
Przy wszelkiego rodzaju poradnikach dotyczących projektowania i budowania serwisu internetowego, wszędzie można usłyszeć zdania, które nakłaniają do korzystania z przycisku CTA. Nawet osoby zajmujące się marketingiem w sieci w pierwszej chwili zalecają dodanie tego przycisku na swojej stronie. I słusznie. Podpowiadają Ci prawidłowo, gdyż przycisk CTA możne przyczynić się do wzrostu zaangażowania na Twojej stronie internetowej.
Jednak często można spotkać złe praktyki dotyczące samego przycisku CTA. Dlatego też sporządziłem listę najczęściej popełnianych błędów powodujących małą liczbę kliknięć.
Zanim przejdę do listy błędów, najpierw przybliżę Ci definicję:
Przycisk CTA – powody zbyt małej liczby kliknięć:
1. Twój przycisk CTA jest źle umiejscowiony i niewidoczny dla odbiorców.
2. Twój przycisk jest widoczny, jednak nie przedstawia korzyści płynących z kliknięcia go.
3. Przycisk zawiera korzyści, ale użytkownik po kliknięciu ich nie otrzymuje.
4. Źle dobrany kolor, który ma istotne znaczenie przy projektowaniu strony internetowej. Przeczytaj nasz poprzedni artykuł o znaczeniu kolorów na stronach internetowych. Poznanie psychologii kolorów pozwoli Ci lepiej zrozumieć ich zastosowanie. Pamiętaj, że nie zawsze duży, czerwony przycisk okaże się bardziej skuteczny niż np. zielony.
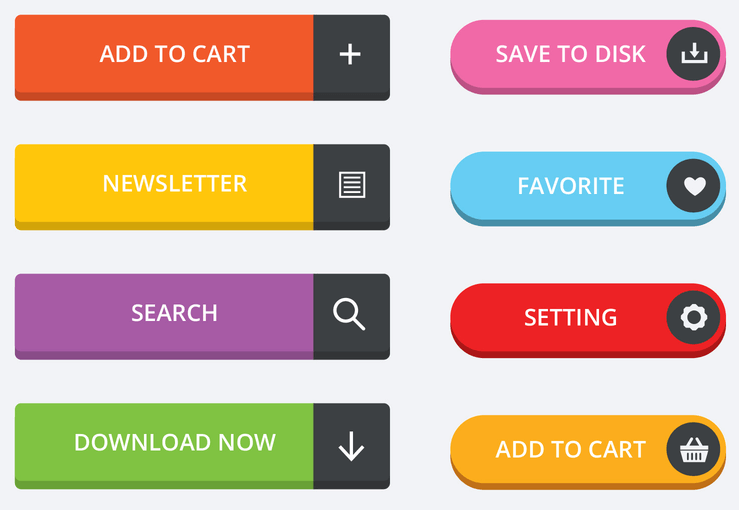
5. Sam wygląd przycisku też odgrywa dużą rolę. Obecnie kładziony jest nacisk na minimalizm, czyli proste kształty, brak cieni czy gradientów. Ważna jest również spójność z całym wyglądem strony. Jeśli projekt opiera się o ostre, niezaokrąglone elementy – takie też powinno być Twoje wezwanie do działania.
Przykład nowoczesnych, minimalistycznych przycisków w tzw. flat design.
6. Umieszczenie zbyt wielu przycisków też nie jest dobrym rozwiązaniem. Zazwyczaj na danej zakładce wystarczy jeden przycisk, który nawołuje do wykonania akcji. Z każdym kolejnym powodujesz coraz większą dezorientację użytkownika, który najzwyczajniej w świecie gubi się i nie wie, który wybrać.
7. Nie przeprowadzono testów wśród użytkowników. Można np. zaangażować kilku zaprzyjaźnionych znajomych, aby przeprowadzić mały test. Poproś każdego z nich o odnalezienie przycisku na stronie.
8. Jeśli poprosiłeś o test, a nie spytałeś, w jaki sposób znajomi zaczęli przeszukiwać stronę. W przypadku, gdy przycisk CTA został szybko zlokalizowany, to żaden problem. Jednak gdy wymagało to większego skupienia, należy wiedzieć, jak użytkownik porusza się po stronie. Oczywiście w przypadku prostych stron tego typu testy nie mają zazwyczaj znaczenia. Inaczej, gdy strona jest rozbudowana i zawiera wiele elementów/sekcji. Wtedy zadanie to wcale nie musi być takie łatwe.
9. Brak testów A/B. Testy te polegają na badaniu różnych wariantów danej funkcjonalności strony internetowej. Raz wprowadzony przycisk CTA nie oznacza, że będzie on skuteczny przez długi czas. Bez testów A/B nie wiesz, czy nie ma lepszego wariantu.
10. Jeśli już próbowano wykonywać testy A/B, a wdrożono je tylko raz. Jednorazowa zmiana to za mało, aby wybrać najlepszy wariant przycisku.
