
Zanim przejdę do meritum, na początek nieco teoretycznych rozważań.
Czym powinna kierować się osoba, która decyduje o kształcie strony internetowej?
Jeżeli przypuścimy, że osoba definiująca projektantowi wymogi będzie stawiać tylko na swoje własne, osobiste preferencje, najpewniej nie zadowoli większości użytkowników.
To, że Janowi Kowalskiemu najbardziej podoba się kolor czerwony i chciałby, aby jego strona internetowa oparta była głównie o tę barwę, nie oznacza, że spodoba się to reszcie. Znajdą się tysiące użytkowników, którzy nie będą zadowoleni z takiego designu.
Dlatego też ważne jest to, dla kogo projektuje się stronę.
Każdy, kto rusza z własnym biznesem, chce jak najwięcej zarobić. Taki jest w końcu cel przedsiębiorstwa, aby wiodło mu się możliwie najlepiej.
Wtedy wszystkie działania, jakie podejmuje się w związku z danym biznesem, kierowane są do tych, którzy mają mu ten zysk zapewnić. Czyli do klientów.
Zmierzam do tego, że to ich poziom zadowolenia świadczy o skali powodzenia danego przedsięwzięcia.
Jeśli zatem dla wspomnianego już Jana Kowalskiego priorytetem jest własny gust, to nic nie stoi na przeszkodzie, aby ostatecznie tak właśnie się stało. Problem pojawi się jednak wtedy, gdy spokojny sen zagwarantowany przez zastosowanie tego nieszczęsnego czerwonego koloru, będzie z dnia na dzień coraz mocniej zakłócany przez idące gorzej interesy. Z powodu tego, że strona zamiast podobać się rzeszy odbiorców, podoba się tylko tej jednej osobie.
Oczywiście powyższy przykład jest bardzo ogólny. Istnieje naprawdę wiele mniej lub bardziej ważnych zasad, którymi dobrze jest się kierować, projektując stronę internetową w obecnych czasach:
- rezygnacja z justowania tekstu (z uwagi na responsywność, która niejednokrotnie powoduje bardzo brzydkie wyświetlanie się justowanego tekstu na małych ekranach)
- brak nadmiernego centrowania treści (ponieważ nasz wzrok lubi, gdy duże bloki tekstu zaczynają się w jednej linii)
- niewykorzystywanie technologii Flash (która jest już od dobrych kilku lat przestarzała)
- spójność pod kątem stylu (czyli m.in. unikanie zbyt wielu fontów oraz niepasujących do siebie i przypadkowych kolorów)
- umieszczanie bardziej rozbudowanej nawigacji w stopce strony
- rezygnacja z pozycji „Strona główna” w menu na rzecz podlinkowania logo
- wykorzystywanie oczywistych ikon (szukanie – lupa, kontakt telefoniczny – telefon, mail – koperta itp.)
Są pewne utarte schematy, których lepiej jest na własną rękę nie łamać, będąc maluczkim. Od tego są „ci wielcy”, którzy skutecznie wyznaczają trendy.
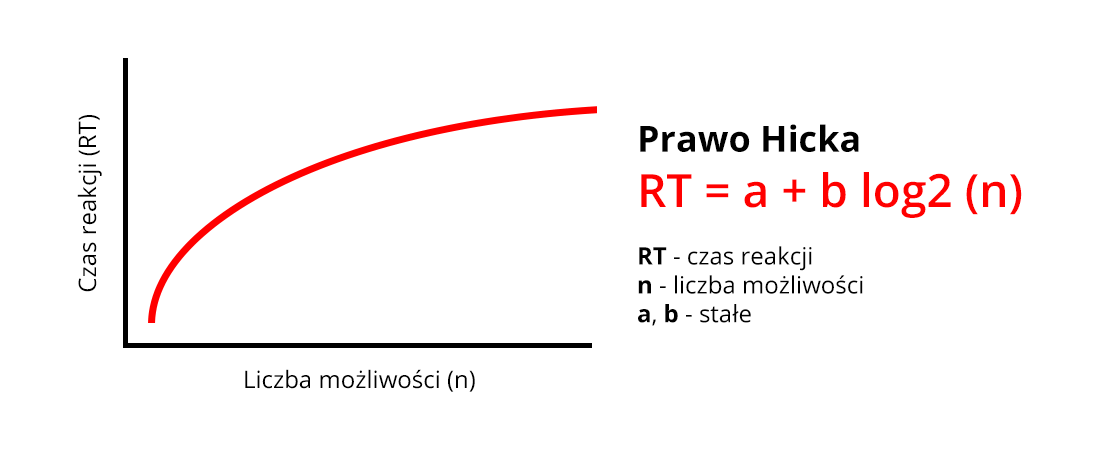
Jedną ze wspomnianych prawidłowości wskazuje tzw. prawo Hicka, zwane również prawem Hicka-Hymana i to właśnie tej kwestii dotyczyć będzie dalsza część tego tekstu.
