
Dla wielu początkujących osób skuteczne pozycjonowanie jest problemowe – tego nie da się ukryć. Większość czasu spędzają na domyślaniu się, co poszło nie tak oraz dlaczego mizerne budowanie linków nie dało założonych wyników. Jednakże te osoby nie wiedzą, że czasem proste i podstawowe kroki mogą przynieść ogromny skok w rankingu wyszukiwarek. Przedstawiam Ci poradnik podstawowego pozycjonowania, który wesprze Twoją stronę internetową i być może poprowadzi ją do sukcesu.
1. Struktura i nawigacja witryny.

Przykład okruszków w serwisie Onet.
Jakikolwiek poradnik podstawowego pozycjonowania porusza tematykę nawigacji. Nieodpowiednia struktura nawigacyjna może utrudniać przepływ ruchu na Twojej stronie internetowej. To myli potencjalnych klientów. Aby uniknąć nawigacyjnych problemów, dołącz do swojego menu tzw. breadcrumbs (okruszki). Zapewniają one przejrzystość oraz czytelność nawigacji na Twojej witrynie.
2. Czas ładowania strony internetowej.

Przykładowy test szybkości przy użyciu narzędzia Pingdom website speed test. Na czerwono zaznaczono czas ładowania strony.
Nikt nie lubi czekać w restauracji na zamówione jedzenie. To samo się odnosi do witryn. Wolniejsze ładowanie się stron internetowych oznacza, że z czasem będą one tracić klientów. Otwieranie strony www nie powinno trwać dłużej niż 5 sekund. Jeżeli czas ten przekracza 5 sekund, to jest to poważny problem i musi on zostać naprawiony. Sprawdź, czy Twój serwer hostingowy ma odpowiednią architekturę, czy wszystkie wtyczki i skrypty działają oraz to, czy Twoje pliki CSS i JS są zoptymalizowane. Poradnik podstawowego pozycjonowania musi wspominać o prędkości serwisu internetowego.
3. Meta tagi.

Przykładowe meta tagi.
Unikalne i atrakcyjne meta tagi oraz sprytnie wplecione w tytuły i opisy słowa kluczowe stanowią wielki atut serwisu. Każde wskazówki, nie tylko te, które zawiera poradnik podstawowego pozycjonowania, wspominają o tym aspekcie. Tytuł nie powinien przekraczać 60 znaków. Z kolei dla opisów zaleca się maksymalną ilość 150-155 znaków. Wejdź na Google SERP emulator, aby sprawdzić, jak Twoja strona wygląda pod kątem opisów i tytułów np. w wyszukiwarce Google.
4. Poprawność językowa.

Przykład działania narzędzia LanguageTool.
Unikaj jakichkolwiek błędów w treści Twojego serwisu. Literówki i błędy ortograficzne odstraszają potencjalnych klientów. Pamiętaj również o tym, aby treść witryny była modyfikowana na bieżąco. Użytkownicy szukają z reguły czegoś nowego. Godnym polecenia narzędziem do sprawdzania treści jest np. LanguageTool.
5. Atrybuty alt.

Przykład atrybutu alt (w ramce).
Każdy poradnik podstawowego pozycjonowania wspomina o tym. Atrybuty alt, stosowane dla każdego zdjęcia na Twojej stronie internetowej, są niezwykle przydatne. Dlaczego? Ponieważ atrybuty te pojawiają się w miejscu obrazu, jeśli ten nie jest w stanie załadować się z jakiegoś powodu. Ponadto pomagają one wyszukiwarce odpowiednio indeksować zdjęcia, co przekłada się na wyższą pozycję Twojej witryny w internecie.
6. Walidacja kodu.

Przykład walidacji strony głównej Google.
Sprawdź swoją stronę pod kątem poprawności różnych typów dokumentów: HTML, XHTML, SMIL, MathML itp. Jeżeli występują jakieś błędy, W3C Markup Validation Service wskaże Ci, w którym miejscu wystąpiły i jak je naprawić.
7. Podstrony informujące o błędach.

