
Szybkość wczytywania się strony internetowej jest bardzo ważną kwestią. Jej krótki czas ładowania jest korzystny pod kątem pozycjonowania oraz pod kątem doświadczeń użytkowników. Długie oczekiwanie na załadowanie się serwisu jest frustrujące i pogarsza odbiór witryny. Użytkownicy prędzej czy później zrezygnują z jej przeglądania. Stracisz więc szanse na konwersje na stronie czy zainteresowanie czytelnika treścią.
Są to aż 3 bardzo ważne kwestie (SEO, UX, konwersja), które długo wczytująca się witryna rujnuje. Jest to więc bardzo newralgiczny punkt każdej strony i trzeba o niego odpowiednio zadbać.
W związku z tym zebrałem narzędzia do testowania prędkości strony, które pozwolą ocenić stan Twojego serwisu. Omówione narzędzia wykażą błędy, nad którymi należy popracować, aby osiągnąć lepszy wynik w teście prędkości. Dodatkowo wskażą ewentualne błędy w kwestii dostosowania serwisu do urządzeń mobilnych, czyli do kolejnej niezwykle ważnej rzeczy. Tak więc poznaj darmowe narzędzia do testowania prędkości strony.
Zaczynamy!
Polecane narzędzia do testowania prędkości strony
PageSpeed Insights
Na początek polecam narzędzie od Google. Po wpisaniu adresu witryny narzędzie rozpoczyna swoje działanie. Wynik dzielony jest na dwie zakładki. Jedna odnosi się do prędkości na urządzeniach mobilnych, druga do tradycyjnych urządzeń, czyli desktopów. Otrzymujemy więc dwie oceny w skali od 0 do 100 wraz z wylistowanymi regułami, podzielonymi na trzy kategorie:
- Należy poprawić, czyli wskazówki, które mocno wpływają na ogólną ocenę i prędkość wczytywania się strony.
- Warto poprawić, czyli wskazówki, które w mniejszym stopniu wpływają na pogorszenie prędkości strony.
- Przestrzegane reguły, czyli lista kwestii, które są poprawnie zoptymalizowane i stosowane obecnie na stronie.
Co więcej, przy każdej z tych kategorii widnieją dodatkowe informacje „do rozwinięcia”, które w szczegółowy sposób omawiają dany problem, wraz z ewentualnym wskazaniem plików wymagających poprawy oraz odnośnikiem do szerszego i bardziej szczegółowego poradnika.
Dodatkowo obecnie narzędzie wyświetla komunikat informujący o przyszłej integracji z innym narzędziem, omówionym poniżej.
Test zgodności z urządzeniami mobilnymi
Jest to kolejne narzędzie od Google, które po wykonaniu analizy ocenia stronę pod kątem użytkowania jej na urządzeniach mobilnych. Wynikiem testu jest zakwalifikowanie strony jako przyjaznej dla użytkowników mobilnych bądź też nieprzyjaznej. Co więcej, posiadając stronę w usłudze Search Console, możemy sprawdzić historię ewentualnych problemów ze stroną, właśnie pod kątem mobile-friendly.
W przypadku niekorzystnych wyników testu wyświetlane są komunikaty zawierające kwestie wymagające poprawy. Podobnie jak w powyższym narzędziu, mamy odnośniki do bardziej szczegółowych wyjaśnień i reguł, o które należy dbać.
GTmetrix
Przedstawione narzędzia do testowania prędkości strony skupiają się wokół tych samych kwestii i różnią się od siebie mniejszymi lub większymi detalami. GTmetrix wyróżnia fakt, że jest to najbardziej zaawansowane narzędzie z całej puli i stosowane jest przez profesjonalistów.
Jego minusem niewątpliwie jest fakt, że na analizę strony ustawiamy się w kolejce. Czyli raz trafimy na mały ruch i po kilku sekundach będzie można przeprowadzić test, a innym razem spotkamy kolejkę i będziemy musieli poczekać tych kilka, kilkanaście minut – jak w sklepie. Jest to niewątpliwie uciążliwe. Jednak skupmy się teraz na zaletach.
