
Podczas przeczesywania różnego rodzaju zagranicznych blogów, które dotyczą projektowania stron internetowych, raz na jakiś czas można spotkać się z tzw. above the fold.
Co oznacza wspomniane pojęcie? Jaki jest jego odpowiednik w języku polskim? Dlaczego jest tak ważne w kontekście projektowania skutecznych stron internetowych?
Odpowiedzi na te oraz wiele innych pytań znajdziesz w tym właśnie tekście.
Odnajdziesz w nim także kilka grafik (gdyż ciężko opowiadać o zjawisku wizualnym bez wsparcia się właśnie wizualnymi elementami), lecz najpierw musimy rozpocząć od krótkiego teoretycznego wstępu.
Zapraszam do lektury.
Co to jest punkt zgięcia?
O tym, że pierwsze wrażenie jest niezwykle istotne, wiesz doskonale.
Tekstów w rodzaju „X pierwszych sekund decyduje o tym, czy kogoś polubimy, czy też nie” nasłuchałeś się już w swoim życiu zbyt wiele razy.
Jednak tak naprawdę… coś w tym jest.
Zauważ, w jaki sposób projektowało się niegdyś pierwsze strony gazet – głównie na zachodzie Europy i w USA.
Gazety prezentowane były na wystawach zgięte na pół, górną częścią frontem do klientów. Dlatego też robiono wszystko, aby ta górna część możliwie najbardziej przykuwała uwagę przechodniów.
Nagłówki szokowały, „krzyczały” wręcz. Przestrzeń nad punktem zgięcia musiała wyglądać tak, aby przechodzień sięgnął właśnie po ten tytuł, a nie jakiś inny.
Mimo tego, że geneza tej sytuacji sięga wielu lat wstecz, trend przetrwał do dziś – do czasów, w których na każdym kroku mamy komputery.
Zaraz po wejściu na stronę internetową użytkownicy muszą natychmiastowo orientować się, gdzie są. Z jaką firmą mają do czynienia, co ona oferuje oraz co na danej stronie internetowej mogą zrobić.
Zatem co to jest punkt zgięcia w obecnym, nowoczesnym rozumieniu?
Można tak określić dolną krawędź ekranu. Wszystko, co znajduje się nad nią (i nie wymaga przewinięcia widoku w pionie, by coś zauważyć), nazywane jest przestrzenią nad punktem zgięcia (z ang. above the fold).
Ujmując sprawę krótko: wszystko, co jest na danej stronie internetowej najważniejsze, musi być widoczne dla użytkowników od razu – zaraz po tym, jak odwiedzą daną stronę internetową.
Stąd też przestrzeń nad punktem zgięcia nie może wyglądać byle jak. Obecność, wygląd i kolejność występujących na niej elementów muszą być starannie przemyślane.
Above the fold w 2019 roku
Być może podczas czytania wstępu do tego tekstu nasunęło Ci się kilka pytań:
- Czy dolna krawędź ekranu naprawdę jest wyznacznikiem występowania punktu zgięcia?
- Jak poradzić sobie z tą kwestią na różnych urządzeniach?
- Czy naprawdę jest sens zasypywać użytkownika wszystkimi informacjami od razu na wejściu?
Faktycznie, nie da się „na sztywno” zdefiniować wysokości wspomnianego „zgięcia”. Innymi słowy, pierwszy ekran „kończy się” na różnych wysokościach – wszystko w zależności od urządzenia, na którym aktualnie dana strona internetowa jest przeglądana.
Obecnie ważniejsze jest to, aby wytworzyć w użytkownikach chęć przewijania strony dalej. Nie stanowi dla nas żadnego problemu to, by wykonać kilka pionowych ruchów palcem czy też nieco poscrollować myszką w dół. W tych „przewijanych” czasach nie jest to dla nas trudną czynnością.