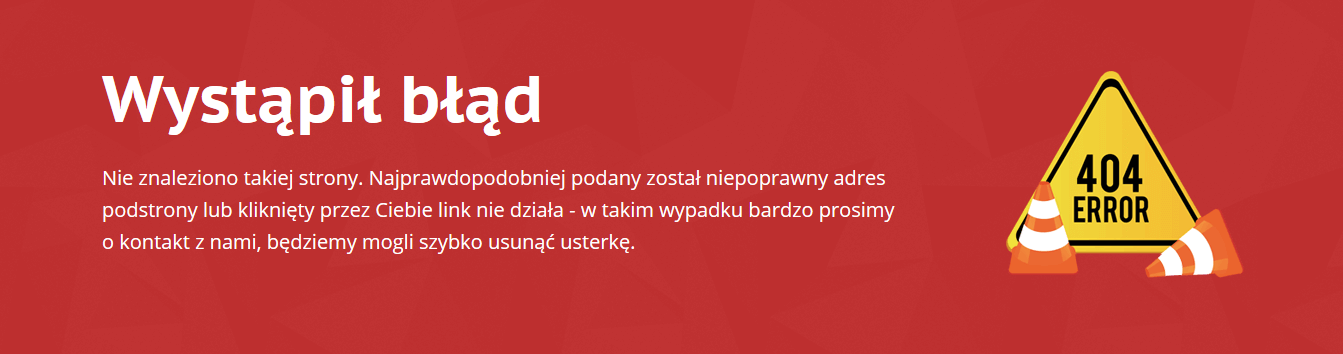
Komunikat o błędzie.
Czasami może się zdarzyć, że odwiedzający Cię użytkownik natrafi na błąd, np. któryś link zawiera literówkę i nie prowadzi tam, gdzie powinien. Trudno, zdarza się. Jednakże nie możesz pozostawić użytkownikowi domyślnej, przeglądarkowej informacji typu: 404 error, file not found. Każda strona z błędem powinna być dostosowana stylem do reszty serwisu. Musi posiadać też nawigację umożliwiającą powrót do wcześniejszej podstrony.
8. Nagłówki (h1, h2 itd.).

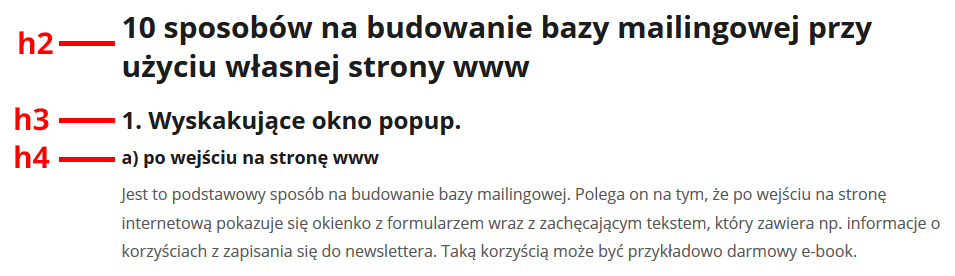
Różne rozmiary fontów w nagłówkach.
Tagi typu h1, h2 czy h3 – o nich traktuje niemal każdy poradnik podstawowego pozycjonowania. Proste błędy w rozmieszczeniu tych tagów są potencjalnie niebezpieczne i mogą kosztować utratę pozycji w rankingu wyszukiwarek. Nagłówki powinny być ulokowane po kolei, tzn. unikaj umieszczania ich w zaburzonej kolejności. h3 nie powinien znajdować się przed h1 i h2 itp.
9. Indeksacja podstron.

