
Nie da się ukryć, że paginacja na stronach internetowych zdecydowanie ułatwia nam życie.
To właśnie dzięki tej funkcji jesteśmy w stanie płynnie przechodzić pomiędzy poszczególnymi stronami np. bloga. Kończymy czytać pierwszą – przypuśćmy – dziesiątkę wpisów, wczytujemy kolejne dziesięć, następne itd.
Wydawałoby się, że wprowadzenie paginacji jest banałem, na który poświęca się maksymalnie minutę i mamy to z głowy. Ewentualnie całkowicie się ją pomija, gdyż np. jakiś wordpressowy motyw jest w nią domyślnie wyposażony.
Nic bardziej mylnego. Paginację bardzo łatwo jest „skopać”.
Paginacja na stronach internetowych może być rozpatrywana pod trzema kątami: użytkowym, wizualnym oraz SEO-wym. Niniejszy wpis będzie poruszał jedynie dwa pierwsze aspekty – trzeci z nich zostawiamy w odwodzie, gdyż można poświęcić mu całkowicie odrębny i nawet dość rozbudowany tekst.
Przejdźmy zatem do konkretów.
Paginacja na stronach internetowych – 9 porad w kwestii jej użytkowania
1. Wyróżnij obecną stronę.
Na początek banał.
Strona, na której w danej chwili znajduje się użytkownik, musi zostać wyróżniona. Na przykład tak, jak na poniższym obrazku:
Dobrze jest zrobić to poprzez nałożenie koloru bezpośrednio na liczbę lub też poprzez nadanie barwy dla tła tejże liczby.
Taki kolor powinien być dla paginacji unikalny. Wszystko po to, aby użytkownik nie miał nawet najmniejszej wątpliwości, do czego takie wyróżnienie kolorystyczne służy.
2. Uczyń linki dostatecznie dużymi.
Wiem, że dla wielu projektantów paginacja wydaje się złem koniecznym. Czymś, co w zasadzie nie ma prawa ładnie wyglądać, a na stronie mimo wszystko musi być obecne.
Dlatego też starają się oni zupełnie marginalizować jej obecność m.in. poprzez zastosowanie małego rozmiaru poszczególnych elementów.
To błąd. Dlaczego?
Powód jest prosty: każdy element musi mieć dostatecznie dużą wielkość. Tym bardziej, jeśli rozpatrujemy element interaktywny, czyli taki, który realizuje jakąś akcję po jego wybraniu.
Sytuacja komplikuje się jeszcze bardziej, gdy takich elementów nie dość, że jest sporo, to jeszcze występują tuż obok siebie. Wtedy łatwo o pomyłkę, czyli np. o kliknięcie nie tego, który miało się na myśli. Jest to jeszcze trudniejsze na urządzeniach mobilnych, gdzie łatwiej jest o dotknięcie palcem nieodpowiedniej strony.
Podsumowując, uczyń linki dostatecznie dużymi. Po prostu.
3. Zastosuj kolorystykę spójną ze stroną.
Nie odkryję Ameryki, stwierdzając, iż paginacja na stronach internetowych musi być spójna kolorystycznie z wyglądem poszczególnych witryn.
Gdy wygląd takowej „ciosa się” od zera, wtedy raczej nie ma co się o to martwić.
Jednak wiele osób korzysta z jakichś gotowych wtyczek (w przypadku WordPressa) czy też innych dodatków, które narzucają pewien z góry określony styl.
W takich przypadkach pamiętaj, aby jednak zmodyfikować styl w taki sposób, by odpowiednio zgrywał się z pozostałymi elementami Twojej strony internetowej.
4. Stwórz odpowiednio duże odstępy między linkami do poszczególnych stron.
Punkt ten jest poniekąd rozwinięciem myśli zawartej w punkcie drugim.
Spójrz na poniższy obrazek:
Poszczególne linki wydają się mieć odpowiednie rozmiary, lecz odstępy między nimi są jednak zbyt małe.
