
Utarło się, że przydatne elementy na stronach internetowych mają określone położenie czy też spełniają konkretne funkcje. Użytkownicy są po prostu przyzwyczajeni do pewnych konwencjonalnych rozwiązań.
Owszem, czasem można spotkać witryny, które całkowicie wyłamują się z przyjętych standardów. Prezentują nietypowe rozwiązania, które często cieszą nasze oczy właśnie wyróżnianiem się spośród tłumu. Są wtedy łatwiej zapamiętywane.
Jednak czy warto „kombinować”, jeżeli posiadasz np. stronę firmową?
Artykuł ten prezentuje pewne schematy, które cechują przydatne elementy na stronach internetowych. Absolutnie nie musisz kierować się wszystkimi poniższymi wskazówkami – jest to kwestia zupełnie indywidualna. Rzuć jednak okiem na to, jakie standardy przyjęło się wykorzystywać w obecnych czasach. Być może dobrze by było je zastosować względem Twojej strony internetowej.
Jakie są przydatne elementy na stronach internetowych?
1. Odpowiednio umiejscowione logo.
Najpopularniejszym rozwiązaniem jest umieszczanie logo w górnym lewym rogu ekranu. Po prostu przyzwyczailiśmy się do tego, że to właśnie w tym miejscu zazwyczaj można je spotkać.
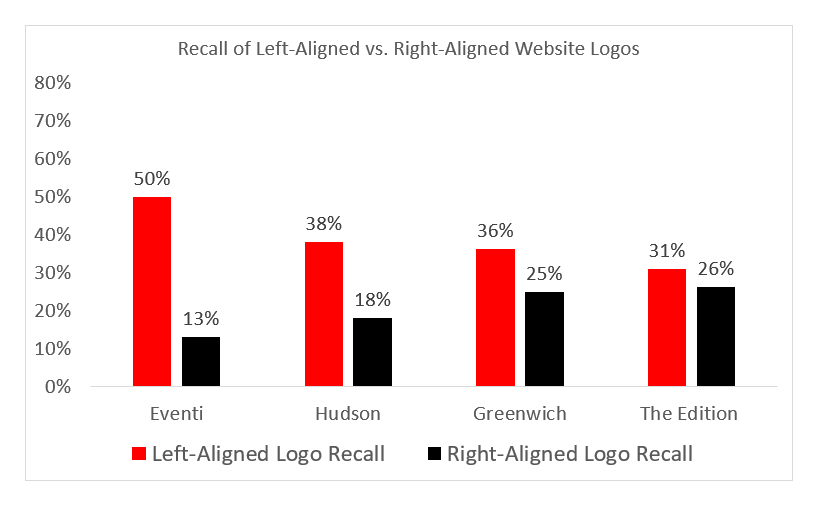
Sporo osób, w szczególności właścicieli stron internetowych, którzy chcą się czymś wyróżnić, wpada na pomysł zamieszczenia logo w nietypowych miejscach. Jak się okazuje, użytkownicy nie patrzą na ten zabieg zbyt pozytywnie. Fakt ten potwierdzają choćby badania przeprowadzone przez Nielsen Norman Group:
Użytkownicy zdecydowanie lepiej przyswajają nazwę marki, gdy znajduje się ona po lewej stronie witryny, nie zaś po prawej. Źródło grafiki: Nielsen Norman Group.
Owszem, lubimy nowinki – jednak bez przesady. Chęć zastosowania jakiejś innowacji raczej nie powinna dotyczyć elementu, do którego jesteśmy aż tak przywiązani. Dlatego też w szczególności powinniśmy kierować się dobrem użytkowników, nie zaś naszą zupełnie subiektywną chęcią zrobienia wrażenia czymś nietypowym.
Pamiętaj również o tym, że obecnie konwencja nakazuje nakładanie na logo odnośnika prowadzącego do strony głównej. Dzięki temu można zrezygnować z linka w menu, co daje przydatną wolną przestrzeń lub też miejsce na zamieszczenie dodatkowej pozycji.
