
Myśląc o zwiększaniu ruchu na stronie internetowej, najczęściej skupiamy się na pozycjach witryny w rankingu stron internetowych oraz na wszelkich działaniach zewnętrznych – AdWords, social media itp.
Pomijając niestety pewną bardzo ważną kwestię.
Jeżeli Twój serwis ma dużą liczbę ciekawych zdjęć, to możesz zyskać dodatkowy ruch poprzez ich właściwą optymalizację.
Zarządzanie zdjęciami na stronie internetowej nie polega tylko i wyłącznie na wrzucaniu ich do serwisu bezpośrednio z aparatu. Można wokół nich wykonać wiele czynności, które sprawią, że Twoje fotografie zaczną budować ruch poprzez wyszukiwarkę Google Grafika.
Dlatego też można przyjąć, iż istnieje coś takiego jak optymalizacja SEO obrazów. W tym wpisie dowiesz się między innymi:
- dlaczego właściwe nazewnictwo plików jest istotne,
- jakie korzyści przynosi kompresja obrazów oraz jak ją wykonać,
- w jaki sposób – zależnie od sytuacji – dobierać odpowiednie rozszerzenia plików,
- jaką rolę odgrywa atrybut ALT grafik,
- … oraz poznasz kilka innych, ciekawych kwestii związanych z zarządzaniem obrazami na stronie internetowej.
Przejdźmy zatem do meritum.
Dostosowywanie oraz optymalizacja SEO obrazów – 7 wskazówek
1. Rozważ użyteczność danych zdjęć i grafik.
Rolą obrazów jest budowanie przekazu i wywieranie wrażenia. Stanowią one często uzupełnienie tekstu, wzbogacając go poprzez doznania wizualne.
Na łamach naszego bloga bardzo często wspominamy, iż przekaz wizualny trafia do nas zdecydowanie szybciej, niż czysto tekstowy.
Dlatego też, decydując się na zamieszczenie na swojej stronie internetowej jakichkolwiek grafik, dokładnie przemyśl ich rolę.
Przykładem mogą być zdjęcia produktów w sklepie internetowym. Jest to dość specyficzny rodzaj obrazów, gdyż od nich w dużej mierze zależy ewentualne powodzenie sprzedaży.
Powinny wyróżniać się m.in. ujęciami produktów z różnych kątów oraz przedstawianiem ich zarówno na białym tle, jak i w codziennym użytkowaniu. Istotna jest też możliwość ewentualnego powiększenia wybranych fragmentów zdjęcia tak, aby widzieć pożądane szczegóły.
Jak widzisz, bardzo ważny jest cały kontekst oraz wszelkie funkcje, które mają zdjęciom towarzyszyć. Są one oczywiście zależne od konkretnej strony internetowej, jednak za dodawaniem obrazów powinna stać po prostu jakaś przemyślana filozofia.
2. Dobierz odpowiednie formaty plików.
Nie bez powodu używa się wielu formatów plików graficznych: PNG, JPG, GIF, SVG itp. Różnorodność technologii bierze się stąd, że nie każda z nich nadaje się do wszystkich rodzajów obrazów.
Plików JPG powinno używać się w przypadku wszelkich grafik, które mają szeroką paletę barw. Idealnym przykładem są fotografie. Dzięki JPG mamy możliwość ustalenia jakości obrazu, gdzie stopień na poziomie ok. 70% zazwyczaj pozwala na osiągnięcie zadowalającej jakości przy relatywnie zmniejszonej wadze pliku.
Z kolei format GIF ogranicza nas do palety barw, mającej maksymalnie 256 kolorów. Dzięki temu GIF nie nadaje się do skomplikowanych grafik. Jest za to idealny w przypadku wszelkich ikon oraz obrazów, gdzie nie musimy stosować wielu kolorów – logo, flagi itp. Warto dodać, że w formacie GIF można również zapisywać animacje.
PNG dzieli się na dwa rodzaje: wersję PNG-8 i PNG-24.
Pierwszy z nich jest bardzo podobny do GIF. Co prawda nie oferuje animacji, jednak spisuje się lepiej w przypadku stosowania przezroczystości oraz umożliwia na uzyskiwanie plików o mniejszym rozmiarze.
