
Nowa strona internetowa dla osób początkujących jest wielkim wyzwaniem, ponieważ nie rozumieją jeszcze jej działania oraz tego, że sukces w sieci buduje się latami. Ty, jako początkujący, swoją pierwszą witrynę zaprojektowałeś zapewne samodzielnie lub wywalczyłeś jej końcowy wygląd po niezliczonych kłótniach z deweloperem.
Niestety mogę w ciemno już powiedzieć, że popełniłeś najprawdopodobniej wiele istotnych błędów, które obniżą Twoją konwersję i ogólny odbiór strony przez użytkowników końcowych, a których nie jesteś nawet świadomy.
Na szczęście większość tych błędów można szybko naprawić.
7 błędów, które popełniasz jako początkujący właściciel nowej strony internetowej
1. Brak wezwania do działania.
Nowa strona internetowa bez wezwań do działania staje się zwykłą wizytówką i nigdy nie będzie konwertować w taki sposób, w jaki sobie życzysz.
Użytkownicy na Twojej witrynie muszą być nakierowani na podjęcie decyzji.
Najlepszym sposobem, żeby to zrobić, jest tzw. wezwanie do działania (CTA).
Ta czynność może polegać na zarejestrowaniu się w sklepie internetowym, subskrybowaniu newslettera, wysłaniu formularza kontaktowego, dodaniu produktu do koszyka itd.
Dopracowanie wezwań do działania i uzyskanie najlepszych efektów wymaga czasu. Najprościej i najlepiej wykorzystać do tego zwykłe testy A/B, które pozwolą Ci zbadać różne warianty i ich skuteczność.
2. Skomplikowany design.
Twój pierwszy pomysł na stronę internetową?
Animacje, duże zdjęcia i bogate grafiki. Jednym słowem przepych jak w baroku.
Muszę Cię jednak zmartwić – może i strona wygląda ładnie, ale nie będzie konwertować najlepiej.
Prostota i minimalizm to przepis na sukces.
Zobacz, jak wyglądają strony największych firm, Twojej największej konkurencji itd. Są one najczęściej schludne i proste, ponieważ z ich analizy danych wynika, że taki wygląd i układ najlepiej konwertuje oraz każdy użytkownik wie, co gdzie jest.
Dlatego teraz Twoim celem jest uproszczenie wyglądu oraz funkcjonalności. Warto czerpać inspiracje i rozwiązania ze stron, które już istnieją od lat.
3. Nieczytelna czcionka.
Wybór fontu to kolejny element, który jest zaniedbywany przez wielu początkujących właścicieli firm.
Gwoździem do trumny konwersji będzie czcionka, która totalnie zniechęci użytkownika do przeczytania jakiegokolwiek tekstu na stronie internetowej.
Jeżeli mówimy o polskich stronach www, to warto również sprawdzić, czy wykorzystywany font zawiera polskie znaki, czyli tzw. latin-extended. Jeżeli ich zabraknie, to przeglądarka uzupełni braki standardową czcionką, która popsuje końcowy wygląd i odbiór strony przez użytkownika.
Dobrze dobrany font uzupełnia cały projekt, zwiększa czytelność oraz poprawia całą użyteczność strony internetowej.
Jeżeli chcesz dowiedzieć się więcej, to zapraszam do naszego wpisu o typograficznych poradach dla web designerów.
Nie zapomnij również o ogólnej czytelności strony internetowej:
- Unikaj ciągłych bloków tekstu.
- Dodawaj graficzne przerywniki.
- Dowiedz się, czym jest brygada wiaderkowa.
Jeżeli Twoja czcionka okaże się nieczytelna i będziesz chciał ją zmienić, to warto zapoznać się ze stroną Google Fonts.
4. Opublikowanie niedokończonej wersji.
Profesjonalna strona internetowa nigdy świadomie nie upubliczni czegoś niedokończonego lub uszkodzonego.
Duże firmy mają kilkunastoosobowe zespoły, które testują każdą funkcję, zanim zostanie zaprezentowana publicznie. Ty jako początkujący możesz zawsze poprosić znajomych o przetestowanie strony.
Takie opinie będą też bardzo użyteczne, ponieważ ktoś spojrzy na Twoją stronę okiem zwykłego użytkownika.
O czym najczęściej zapominamy?
- Nie usuwamy stron z „lorem ipsum”, które zostają później zaindeksowane w wyszukiwarce.
- Nie sprawdzany, czy robots.txt blokuje całą naszą stronę przed wyszukiwarką, co wiąże się z brakiem ruchu organicznego.
