
Strona główna to najważniejsza część Twojego serwisu. Jest jak ludzka twarz – jest to pierwsza rzecz, jaką widzi użytkownik. Tak samo, jak kluczowe jest pierwsze spojrzenie na człowieka, tak dotyczy to również strony głównej serwisu.
Dziesiąte części sekundy – tyle czasu potrzeba na wytworzenie pierwszego wrażenia w komunikacji międzyludzkiej. Podobnie wygląda sprawa ze stroną internetową. Dlatego też projektowanie strony głównej powinno być przemyślane, aby nie odstraszyć odwiedzających i pozostawić dobre pierwsze wrażenie. Przeczytaj dalszą część artykułu, aby dowiedzieć się, czego należy unikać podczas procesu projektowania strony głównej serwisu.
1. Niedopasowane, przytłaczające lub złe kolory.
Pierwszą rzeczą, jaką zobaczy odwiedzający po wejściu na Twoją stronę główną to kolorystyka. To pierwsza i zarazem najważniejsza rzecz, jaka ma wpływ na odbiór Twojego serwisu.
Nie używaj zatem zbyt dużej ilości jaskrawych kolorów, które nie wyglądają dobrze razem. Nie stosuj także barw niepasujących do kolorystyki Twojej marki.
Skup się na maksymalnie trzech głównych kolorach lub ewentualnie postaw na jeden bazowy kolor, a dodatkowe barwy będą odcieniami koloru głównego. Tak więc projektowanie strony głównej winno rozpocząć się od zaplanowania kolorystyki serwisu.
Możesz skorzystać z gotowych rozwiązań kolorystycznych przy pomocy Google Design lub posłużyć się stroną, która pomaga w zestawieniu kolorów ze sobą. W szczególności polecam również jeden z naszych artykułów na temat znaczenia kolorów na stronach internetowych.
2. Chaos i nieład na stronie głównej.
Prawidłowe projektowanie strony głównej to klucz do sukcesu całej witryny. Strona główna powinna zawierać tylko i wyłącznie najważniejsze informacje, które chcesz przekazać użytkownikowi. Nie przesadzaj z ilością akapitów, ikon, obrazków, filmików, przycisków itp. Skup się na tym, co najważniejsze. Postaw na jasny i czytelny przekaz.
Projektowanie strony głównej oprzyj na zasadzie „im mniej, tym lepiej”. Najogólniej rzecz biorąc, unikaj efektu przeładowania treścią. Niech strona będzie naturalna, niebombardująca użytkownika od razu na wejściu ogromem informacji. One jedynie powodują, że nie wiadomo, w co kliknąć i z którym elementem wejść w interakcję. Lepsze zastosowanie mają krótkie informacje, które odsyłają do szerszego opisu danej kwestii.
3. Zapominanie o użytkownikach mobilnych.
RWD, czyli tworzenie stron internetowych dostosowanych dla urządzeń mobilnych to podstawa. Nowo powstałe strony zazwyczaj o tym nie zapominają, jednak starsze serwisy często wymagają dostosowania do standardów mobilnych. O tym, jak wielu użytkowników korzysta ze smartfonów, nie trzeba nikomu pisać. Nie trać zatem odbiorców z powodu braku RWD.
4. Używanie technologii Flash.
Coraz rzadziej można spotkać strony oparte o tę technologię. Właściwie tylko w bardzo skrajnych przypadkach ta technologia ma jakikolwiek sens. W niemalże każdym innym momencie używanie animacji flashowych nie jest zalecane. Dlaczego? Ponieważ technologia ta kuleje pod względem pozycjonowania oraz jej czas wczytywania się jest bardzo długi. Mało kto lubi czekać i patrzeć na pasek ładowania strony. Prędzej użytkownik opuści Twoją stronę, niż doczeka się załadowania animacji do końca. Projektowanie strony głównej na podstawie animacji flash jest złą zasadą, którą polecam omijać.
5. Nieodpowiednie obrazy stockowe.
Może jest to naciągana uwaga, jednak patrząc na niektóre serwisy od razu widać, że zdjęcia nie pasują do treści. Zdjęcia na stronach internetowych to częsty problem, ponieważ nie każda firma posiada takowe. Jeżeli już posiada jakieś, to są one w małej rozdzielczości albo kiepskiej jakości. Takie zdjęcia nie budują zaufania u odbiorcy, który uzna taką witrynę za mało profesjonalną. Pierwsze z brzegu zdjęcia stockowe też mogą się nie sprawdzić. Ich wybór musi być przemyślany i odpowiedni. Projektowanie strony głównej musi opierać się o dobre zdjęcia. Nie wybieraj ich pochopnie. Zajrzyj do naszego poprzedniego wpisu, w którym omówione zostały strony z darmowymi zdjęciami na stronę www.