Co to jest prawo Hicka?
Prawo Hicka mówi, że czas potrzebny do podjęcia decyzji przez daną osobę wzrasta wraz z liczbą możliwych do wyboru opcji.
Można to zobrazować w ten sposób:
Innymi słowy, zdecydowanie łatwiej jest nam podjąć decyzję w momencie, gdy mamy ograniczoną pulę możliwości. Wraz z dodawaniem kolejnych opcji coraz dłużej się zastanawiamy, ostatecznie podejmując decyzję później lub w ogóle z niej rezygnując w wyniku zakłopotania.
Po prostu im mniej, tym szybciej.
Jak wykorzystuje się prawo Hicka na stronach internetowych?
Prawo Hicka na stronach internetowych ma swoje zastosowanie przede wszystkim wtedy, gdy nie chcemy przeładować użytkownika nadmiarem widocznych naraz informacji. Niektóre procesy można podzielić na części, serwując użytkownikowi optymalną porcję danych w konkretnym momencie.
Spójrzmy na kilka przykładowych sytuacji.
1. Zaawansowane wyszukiwanie tylko tam, gdzie rzeczywiście ma to sens.
Istnieją strony internetowe, które bez wyszukiwarki właściwie nie miałyby racji bytu. Mowa np. o sklepach internetowych z szerokim asortymentem i o gigantach pokroju Allegro, OLX itp.
Samo „przeklikiwanie” przez kategorie i różnego rodzaju filtry byłoby zbyt męczące oraz w wielu przypadkach skomplikowane. Wpisanie frazy w okienko wyszukiwania rozwiewa zaś tysiące problemów – na filtrowanie czas przychodzi dopiero krok później.
Dlatego też nadmiarowość nie jest wskazana tam, gdzie zróżnicowanie danych nie jest zbyt wielkie.
Zatem jeśli masz zamiar wdrożyć na swojej stronie internetowej zaawansowaną wyszukiwarkę, z mnogością opcji do wyboru jeszcze przed wyszukaniem frazy, porządnie się nad tym zastanów. Cała funkcja nie może optycznie wyglądać zbyt skomplikowanie, gdyż będzie odstraszać.
2. Grupowanie kategorii.
Wspomniałem wcześniej o Allegro. Zauważ, w jaki sposób przedstawione są na tym portalu wszelkie kategorie. Zaczynamy od kategorii głównej, pokazują nam się jej podkategorie, które mają swoje własne podkategorie itd. Idziemy cały czas w dół, zwiększając poziom szczegółowości i zarazem zawężając sobie wybór.
Co by było w przypadku, gdyby projektanci zechcieli zrezygnować z takiego podziału, zamiast tego pokazując nam znacznie szerszy wybór od razu (np. zamiast 50 kategorii, widzielibyśmy ich od razu 400)?
Nasz mózg oraz powiązane z nim oczy nie wiedziałyby, co ze sobą zrobić.
Chęć eksplorowania serwisu byłaby zdecydowanie mniejsza tylko i wyłącznie z tego powodu, że cała operacja znalezienia produktu idealnego wydałaby się nam zbyt skomplikowana. Znacznie wzrosłaby szansa na to, że porzucilibyśmy to zadanie.
3. Dzielenie ankiet na etapy.
Czasem w sieci przewijają nam się przed oczami różnego rodzaju ankiety. Ich twórcy często prezentują dwa podejścia.
Pierwsze polega na wstawieniu pytań „jak leci”. Autor ankiety chce ich zadać np. 40, więc wszystkie umieszcza bezpośrednio na jednej stronie.
Drugie zaś polega na dzieleniu pytań na porcje, gdzie każda z nich odpowiada za jakiś typ danych (np. pierwsza to typowe dane podstawowe w rodzaju płci, wieku itp., druga dotycząca wyglądu jakiegoś produktu, trzecia o sposobie jego użytkowania itp.).
W wielu przypadkach druga opcja będzie o wiele lepsza, gdyż nie przytłoczy nas swoimi rozmiarami.
Mając przed oczami wiele pytań, w dodatku widząc mikroskopijny pasek przewijania, podświadomie spodziewamy się ogromu pracy, jaki nas czeka. Z kolei podział pytań na pewne tematyczne bloki pozwala nam się oswoić z całym procesem i nastawić umysł na to, że konkretny etap dotyczy jednego, określonego tematu.
Prawo Hicka na stronach internetowych niezwykle często wykorzystuje się także w menu głównym wielu stron.
Przykładem może być chociażby nasz serwis.
