
Od narodzin filozofii zerowego momentu prawdy w 2011, nie było już tajemnicą, że Google chce bardzo zwiększyć wydajność sieci mobilnej. Nie muszę też chyba dodawać, że z dnia na dzień zwiększa się problem efektywności stron internetowych na urządzeniach przenośnych. Chodzi o to, że w dobie gifów, animowanych reklam i filmów otworzenie strony internetowej przeładowanej powyższymi elementami jest uciążliwe i długotrwałe.
Do takiej sytuacji zarówno Google, jak i my (czyli użytkownicy) podchodzimy z rezerwą. Dlatego też gigant z Mountain View chce, aby na urządzeniach przenośnych otwierać jak najczęściej przyspieszone strony mobilne, czyli AMP.
Jak bardzo AMP przyspieszy Twoją stronę internetową?
W skali od 1 do 10 (gdzie 1 to strona, która nie załaduje się do końca, a 10 to witryna, która załaduje się w jedną sekundę), AMP załaduje stronę przy prędkości 11. Co to oznacza dla użytkowników mobilnych? Zobaczmy przykład artykułów z New York Times. W wersji mobilnej pobranie artykułu trwało blisko trzy sekundy. Na desktopie czas ten wyniósł cztery sekundy, a więc wersja mobilna była szybsza. Jeżeli nie znałeś jeszcze strony New York Times, to była ona określana mianem najwolniejszej witryny informacyjnej we wszechświecie. Cóż, możesz rzec, że trzy sekundy to nie jest wieczność i da się tyle poczekać.
To prawda, ale różnica zaczyna się wtedy, jeżeli ta sama strona zostanie załadowana w niecałą sekundę przez naszą starą i zdezelowaną komórkę z kiepskim zasięgiem. Co ważniejsze, wersje stron, które wdrożyły AMP, mogą osiągnąć wyniki znacznie poniżej jednej sekundy. Jak? DOMContentLoaded, czyli kluczowy punkt ładowania HTML strony internetowej, zostaje zakończony w około 0,8 sekundy. Dzięki AMP można niemal w mgnieniu oka zacząć czytać całą treść artykułu.
Co sprawia, że tradycyjne strony tak wolno ładują się naszych telefonach?
Zacznijmy od podejścia programistycznego. Jeżeli strona internetowa jest otwierana na mobilnej przeglądarce, to musi ona pobrać kilkadziesiąt skryptów oraz plików CSS, które pochodzą często z różnych innych hostingów rozsianych po całym świecie. Jak to ma się do rzeczywistości? Najbardziej użyteczna część witryny, np. tekst, pobierze się w 5 sekund po kliknięciu w URL, ale reszta strony nadal może się pobierać. Dlatego też często widzimy mały skok witryny, gdy przeglądarka mobilna w końcu załaduje stronę www.
Co tak naprawdę spowalnia tradycyjne witryny na mobilnych urządzeniach?
Takie urządzenie dostaje, nie bójmy się tego powiedzieć – „na klatę”, setki skryptów. Są one przeróżne. Wtyczki do sieci społecznościowych, różne slidery złożone z wielkich zdjęć i animacji oraz filmy. Następnie, nasza mała komórka musi uporać się z Google Analytics, reklamami oraz ze wszystkimi skryptami śledzącymi, które działają w tle.
Problem jest jeden i oczywisty – urządzenia mobilne mają zbyt mało mocy obliczeniowej na wykonanie wszystkiego jednocześnie, tak jak dzieje się to w naszych wielordzeniowych laptopach czy PC-tach.
Poniższy przykład wyjaśni (mam taką nadzieję) dobitnie problem oraz podpowie, jak rozwiązać go przy użyciu AMP.
Wyobraź sobie, że poszedłeś do banku i zażądałeś 100zł ze swojego konta. Jednakże w szczególnej kolejności: 10zł, dwa razy po 20zł oraz 50zł. Jeżeli bank działałby jak tradycyjna mobilna strona, to kasjer przynosiłby banknoty po kolei. Najpierw 10zł, później 20zł, a na końcu 50zł. Każda z wypraw po banknoty wymagałaby jeszcze sprawdzenia, czy ktoś ma na koncie tyle, ile chce pobrać.