6. Pisanie żargonem, branżowo lub trudnymi zwrotami przemysłowymi.
Pamiętaj, że każdy tekst czy opis na stronie internetowej jest tworzony dla użytkowników, czyli często potencjalnych klientów. Używanie zwrotów czy fraz, o których tylko Ty jako właściciel masz pojęcie, to zła praktyka projektowania strony głównej.
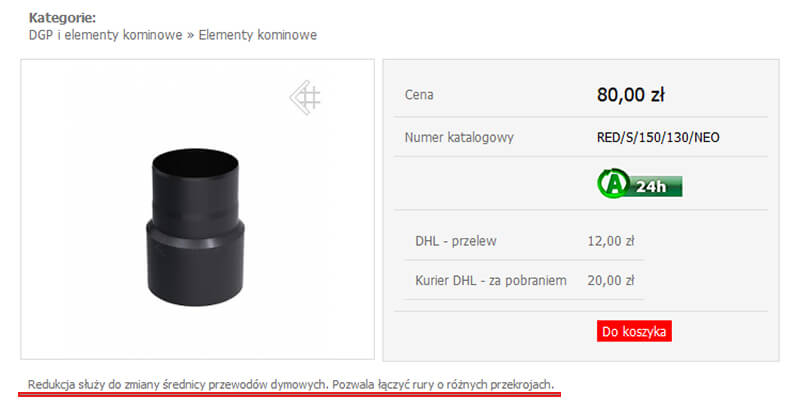
Pomyśl – prowadzisz sklep internetowy. Oferujesz swoim klientom produkt, do którego w gratisie klient otrzymuje produkt o nazwie „redukcja stalowa 2 mm fi 150/130”. Otwierasz szeroko oczy i zastanawiasz się, co to jest. Jeśli jako właściciel strony nie wytłumaczysz klientom, co to jest za zwrot, nie będą wiedzieć, co otrzymują. To duży błąd. Tego typu błędów należy się wystrzegać podczas projektowania strony głównej.
Przykład nieco zbyt skomplikowanego opisu.
To samo dotyczy technologii, w którą zaopatrzony jest Twój produkt. Nazwa w produkcie typu „flexball” nie mówi użytkownikowi nic. Lepiej jest wytłumaczyć mu, co daje ta technologia i jakie korzyści wynikają z niej. Zdanie „dopasowuje się idealnie do każdego kształtu twarzy” o wiele lepiej obrazuje tę technologię niż samo rzucanie hasła „flexball”.
7. Brak przekazu dotyczącego działalności.
Projektowanie strony głównej to proces, który musi polegać na próbie przedstawienia firmy. Poinformowania o tym, czym się zajmuje i co robi. Wchodząc na stronę główną, użytkownik musi wiedzieć, z jaką firmą ma do czynienia i czym ona się zajmuje. Tak jak człowiek się przedstawia, tak Twoja strona musi się krótko i charakterystycznie na wejściu zaprezentować.
8. Brak przycisków CTA.
Przycisk CTA (z ang. call to action), czyli wezwanie do działania. Projektowanie strony głównej bez takich przycisków to strzał w kolano. Przycisk ten nawołuje do interakcji z użytkownikiem. Wszelkie przyciski typu „kup teraz”, „sprawdź nas”, „zobacz nasze demo” itp. to właśnie przykład takiego zastosowania. Nie może zabraknąć takich odsyłaczy na Twojej stronie głównej.
Przykład call to action.
9. Brak celu na stronie głównej.
Projektowanie strony głównej musi zawierać cel, który chce się przez nią osiągać. Pisałem już o tym przy okazji mojego poprzedniego wpisu, dotyczącego celu posiadania strony internetowej.
Wybierz najważniejsze informacje, które chcesz wyeksponować na stronie głównej i umieść je tam. Nie możesz skupiać się na zbyt szerokim zakresie. Dokonaj wyboru i skup się na jednej rzeczy. Zamiast umieszczać informacje o nowej kolekcji zimowej oraz starej letniej, postaw na jedną. Wybierz konkretną i na niej oprzyj projekt strony głównej. Skupianie wielu dziedzin w jednym miejscu zdezorientuje użytkownika.
10. Copywriting, a właściwie jego brak.
Tekst, zaraz po zdjęciach, to jedna z najbardziej kłopotliwych rzeczy podczas budowy strony. Można spotkać praktyki, które polegają na lakonicznym zwrocie informującym, że po więcej informacji proszę zadzwonić. Druga metoda to nieudolne próby napisania czegoś na stronie, jednak sprowadza się to do kiepskiej jakości tekstu i małej poczytności. Obie metody oczywiście są niezalecane.
Projektowanie strony głównej serwisu internetowego to zadbanie o wysokiej jakości tekst. Prócz tekstu, koniecznie trzeba uwzględnić formatowanie. Czyli wyeliminować błędy ortograficzne i interpunkcyjne. Detale, jednak bardzo istotne.
Przykład zbyt oszczędnej informacji.
