
To, że niemal w każdym aspekcie naszego życia występuje pewna sezonowość, nikogo nie dziwi. Pewne trendy stają się przestarzałe, z kolei nowe wkraczają z pełnym impetem na ich miejsce.
Jak to wygląda w sieci? Czy tutaj mamy taką samą prawidłowość?
Oczywiście, że tak.
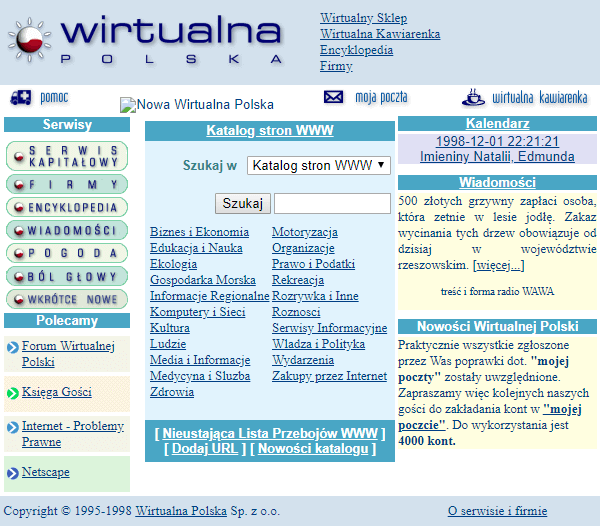
Wystarczy, że rzucisz okiem na poniższy zrzut ekranu:
Tak, to jest zrzut ekranu. Nie jest w żaden sposób ucięty, to kompletny widok.
W ten sposób prezentował się portal Wirtualna Polska pod koniec 1998 roku. Widok ten pochodzi z bazy Wayback Machine, gdzie możemy dowiedzieć się, jak dana strona internetowa wyglądała konkretnego dnia.
Jeśli miałbym wskazać na powyższym widoku jakiekolwiek przestarzałe elementy, opisywanie ich zajęłoby naprawdę dużo czasu. Obecnie takich stron internetowych już się nie spotyka, styl ten jest kompletnie archaiczny – chociaż wtedy jak najbardziej odpowiadał obowiązującym trendom i był w pełni „na czasie”.
Jednak nie wiem, czy wiesz, lecz nadal na wielu stronach internetowych można spotkać pewne przestarzałe elementy, które właściwie nie mają już racji bytu.
Poniżej znajdziesz ich listę. Czasem można całkiem logicznie uargumentować odstępstwa od niektórych z nich, lecz ogólnie rzecz ujmując, nie powinno się ich już stosować.
Oto przestarzałe elementy stron www, które już "odeszły do lamusa" (a przynajmniej powinny)
1. Muzyka w tle.
Mówi się o tym już od wielu, wielu lat. Wstawianie w tło strony internetowej jakichkolwiek utworów (w dodatku z autoplayem) jest kompletnym strzałem w stopę.
Po pierwsze dziś wiele osób przegląda internet, słuchając własnej muzyki. Nie ma nic gorszego, niż konieczność panicznego szukania „stop” lub „pause” po wejściu na daną stronę internetową, gdy dźwięki wydobywające się z głośników zaczynają się gryźć.
Po drugie mamy różne gusty muzyczne.
Po trzecie niektórzy w trakcie przeglądania internetu mogą mieć na uszach słuchawki (z których w danym momencie nie wydobywa się żaden dźwięk). Wejście na stronę internetową, gdzie użytkownik kompletnie nie spodziewałby się usłyszeć ani jednego dźwięku, może być dla niego niemiłą niespodzianką.
Po czwarte, umówmy się – jest to wysoce nieprofesjonalne. Dokładnie tak samo, jak wykorzystanie fontu Comic Sans w menu restauracji o uznanej renomie.