2. Prosty design.
Flat design kilka dobrych lat temu wyznaczył pewne trendy, które są skrzętnie wykorzystywane na stronach internetowych:
- proste barwy, brak zaawansowanych cieni
- duże odstępy między elementami
- ograniczona paleta kolorów
- proste kształty
- przywiązywanie dużej wagi do typografii
- minimalistyczne podejście
Powód stosowania powyższych wytycznych jest bardzo prosty – chęć skupienia uwagi użytkowników tylko na najistotniejszych kwestiach dotyczących stron internetowych.
Przeglądamy internet zawsze w jakimś celu – np. szukając przepisu, odpowiedniej rzeczy do kupienia, odpowiedzi na ważne pytanie. Dlatego też przydatne elementy na stronach internetowych powinno się w taki sposób organizować, aby były łatwo odnajdowane.
Wszelkie „bajery” i zbędne dodatki rozpraszają tylko uwagę oraz odwodzą użytkowników od założonego celu.
Zatem jeśli prowadzisz biznes, a Twoja strona internetowa wygląda niczym choinka i nie jest to podyktowane żadnym wyższym celem, aniżeli osobistymi preferencjami, zastanów się nad uproszczeniem jej wyglądu.
3. Nawigacja na górze strony.
Czy nie zastanawiało Cię nigdy to, dlaczego przyjęło się projektować główną nawigację poziomą, znajdującą się na górze strony? Oto przyczyny:
- menu na górze sprawia, że przestrzeń pod nim jest zarezerwowana tylko i wyłącznie dla treści
- ten typ nawigacji znajduje się nad tzw. punktem zgięcia, czyli jest widoczny zawsze „na wejściu” – od razu, gdy użytkownik wejdzie na stronę internetową
- takie menu jest zdecydowanie łatwiej znaleźć, gdyż zazwyczaj jest elementem widocznej „belki”, na której – prócz menu – znajduje się wspomniane wcześniej logo czy też nazwa marki
Tak już jest, po prostu jest to kolejny element, do którego występowania w określonym kształcie jesteśmy już przyzwyczajeni. Jednak czy jest to jedyne słuszne podejście?
Absolutnie nie.
Nawigacja w formie listy, gdzie każda kolejna pozycja znajduje się niżej, również jest często spotykana. Co prawda nie dotyczy ona zwykle menu głównego, ale np. listy kategorii w sklepie internetowym.
Nie da się jednoznacznie stwierdzić, która forma nawigacji jest najlepsza dla danej strony internetowej, gdyż liczy się kontekst. To od niego zależy w zasadzie wszystko.
Dążę jednak do tego, aby – i tym razem, tak jak w przypadku logo – zbytnio nie kombinować. Zdaję sobie sprawę z tego, iż czasem bardzo korci, aby wyróżnić się z tłumu, jednak ponownie raczej nie powinno się to odbywać kosztem tak istotnego elementu, jak nawigacja.
4. Responsywność.
Każda lista, która skupuje przydatne elementy na stronach internetowych, na pewno uwzględnia responsywność.
Trudno jest na ten temat napisać cokolwiek innowacyjnego – o responsywności przez ostatnie lata powiedziało się już wszystko.
Warto jednak podkreślić fakt, iż nadal wiele stron internetowych nie ma zaimplementowanej funkcji dostosowywania swojego wyglądu do urządzeń mobilnych. Jest to raczej wynik zaniedbania swojego serwisu lub też podejścia na zasadzie: „rzadko korzystam ze smartfona, więc nie jest to dla mnie ważne”, podczas gdy zapomina się, iż strona internetowa powinna służyć odwiedzającym.
Jeśli Twoja strona – pomimo upływu ostatnich lat, gdzie wszędzie „trąbiono” o konieczności zastosowania tej technologii – nadal nie jest responsywna, koniecznie przemyśl jej wdrożenie. Najczęściej nie wiąże się to z ogromnymi kosztami ani z długim czasem oczekiwania.