PNG-24 jest zaś podobny do JPG, jednakże wyróżnia go pewna bardzo istotna cecha – brak utraty jakości. Dzięki temu możemy uzyskiwać piękne grafiki z zastrzeżeniem, że im większa paleta barw, tym większy rozmiar pliku uzyskamy. PNG wykorzystuje się zazwyczaj w przypadku grafik zamieszczanych w sieci oraz tych, gdzie wykorzystywana jest przezroczystość.
Warto również wspomnieć o SVG – formacie wektorowym, zupełnie różnym od wcześniej wymienionych. Idealnie nadaje się do logo oraz prostych grafik, które są wręcz „geometryczne”, czyli zawierające różnego rodzaju okrągłe lub kanciaste kształty.
Podsumowując, format jest jak ubiór – należy go dobierać stosownie do okazji.
Sporo więcej na ten temat dowiesz się z tekstu Jakuba Ozorowskiego o tym, jak zoptymalizować grafikę na stronie internetowej.
3. Zadbaj o właściwe nazwy plików.
Punkt ten bardzo mocno wyjaśnia, dlaczego optymalizacja SEO obrazów jest niezwykle ważna. Oto prosty przykład.
Jeżeli widzisz zawartość folderu, w którym masz ukazane (w widoku listy, bez miniaturek) pliki w rodzaju:
- IMG_0001.JPG
- IMG_0002.JPG
- IMG_0003.JPG itd.
to czy jesteś w stanie z góry stwierdzić, jaka jest zawartość tych obrazów?
Oczywiście, że nie. Zupełnie inaczej wygląda sytuacja w rodzaju:
- samsung-galaxy-s9-front.JPG
- infiniti-qx-70-wnetrze.JPG
- slub-tomek-kasia-kosciol.JPG
Już sama nazwa w ww. przypadkach jest w stanie podpowiedzieć nam, co znajduje się wewnątrz.
Pliki graficzne powinno się nazywać adekwatnie do zawartości, gdyż takie działanie jest przyjazne nie tylko nam, użytkownikom, lecz także robotom wyszukiwarek.
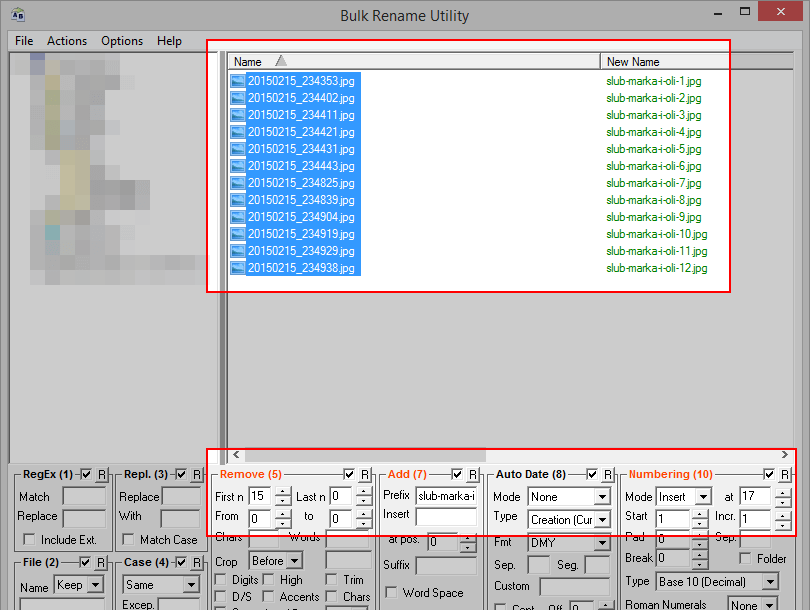
Zapytasz pewnie: „a co w momencie, gdy mam wrzucić do sieci kilkadziesiąt grafik?”. Wtedy odpowiadam: Bulk Rename Utility.