Co ciekawe, takie powody można mnożyć w nieskończoność. Muzyki w tle powinno się unikać za wszelką cenę, chyba że jej zastosowanie faktycznie byłoby jakkolwiek usprawiedliwione (np. strona internetowa dla zespołu muzycznego, może jakiegoś muzycznego eventu), choć nawet w takich przypadkach krok ten musi być solidnie uargumentowany.
W każdym razie użytkownik i tak we wszystkich przypadkach powinien mieć możliwość natychmiastowego znalezienia przycisków odpowiedzialnych za pełną kontrolę nad taką treścią.
2. „Innowacyjna” nawigacja.
Wraz z biegiem czasu, przyzwyczajamy się do jakichś standardów.
Pewne rozwiązania bywają na tyle powszechne, że po prostu stają się dla nas normalne. Z kolei jakiekolwiek odstępstwa od przyjętych reguł łamią ustalony porządek i mogą wprowadzać nas w zakłopotanie.
Może się tak dziać w przypadku nawigacji, która:
- wygląda inaczej na różnych podstronach
- zawiera oprócz linków wiele innych treści
- na logo ma nałożony link, który nie prowadzi do strony głównej, lecz w takie miejsce, którego użytkownik kompletnie by się nie spodziewał
- ma kompletnie nielogiczną hierarchię, jeśli chodzi o kolejność występowania poszczególnych elementów menu
- jest w drażniący sposób animowana
Co więcej, całkiem niedawno natknąłem się na stronę internetową, która „rozprowadzała” ruch pomiędzy poszczególnymi podstronami za pomocą… animowanego sześcianu. Można było go obracać myszką, a także wybierać konkretne zakładki.
Oczywiście wszystko zależy od kontekstu, ponieważ jeśli specyfika danego środowiska w jakiś sposób zezwala na wystąpienie pewnej „anomalii”, to bywa, że takie działanie może zostać usprawiedliwione.
W przeciwnym wypadku jest to niestety zdecydowany przerost formy nad treścią, który absolutnie nikomu nie służy. No, może z wyjątkiem właściciela danej strony internetowej, który nie liczy się ze zdaniem innych użytkowników.
3. Marquee.
Marquee to coś, bez czego lista prezentująca najbardziej przestarzałe elementy stron internetowych nie mogłaby się obejść.
O czym mowa?
Przypomnij sobie, jak strony internetowe wyglądały w latach 90. Były pełne przewijających się automatycznie z prawej do lewej pasków. Zawierały informacje o imieninach w danym dniu, witały odwiedzających, pokazywały godzinę…
Tak, to są właśnie marquee.
Są czymś w rodzaju Fiata Multipla, lecz w świecie webdesignu – nigdy nie powinny powstać.
Znam jednak przypadki, gdzie osoby zlecające pewne projekty, chciały mieć na własnych stronach takie paski. Są one nadal osiągalne – poprzez CSS czy jQuery, zatem technicznie nie ma z tym najmniejszego problemu.
Sęk jednak w tym, że użycie takiego rozwiązania musi być solidnie uargumentowane. Tak samo, jak zastosowanie muzyki w tle z autoplayem.
4. Własne kursory.
Niestandardowe kursory to także przestarzałe elementy, których obecnie się nie wykorzystuje.
Należą do tej samej ligi, co „efekt padającego śniegu” w trakcie zimowych miesięcy. Ligi, która już od dawna nie ma poważania wśród całego środowiska.
Aczkolwiek nie byłbym sobą, gdybym również w tym przypadku nie znalazł pewnego wyjątku.
Rzuć okiem na stronę Flock of Siegel. Jak widać, jest ona dość specyficzna. Na pewno nie można jej odmówić tego, że charakteryzuje ją konkretny klimat. Cechuje się zarówno nietypową nawigacją, jak i różnymi kursorami w obrębie strony.
W pewnym środowisku i w określonym klimacie takie zabiegi są usprawiedliwiane, gdyż wszystko tworzy spójną całość.