Jeżeli bank zostałby zoptymalizowany przez AMP, kasjer wydałby wszystkie banknoty od razu. Co więcej, prawdopodobnie ignorowałby Twoje żądanie o rozbicie na kilka nominałów i po prostu dostarczyłby Ci stówę do ręki.
AMP ma na celu uproszczenie zapytań do przeglądarki mobilnej. Jedyny skrypt, jaki ma się wykonać, to JavaScript AMP. Czyli wszytko ma być zapakowane do jednego pliku i wykonane natychmiast.
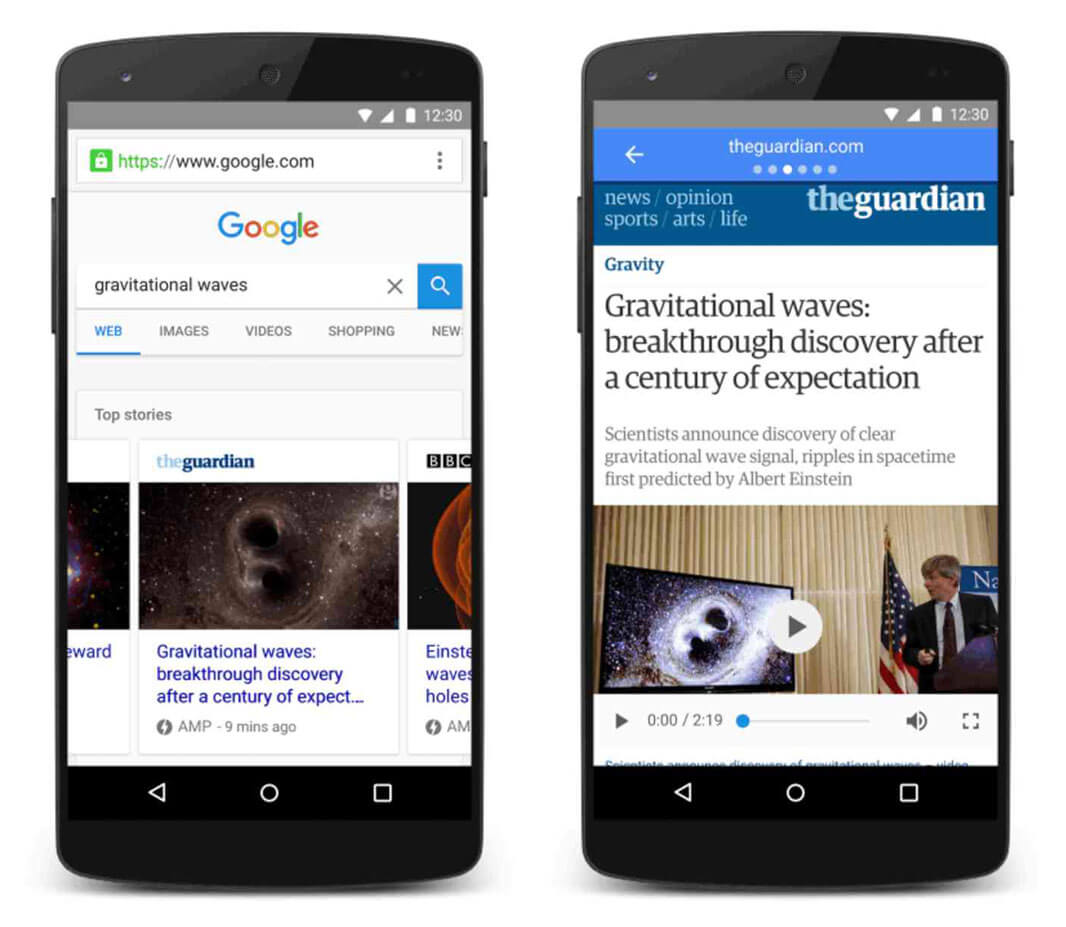
Jak wygląda strona internetowa z AMP?
Możemy przetestować działanie AMP na swojej komórce.
Witryny z AMP są najwyżej, standardowe serwisy muszą ulec. Wszystko ładuje się szybko i bez problemu, a czytanie wiadomości staje się wręcz zabawą.
Dlaczego Google postawiło na AMP i czy powinno Cię to obchodzić?