Uwierz mi, że użytkownicy podziękują Ci za to, iż umożliwiłeś im swobodne przeglądanie swojej strony internetowej na takim urządzeniu, na jakim pasuje im najbardziej.
5. Zauważalny przycisk CTA.
Przydatne elementy na stronach internetowych z pewnością włączają w swoje szeregi skuteczne przyciski call to action.
Ich zadaniem jest kierowanie użytkowników do określonego celu – najczęściej podstrony czy też formularza. Dzięki temu wzrasta szansa np. na pozyskanie kolejnego klienta poprzez realizację konkretnego celu.
Przyjęło się zamieszczać takowe przyciski możliwie najbliżej górnej części strony. Najlepiej nad wspominanym wcześniej tzw. punktem zgięcia, czyli w pierwszym możliwym widoku, który ma przed sobą użytkownik po wejściu na stronę.
Jeżeli Twoja witryna ma jakiś określony cel, rozważ zastosowanie przycisków CTA. Pamiętaj tylko o tym, aby odznaczały się odpowiednio kontrastującymi kolorami, właściwą wielkością, a także przykuwającymi uwagę tekstami na przyciskach.
6. Występowanie unikalnej propozycji sprzedaży.
Swego czasu na łamach naszego bloga Bartłomiej Kiljan opublikował bardzo dobry tekst na temat USP, czyli unikalnej propozycji sprzedaży (z ang. unique selling proposition).
Jest to pewna wartość, która wyróżnia Twoją stronę, firmę, czy też usługę spośród konkurencji. Powinna być ona na tyle atrakcyjna dla potencjalnych klientów, aby stanowiła ewentualny przeważający argument w kwestii tego, czy to właśnie Twoje usługi zostaną przez nich wybrane.
Przydatne elementy na stronach internetowych muszą uwzględniać USP z bardzo prostego powodu. Otóż w zasadzie w każdej branży występuje spora konkurencja. Ciężko jest odróżnić od siebie poszczególne firmy, zatem musi występować pewien czynnik, który pomógłby potencjalnym klientom w podjęciu decyzji.
To właśnie nim jest USP.
Najczęściej objawia się po prostu unikatową cechą, której nie ma nikt inny. Zadbaj o to, aby była ona widoczna od razu po wejściu na stronę. Niech odwiedzający od razu wiedzą, że masz do zaoferowania coś dostatecznie istotnego, aby wybrali właśnie Ciebie.
7. Breadcrumbs, czyli tzw. okruszki.
Jeżeli Twoja strona internetowa ma rozbudowaną hierarchię podstron, gdzie występuje sporo zależności (np. kategorie -> podkategorie -> produkty itp. itd.), wtedy koniecznie musisz rozważyć stosowanie okruszków.
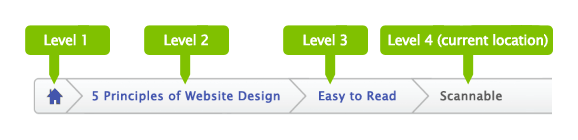
Czym są breadcrumbs, czyli okruszki? Myślę, że poniższy obrazek wyjaśni wszystko:
Źródło: Marketing Land.
Jak widać, wskazują one zależności konkretnych podstron od siebie, jednocześnie wskazując miejsce, w którym w danym momencie znajduje się użytkownik.
Pomagają zrozumieć logiczną strukturę strony internetowej oraz ułatwiają nawigację pomiędzy poszczególnymi szczeblami. Pozwalają również przejść od szczegółu do ogółu (czyli „cofnąć się” do wyżej położonych części strony).
Okruszki to przydatne elementy na stronach internetowych, zatem jeżeli Twój serwis jest rozbudowany, rozważ ich wdrożenie.
