
O tym, że internet jest niezwykle rozbudowanym środowiskiem, które potrafi m.in. kształtować nasz nastrój i nakłaniać nas do podejmowania konkretnych wyborów, nie trzeba nikogo przekonywać.
W tym wpisie w luźny sposób postanowiliśmy przyjrzeć się kilku kwestiom towarzyszącym stronom internetowym, które powiązane są z naszą psychiką. Podejrzewam, że możesz nawet nie wiedzieć, jak wiele elementów witryn tworzy się specjalnie pod nasze nastroje.
Sprawdź zatem, w jakie dziedziny przede wszystkim web designu coraz śmielej zagląda psychologia.
Psychologia a strony internetowe – 9 kwestii wartych rozważenia
1. Nasze przyzwyczajenia.
Czy wygodnie przeglądałoby Ci się stronę internetową, która np. miałaby menu „przyczepione” nie do górnej, a do dolnej krawędzi ekranu? Albo logo nie w górnym lewym, a w dolnym prawym rogu? Zakładam, że spora część odwiedzających uznałaby to wszystko za zbędne udziwnienia, niepotrzebnie łamiące przyjęte konwencje.
Tak już mamy, że przyzwyczajamy się do pewnych schematów, dopóki „ktoś” nie wskaże nam czegoś przyjemniejszego, bardziej wygodnego, ułatwiającego życie. Ba, niektórzy nawet – pomimo świadomości, że inne rozwiązania są lepsze – wolą stare, gdyż są do nich po prostu przyzwyczajeni.
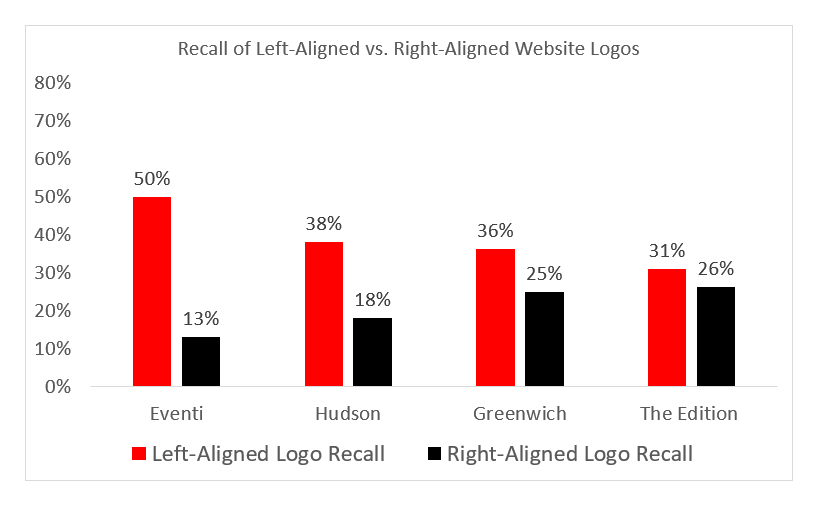
Wspomniałem o tym choćby w tekście na temat przydatnych elementów na stronach internetowych, w którym zamieściłem pewną grafikę:
Według badań przeprowadzonych przez Nielsen Norman Group, zdecydowanie łatwiej przyswaja nam się nazwę danej marki, jeżeli logo znajduje się nie po prawej, a po lewej stronie.
Wniosek może być tylko jeden – nowości jak najbardziej, ale z uwzględnieniem naszych przyzwyczajeń oraz poprzedzone np. testami A/B w przypadku bardziej gruntownych zmian.
2. Zróżnicowanie i organizacja treści.
Często stosowane psychologiczne sztuczki na stronach internetowych odnoszą się do sposobów, w jakie przedstawiane są użytkownikom treści.
Przypuśćmy, że dodajesz nowy wpis blogowy, który wygląda zupełnie niczym strony w nudnej książce – ma jednolity „blokowy” tekst, bez podziału na nagłówki itp.
W obecnych czasach taka konwencja nie ma racji bytu, gdyż chcemy choćby pobieżnie zapoznać się z danym materiałem, nim go przeczytamy. Do tego służą m.in. wymienione przeze mnie wcześniej nagłówki, które dzielą tekst na części i pozwalają wyeksponować jakieś ważne, przykuwające uwagę hasła.