Użytkownicy dadzą sobie radę. Jeśli na samej górze nie znajdą dokładnie tego, czego szukają (lecz zarazem, gdy strona przykuje ich uwagę i zachęci do dalszego jej eksplorowania – to warunek niezbędny), bezproblemowo przewiną w dół.
Dowodzą tego słowa badaczy z Nielsen Norman Group:
"Users do scroll, but only if what?s above the fold is promising enough. What is visible on the page without requiring any action is what encourages us to scroll."
Zatem nie ma żadnego problemu z tym, by jakieś istotne elementy zamieścić nie od razu „na wejściu”, a niżej. Spełnić trzeba wtedy jeden, aczkolwiek istotny warunek: góra strony musi być interesująca i zachęcająca do przeglądania dalszej części serwisu.
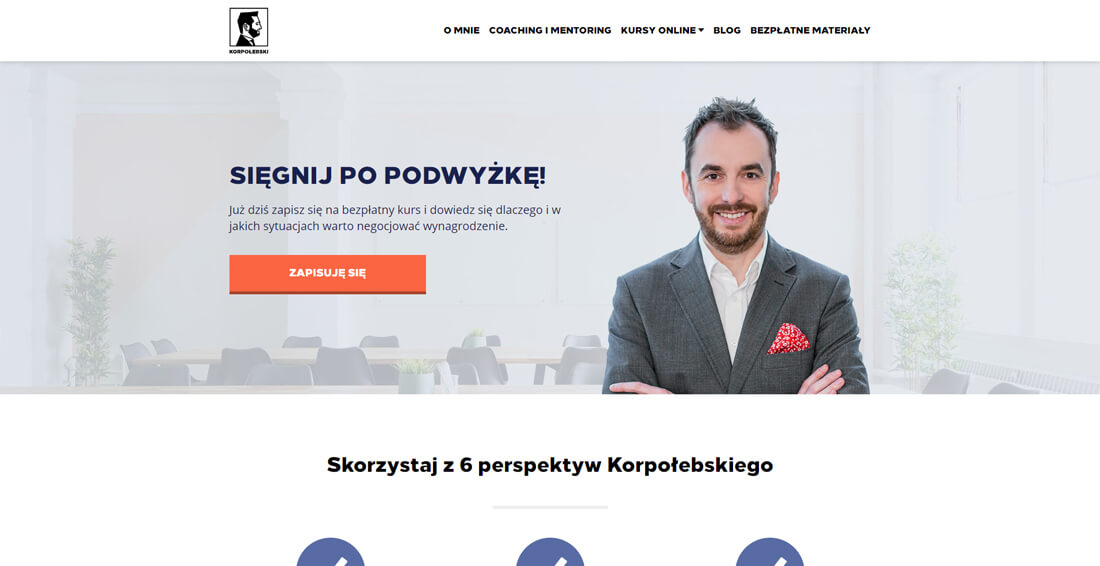
Na powyższym zrzucie ekranu można przyjąć, że przestrzeń nad punktem zgięcia kończy się w momencie, gdy tuż pod sylwetką pojawia się biała powierzchnia.
Dzięki zabiegowi pokazania użytkownikom fragmentu kolejnych treści wiedzą oni, że pod spodem znajduje się coś jeszcze. Są zatem zachęcani do przewijania widoku. Mają świadomość tego, że strona nie „kończy się” zaraz po pokazaniu tzw. hero-image.
Oczekiwanie od odwiedzających kliknięcia „Zapisuje się” zaraz po odwiedzeniu strony może być zbyt wymagające. Należy zatem dać internautom szansę na skorzystanie z tego przycisku (który ewidentnie odgrywa główną rolę na tej stronie) w dalszej kolejności, prezentując go również w innych sekcjach.
Reasumując, przestrzeń nad punktem zgięcia jest mimo wszystko pojęciem dość płynnym. Najważniejsze jest to, aby zamieścić w tym miejscu istotne informacje, dbając zarazem o to, by ci, którzy je ominęli, mogli odnaleźć je gdzieś niżej.
