
Warto sobie zdać sprawę z tego, że optymalizacja strony pod urządzenia mobilne w obecnych czasach jest niesłychanie istotna. Nie mam tu na myśli dostosowania treści pod mniejsze ekrany smartfonów i uczynienia strony responsywnej, co jest obecnie już standardem. Chodzi mi o coś znacznie ważniejszego.
Aktualnie strony dostosowujące się do urządzeń mobilnych nie są pod nie projektowane. Są tworzone z myślą o urządzeniach tradycyjnych (laptop, komputer), a dopiero potem stara się sprawić, aby treść dopasowała się pod mniejsze ekrany. To zdecydowanie za mało.
Urządzenia mobilne rządzą się własnymi prawami. Nasze zachowania i odczucia są zupełnie inne niż na dużym ekranie. Nie wystarczy więc tylko sprawić, aby treść ładnie się przeskalowała do mniejszej wersji ekranu. Szczególnie jeśli mówimy o optymalizacji strony, czyli o zwiększeniu szansy na konwersję ze strony odbiorców. W takim przypadku należy zastanowić się, jak przedstawić treść oraz obrazy, aby były one przyjemnie odbierane na wąskich ekranach naszych smartfonów.
Sprawdź zatem, jak optymalizacja strony pod urządzenia mobilne może pomóc Twoim odbiorcom w przeglądaniu strony i poprawić tym samym konwersję.
Zaczynamy!
Optymalizacja strony pod urządzenia mobilne
1. Praca nad przyciskiem CTA.
Jeśli mówimy o optymalizacji strony, nie może zabraknąć kwestii związanych z przyciskami CTA.
Nie ma co się temu dziwić. Jest to główny element, który naprowadza użytkowników do właściwego celu, związanego ze zwiększeniem konwersji. W tym przypadku możemy popracować nad takimi kwestiami jak:
Umiejscowienie przycisku
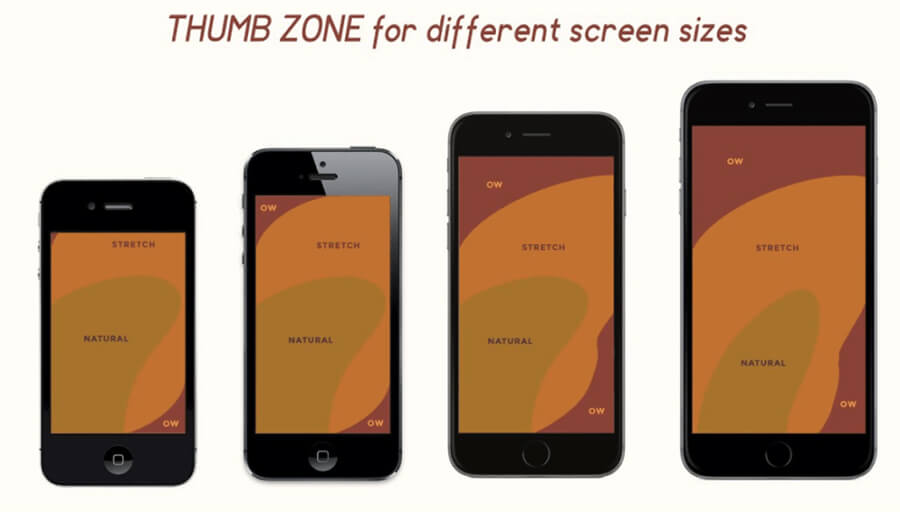
Miej na uwadze, że w większości urządzenia mobilne przeglądamy jedną ręką – za pomocą kciuka. Dobrze jest więc ułatwić dotknięcie przycisku, umieszczając go w przyjaznej strefie zakresu ruchów naszego kciuka. Jest to w większości ekranów oczywiście środkowo – dolna część. Spraw więc, aby przycisk zawsze był odpowiednio przeskalowany do tego miejsca.