11. Nawet wybranie najlepszej opcji nie zwalnia z dalszych testów. Po długim braku aktualizacji przycisk CTA należy odświeżyć.
12. Kolejnym powodem małej liczby kliknięć może być umieszczenie przycisku nad całą główną zawartością witryny. Przycisk CTA powinien być pod zawartością podstrony (nie chodzi mi tu oczywiście o przyciski znajdujące się w nagłówku strony). Najłatwiej przedstawić to na przykładzie zakładki ofertowej. Najpierw jest treść oferty, jej korzyści oraz wszelkie szczegóły, dopiero pod tekstem jest miejsce na przycisk CTA nawołujący do skorzystania z niej.
13. Treść strony jest mało atrakcyjna. Jeśli zawartość strony będzie odpychać użytkownika i nie będzie wywoływać w nim zainteresowania, to nawet najlepiej przemyślany przycisk CTA nic nie pomoże. W związku z tym nie wolno lekceważyć treści strony.
14. Twoja strona za wolno się wczytuje i odwiedzający ją opuszczają. Kolejny powód małej ilości kliknięć przycisku. Wypróbuj test Pingdom i sprawdź szybkość ładowania Twojej strony.
15. Twoja strona internetowa nie wzbudza zaufania. Która strona odpycha użytkownika, który nie chce wchodzić z nią w interakcję? Przestarzała i niemodna. Kilkuletnie strony ewidentnie wymagają przebudowy i modernizacji oraz dostosowania do panujących trendów.
16. Brak strony responsywnej to kolejny powód małej liczby kliknięć. Pominięcie tego aspektu skutecznie utrudnia przeglądanie strony na urządzeniach przenośnych. Nie mówiąc już nawet o klikaniu przycisku CTA.
17. Brak używania zwrotów teraz oraz dziś. Przyciski, które zawierają te zwroty, są chętniej klikane. Mocniej oddziałują na odbiorcę i silniej na niego wpływają. Dlatego teksty przycisków powinny zawierać tę frazę w zależności od wymaganej sytuacji, np. Zapisz się teraz, Zapisz się już dziś, Zamów teraz bezpłatną próbkę lub Odbierz dzisiaj swój rabat itd.
Można również dodać zwrot tylko. Wtedy podziałamy na psychikę użytkownika, któremu będzie się wydawać, że dana oferta jest tylko teraz i jutro już nie będzie takiej okazji.
18. Używanie zbyt lakonicznych tekstów na przyciskach, które ogólnie przyjęło się stosować. Jest wiele zwrotów, które widzimy na co dzień i wydają się nam poprawne, bo są popularne. Jednak wszelkie testy i statystyki mówią coś zupełnie innego.
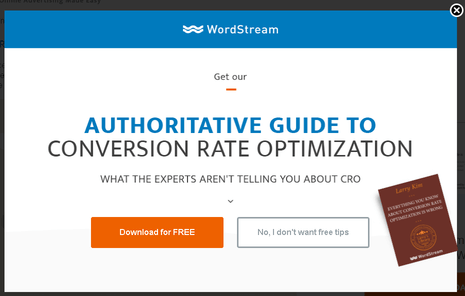
- Zamiast lakonicznego pobierz czy download napisz zwrot wyjaśniający, co użytkownik pobiera, czyli Otrzymaj bezpłatny poradnik, Pobierz darmową wersję.
- Zamiast przycisku w sklepie kup wprowadź np. Przejdź do kasy, Zamów towar i odbierz rabat lub zastosuj zwroty teraz/dziś, czyli Kup teraz czy Zamów już dziś.
- Warto nawet tak bardzo często używany przycisk wyślij zamienić na coś, co bardziej opisuje daną sytuację, np. Otrzymaj bezpłatną wycenę, Proszę o ofertę, Wyślij zapytanie czy Otrzymaj ofertę współpracy.
Zamiast lakonicznego download użyto nowoczesnej, bardziej skutecznej metody.
Oto lista 18 powodów, dla których Twoi odwiedzający nie klikają przycisku CTA. Mam nadzieję, że przejrzenie tej listy pomoże Ci w znalezieniu przyczyn niskiego wskaźnika kliknięć. Jedno jest pewne, nie wolno zaniedbywać tego aspektu strony internetowej. Przycisk CTA to jeden z głównych elementów serwisu, który umożliwia interakcję użytkownika z serwisem. Mało tego, w dużej mierze zależy od ilości sprzedaży produktu w sklepie internetowym czy ilości zapytań ofertowo-usługowych. Jest więc nad czym pracować. Jeśli brakuje Ci pomysłów na to, jak usprawnić Twój CTA – zgłoś się do nas! Z przyjemnością Ci pomożemy.


Ciekawe sugestie. Będę musiał wziąć je pod uwagę przy przebudowie strony mojego CMSa, bo faktycznie mało osób go pobiera, chociaż wejść jest relatywnie sporo.