Jak zaprojektować skuteczną przestrzeń nad punktem zgięcia?
Sekcja above the fold może być zaprojektowana na tysiące różnych sposobów, niemniej jednak da się wykrystalizować cztery główne cele, jakie powinny wszystkim twórcom przyświecać.
1. Wyeksponuj tzw. USP (Unique Selling Proposition).
USP, czyli Unique Selling Proposition (unikalna propozycja sprzedaży) to termin, który określa pewien wyjątkowy atut, jakim może poszczycić się np. jakaś firma.
Chodzi po prostu o wyodrębnienie czegoś, czego nie ma żadne inne przedsiębiorstwo.
Taka wartość dodana niejednokrotnie może stanowić swoistą bramkę decyzyjną i pozwalać internautom na skorzystanie właśnie z tej opcji, a nie oferty konkurencji.
Dużo więcej na ten temat przeczytasz w dedykowanym wpisie: USP, czyli unikalna propozycja sprzedaży – przykłady i zastosowanie.
2. Pokaż wyraźnie wezwanie do działania.
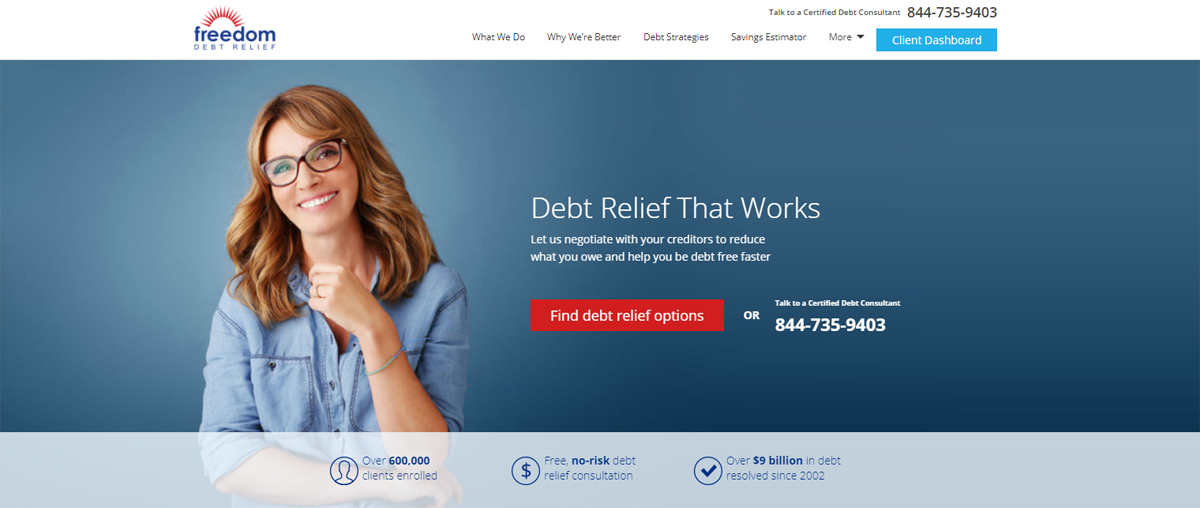
Ewidentnie widać, że strona Freedom Debt Relief skupia się na dwóch celach.
Nadrzędnym z nich jest bez wątpienia skorzystanie z czerwonego, odróżniającego się mocno od reszty elementów przycisku.
W dalszej kolejności sugerowane jest wybranie numeru telefonu.
Poprzez taki zabieg użytkownicy skupiają swój wzrok właśnie na tym wyróżnionym elemencie i są poniekąd nakłaniani do skorzystania z niego.