Odpowiednia przestrzeń wokół przycisku
Aby przycisk dobrze kontrastował z resztą elementów, musi mieć trochę wolnej przestrzeni. Spraw, aby wyświetlał się możliwie jeden przycisk zamiast np. dwóch obok siebie lub jeden pod drugim.
Unikaj również sytuacji, gdzie w okolicach przycisku znajduje się inny element nawołujący do kliknięcia np. wideo. W ten sposób rozpraszasz odbiorcę, a ten, zamiast skupić się na CTA, zwróci uwagę na zamieszczony plik wideo.
Kontrastowy kolor
Dość istotna kwestia, czyli kolor przycisku. Rozsądne wydaje się, aby przycisk się wyróżniał. Kontrastowy kolor właściwie załatwia sprawę i pozwala być dostatecznie zauważonym przez odbiorców.
2. Dostosowanie treści.
Jaki jest główny problem ekranów urządzeń mobilnych? Są znacznie węższe i krótsze, aniżeli ich tradycyjni odpowiednicy. Oznacza to, że przestrzeń powinna być zupełnie inaczej zagospodarowana na takim ekranie. Jeśli o to nie zadbamy, strona będzie bardzo „rozlazła” i przez swoją długość będzie nudziła odbiorców. Sprawdź więc, jak optymalizacja strony pod urządzenia mobilne może przeciwdziałać tym kwestiom i uprzyjemnić odbiór mobilnej strony. Oto one:
- Przycisk „dzwoniący” – w miejscach, gdzie stosujesz przycisk lub wyzwalacz nawołujący do zadzwonienia – zastosuj prosty trik, który po dotknięciu od razu wybierze numer w telefonie i ułatwi kwestie dodzwonienia się. Proste, a tak skuteczne.
- Przewinięcie do góry – kolejny drobny element ułatwiający poruszanie się po stronie.
- Linki w nowej karcie – jeśli w treści zamieszczone są linki do zewnętrznych źródeł, otwieraj je w nowej karcie, przez co odbiorca nie straci uwagi na Twojej stronie.
- Przyczep nie tylko menu – tzw. sticky menu, które podąża za nami wraz z przewijaniem strony to nie jedyna możliwość przyczepienia danego elementu. Świetnym pomysłem jest również zaprezentowanie numeru telefonu, który będzie cały czas widoczny naszym oczom.
- Dedykowana treść dla mobile – tak, warto zastanowić się nad redakcją treści widocznej na urządzeniu mobilnym. Jej nadmiar może być męczący i mało angażujący. Warto ją skrócić i poruszyć tylko najbardziej istotne sprawy.
- Organizowanie treści – kolejny sposób na skrócenie długości strony na wąskim ekranie to jej grupowanie w rozwijane zakładki, które ukażą treść dopiero po kliknięciu. Inny sposób to slider, przy którego pomocy treść będzie można przesuwać kciukiem na boki – kolejny świetny sposób na kondensację treści.
- Ukrywanie sekcji – to ostatnia porada z gatunku skracania długości strony. Optymalizacja strony pod urządzenia mobilne to również umiejętne serwowanie adekwatnej treści. Tyczy się to przede wszystkim obrazów, które na dużym ekranie dopełniają całość, a z kolei na małym często niepotrzebnie zabierają miejsce. Zastanów się więc, czy jest sens je pokazywać.
- Skracanie formularza – często spotykana porada w podobnych tematach. Jest dość ciężka w realizacji, ponieważ czasami po prostu nie da się zrezygnować z danego pola w formularzu. Dobrym sposobem na łatwiejsze jego wypełnienie na smartfonie jest podział na kroki.
3. Wsparcie analityką.
Kto zna lepiej własną stronę, jak nie jej właściciel. Jemu z łatwością przychodzi nawigacja po stronie, wie gdzie kliknąć, aby znaleźć odpowiednie informacje oraz strona wydaje się mu odpowiednia. Dzieje się tak za sprawą tego, że po prostu zna ją bardzo dobrze.