8. Umiejscowienie ikon mediów społecznościowych.
Osobiście nie jestem zwolennikiem umieszczania ikon mediów społecznościowych na samej górze strony (np. na pasku tuż nad menu głównym), gdyż – przynajmniej dla mnie – stanowią tam zbędny element.
Po wejściu na daną stronę internetową przede wszystkim chciałbym zapoznać się z nią samą, nie zaś przechodzić do serwisów zewnętrznych.
Popularnym miejscem na zamieszczanie ikon social media jest zazwyczaj stopka strony. W dolnej części witryny nikomu nie przeszkadzają, gdyż są one ujawniane użytkownikom dopiero po tym, gdy zapoznają się z całą zawartością strony.
Pamiętaj również o tym, aby nie umieszczać ich na podstronach mających konkretny cel, czyli tam, gdzie oczekujesz od użytkowników np. zapisania się do newslettera, kupienia czegoś, pobrania e-booka itp.
Twoim zamiarem jest wtedy pozyskanie leada, nie zaś wyrzucenie użytkownika poza obręb strony internetowej w tak istotnym momencie.
9. Tabele z wariantami cenowymi.
Tabelki prezentujące dostępne opcje np. usług czy też pakietów, to z pewnością bardzo przydatne elementy na stronach internetowych.
Pozwalają w syntetyczny sposób zaprezentować użytkownikom możliwości. To właśnie w tym miejscu bardzo często zapada decyzja na temat tego, z jakiego wariantu skorzystać.
Jednakże jesteśmy tylko ludźmi. Gubimy się, gdy mamy zbyt dużo dostępnych opcji na wyciągnięcie ręki, ponieważ tworzy się w nas wewnętrzna presja szybkiego podjęcia decyzji. Umysł często nie jest w stanie sprawnie przeanalizować wszystkich za i przeciw możliwych wariantów.
Dlatego też tabelki z cenami powinny wyróżniać niektóre opcje:
Źródło: Webankieta.
Jak widzisz na powyższym przykładzie, użytkownikom jest sugerowany środkowy wariant. Jest on oznaczony jako „Najczęściej wybierany”. Ponadto towarzyszy mu unikalny w obrębie całej podstrony kolor, zatem nie sposób go ominąć lub skojarzyć z czymś innym.
Tym sposobem mamy poniekąd łatwiejszy wybór, gdyż nakłania się nas do wybrania jednej z opcji. Pojawia się tu też aspekt dowodu społecznego, czyli potwierdzenia słuszności wyboru, gdyż inni użytkownicy wybierają go najczęściej.
Jeśli Twoja strona internetowa zawiera takie tabelki, spraw, aby jedna z nich była opcją wyróżnioną.
10. Wskaźniki postępu.
Nie da się ukryć, że wskaźniki postępu to przydatne elementy na stronach internetowych. Spotyka się je w różnych formach.
Jeden z przykładów wykorzystania takiego wskaźnika znajdziesz właśnie na tej stronie. W górnej części ekranu możesz dostrzec poziomy niebieski pasek, który coraz bardziej „zapełnia się” wraz z czytaniem tego tekstu. Gdy dochodzi się do końca artykułu, linia styka się z prawą krawędzią okna roboczego.
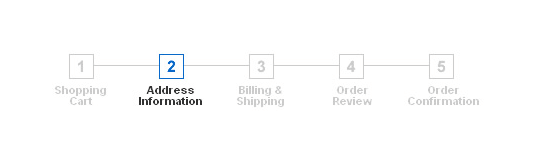
Wydaje mi się jednak, iż najczęstszym typem wskaźnika postępu jest ukazanie, w którym momencie procesu zakupowego znajduje się w danym momencie użytkownik:
Źródło: Crutchfield.
Taki typ wskaźnika jest bardzo przydatny właśnie na stronach typu e-commerce. Informuje on kupującego, w którym etapie aktualnie się znajduje oraz ile kroków jeszcze przed nim. Widoczne są liczby (można zatem policzyć wspomniane etapy), a także nazwy kroków, więc tak mały element mieści – wbrew pozorom – sporo informacji.