- Nie sprawdzamy, czy nasza witryna generuje błędy 404, które denerwują i irytują użytkowników, co przekłada się na jej ogólny odbiór.
Nie mówię tutaj już o błędach wynikających z niepoprawnej implementacji po stronie serwera, czyli PHP itd.
Wskazówka! Jeżeli czegoś jeszcze nie przetestowałeś, to nie upubliczniaj tego – zwłaszcza jeżeli chodzi o nowe widoki wersji.
5. Błędy w wersji mobilnej.
No właśnie, kiepski widok wersji mobilnej to najczęściej pojawiający się błąd, jeżeli nowa strona internetowa nie została dogłębnie przetestowana.
Jak już pewnie wiesz, strony internetowe muszą być responsywne. Czyli mówiąc najprościej, strona musi reagować w taki sposób, żeby w każdej sytuacji użytkownik był zadowolony z jej obsługi.
O jakich sytuacjach mówimy?
Gdy użytkownik otworzy Twoją stronę na tablecie, telefonie, konsoli, na ekranie o wysokiej rozdzielczości itd.
W jaki sposób sprawdzić responsywność swojej strony internetowej?
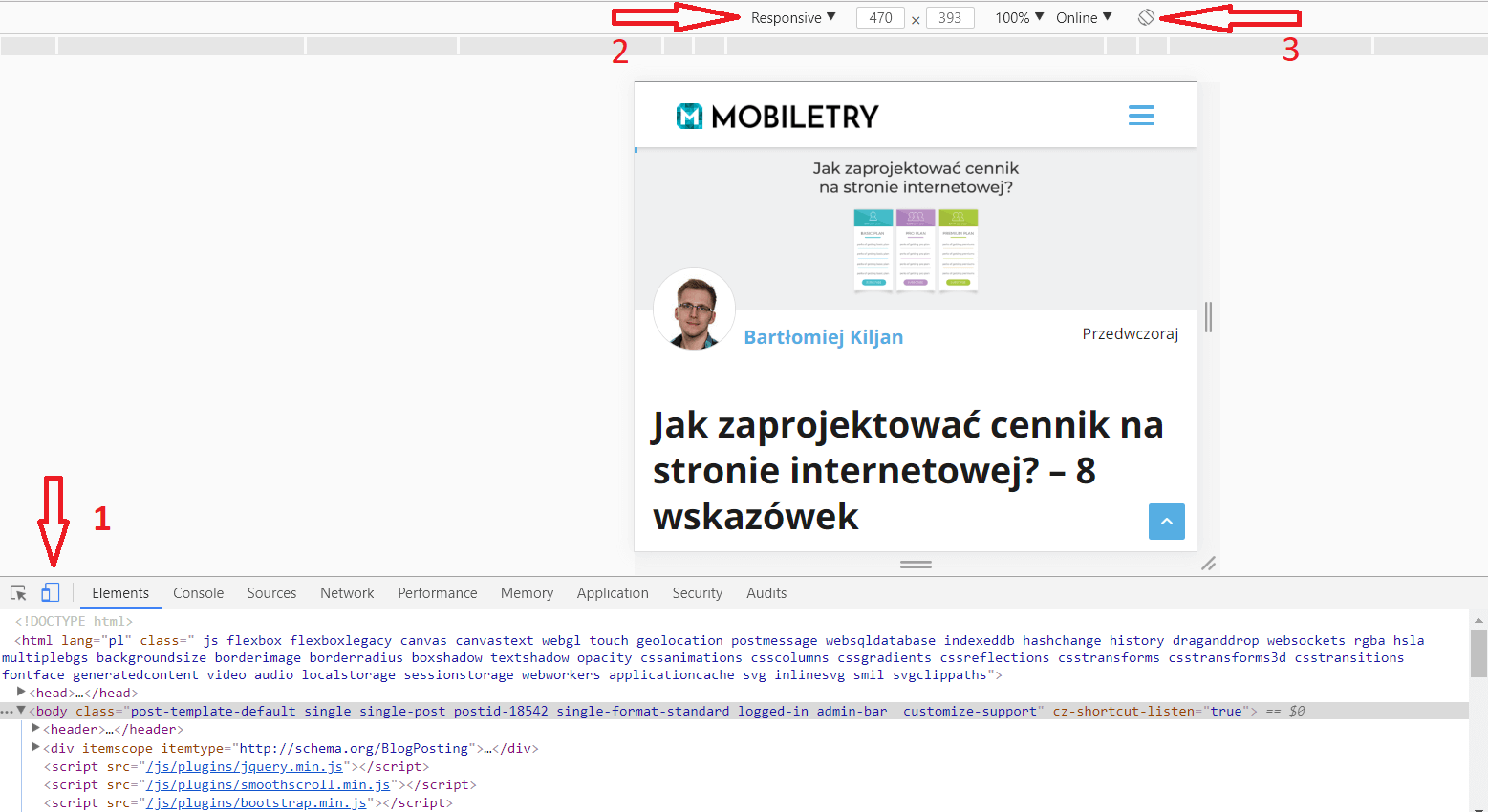
Jeżeli korzystasz z przeglądarki Chrome, naciśnij na klawiaturze przycisk funkcyjny F12, a powinna otworzyć się konsola:
- Zmień na widok mobilny.