Zupełnie inaczej jest z odbiorcami strony, którzy widzą ją po raz pierwszy lub odwiedzają ją od czasu do czasu. Dla nich na stronie nie ma już niczego oczywistego, a wszystkie informacje muszą znaleźć sami. Dlatego dobrze jest wspierać się danymi pochodzącymi np. z Google Analytics. Dowiemy się w ten sposób po części, jak zachowują się użytkownicy na stronie.
Wtedy optymalizacja strony pod urządzenia mobilne będzie łatwiejsza, gdyż będzie punkt zaczepienia dzięki wyciągniętym wnioskom ze zgromadzonych danych. Takich jak chociażby:
- liczba odbiorców mobilnych
- ich częstotliwość rewizyt
- wyszukiwane hasła w wyszukiwarce na stronie
- strony wyjścia
- przepływ zachowań
- współczynnik odrzuceń
4. Skupienie na celu do maksimum.
Jak już wspomniałem wcześniej, na urządzeniu mobilnym mamy mniej miejsca, ekran jest węższy, a liczba elementów, które są widoczne na ekranie, jest stosunkowo mała. W związku z tym trzeba skoncentrować się maksymalnie na tym, aby zainteresować odbiorcę treścią i oferować mu same konkrety.
Można to porównać do „lania wody” w przypadku pisania wypracowań w czasach szkolnych czy innego tego typu aktywności. W przypadku stron mobilnych takie zachowanie jest niedopuszczalne. Od samego początku dostarczaj użytkownikom wartościowe treści, bez zbędnego owijania w bawełnę.
Wynika to ze specyfiki przeglądania stron na mobilnych ekranach, ale również z wszechobecnego przeładowania informacjami. Aktualnie ten problem dotyczy każdego z nas. W internecie jesteśmy bombardowani wszelkiej maści informacjami z każdej strony – od znajomych, stron internetowym, blogów, reklam, mediów społecznościowych itd. Nasz mózg nie jest w stanie przetworzyć takiej ilości informacji.
Zadbaj więc o użytkowników mobilnych i odseparuj im mniej przydatną część informacji. Jest to szczególnie ważne właśnie na smartfonie, ponieważ na tradycyjnym urządzeniu jest nam o wiele łatwiej samodzielnie odseparować nadmiar informacji. Na mobilnym urządzeniu już nie do końca.
5. Testy A/B.
Na koniec bardzo istotna kwestia, często traktowana po macoszemu. Testy A/B pozwolą Ci sprawdzić, czy sugerowane zmiany są faktycznie trafne i działają. W przeciwnym wypadku wszystko opierać się będzie na zgadywaniu, które jest… no właśnie – zgadywaniem. Nie ma pewności, czy zmiany poprawią konwersję lub odczucia odbiorców. Dopiero faktyczne liczby pozwolą to ocenić.
Optymalizacja strony pod urządzenia mobilne w testach A/B może przebiegać w dwóch kierunkach:
- Strategia: obrazy, psychologia kolorów, unikalna propozycja, główne zdjęcie w sliderze oraz hasło reklamowe.
- Użyteczność: forma prezentacji treści, długość strony, kwestie CTA, rozmieszczenie elementów, treść oraz formularze.
Jaka powinna być właściwa optymalizacja strony pod urządzenia mobilne?
Z powyższej treści można wywnioskować, że strona na urządzeniu mobilnym to zupełnie inny byt, aniżeli jej standardowy odpowiednik. I tak też jest. Szczególnie gdy w grę wchodzi optymalizacja strony oraz konwersja.
Trzeba uświadomić sobie, że samo dostosowanie treści pod węższy ekran to za mało. Specyficzność przeglądania mobilnej wersji strony oraz wielkość ekranu zobowiązuje do innego podejścia pod kątem projektowym. Na małym ekranie należy pamiętać o redukcji treści oraz przede wszystkim o jej prezencji, aby zmaksymalizować przyjemność odbioru podczas przewijania jej kciukiem.

Bardzo czytelny tekst. Tych informacji szukałem.