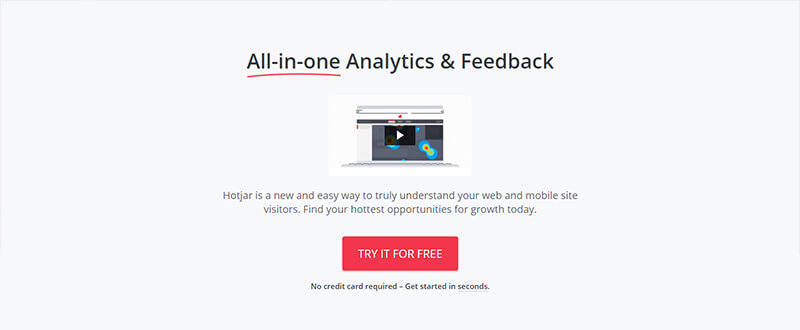
Źródło: Hotjar.
Idealny przykład niezdradzania wszystkiego od razu, tylko stopniowo. Nagłówek daje nam tylko do zrozumienia, że mamy coś, gdzie w jednym miejscu możemy analizować wszystko.
Bez potrzeby korzystania z wielu rzeczy osobno. Mamy wszystko pod ręką. Podnagłówek z kolei dopowiada nam, że narzędzie to wykonuje dane kwestie wraz z korzyścią dla odwiedzających, którzy mogą znaleźć sposoby na rozwój własnej witryny pod kątem pozyskania klienta.
Z tych dwóch tekstów wiemy już bardzo dużo i mamy ogląd na to, co nas czeka dalej.
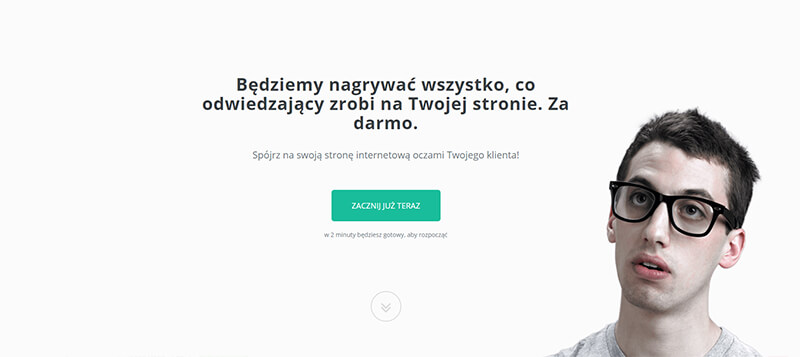
Źródło: Smartlook.
Tutaj mamy z kolei działanie odwrotne. To podnagłówek jest hasłem / sloganem reklamowym, a nagłówek mówi nam wszystko o stronie / produkcie. Świetny zabieg oraz klarowne przedstawienie korzyści dla potencjalnego klienta.
Źródło: Wootric.
Tutaj mamy przykład, w którym nagłówek przedstawia korzyść oraz jest zarazem chwytliwym hasłem reklamowym. Zdradza nam, że pozyskamy klientów na całe życie. Brzmi trochę jak naciąganie…
Jednak z pomocą przychodzi podnagłówek, który wyjaśnia wszystko i oferuje narzędzie, dzięki któremu będziemy w stanie pozyskać wspominanym wcześniej klientów. Świetne.
3. Wyznacz cel strony głównej.
Strona główna to taki skrót z całego serwisu. Zawiera hasłowe, krótkie streszczenie pozostałych części strony i odsyła do nich użytkowników. No właśnie. Odsyła – słowo klucz.
Pod kątem zwiększenia konwersji strony głównej dobrze jest, jeśli staramy się odsyłać użytkownika w jedno miejsce. Jeśli chcesz, aby odbiorca był prowadzony jak po sznurku, musisz mu to umożliwić. Przyciski odsyłające do różnych części strony nie pomogą mu w tym. Lepiej skupić się na jednym celu / jednej akcji, którą odbiorca ma osiągnąć.