Zaindeksowane podstrony serwisu Google.
Zobacz jakikolwiek poradnik podstawowego pozycjonowania – indeksacja jest tam kluczowym słowem. Sprawdź, czy wszystkie Twoje podstrony są dostępne w wyszukiwarce Google. Możesz sprawdzić to poprzez wpisanie: site:przyklad.pl. Porównaj następnie wyniki ze statystykami z Google Webmaster Tools. Jeżeli wszystko się zgadza, to nie ma o co się martwić. Sprawdź również potencjalne powielenia podstron Twojej witryny, ponieważ to one mogą być właśnie powodem różnic.
10. Poprawność adresów URL.

Przykład przyjaznych adresów URL, źródło: adamkhoury.com.
Nazwy i adresy podstron powinny posiadać odpowiednią semantykę. Dlaczego? Ponieważ są one przyjazne dla użytkownika i nie zawierają losowych ciągów liter lub cyfr, które zwyczajnie nie mają sensu. Każdy poradnik podstawowego pozycjonowania kładzie na to duży nacisk.
11. Niedziałające linki.

Usługa Broken Link Checker.
Jeżeli gdziekolwiek mamy do czynienia z linkami, to powinny one po prostu działać. To oczywiste. W przypadku dużej ilości podstron uruchom narzędzie, które pomoże Ci w znalezieniu i usunięciu niedziałających linków. Polecam Broken Link Checker.
12. Mapa XML.

Fragment mapy XML strony.
Choć algorytmy i roboty Google dobrze wiedzą, w jaki sposób mają działać, to nadal ważną funkcję pełnią mapy XML. Stanowią one swego rodzaju drogowskaz dla robotów. Mapy XML ułatwiają im indeksację podstron Twojej witryny.
13. Poprawność pliku robots.txt.

Fragment pliku robots.txt ze strony Google.
Sprawdź, czy plik robots.txt jest umieszczony w odpowiednim miejscu. Zobacz też, czy jest on dobrze zbudowany. Jest to ważne, ponieważ niechcąco możesz zablokować kluczowe podstrony Twojej witryny. Powoduje to spadek pozycji w rankingach stron internetowych, o czym informuje każdy poradnik podstawowego pozycjonowania.
14. Słowa kluczowe.

Chmurka słów kluczowych.
Uruchom tryb incognito (w przypadku Chrome) lub prywatny (Firefox), aby sprawdzić, które miejsca zajmuje Twoja strona internetowa pod kątem długich fraz słów kluczowych. Stwórz ich listę i skup się na promocji Twojej witryny dzięki tym słowom. Koniecznie zbadaj też listę słów kluczowych swoich konkurentów, aby w rezultatach wyszukiwania obok konkurencyjnej strony istniała również Twoja.
Poradnik podstawowego pozycjonowania w praktyce
W MobileTry mamy zespół odpowiednio wykwalifikowanych specjalistów w zakresie pozycjonowania. Zadzwoń do nas lub napisz, aby uzyskać więcej informacji na temat naszych usług. Gwarantujemy skuteczne porady i wskazówki na temat tego, jak zwiększyć pozycję strony internetowej i dzięki temu zyskać większą ilość klientów.
Dobry wartościowy artykuł, wprawdzie część tych rzeczy wiedziałem, ale kiedy są dobrze opisane i ułożone to pomaga we wdrożeniu.
Odnośnie punktu 2 to mogę dodać, że warto sprawdzać jaka jest wersja php ustawiona strony na hostingu. Ostatnio zmieniłem php z wersji 5.6 na 7.1 i szybkość działania strony bardzo się poprawiła.
niestety ten broken links to jakis zart – wywalil mi wszystkie linki w sklepie a wszystkie dzialaja 😀
Wiesz, ten wpis ma już na ten moment 4 lata… 🙂 Wymienione przez Ciebie narzędzie może działać dziś nieco inaczej niż wtedy. Aczkolwiek to dziwne, ponieważ w sumie nie mieliśmy nigdy z nim złych doświadczeń. Niemniej jednak do szukania linków 404 na ten moment najbardziej możemy polecić Screaming Frog. Wynajduje je bez problemu.