Bulk Rename Utility to prosty program, który umożliwia zarządzanie nazwami wielu plików jednocześnie. Na powyższym obrazku widzisz, w jaki sposób – przy pomocy trzech opcji – zmieniono nazwy kilkunastu plików.
Program ten pozwoli Ci zaoszczędzić sporo czasu, jeżeli Twoim zadaniem jest zmiana nazewnictwa wielu plików jednocześnie.
4. Ustal optymalne wymiary obrazów.
Jaki jest idealny rozmiar grafiki? Nikt nie odpowie jednoznacznie na to pytanie, gdyż wszystko jest zależne od konkretnego przypadku.
Ważny jest odpowiedni balans pomiędzy jakością a rozmiarem, ponieważ są one do siebie wprost proporcjonalne.
Kieruj się potrzebami Twoich użytkowników. Serwuj im obrazy w takich wymiarach, aby miały dostatecznie dobrą jakość.
Jeżeli jesteś fotografem, zamieszczaj na stronie internetowej miniatury (dopasowane do obszaru, w który są wyświetlane). Dopiero kliknięcie małego obrazka (czyli wykonanie akcji) powinno skutkować otwarciem wersji większej lub nawet pełnej, w natywnej rozdzielczości.
Niesie to za sobą szereg zalet, z oszczędnością czasu pobierania zdjęć i zmniejszeniem ilości wykorzystywanego transferu danych na czele.
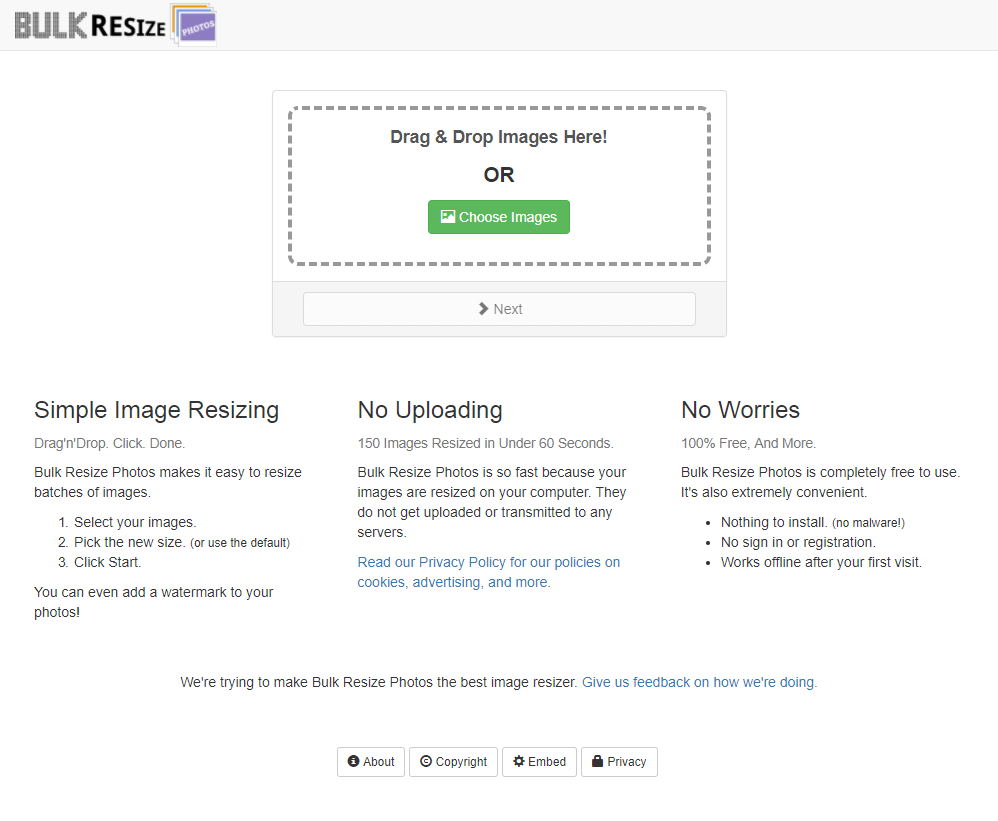
Również w przypadku tej czynności mogę podrzucić Ci pewien „myk”, który znacząco uprości Twoje życie. Jest nim usługa o nazwie Bulk Resize Photos.