Swego czasu podobne zabiegi wykorzystywało też MTV, serwując ogromne kursory na niektórych podstronach poświęconych konkretnym programom stacji.
Niemniej jednak stosowanie takich zabiegów na formalnych, poważnych stronach biznesowych jest strzałem w stopę.
5. Za dużo fontów.
W tekście zawierającym typograficzne porady dla web designerów wspomniałem, iż dobór czcionek jest niezwykle istotny.
Obecnie unika się korzystania z wielu ich typów. Najczęściej stawia się na pierwszy font, który odpowiada za „tekst zwykły” oraz drugi, którego zadaniem jest wyróżnianie nagłówków.
Wprowadzanie wielu dodatkowych stylów działa niekorzystnie z dwóch powodów.
Po pierwsze łamie spójność, gdyż zdecydowanie prościej tworzy się wizerunek danej strony internetowej (czy też po prostu całej firmy) z użyciem ograniczonej palety fontów.
Po drugie im więcej czcionek, tym strona dłużej się wczytuje.
Pamiętaj zatem o tym, by stawiać tylko na te najpotrzebniejsze.
6. Elementy w technologii Flash.
Przestarzałe elementy flashowe są czymś, z czego zaczęto rezygnować już kilka lat temu.
Niegdyś dostarczały nam wrażeń, gdyż odpowiadały za różne nietypowe akcje, animacje itp.
Z kolei od pewnego czasu sam twórca tej technologii, czyli Adobe, namawia wszystkich do zaprzestania jej wykorzystywania.
Flash przegrał na dwóch polach: wydajności i bezpieczeństwa. Nie jest wydajny na urządzeniach mobilnych, a także bywa podatny na różnego typu ataki. Istotna była w tym wszystkim także rola Steve’a Jobsa, który za Flashem nie przepadał.
7. Liczniki wejść.
Założę się, że każdy developer, który dział w latach 90., miał styczność z publicznie dostępnymi licznikami.
„Jesteś 123456 gościem na mojej stronie!” – któż nie zna tego typu informacji?
Liczniki wejść wyginęły śmiercią naturalną z dwóch powodów.
Pierwszy z nich to przydatność. Niegdyś były tym, czym obecnie liczba osób lajkujących dany fanpage na Facebooku. Niektórym osobom wydaje się, że im wyższa ta liczba, tym większy szacunek i poważanie dany fanpage budzi. Stąd sporą popularnością cieszą się różne niezbyt etyczne akcje polegające na kupowaniu lajków.
Drugi zaś to możliwość manipulacji. Dosłownie chwilę zajmuje, by taki licznik „podbić” lub wstawić skrypt pokazujący po prostu nieprawdziwe informacje.
Liczenie wejść nadal istnieje i ma się całkiem dobrze, tylko że obecnie jest realizowane przy użyciu zewnętrznych usług (typu Google Analytics) lub odpowiedniego narzędzia w panelu administracyjnym hostingu.
Jednakże te publiczne liczniki to zdecydowanie przestarzałe elementy stron internetowych.
8. Splashe.
Splash to taki rodzaj widoku, który jest swoistą „bramką”.
Na pewno niejednokrotnie spotkałeś się ze stroną internetową, która zawierała jedynie tekst w rodzaju: „Witaj na mojej stronie! Kliknij poniższy przycisk, by przejść dalej!” oraz rzeczony przycisk poniżej.
Ewentualnie widziałeś stronę, która „rozdzielała” ruch na dwie inne, np. firmową oraz sklep internetowy, mając tylko i wyłącznie linki do nich bez żadnej dodatkowej treści.
Nie ma już typowych stron typu „splash”. Ich rolę przejęły landing pages – strony bardziej rozbudowane, lecz również nakierowujące na jakąś konkretną akcję. Nikogo nie witają ani nie zapraszają do kliknięcia, by przejść dalej. „Namawiają” nas do wykonania określonego zadania.