Często właśnie widuje się dwa przyciski obok siebie, prowadzące do różnych akcji. Przyjmijmy taki przykład na wyrost, do celów zrozumienia tej kwestii.
Jeśli jeden przycisk prowadzi do kontaktu z Tobą, a drugi do bloga, to 50% odbiorców przejdzie do możliwości kontaktu z Tobą, a drugie 50% zacznie czytać wpisy. Cel więc się rozmywa. Postaw więc na jeden, który jest bardziej wartościowy dla Ciebie pod kątem konwersji.
4. Właściwy opis przycisku.
Jeśli dalej zastanawiasz się, jak zwiększyć konwersję strony głównej, to przyjrzyj się bliżej tekstom, które stosujesz na przyciskach. Przycisk nie będzie klikany tylko dlatego, że po prostu jest.
Zmiana tekstu przycisku to kolejny banalny pomysł do realizacji, który w swojej prostocie potrafi zwiększyć jego klikalność kilkukrotnie.
Na co zwrócić uwagę w tej kwestii? Przede wszystkim unikaj jednowyrazowych tekstów. Słowa takie jak „Pobierz”, „Wyślij” czy „Napisz” odeszły dawno w odstawkę. Teraz świetnie działają teksty opisowe, które opowiadają, co użytkownik wykona po ich kliknięciu.
Można również wplatać w to korzyści, które odbiorca otrzyma po kliknięciu przycisku. Spójrzmy na przykłady, gdzie najlepiej to będzie sobie przyswoić:
- Zarejestruj się -> Załóż bezpłatne konto
- Pobierz e-book -> Pobierz darmowy kurs SEO
- Subskrybuj -> Otrzymuj e-maile z nowościami
Staraj się więc opisywać daną akcję. Spójrz również na przyciski w obrazach z początku tego wpisu.
Hotjar oraz Smartlook nie stosują przycisku „Zarejestruj się”. Nakłaniają nas do kliknięcia dzięki takim hasłom jak „Zacznij już teraz” lub „Wypróbuj za darmo”.
Jest to zachęcające do kliknięcia oraz bardziej przyjazne, aniżeli słowa typu „Zarejestruj”, które podświadomie zdradzają nam, że musimy za chwilę wypełniać formularz rejestracyjny, co od razu nas odpycha.
5. Powtórz przycisk wielokrotnie.
Kolejny prosty sposób na to, jak zwiększyć konwersję strony głównej, znowu porusza się wokół tematu przycisków. Jednak wiedz, że są to najprostsze i a zarazem bardzo skuteczne elementy, więc skup się na nich należycie.
Kolejną rzeczą w tej kwestii jest powtórzenie takiego przycisku wielokrotnie.
W zależności od budowy serwisu można zakładać, że strona jest podzielona na sekcje lub po prostu elementy, które wyraźnie się od siebie się odcinają.
Dobrze jest więc w każdej takiej sekcji umieścić przycisk. Ograniczenie się tylko do początku i końca widoku to zdecydowanie za mało. Tym bardziej że nigdy nie wiesz, kiedy użytkownik zechce wykonać daną akcję. Więc nie pozwól, aby musiał przewijać w poszukiwaniu przycisku do kliknięcia.
Podsumowanie prostych trików, aby zwiększyć konwersję strony głównej
Jak widzisz, nie trzeba przebudowywać diametralnie całego schematu strony, aby zwiększyć konwersję. Istnieją również proste triki, które możesz wykonać samodzielnie lub przy niewielkim nakładzie finansowym.
Często właśnie takie drobne poprawki są najkorzystniejsze i dają się odczuć. Więc jeśli nie masz pomysłu co do zmian, a mimo wszystko chciałbyś coś usprawnić na stronie głównej, zajrzyj jeszcze raz do powyższych porad i zacznij je stosować u siebie.



Ciekawe spojrzenie i co najważniejsze nie wymagające ponoszenia jakiś wielkich nakładów czasu i pracy. W prosty sposób zmieniając stronę główną zdobędziemy wyższą konwersję. Czas to sprawdzić u siebie.
Grafika wzbudzająca zaufanie + USP + CTA jak najwyżej… działa 🙂