Oczywiście nie można zapomnieć o samym tytule artykułu, który powinien zaciekawiać potencjalnych czytelników. Ważną rolę odgrywają także wszelkie elementy graficzne (np. obrazy, zrzuty ekranu), pogrubiony tekst, listy punktowane i numerowane itp.
Wszystko po to, aby wstrzelić się w tzw. attention span, czyli – z wolna tłumacząc – okres skupionej uwagi, w którym czytelnicy są w stanie wykonać pewną czynność (np. zainteresować się Twoim tekstem i zdecydować o jego przeczytaniu) bez odwracania od niej uwagi.
3. Puste przestrzenie.
Bartłomiej Kiljan w tekście o użyteczności stron internetowych w bardzo prosty i zarazem wymowny sposób określił, co dają wolne przestrzenie na stronach internetowych. Dzięki nim dana witryna „oddycha”.
Chodzi przede wszystkim o to, aby nie przemęczać naszego umysłu i serwować nam elementy we właściwym nagromadzeniu. Wtedy wzrok „nie lata” z elementu na element i jest w stanie skupić się na tych najbardziej istotnych kwestiach, na których na danej podstronie zależy twórcom witryny.
Co więcej, duże marginesy (zazwyczaj powiązane z białą lub szarą przestrzenią) budzą odczucia harmonii, spokoju i stonowania. Dzięki temu łatwo jest budować na stronach internetowych pewne poczucie ekskluzywności, czego przykładem może być chociażby witryna Apple’a.
4. Rodzaje fontów.
Psychologiczne sztuczki na stronach internetowych dotyczą także typów stosowanych czcionek.
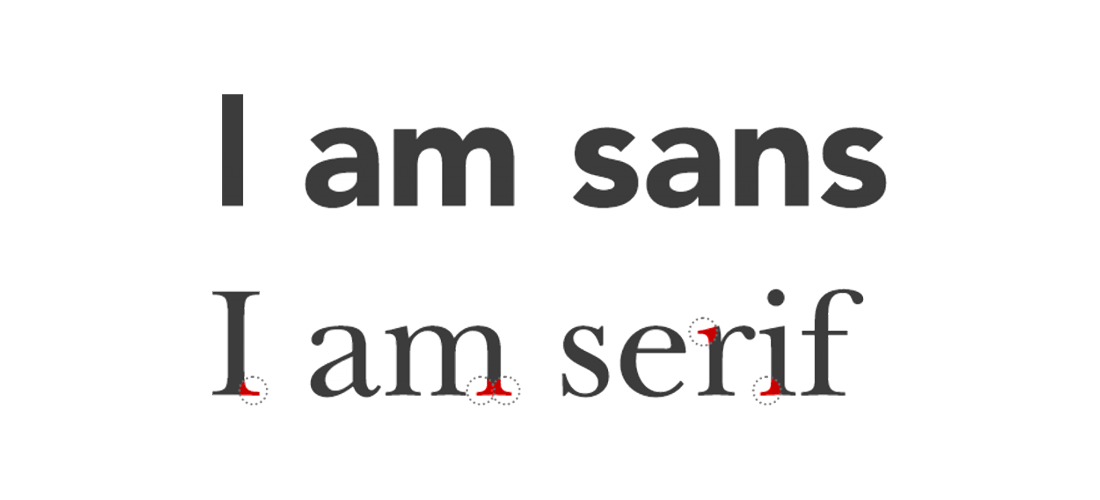
Przyjęło się stosować fonty szeryfowe (serif) oraz bezszeryfowe (sans serif).
Źródło: Shy Fonts.
Jak widać, szeryfowe typy czcionek mają pewne ozdobniki na końcówkach poszczególnych znaków, z kolei bezszeryfowe są ich pozbawione.
Obecnie częściej wykorzystuje się fonty bezszeryfowe (typu Roboto, Open Sans czy Lato) w internecie, ponieważ tekst z ich użyciem czyta się nam łatwiej. Dodatkowo bardziej nadają się one do nowoczesnego designu.
Czcionki szeryfowe stosowane są obecnie raczej w przypadku kompozycji nawiązujących do elegancji i tradycji.