Pamiętaj również, że obecnie niezwykle istotna jest treść. Taka podstrona, która ma jedynie dwa obrazkowe linki i jedno zdanie tekstu, jest nic niewarta pod kątem SEO.
9. Zbyt wiele centrowania.
Niektórzy mają manierę centrowania jak największej ilości tekstu. Być może nie tyczy się to bardzo rozbudowanych wpisów blogowych czy też poradników, lecz dość sporych bloków tekstu owszem.
W porządku, jak najbardziej rozumiem to, że właściciel strony internetowej może mieć takie preferencje, lecz pod kątem użytkowym jest to niestety strzał w stopę.
Czytamy od lewej do prawej. Najlepiej brnie się nam przez teksty, gdzie każda kolejna linijka ma swój początek tuż pod poprzednią.
Centrowanie nadaje się tylko dla nagłówków lub bardzo małych bloczków tekstu. Zmuszanie użytkowników do zapoznawania się z kilkoma linijkami wycentrowanego tekstu jest niestety zabiegiem niekorzystnym i po prostu niewygodnym dla czytelników.
10. Anchory "kliknij tutaj" bez kontekstu.
Oczywiście nadal spotyka się anchory (podlinkowane teksty) w rodzaju „kliknij tutaj” lub „czytaj dalej” i nie zawsze jest to zabieg zły. Stąd też w tytule tego podpunktu możesz znaleźć dopowiedzenie „bez kontekstu”.
Głównie chodzi o to, że użytkownicy powinni wiedzieć, gdzie dany link prowadzi. Spójrz zresztą na taki tekst, link w tym przykładzie zostałby oznaczony pogrubieniem:
„Ostatnio widziałem świetny poradnik. KLIKNIJ TUTAJ, by go otworzyć”.
Tylko że „kliknij tutaj” nic nam nie mówi. Nie wiemy, czego ten poradnik dotyczy.
Zastosowanie anchora opisowego sprawia, że całość wygląda zupełnie inaczej:
„Ostatnio widziałem świetny poradnik na temat odchudzania. Zapoznaj się z nim w wolnej chwili”.
Jest to korzystny zabieg pod kątem użytkowym, gdyż autor podpowiada, co znajduje się pod danym linkiem jeszcze zanim użytkownik ewentualnie z niego skorzysta.
11. Justowanie tekstu.
Justowanie tekstu ma sens jedynie tam, gdzie technologia pozwala na w miarę równe rozłożenie spacji pomiędzy wyrazami.
W sieci niestety tak nie jest. W dobie responsywności korzystamy z tysięcy różnych urządzeń, gdzie każde z nich ma swoją własną szerokość ekranu. Linijka tekstu ma zatem odmienną długość na różnych urządzeniach. Raz zmieści cztery wyrazy, u kogoś innego sześć, a u jeszcze innej osoby dwadzieścia.
Z tego powodu między wyrazami tworzą się spacje różnej długości, co z jednej strony jest bardzo nieestetyczne, a z drugiej strony utrudnia nam czytanie tekstu, gdyż oczy muszą się zmagać z różnorodnym ułożeniem wyrazów.
Zatem Adobe InDesign oraz książki – tak. Strony internetowe – na ten moment nie.
Czy przestarzałe elementy stron internetowych odeszły na dobre?
Te, które zostały wymienione w tym tekście, niekoniecznie.
Bywa, że kontekst danej strony internetowej sprzyja zastosowaniu czegoś, co ogólnie uznano za „wymarłe”.
Czasem tak jest, że sięgnięcie po przestarzałe rozwiązanie w pewnych sytuacjach po prostu jest korzystne.
Aczkolwiek mam nadzieję, że niektóre przestarzałe elementy pokroju „padającego śniegu” na stronach internetowych w trakcie zimowych miesięcy nie wrócą do łask pod żadnym pozorem.

Bądź pierwszą osobą, która skomentuje ten artykuł! 😉