GTmetrix wyróżnia się przede wszystkim tym, że oferuje dwie noty za prędkość. Jedna nota wyznaczana jest na podstawie wytycznych Google, druga zaś na podstawie wytycznych Yahoo! (YSlow Score). Dla każdej z not wylistowane są wytyczne brane pod uwagę przy ocenie prędkości strony.
Co więcej, jako smaczek dla każdej pozycji pokazywana jest średnia ocena wraz z ikonką, czy udało się nam tę wartość pokonać, czy też nie.
Ponadto mamy zakładkę Waterfall, na której w postaci wykresu pokazane są wszystkie żądania. W ten sposób możemy zdiagnozować, które zasoby najbardziej wpływają na czas ładowania.
Mobile speed test
Kolejne narzędzie, które jest swoistą kombinacją dwóch pierwszych analizatorów. Jest niewątpliwie najświeższą propozycją spośród wszystkich narzędzi do testowania prędkości strony oraz najbardziej nowoczesną pod kątem wykonania i przyjemności z użytkowania. Całość jest dodatkowo wykonana zgodnie ze sztuką material design, co powoduje naprawdę przyjemny odbiór narzędzia.
Test ocenia stronę pod kątem:
- wygody przeglądania jej na urządzeniu przenośnym
- prędkości na urządzeniu mobilnym
- prędkości na laptopie / komputerze
Każda z tych sekcji dodatkowo jest omawiana w wyskakującym okienku pop-up, a cały i szczegółowy raport otrzymywany jest na wskazany adres e-mail. Na szczegółowy raport należy poczekać do 24 godzin, aczkolwiek raport nie zawiera żadnych dodatkowych rzeczy, tylko zgrabnie w jednym mailu umieszcza wszystkie kwestie.
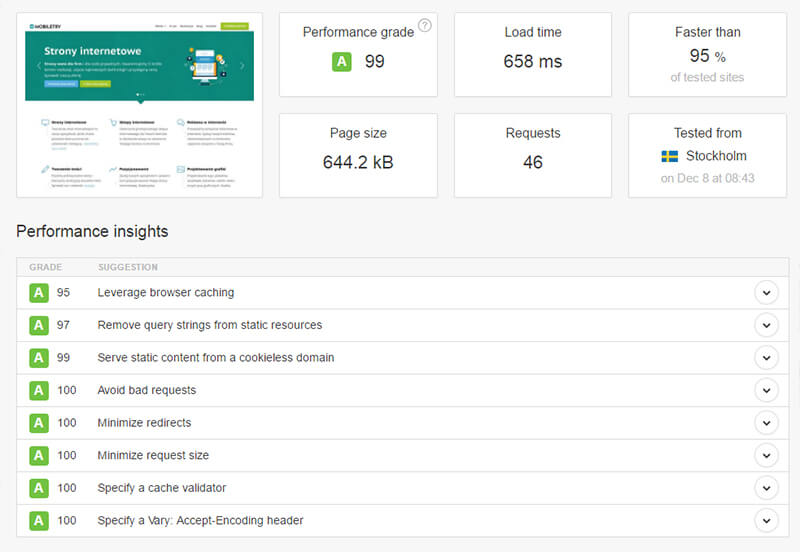
Pingdom Test Tool
W tym narzędziu do testowania prędkości wczytywania strony mamy dodatkowo wybór lokalizacji serwera, więc naturalnie powinniśmy wybrać ten, który jest nas najbliżej.
Wynik testu po raz kolejny daje nam ogólną notę wraz z listą detali, które należy poprawić. Lubię wskazane narzędzie, dlatego że dodatkowo podana jest informacja o rodzajach treści, które posiadają największy rozmiar oraz powodują najwięcej zapytań. Dalej mamy wykres z listą wszystkich żądań, podobny do tego z GTmetrix.
