
Bardzo często spotykamy się ze stwierdzeniem, że „ta strona internetowa mi się podoba”.
Problem polega na tym, że każdy z nas zupełnie inaczej postrzega witryny. Jednej osobie dany serwis wyda się atrakcyjny, drugiej wręcz przeciwnie.
Wszystko dlatego, że jest to subiektywne zdanie.
Rodzi to także problem w momencie, gdy ktoś chce mieć stronę „taką, jak [tu wstaw dowolny adres]”. Podstawowe pytanie – co oznacza, że strona ma być „taka, jak serwis o nazwie X”?
Niestety, lecz na powyższe pytanie mało kto chce udzielać odpowiedzi.
Należy zdać sobie sprawę z tego, że strona internetowa składa się z wielu elementów.
Nagłówek (a w nim np. logo oraz menu), sekcja hero (a w niej np. tytuł, podtytuł, obrazek, jakieś tło i przycisk) oraz stopka (która zazwyczaj ma kilka kolumn, a w każdej znajduje się coś innego) to jedynie trzy spośród dziesiątek lub setek sekcji, jakie można znaleźć na każdej witrynie.
Całościowy klimat serwisów budują m.in. podstawowe komponenty stron internetowych.
Rzućmy okiem na dwa standardowe elementy witryn i sprawdźmy, w jaki sposób dobrze jest je projektować. Przyjrzymy się przyciskom i polom formularzy, czyli elementom, które znajdują się na zdecydowanej większości stron internetowych. Wpis ten w przyszłości będzie rozbudowywany o kolejne pozycje.
Co mieć na uwadze, projektując podstawowe komponenty stron internetowych?
1. Przyciski.
Czym są przyciski, wiemy doskonale. Ich rola jest niezwykle prosta – realizowanie jakiejś akcji, najczęściej odsyłanie użytkowników do innych części strony internetowej.
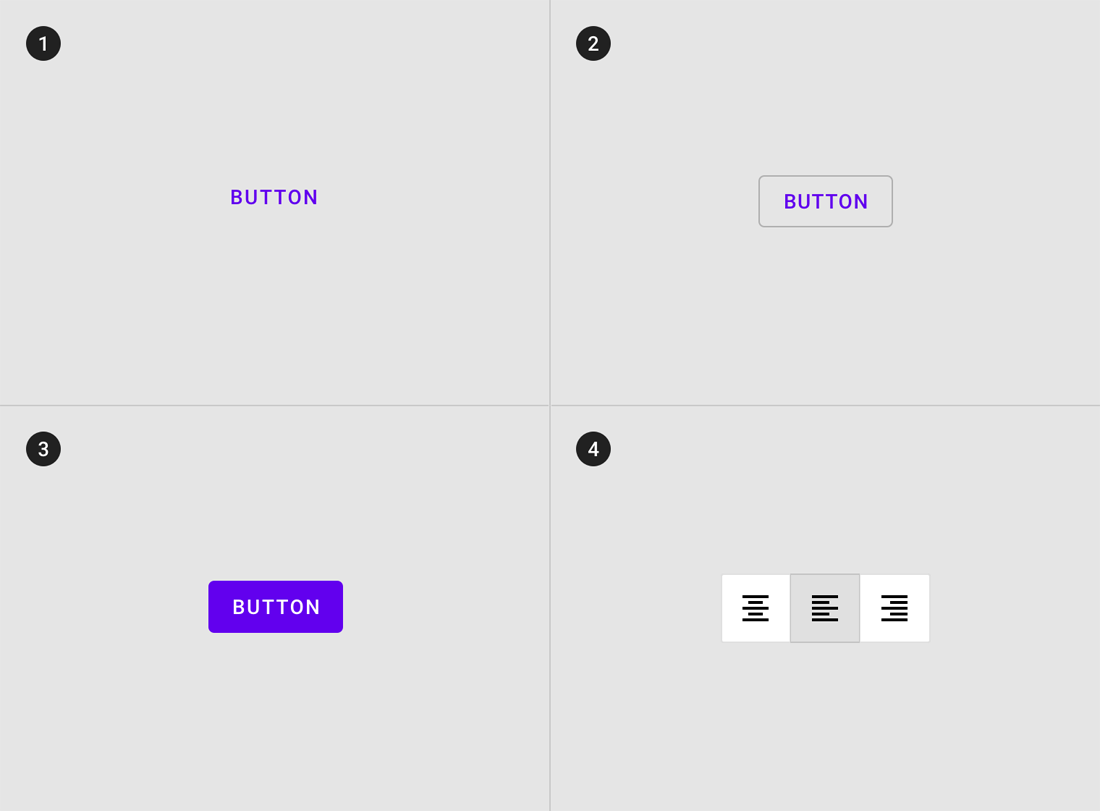
Na powyższej grafice (źródło: Material Design) znajdują się cztery podstawowe style przycisków.