Oferujemy kilka usług, lecz przedstawienie ich w jednym rzędzie wraz z pozostałymi podstronami („Kontakt”, „O nas” itp.) nie miałoby racji bytu. Wszystkie informacje byłyby niesamowicie ściśnięte, a próba jakiegokolwiek odnalezienia się wśród tak przedstawionych danych spełzłaby na niczym.
Aby radzić sobie z tym problemem, stosuje się listy rozwijane („dropdown”). Grupują one pewne elementy menu w jednym miejscu, ujawniając je tylko wtedy, gdy dana osoba jest zainteresowana tym typem danych.
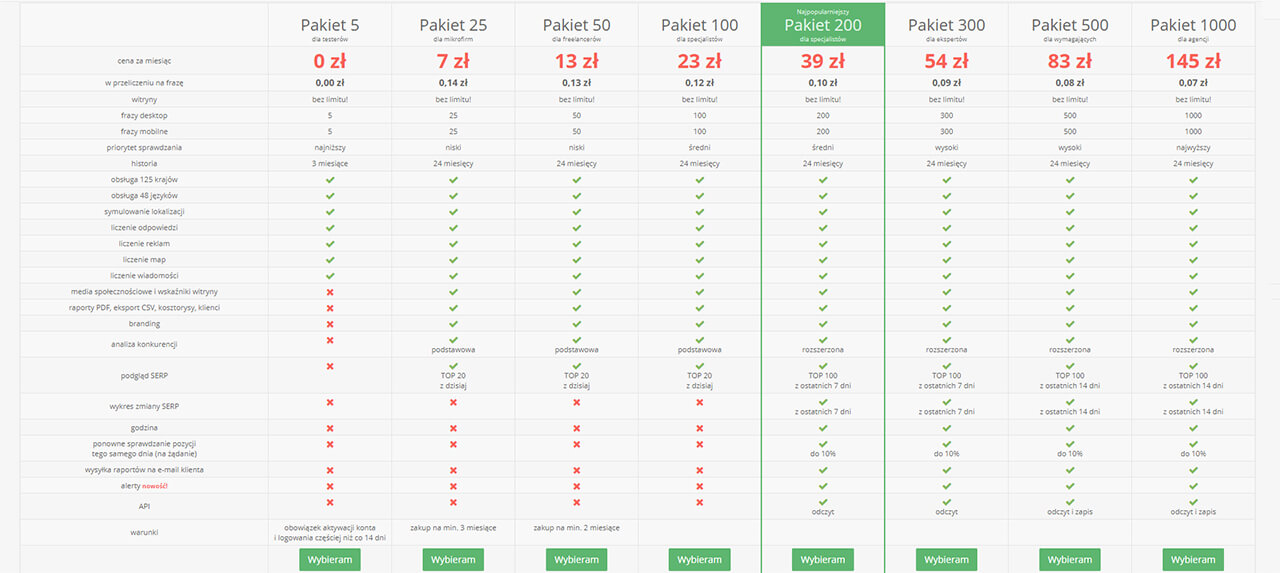
5. Umiejętne konstruowanie cenników.
Bartłomiej Kiljan w naszym tekście o tym, jak zaprojektować cennik na stronie internetowej, w punkcie trzecim posługuje się takim obrazkiem antyprzykładu:
Widok ten jest niesamowicie nieczytelny.
Najprościej byłoby po prostu zredukować liczbę dostępnych kolumn, lecz można zastosować także kilka innych rozwiązań.
Pierwsze z nich może polegać na wyodrębnieniu ze wszystkich pakietów elementów wspólnych (a takich jest co najmniej kilka) i zaprezentowaniu ich przed cennikiem lub tuż po nim, że są one dostępne we wszystkich planach.
Drugim może być zaprezentowanie cennika w sposób elastyczny, pozwalając użytkownikom na manipulację kilkoma prostymi suwakami, gdzie konkretne ich ustawienie wskazywałoby dostępne dla niego parametry.
Prawo Hicka na stronach internetowych – podsumowanie tekstu
Czy Prawo Hicka jest istnym Świętym Graalem projektowania, który ma zastosowanie we wszystkich przypadkach?
Absolutnie nie.
Prezentowanie użytkownikom mniejszej liczby opcji do wyboru ma sens tylko wtedy, gdy konkretna decyzja nie wymaga przeanalizowania przez niego dużej ilości czynników. Tam, gdzie proces decyzyjny musi być poprzedzony naprawdę wnikliwą analizą, upraszczanie w wielu sytuacjach nie zda egzaminu.
Z kolei prawo Hicka na stronach internetowych śmiało może być wykorzystywane na prostych stronach firmowych, gdzie głównie chodzi o to, aby jakkolwiek załapać kontakt z potencjalnym klientem, by później umiejętnie z tego skorzystać, niż zawczasu „odsiewać” zbyt dużą część ewentualnych zapytań.


Bądź pierwszą osobą, która skomentuje ten artykuł! 😉