W takich przypadkach bardzo łatwo o wybranie innej strony niż było to zamierzone. W szczególności narażeni są na to użytkownicy urządzeń mobilnych, gdyż nasz palec jest jednak mniej dokładnym wskaźnikiem w stosunku do kursora myszki.
Niestety nie ma jednoznacznej odpowiedzi w kwestii tego, jak duży powinien być margines między poszczególnymi elementami. Zdaj się na intuicję, starając się znaleźć złoty środek.
5. Ogranicz liczbę dostępnych stron.
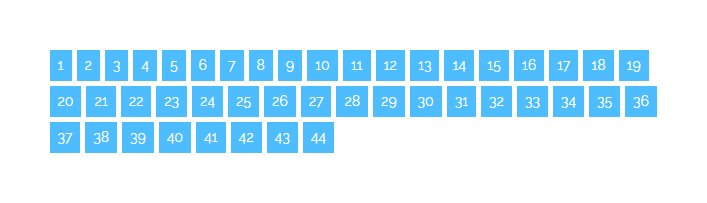
Czasem na różnych blogach można spotkać „potworki” w rodzaju tego, co jest zaprezentowane na poniższym obrazku:
O ile pod kątem wizualnym poszczególne „kafelki” jeszcze w miarę wyglądają, o tyle jako całość wszystko to prezentuje się po prostu źle.
Co więcej, wyobraź sobie ten widok na urządzeniach mobilnych, gdzie jeden rząd mieściłby np. jedynie 8 z nich. Wtedy cała paginacja byłaby naprawdę kolosalnych rozmiarów, gdyż mielibyśmy sześć rzędów elementów niemal zlewających się ze sobą.
Mało który czytelnik celuje w konkretną, bardzo precyzyjną stronę. Jeśli naprawdę zależy Ci na ekspozycji wszystkich stron jednocześnie, najlepiej jest je zaserwować pod postacią np. jakiegoś menu rozwijanego. W każdej innej sytuacji sprawdzi się serwowanie stron użytkownikom co pewien stały odstęp, np. co dziesięć.
6. Dodaj linki typu: „następna”, „poprzednia”, „pierwsza”, „ostatnia”.
W poprzednim punkcie wspomniałem, iż mało który czytelnik celuje w konkretną, bardzo precyzyjną stronę.
Dużo częściej interesuje nas strona poprzednia lub następna, ewentualnie pierwsza lub ostatnia. To właśnie te cztery funkcyjne typy stron wśród paginacji wykorzystujemy zdecydowanie najchętniej.
Pytanie: lepiej jest korzystać ze słownych etykiet, czy też lepiej jest się ograniczyć do samych liczb?
Wyrazy w zasadzie zawsze będą najbardziej możliwie intuicyjne. Minusem jest jednak fakt, że zajmują zdecydowanie więcej miejsca w stosunku do liczb.
Wszystko jest zatem kwestią odpowiedniego zaprojektowania paginacji wyłącznie z użyciem cyfr. Jeśli poszczególne linki będą klarowne i jednoznaczne w użytkowaniu, wtedy śmiało możesz zastąpić nimi wyrazy.
7. Spolszcz tzw. slug w adresach URL.
Paginacja na stronach internetowych siłą rzeczy generuje dodatkowe linki w postaci:
- strona.pl/blog/page/2/
- strona.pl/blog/page/3/
- strona.pl/blog/page/4/
itd.
Wiem, że wielu osobom nie przeszkadzają angielskie wstawki w postaci słowa „page”, które są najczęściej generowane poprzez różnego rodzaju CMS-y oraz dodatki do nich.
Jednak zastanówmy się: jeśli zmiana „page” na „strona” zajęłaby dosłownie dwie minuty, to może jednak warto byłoby to uczynić? W końcu najczęściej mamy strony wyłącznie w języku polskim, zatem stosowanie „page” w takich przypadkach jest po prostu niedbalstwem.