Należy dążyć do tego, aby tekst na stronie głównej był angażujący i przekonujący. Ma zaciekawić użytkownika oraz spowodować, żeby chciał go więcej poprzez odwiedzenie innych zakładek w serwisie. Teksty na stronie głównej to również swoista reklama w internecie, którą profesjonalnie nazywa się content marketingiem. Więcej informacji znajdziesz w naszej ofercie content marketingu lub na blogu.
11. Projektowanie strony głównej i zbyt wiele tekstów.
Projektowanie frontu serwisu sprowadza się również do tego, aby nie przesadzić z nagromadzeniem zbyt dużej ilości tekstu. Lepszym rozwiązaniem są nagłówki oraz podnagłówki, a także krótkie akapity. Tyle, na stronie głównej, wystarczy w zupełności. Więcej można przedstawić na kolejnych podstronach serwisu.
Strona główna ma tylko wypunktować najważniejsze cechy, usługi czy produkty. Dać taki szybki ogląd na to, czego można spodziewać się w dalszych częściach witryny.
12. Pominięcie aspektu budowania zaufania.
Użytkownik odwiedzający Twoją stronę internetową nie wie, kim jesteś. Nie wie też kto i co u Ciebie kupuje. Nie wie, czy można Ci zaufać. Projektowanie strony głównej sprowadza się również do budowania zaufania. Można je osiągnąć w łatwy sposób. Wystarczy, że zamieścisz na stronie testymoniale (opinie klientów), liczniki klientów czy loga firm, które Ci zaufały. Takie proste czynności budują zaufanie do Twojej marki i dają poczucie bezpieczeństwa klientowi, który będzie bardziej skory Ci zaufać.
13. Przesadzenie z projektem graficznym.
Graficzne projektowanie strony głównej jest kluczowe. Warto mieć na uwadze to, aby nie przesadzić z wyglądem strony, zapominając o funkcjonalności. Trzeba mieć na względzie dwa pojęcia, wygląd oraz funkcjonalność. Proporcje między tymi terminami muszą być zachowane. Jeśli przesadzisz z wyglądem, ucierpi funkcjonalność – i na odwrót. Projektowanie skutecznych stron głównych to niełatwa sztuka. Warto pamiętać, że strona ma być funkcjonalna i intuicyjna.
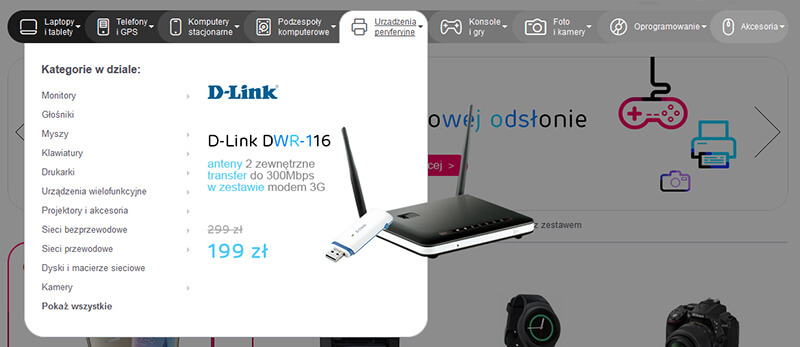
Jakie powinno być menu? Czytelne i intuicyjne. Użytkownik z Twojej strony głównej powinien bez problemu przejść do innych zakładek poprzez menu. W przypadku dużej liczby zakładek należy je podzielić na kategorie i zastosować menu rozwijane. Kolejnym sposobem jest tak zwane mega menu, które po rozwinięciu ukazuje kolejny duży obszar nawigacyjny. Są to proste metody pomocne przy projektowaniu strony głównej.
Przykład mega menu.
15. Pominięcie aspektów pozycjonowania.
O pozycjonowaniu często piszemy na naszym blogu. Zajrzyj tam, a spotkasz się z artykułami wyjaśniającymi w prosty sposób wiele aspektów tego tajemniczego rzemiosła.
Projektowanie strony głównej nie może obejść się bez przygotowania strony właśnie pod kątem pozycjonowania. Najważniejsze, o co musisz zadbać, to słowa kluczowe, poprawna struktura linków, nagłówki oraz metadane. Jest znacznie wiele więcej kwestii, jednak te są najbardziej podstawowe i dość wartościowe. Nie zaniedbuj więc tego.
Tym sposobem udało Ci się dotrzeć do końca moich wskazówek! Oto 15 najczęściej popełnianych błędów, których nie możesz się dopuścić w sytuacji, kiedy będziesz mieć przed sobą takie zadanie, jak projektowanie strony głównej. Mam nadzieję, że znajdziesz tu kilka cennych rad, o których wcześniej nie było dane Ci słyszeć. Człowiek uczy się na błędach. Po prostu.




Konstruktywny tekst z radami dla początkujących i nie tylko. Wyjadacze także znajda coś dla siebie.