Dzięki niej możesz zmniejszać wymiary wielu plików przy pomocy narzędzia drag-and-drop. Wystarczy, że zaznaczysz interesujące Cię zdjęcia oraz przeniesiesz je w pole oznaczone na powyższym zrzucie ekranu.
Dalej masz mnogość opcji – skalowanie, zmiana wysokości, szerokości, dodawanie znaku wodnego itp.
Program ten zawdzięcza swoją popularność niezwykłej prostocie. Nie wymaga od Ciebie żadnej rejestracji ani instalacji czegokolwiek. Ba, nie musisz nawet przesyłać zdjęć drogą online. Usługa jest jedynie „bramką”, komplet działań odbywa się na Twoim urządzeniu!
5. Zastosuj kompresję, czyli zmniejsz rozmiar bez utraty jakości.
Istnieje coś takiego jak kompresja obrazów. Czynność ta pozwala bez utraty jakości (lub z naprawdę minimalną stratą) znacząco zmniejszać rozmiar plików graficznych.
W tekście na temat promocji lokalnej firmy przy pomocy SEO wspomniałem o dwóch usługach, które mogą Ci w tym pomóc.
Pierwszą z nich jest TinyPNG:
Tak jak w przypadku Bulk Resize Photos, tutaj również wystarczy zaznaczyć interesujące pliki oraz „wrzucić” je w odpowiednie pole. Usługa pobiera obrazy, przetwarza je oraz udostępnia wersje skompresowane.
Wszystko to jest istotne, gdy interesuje Cię optymalizacja SEO obrazów, ponieważ nawet samo Google podkreśla, że obrazy powinny być kompresowane. Gdy tak nie jest, narzędzie Google PageSpeed Insights po przeprowadzeniu testu wyświetla ostrzeżenie, zatem coś musi być na rzeczy.
TinyPNG to oczywiście niejedyne rozwiązanie. Smush Image Compression and Optimization jest z kolei wtyczką, którą śmiało możesz wykorzystać, jeśli Twoja strona oparta jest o system CMS WordPress. Wspomniany dodatek zajmie się zarówno dotychczas dodanymi grafikami, jak i będzie kompresował kolejne, które będziesz wrzucać na serwer.
6. Wypełnij zawartość atrybutów ALT.
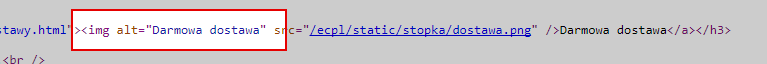
Rzuć okiem na poniższy obrazek.
Pokazuje on fragment kodu strony internetowej, a dokładniej linijkę odpowiedzialną za wyświetlenie obrazka. Podstawowym atrybutem jest SRC, czyli źródło. Wskazuje, jaki jest adres grafiki. Bez poprawnie wypełnionej ścieżki obrazek nam się nie wyświetli.
Z kolei podkreślona część wskazuje atrybut ALT. Jak widzisz, jego wartość to „Darmowa dostawa”. Oznacza to, że autorzy strony przyporządkowali ten tekst jako wartość alternatywną dla grafiki, gdyby – jakimś cudem – nie wyświetliła się ona użytkownikowi.
Zapytasz pewnie: „po co to robić?”. Cóż, jeżeli optymalizacja SEO obrazów ma zostać przeprowadzona, to każda grafika w Twoim serwisie powinna mieć wypełniony atrybut ALT.
Atrybut ALT przypisuje konkretny tekst do danej grafiki. Dzięki temu możesz wprost wskazać robotom wyszukiwarek, co dokładnie znajduje się na tym obrazie. My, ludzie, zawartość znamy w sposób naturalny. Robotom jednak należy w tym pomóc.
Jeżeli dodajesz zdjęcie, na którym znajduje się np. samochód Tomka, to idealnym ALT-em powinien być „Samochód Tomka”. Z kolei np. infografika ukazująca stopień bezrobocia w Europie powinna mieć ALT w stylu „Bezrobocie Europa – infografika”.