Tutaj zaczyna robić się dziwnie. Jak już wspomniałem wyżej, Google ma obsesję na punkcie wydajności stron internetowych na mobilnych urządzeniach. Pisaliśmy już o tym w naszym artykule na temat tego, jak skrócić czas ładowania witryny. To właśnie dlatego ostrzegano w zeszłym roku o mobilegeddonie. Projekt AMP jest dzisiaj zwieńczeniem „pogróżek Google” oraz potrzebną optymalizacją stron internetowych. Brzmi to może dziwnie, ale Google uważa: „użytkownicy kochają czytać, a im szybciej można taką treść wczytać, tym więcej będzie ich otwieranych”. Czyli machina idzie do przodu.
Jednakże jest coś jeszcze innego, chociaż Google stara się wygrać wojnę o swoistą szybką konsumpcję nowości.
Jaka jest różnica między AMP, Instant Articles a Apple News?
W ubiegłym roku zarówno Apple, jak i Facebook uruchomiły aplikacje, które pozwalają użytkownikom na szybkie przeglądanie wiadomości. Mam na myśli Instant Articles oraz Apple News. Obie te aplikacje są oddzielnymi produktami. Można je ochrzcić mianem nowych RSS.
Google z drugiej strony stara się iść prosto do wydawców i zachęcić ich do optymalizacji treści mobilnych przeznaczonych dla szerokiego grona odbiorców, co pozwoli na bezproblemową i szybką dystrybucję contentu. Czyli coś, co nie jest zawsze możliwe w aplikacjach.
Do tej pory zauważyłem już kilka zagranicznych magazynów z wiadomościami, które wykorzystują przyspieszone strony mobilne:
- BBC
- The Huffington Post
- Vox
Wiele firm technologicznych też postanowiło dołączyć do projektu AMP – Twitter, WordPress, LinkedIn, a także Pinterest.
Dwa typowe problemy z AMP
Skargi dotyczą ograniczeń, jakie nakłada na strony internetowe projekt AMP. Chodzi też o to, że mali wydawcy treści zostaną zepchnięci na bok i nie będą mieli szans z gigantami. Twórcy wtyczki Yoast zaliczają się do tej pierwszej grupy. Joost de Valk powiedział, że AMP bardzo ogranicza to, co można zrobić na stronach internetowych również pod względem desginu, a to wszystko na rzecz prędkości odczytu treści. Należy pamiętać, że AMP nie obsługuje formularzy, co oznacza, że przyspieszone strony mobilne nie pomogą rozwijać listy mailingowej. Istnieją pewne obejścia, ale sytuacja jest dość nowa i nie każdy o nich wie.
Muszę tutaj jeszcze odnotować, że wiele dużych wydawców używa lub będzie używać AMP. Wobec tego, czy naprawdę taka optymalizacja uderzy w mniejszych wydawców? Doświadczeni programiści umieją osiągnąć podobne rezultaty do AMP poprzez intensywną optymalizację kodu, ale mali wydawcy często to zaniedbują z powodu ograniczonych środków. AMP pozwala na uzyskanie takiej optymalizacji bez rozwijania mobilnej wersji strony www. Dlatego też przyspieszone strony mobilne mogą okazać się ich ratunkiem i narzędziem do mobilnej optymalizacji witryny. Zatem, czy należy wdrożyć projekt AMP?
Kto powinien martwić się AMP?
Jeżeli jesteś molochem i wydawcą wiadomości, to możesz już zacząć panikować. Chyba że masz odpowiednią strategię dla mobilnego użytkownika. Prawdopodobnie chcesz jeszcze poczekać i zobaczyć, jak będzie rozwijało się AMP, ale być może to właśnie teraz jest dobry czas na eksperymenty.
A może jesteś nowy na rynku lub bez większej konkurencji? Wtedy dodaj do swojej listy to, że należy przeprowadzić optymalizację kodu. Jednak nie panikuj. Poczekaj jeszcze trochę. Cały czas jest rozwijany AMP plugin i może będzie to kwestia dodania tylko jednej wtyczki do Twojego WordPressa.
Przypuśćmy jednak, że chcesz już teraz wdrożyć przyspieszone strony mobilne AMP.
Jak stworzyć swoją pierwszą stronę internetową AMP?