3. Spróbuj zamieścić wizerunek postaci.
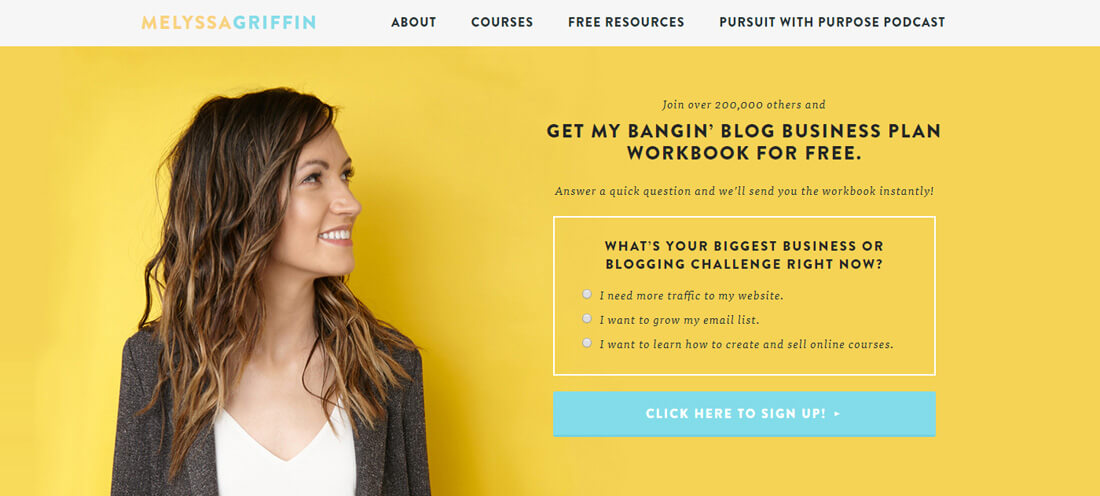
Strona internetowa Melyssy Griffin to jeden z najbardziej sztandarowych przykładów pod kątem umiejscawiania wizerunku postaci od razu w pierwszej sekcji. Taki zabieg ma kilka zalet.
Po pierwsze bardziej ufamy stronom, które prezentują twarze.
Po drugie dotyczy to w szczególności sytuacji, gdzie wiemy, iż dany wizerunek nie pochodzi ze stocka, a jest miłą dla oka fotografią np. właścicielki danego serwisu (jak w tym przypadku).
Po trzecie zauważ, w którą stronę kieruje się wzrok postaci na tym zdjęciu. Zachęca do zerknięcia w „nasze” prawo – tam, gdzie zamieszczone są istotne informacje.
Po czwarte tło w żaden sposób nie odciąga uwagi. Jest to jednolity kolor, zatem nasz wzrok nie błądzi po jakimś skomplikowanym tle, a momentalnie skupia się na postaci.
4. Zadbaj o przyciągający uwagę wygląd.
Górna część strony serwisu dr.cash jest idealnym przykładem tego, jak obecnie projektuje się przestrzeń nad punktem zgięcia.
Ma bardzo nowoczesny „look”:
- stonowaną, zgrabną paletę barw
- styl flat (czyli postawienie na nieskomplikowane obiekty, bez rozbudowanych cieni oraz z prostymi kształtami)
- sporo tzw. whitespace
Tego typu design z jednej strony skupia się na konkretach, a z drugiej urzeka nas swoim przyjemnym wyglądem.
Aż chce się przewijać stronę niżej, gdyż oczekujemy, że dalsze sekcje będą równie ładne.
Przestrzeń nad punktem zgięcia, czyli tzw. above the fold – podsumowanie tekstu
Wszystko sprowadza się do tego, aby pierwszy widok, jaki użytkownik ujrzy po wejściu na stronę, był zachęcający.
Musi przede wszystkim jasno i klarownie przekazywać to, co dana firma czy też usługa oferuje odwiedzającym.
Jeśli wszystko to będzie dodatkowo okraszone przyjemnym dla oka wyglądem, sukces będzie zdecydowanie bliżej.




Bądź pierwszą osobą, która skomentuje ten artykuł! 😉