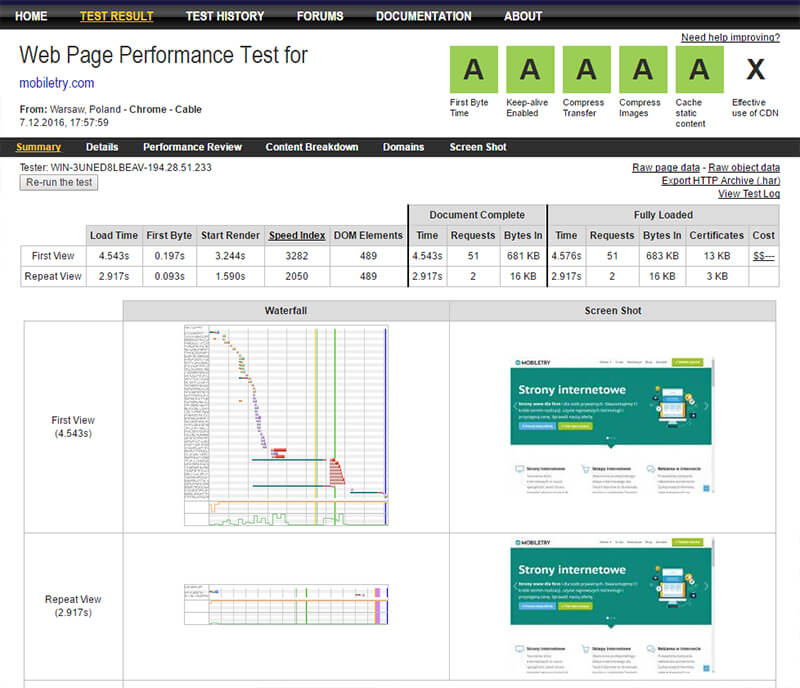
Web Page Performance Test
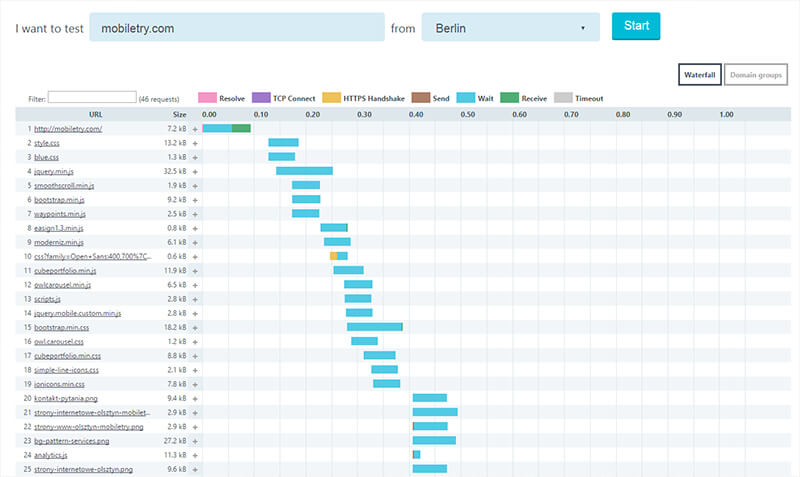
Tutaj również ustawiamy się w kolejce w celu przeprowadzenia testu. Jednak nim go przeprowadzimy, mamy naprawdę masę lokalizacji do wyboru (np. w Pingdom są tylko cztery), możemy również wybrać rodzaj przeglądarki do testu lub rodzaj urządzenia, jeśli chcemy przeprowadzić test prędkości na urządzeniu mobilnym. Są również zaawansowane opcje do wyboru, których jest naprawdę sporo.
Sama ocena składa się z sześciu osobnych not, po jednej ocenie dla danej grupy. Tutaj również mamy bardzo szczegółowy wykres wszystkich żądań, ze szczegółowymi informacjami odnośnie do każdego z nich. Także informacji narzędzie dostarcza bardzo dużo, jednak mogą wydawać się mniej przyjazne ze względu na dość przestarzały wygląd interfejsu. Niemniej jednak warto sprawdzić to narzędzie.