Pierwszy – tekstowy, najprostszy. Drugi – zawierający obrys. Trzeci – wypełniony kolorem. Czwarty to przycisk zmieniający stan, np. sposób justowania tekstu.
Projektując przyciski, czyli bez wątpienia podstawowe komponenty stron internetowych, warto mieć na uwadze:
a) styl przycisku
Jako styl rozumiemy jeden z czterech, które zaprezentowane są na omówionej już grafice.
Zasada jest prosta – jeśli przycisk ma wypełnione tło, jest lepiej zauważalny. Ma zdecydowaną przewagę nad tymi, które są jedynie otoczone ramką lub też nie mają ani obwódki, ani wypełnienia.
Często spotyka się także dwa przyciski obok siebie, gdzie jeden z nich jest zdecydowanie lepiej widoczny w stosunku do drugiego. Dzieje się tak wtedy, gdy użytkownikowi sugeruje się podjęcie jednej z dwóch akcji, gdzie preferowaną jest konkretna, jedna z nich (zazwyczaj ta po lewej stronie).
b) kształt przycisku
Kształt przycisków tworzą przede wszystkim trzy atrybuty.
Pierwszy to ramka – cieńsza lub grubsza, a także mająca swój własny kolor. Drugi to marginesy wewnętrzne, oddzielające tekst od krańców przycisku. Z kolei trzecim jest ewentualny promień – im większy, tym przycisk jest bardziej zaokrąglony (zerowy skutkuje prostokątnym przyciskiem).
Wszystkie trzy atrybuty należy mieć na uwadze, projektując możliwie najlepsze przyciski na swoją stronę. Bez wątpienia muszą się one zgrywać z klimatem reszty serwisu.
c) kolor przycisku
Kolor, czyli najbardziej podstawowy atrybut przycisku.
Nadając go, należy mieć na uwadze przede wszystkim dwie kwestie.
Po pierwsze przyciski muszą pasować kolorystycznie do całej strony internetowej. Stosowanie barw gryzących się z resztą witryny nie ma najmniejszego sensu, gdyż burzy jedynie poczucie ładu.
Po drugie pamiętaj o tym, że użytkownicy są w sieci przyzwyczajeni do pewnych schematów. Czerwień kojarzona jest z jakąś źle wykonaną akcją lub błędem. Z kolei zieleń oznacza w domyśle sukces. Jeśli zamierzasz skorzystać z którejś z dwóch wyżej wymienionych barw, koniecznie miej do tego powód.
d) tekst przycisku
Na sam koniec coś, co sprawia, że podstawowe komponenty stron internetowych nabierają znaczenia. Mowa o tekście znajdującym się – w tym przypadku – na przyciskach.
Zasada jest tu bardzo prosta. Użytkownik musi wiedzieć, co będzie się działo po kliknięciu danego przycisku. Musi wiedzieć to zawczasu, zatem pamiętaj, aby przycisk miał nadany właściwy kontekst.
Kontekst można kreować oczywiście tekstem znajdującym się na samym przycisku, ale również całą „otoczką”, czyli innymi elementami dookoła.
2. Pola formularzy.
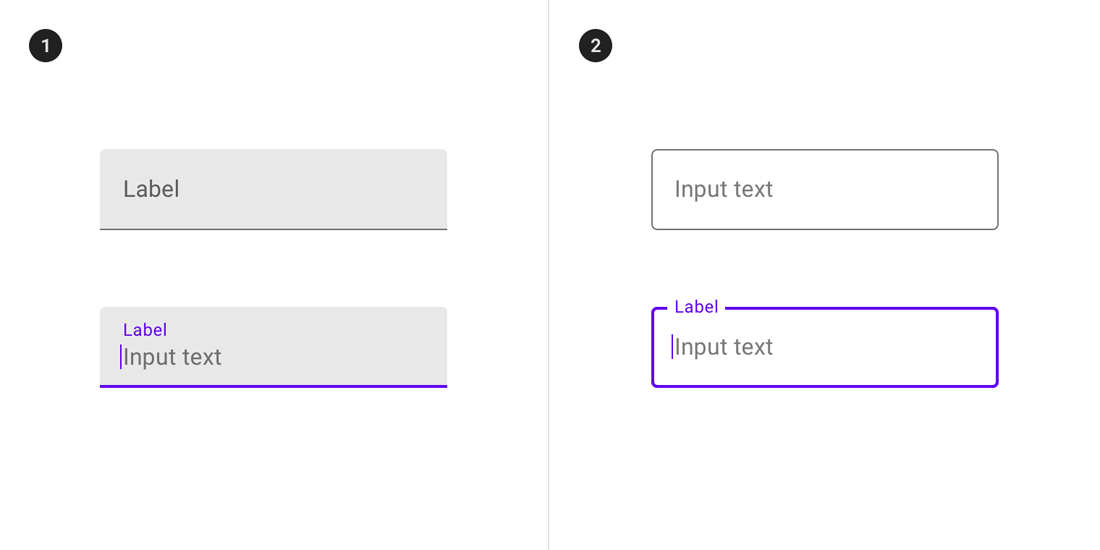
Ponownie posłużmy się przykładem z Material Design:
Z lewej strony mamy pola wypełnione tłem, z kolei z prawej zawierające wyłącznie obwódkę.