Jeżeli korzystasz z WordPressa, wtedy do pliku functions.php możesz wrzucić poniższy kod:
if ( ! function_exists( 'page_strona' ) )
{
register_activation_hook( __FILE__ , 'flush_rewrite_init' );
register_deactivation_hook( __FILE__ , 'flush_rewrite_init' );
add_action( 'init', 'page_strona' );
function page_strona()
{
global $wp_rewrite;
$wp_rewrite->pagination_base = 'strona';
$wp_rewrite->author_base = 'autor';
}
function flush_rewrite_init()
{
add_action( 'init', 'flush_rewrite_rules', 11 );
}
}
Sprawi on, iż nie tylko domyślne dla WordPressa „page”, lecz także „author” zyskają swoje polskie odpowiedniki wśród linków na Twojej stronie internetowej.
Zostając przy wspomnianym CMS-ie, o paginację w całości zadba wspomniana w tytule tego punktu wtyczka, czyli WP-PageNavi.
Dzięki niej z łatwością ustalisz etykiety dla wszystkich stron funkcyjnych („pierwsza”, „ostatnia”, „następna”, „poprzednia” i wiele innych), a także skonfigurujesz kilka innych, bardzo przydatnych opcji.
Możesz także skorzystać z CSS-a przygotowanego przez autorów, aczkolwiek oczywiście możesz także zostać przy własnym.
Implementacja sprowadza się tylko i wyłącznie do wklejenia odpowiedniej linijki do interesującego Cię szablonu wchodzącego w skład Twojego motywu.
9. A może tzw. infinite-scroll?
Czym jest infinite-scroll? Najlepiej zobrazuje to poniższy obrazek:
Źródło: Smashing Magazine.
Jest to rozwiązanie, które spotykasz codziennie np. na Facebooku.
Po przewinięciu widoku wśród aktualności na sam dół nie masz przycisku „następna strona”, lecz treść ładuje się pod spodem w sposób dynamiczny.
Na niektórych stronach internetowych jest to niesamowicie korzystne rozwiązanie, gdyż eliminuje krok polegający na manualnym wczytywaniu kolejnych stron. Przeglądanie treści jest wtedy po prostu płynne.
Zastanów się zatem, czy funkcja infinite-scroll byłaby przydatna na Twojej stronie internetowej. Jeśli uważasz, że tak, skontaktuj się wtedy z osobą odpowiedzialną za techniczne aspekty Twojej witryny, by wdrożyła to rozwiązanie.
Czy paginacja na stronach internetowych to konieczność?
Celem nadrzędnym powinno być sprawienie, aby użytkownicy w możliwie najbardziej płynny, szybki i intuicyjny sposób eksplorowali treść Twojej strony internetowej.
Jeżeli zawiera ona sporo typów treści powtarzalnych (np. wpisów blogowych), to zapewne ma również strony agregujące je w całość (np. stronę główną bloga). To właśnie tam powinna występować paginacja lub też wspomniany w dziewiątym punkcie infinite-scroll.
Mam nadzieję, że dzięki temu wpisowi paginacja na stronach internetowych nie będzie stanowić dla Ciebie zbyt wielu tajemnic.




Czy brak genrowania nowego adresu URL, po przejściu na kolejną stronę z artykułami, to problem pod katem Paignacji i SEO? Innymi słowamy u mnie w serwisie wszyskie podstrony na której znajduą się artykuły z bloga mają ten sma adres URL.
Ciężko jest jednoznacznie stwierdzić, czy jest to błąd. Tym bardziej że od kilku dobrych lat często widzi się np. dynamiczne doładowywanie treści wraz ze scrollowaniem (przykład Facebooka) lub po kliknięciu przycisku, gdzie treść wczytuje się za pomocą AJAX-a. Treść jest wtedy nowa / inna, a URL ten sam. Wszystko zależy od tego, jak sobie z taką konstrukcją radzą roboty indeksujące. Choć trzeba też przyznać, że jasny podział na paginację, gdzie wszystkie URL-e są odrębne (bez udziału JavaScript), jest po prostu uporządkowany, logiczny i jest wtedy pewność, że z przeczesywaniem takiej konstrukcji przez roboty problemów nie ma.