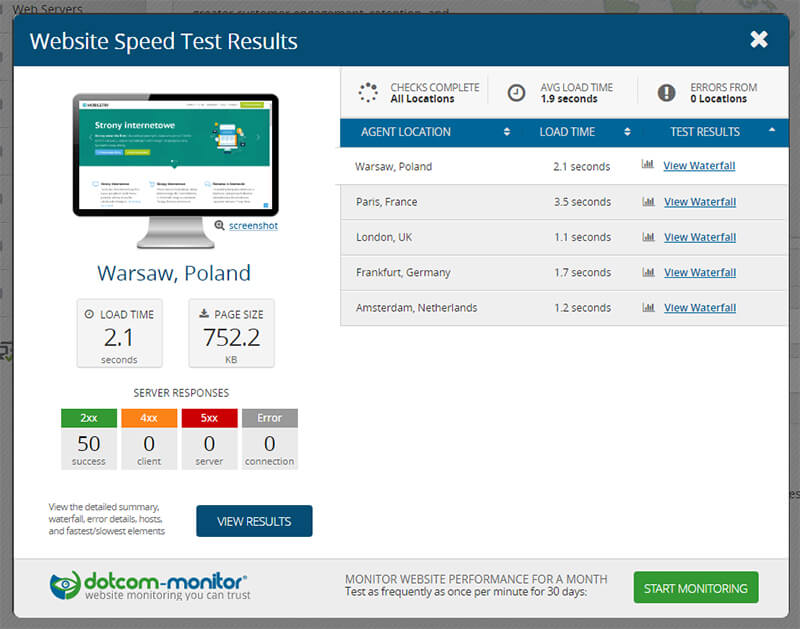
Dotcom
To narzędzie wyróżnia się z przedstawionych dotychczas tym, że jest bardziej nastawione na testowanie prędkości strony dla wielu lokalizacji jednocześnie, nie zaś na jednej, jak to miało miejsce wcześniej. Ponadto nie otrzymamy tutaj żadnej oceny, tylko ogólną informację o czasie załadowania się strony. Dla każdej z testowanych lokalizacji mamy standardowe wykresy, przedstawiające wszystkie żądania wraz z niezbędnymi informacjami o nich.
To narzędzie sprawdzi się najbardziej do testowania czasu wczytania serwisu dla wielu lokalizacji jednocześnie, a jeśli szukamy ewentualnych błędów w powolnej stronie, to tu ich nie znajdziemy.
Uptrend
To narzędzie nie wyróżnia się niczym spośród przedstawionych powyżej, jednak jest dość szybkie w działaniu i wyniki testu otrzymamy dość szybko. Nie znajdziemy tu wskazówek i porad, tylko otrzymamy raport przedstawiający wszystkie żądania wraz z poszczególnymi czasami wywołania każdego z nich. Sprawdzi się to bardziej w rękach profesjonalistów, aniżeli osób chcących zobaczyć jakąś ogólną ocenę własnej strony. Całość ponadto jest ładnie „opakowana” i przyjemnie prezentuje się dla oka.
Narzędzia do testowania prędkości strony – podsumowanie
Przedstawione narzędzia do testowania prędkości strony pozwolą na sprawną ocenę stanu własnej strony internetowej. Pokażą ich ogólną wydajność oraz wskażą mankamenty, o które trzeba zadbać, co pozwoli je wyeliminować w przyszłości.
Tak naprawdę wszystkie narzędzia oferują podobne możliwości, jedynie różnią się drobiazgami czy sposobem prezentacji danych. Więc o wyborze ulubionego narzędzia będą w większości decydować osobiste preferencje oraz to, czy chcemy przetestować stronę jako zwykły zjadacz chleba, czy jako profesjonalista, szukający przyczyny wolno działającego serwisu.
Niemniej jednak warto poznać wszystkie powyższe narzędzia do testowania prędkości strony, aby wiedzieć, że jest ich całkiem sporo.








Witam. Czy ktoś wie jak zlikwidować przekierowanie z http na https ?
Wystarczy edytować plik .htaccess, gdyż to zapewne w nim znajdują się odpowiednie dyrektywy. Pytanie tylko, dlaczego chciałbyś to zrobić?