Co warto mieć na uwadze, planując wygląd formularzy i towarzyszących im pól?
a) typ danych
Pola mogą być różne – chociażby tekstowe, liczbowe czy też mailowe.
Określając typ oczekiwanych danych na poziomie kodu, zarówno użytkownik, jak i roboty wyszukiwarek wiedzą, jakiego typu dane należy wpisać w konkretne pole.
O tym, jak bardzo jest to istotne, wspomniał w swoim tekście Michał Ziółkowski – jak usprawnić responsywną wersję strony internetowej?
Na komputerach nie zauważamy tej kwestii. To, że formularz ma dwa pola typu „Imię i nazwisko” oraz „Numer telefonu” nie robi nam żadnej różnicy. Przy pomocy jednej klawiatury jesteśmy w stanie w równie łatwy sposób wypełnić oba te pola.
Na komórkach jest już inaczej.
Jeśli dane pole w języku HTML będzie oznaczone typem „numer”, wtedy po wybraniu takiego pola mobilna przeglądarka domyślnie uruchamia klawiaturę numeryczną.
Z kolei, jeśli pole będzie oznaczone jako „pole tekstowe” lub „tekst”, ujrzymy klawiaturę domyślną.
Takie zabiegi sprawiają, że użytkownik ma jeden krok mniej do wykonania. Jeżeli strona w danym miejscu oczekuje od odwiedzającego wpisania numeru telefonu, to ustalenie typu pola jako „numer” po prostu zaoszczędza czas. Cały proces wypełniania formularza jest wtedy bardziej płynny.
Miej zatem na uwadze to, aby odpowiednie pola oznaczać właściwymi typami.
b) etykieta
Podstawowe komponenty stron internetowych pomagają użytkownikom nie tylko w poruszaniu się po danym serwisie, lecz także dostarczają im informacje.
Bez wątpienia informacyjnym elementem pól formularza jest etykieta, czyli krótki opis (zwykle jeden wyraz), który podpowiada użytkownikowi, co w danym miejscu powinien wpisać.
Nie jest to raczej miejsce na jakieś udziwnione polecenia. Cel sugerowany przez etykietę musi być jasny i przejrzysty.
c) placeholder (czyli tzw. symbol zastępczy)
Mam wrażenie, że placeholder nie cieszy się taką popularnością, jak chociażby etykieta (a szkoda).
Placeholder to tekst znajdujący się na polu formularza, który automatycznie znika, gdy aktywujemy dane pole lub zaczniemy w nie coś wpisywać.
W domyśle powinien zawierać przykładową wartość. Jeśli pole jest tekstowe, to np. „Jan Kowalski” (jeżeli trzeba się przedstawić). W przypadku pola liczbowego może być to np. „123456789” (jeśli w danym miejscu należy wprowadzić numer telefonu komórkowego).
Podpowiada on po prostu użytkownikom, jak wygląda prawidłowy schemat wprowadzanych w konkretnym miejscu danych.
d) rozmiar pola
Tak, w przypadku pola formularza rozmiar ma niebagatelne znaczenie.
Chociażby dlatego, aby zasugerować użytkownikowi, ile mniej więcej danych od niego oczekujemy.
Jeśli w danym polu należy wprowadzić np. numer telefonu czy też imię i nazwisko, nie powinno ono zajmować całej szerokości strony. Jest to marnotrawstwo miejsca, w dodatku rozmija się jednak z intuicyjnością.
To właśnie z tego powodu szerokie pola tekstowe, w które należy wpisać nieco więcej treści, są zazwyczaj sporo większe i mają kilka do kilkunastu linijek miejsca na tekst.
Dlaczego podstawowe komponenty stron internetowych są tak istotne?
Tak jak wspomniałem na początku tekstu – wielokrotnie ciężko jest nam konkretnie wskazać, dlaczego dana witryna się nam podoba.
To m.in. przyciski oraz formularze mają dość spory wpływ na ogólny „feeling” serwisu.
Warto zatem zadbać o ich atrakcyjny wygląd oraz spore walory użytkowe, ponieważ niejednokrotnie powtarzają się wiele razy w obrębie całej strony internetowej.


Bądź pierwszą osobą, która skomentuje ten artykuł! 😉