Tutaj zaczną się schody i bez podstawowej wiedzy radzę nie podchodzić do problemu. Polecam podstawowy poradnik o projekcie AMP (po angielsku). Nauczysz się w nim tego, jak:
- stworzyć swoją pierwszą stronę AMP za pomocą szablonu
- przeprowadzić walidację zgodności AMP
- przygotować się do publikacji strony
Szybko zauważysz, że niektóre znaczniki się zmieniają: img staje się amp-img, video staję się amp-video itd.
Czy AMP będzie czynnikiem pozycjonującym dla wyszukiwarek?
Na razie jeszcze nie.
Konwersja strony do formatu AMP zadowoli użytkowników mobilnych, ale nie będzie miała jeszcze wpływu na ranking całej strony. Z drugiej strony, jakie to ma znaczenie, czy przyspieszone strony mobilne będą czynnikiem pozycjonującym, czy też nie? Przecież zwartość strony internetowej z AMP ma z automatu bilet pierwszą klasą na najwyższą pozycję.
Czy AMP będzie wpływać na reklamy?
Nie powinno.
Google chce wspierać szeroką gamę formatów reklamowych. Każda strona używająca AMP będzie miała możliwość zachowania wyboru reklam, jak i również formatów, w jakich się wyświetlają. W zasadzie to AMP łagodzi obawy wydawców, które kierują do popularnych adblocków.
AMP, czyli przyspieszone strony mobilne – podsumowanie
Jeżeli udało Ci się dotrwać do końca tekstu – bardzo Ci dziękuję. Mam nadzieję, że znalazłeś przydatne odpowiedzi na nurtujące Cię pytania o projekcie AMP. Jeżeli nie, to nie krępuj się, aby zostawić komentarz poniżej.

Pozdrawiam serdecznie Olsztyn 🙂 Artykuł też bardzo konkretny !
Dziękujemy i pozdrawiamy również! 🙂
I jak ten plugin do WordPressa się spisuje? Warto go już teraz wdrożyć?
Plugin na razie działa tylko na wpisy. Jeżeli nie posiadasz odpowiedniej wiedzy, to myślę, że warto poczekać, ponieważ dużo ludzi jeszcze zgłasza problemy z tą wtyczką.
Dzień dobry. Wie ktoś może jak zrobić żeby w nawigacji linkowanie było do formatu AMP w WordPressie?
Tylko posty się linkują do swoich wersji AMP, strony już nie i trzeba każdorazowo dopisywać do url-a :” /amp”
W jaki sposób wdrażasz AMP? Za pomocą jakiejś wtyczki?
Tak. Accelerated Mobile Pages Options 0.9.44
Zaktualizuj wtyczkę do najnowszej wersji (pojawiły się już dwa wydania od wersji 0.9.44) oraz zadaj pytanie na oficjalnym forum – link. Postów jest tam bardzo dużo, więc na pewno udzielą Ci właściwej informacji.
Jak się mają strony minimalistyczne pozbawione skryptów vs. kolorowe AMPy. Już dawno były sugestie do multipleksowania wielu skryptów JS w jeden duży, analytics, reklamy, asynchroniczne ładowanie. Ja poszedłem prostą linią oporu po prostu wywaliłem wtyczki addthis itp. Jak ktoś będzie chciał coś udostępnić i tak to zrobi. Czy nie jest to po prostu ładne nazwanie tego co było doradzane już wiadomo dawno?
Dzięki za komentarz, Robercie.
Jesteśmy za ideą łączenia skryptów w jeden, jednakże gdy dotyczy to skryptów wewnętrznych. W przypadku tych zewnętrznych nie do końca podoba nam się ten pomysł, gdyż w przypadku zmiany jakiegokolwiek skryptu przez dostawcę mogą pojawić się różne błędy czy też przekłamania (wynikające np. z ładowania starszej wersji, jeszcze sprzed aktualizacji). Zazwyczaj zalecamy zatem skrypty pochodzące od Googlea czy Facebooka zostawić po prostu w spokoju. 🙂
W kwestii AMP, być może masz rację. Jednak zauważ, że to Google wyznacza i kreuje standardy. Jeżeli wprowadzono takie pojęcie jak AMP, a Google w pełni się pod nim podpisuje (w Search Console AMP ma przecież swoją osobną zakładkę), to coś musi być na rzeczy.