Prowadząc swój sklep internetowy, pamiętaj o tym, aby wyposażyć go w tego typu wskaźnik.
11. Strony błędu 404.
Nie jesteśmy nieomylni.
Każdemu z nas zdarzy się czasem popełnić literówkę w jakimś adresie URL, dodając nowy link, tym samym powodując wystąpienie błędu 404 po wejściu w taki nieprawidłowy adres.
Błędy 404 powstają również wtedy, gdy usuwamy z witryny podstrony wcześniej dostępne, do których w dalszym ciągu występują odnośniki.
Gdy taka sytuacja wystąpi, użytkownik widzi stosowny komunikat. Może być on domyślny (prosty, czarny tekst na białym tle) lub też niestandardowy.
Ubezpiecz swoją stronę internetową w odpowiedni widok błędu 404, gdyż taka sytuacja może okazać się – wbrew pozorom – pozytywna.
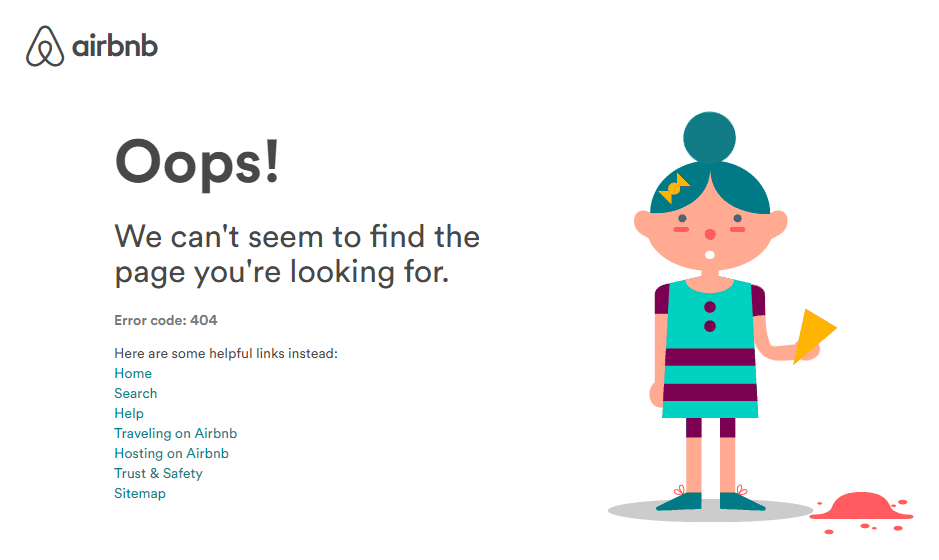
Źródło: Airbnb.
Airbnb, dla przykładu, na swojej stronie błędu 404 nie tylko prezentuje zabawną animację, lecz także podsuwa użytkownikom linki, które ewentualnie mogą być dla nich przydatne. Zatem z sytuacji, która nie powinna wystąpić, robią coś, co może okazać się bardzo dobrze odebrane przez odwiedzających.
Przydatne elementy na stronach internetowych – podsumowanie informacji
Jak widzisz, istnieją pewne zwyczaje i konwencje, do których jesteśmy przyzwyczajeni w trakcie przeglądania stron internetowych.
Owszem, czasem dobrze jest się wyróżnić spośród tłumu i zastosować coś innowacyjnego, jednakże powinno być to robione przede wszystkim z myślą o użytkownikach. Każdą taką nowatorską zmianę warto jest podeprzeć odpowiednimi testami (np. testami A/B), które mogłyby wykazać ich ewentualną słuszność.
W przeciwnym wypadku nie ma co kombinować. Lepiej jest stawiać na ogólnie sprawdzone rozwiązania, jednakże dopracowane do perfekcji w kontekście danej strony internetowej.





Bądź pierwszą osobą, która skomentuje ten artykuł! 😉