ALT-y muszą być po prostu opisowe. Staraj się stosować możliwie najkrótsze wartości tego atrybutu, jednocześnie nie przesadzając ze zbytnim upychaniem słów kluczowych. Spraw, aby wszystko było możliwie najbardziej naturalne.
7. Zadbaj o wkomponowanie obrazów w otoczenie.
Roboty wyszukiwarek internetowych analizują całe podstrony. Czysty tekst, kod oraz oczywiście zdjęcia.
Optymalizacja SEO obrazów uwzględnia także „otoczenie” grafik, czyli cały kontekst, w którym się znajdują.
Dbaj zatem o to, aby tekst na danej podstronie korelował z użytymi obrazami. Wszystko to powinno stanowić spójną całość, aby tematyka podstrony była klarowna.
Oczywiście nie tyczy się to tylko robotów wyszukiwarek, ale także użytkowników. W końcu strony internetowe tworzy się po to, aby zarówno jedni, jak i drudzy byli odpowiednio zadowoleni.
Gdzie można znaleźć darmowe, dobrej jakości zdjęcia?
Jeżeli szukasz świetnych i bezpłatnych obrazów, odsyłam Cię do tego wpisu: 22 strony z darmowymi zdjęciami. Znajdziesz tutaj szereg serwisów, za których pośrednictwem możesz pobrać przeróżne fotografie.
Moim faworytem całego zestawienia jest bez wątpienia Kaboompics. Jest to świetnie wykonany serwis, z obszerną bazą zdjęć i przydatnymi funkcjami.
Co więcej, prowadzi go nasza rodaczka – Karolina – zatem jest tym bardziej godny polecenia.
Optymalizacja SEO obrazów – czy to wszystko?
Absolutnie nie. Istnieje jeszcze kilka zagadnień, które z powodzeniem mogą być opisane w tym temacie, choćby rola grafik w mapie strony oraz ewentualne konflikty, jakie mogą tworzyć z obrazami sieci CDN. Szerzej poruszę je wraz z sukcesywnym rozszerzaniem treści niniejszego wpisu.




Dzięki za zestaw cennych porad. Przy okazji jedno pytanko: czy Twoim zdaniem lepiej nazywać pliki z wykorzystaniem polskich znaków, czy też nie ma to znaczenia (albo lepiej ich unikać)? Akurat mam dużo produktów z polskimi „ogonkami” i zastanawiam się, jaka nazwa będzie odpowiednia przez pryzmat SEO…
Należy unikać „ogonków” – zarówno w nazwach plików, jak i w nazwach podstron.
Dziękuję za odpowiedź – tego się będę trzymał. A tak z ciekawości – dlaczego lepiej ich unikać? W czym przeszkadzając Googlowi? 😉
Nasze znaki specjalne są – jak sama nazwa wskazuje – niestandardowe. Dużo lepiej jest tworzyć wszelkie nazwy z użyciem wyłącznie tradycyjnych, uniwersalnych liter, dostępnych dla niemal wszystkich alfabetów. Stosowanie np. „samochod” zamiast „samochód” dla robotów wyszukiwarek nie robi żadnej różnicy, z kolei działanie w odwrotną stronę może powodować komplikacje powiązane choćby z kodowaniem znaków. Polskie „ogonki” po prostu nie są uniwersalnymi znakami.
Moja obawa odnośnie nazywania bierze się stąd, że w Google Trends frazy z ogonkami i bez są traktowane właśnie jako osobne hasła (te z ogonkami są zwykle popularniejsze) i w sumie sama wyszukiwarka też daje trochę inne wyniki po wpisaniu choćby wspomnianego „samochód” oraz „samochod”. Niemniej, zapewne problemy z kodowaniem mogą narobić więcej zła 😉 Dzięki i pozdrawiam.
Spokojnie, z rozróżnianiem contentu roboty wyszukiwarek radzą sobie dobrze i ustawicznie coraz lepiej. 🙂 Zdecydowanie lepiej jest być ostrożnym pod kątem technicznym, czyli w kwestii nazewnictwa plików i linków.