- Wybierz, w jakiej rozdzielczości chcesz oglądać swoją stronę internetową.
- Nie zapomnij, żeby sprawdzić swoją stronę internetową w pionie i w poziomie.
Pamiętaj również o tym, że z dnia na dzień coraz więcej użytkowników ogląda strony internetowe za pomocą swoich telefonów, wobec tego wersja mobilna witryny musi być dopracowana równie dobrze, co wersja desktopowa.
6. Nieintuicyjna nawigacja.
Kolejnym błędem, który często jest popełniany, jest stworzenie nawigacji „samemu sobie”. Czyli takiej, którą rozumiesz tylko Ty i uważasz, że ten element powinien znajdować się w tym miejscu, a nie w takim jak na wszystkich innych stronach www.
Niestety w rzeczywistości przeciętny użytkownik nie zrozumie Twoich intencji.
Jeżeli nie pomożesz czytelnikowi znaleźć tego, czego szuka, to w 9 na 10 przypadków opuści Twoją stronę.
Jak zaprojektować intuicyjną nawigację?
Nawet jeżeli nie jesteś profesjonalistą, możesz skorzystać z pewnych wzorców, żeby Twój projekt był intuicyjny i użyteczny dla odbiorców:
- Zaimplementuj okruszki.
- Nie przytłaczaj użytkownika dużą liczbą linków w menu. Menu musi być proste i krótkie.
- Postaw na minimalizm i prostotę.
- Trzymaj się standardów i kopiuj rozwiązania największych stron, np. Allegro, Amazon itd.
Jeżeli chcesz stworzyć swoją stronę od nowa, to gorąco zachęcam do zapoznania się z gotowymi stylami. Możesz zainspirować się flat design.
7. Brak optymalizacji pod kątem czasu ładowania.
Jeżeli karzesz czekać 5 – 8 sekund na ładowanie się strony użytkownikowi, który ją odwiedza na swoim komputerze PC, to jeszcze nic strasznego.
Wyobraź sobie teraz, że musisz tyle czekać na ładowanie się strony użytkownikowi, który otwiera ją na swoim telefonie.
Jak myślisz, co się stanie?
Najprawdopodobniej taki użytkownik zamknie ją, zanim się jeszcze załaduje.
Dlatego musisz być w 100% pewien, że Twoja strona internetowa jest dobrze zoptymalizowana i ładuje swoją treść najszybciej, jak to możliwe.
Pisaliśmy już wcześniej o tym, jak poprawić czas ładowania, wobec tego zachęcam Cię do lektury:
- Skrócenie czasu ładowania strony
- Jak przyspieszyć stronę na WordPressie?
- Optymalizacja grafiki na stronie internetowej
Wskazówka! Najczęstszym powodem, przez który strona internetowa ładuje się bardzo powoli, jest współdzielony hosting lub ogromne zdjęcia.
Nowa strona internetowa – podsumowanie błędów, które popełniasz
Istnieje jeszcze wiele innych błędów, które możesz popełnić, jeżeli Twoja nowa strona internetowa nie jest do końca jeszcze przemyślana.
Likwidacja przynajmniej połowy z nich spowoduje ogólną poprawę wizerunku Twojej firmy oraz doświadczenia samego użytkownika, zwłaszcza jeżeli chodzi o czas ładowania strony. To z kolei może przełożyć się na wzrost konwersji, a co za tym idzie – dochodów w Twojej firmie.
Pamiętaj! Lepiej uczyć się na cudzych błędach i nie popełniać ich w przyszłości.
Znasz inne błędy, które początkujący właściciele nowych stron internetowych nagminnie popełniają?
Podziel się nimi z nami w sekcji komentarzy.

Bądź pierwszą osobą, która skomentuje ten artykuł! 😉