Również poprzez odpowiedni dobór fontów da się wpływać na odczucia, jakie towarzyszą nam w trakcie przeglądania stron internetowych.
5. Ograniczona paleta kolorów.
W artykule o trendach w web designie wspomniałem, iż coraz mocniej liczy się spójność.
Wpływa na to chociażby ograniczanie palety kolorów jedynie do tych najistotniejszych barw:
- koloru głównego (dominującego)
- koloru pobocznego (który jest uzupełnieniem powyższego i stosuje się go zazwyczaj jako akcent)
- koloru tła (zazwyczaj jest to biel lub szarość)
Tym sposobem wiele stron internetowych zyskuje zgrabny, harmonijny wizerunek.
Co więcej, specjaliści Google’a przy okazji stworzenia Material Design również proponują, aby mieć jedną, ustaloną paletę kolorów.
6. Dobór barw.
Pomimo upływu lat tekst o znaczeniu kolorów na stronach internetowych jest jednym z najchętniej czytanych wpisów na naszym blogu.
Nic dziwnego, bowiem nasze odczucia wobec konkretnych barw nie uległy zmianom w ostatnim czasie i raczej nie zanosi się na to, aby ta sytuacja się zmieniła.
Niebieski wciąż wzbudza w nas zaufanie, czerwony stosuje się dla podkreślenia akcji i dynamiki, zielony kojarzy się ze spokojem oraz naturą, zaś mężczyźni (w przeciwieństwie do kobiet) nadal nie przepadają za fioletem.
Różne psychologiczne sztuczki na stronach internetowych dotyczą właśnie doboru barw, gdyż dzięki nim poniekąd można sterować naszymi odczuciami.
Dlatego też, jeśli stoisz przed zadaniem określenia spójnego stylu dla Twojej marki, koniecznie zastanów się nad swoim wyborem.
7. Akcje wymagane od użytkowników.
Czy wiesz, że psychologiczne sztuczki na stronach internetowych dotyczą także naszych zachowań, jakich oczekują od nas właściciele witryn?
Każda strona internetowa ma swój cel. Przykładowy może stanowić np. chęć namówienia użytkowników do tego, aby zapisali się na listę mailingową, dzięki czemu otrzymają „darmowego” e-booka. Właściciel serwisu chce mieć jak najwięcej subskrybentów, gdyż dzięki temu będzie mógł rozsyłać tym osobom nowe materiały, które – być może – przyniosą mu zysk. Musi zatem namawiać kolejnych użytkowników do tego, aby poszerzali wspomniane grono.
Jak to osiągnąć?
Poprzez stosowanie call to action, czyli najczęściej przycisku, który wyróżnia się rozmiarem i kolorem oraz zawiera zachęcający do kliknięcia tekst.
Bardzo często nie umiemy podjąć decyzji, nie znamy też konkretnego celu strony, a rolą CTA jest właśnie przypominanie nam o nim i jednoznaczne go wskazywanie.
8. Personalizacja przekazu.
O tym, jak istotne są psychologiczne sztuczki na stronach internetowych, świadczyć może chociażby stale rosnący trend na personalizację przekazu. Oto przykłady:
- wyświetlanie reklam, bazując na naszych preferencjach (np. na historii ostatnio odwiedzanych stron)
- rekomendowanie filmów (Netflix) czy aplikacji (Google Play) podobnych do tych, z którymi wcześniej się zapoznaliśmy
- posługiwanie się naszym imieniem np. w newsletterach czy też w sklepach internetowych, w których mamy założone konto
Nikt nie lubi być wrzucany do jednego worka z innymi, pragniemy specjalnej uwagi i traktowania, zatem tego typu psychologiczne sztuczki na stronach internetowych sprawiają, że jest nam po prostu miło.
9. Dowody społeczne.
Dowody społeczne (czyli tzw. social-proof) na stronach internetowych to jeden z najbardziej sztandarowych przykładów na to, jak można nami manipulować i nakłaniać do podjęcia konkretnej decyzji.
Niestety w wielu przypadkach mamy problem ze zdecydowaniem się na coś. Nie umiemy podjąć decyzji, zatem szukamy wsparcia.
Stanowić je mogą wspomniane dowody społeczne, czyli elementy służące do przechylenia naszej wewnętrznej równoważni na jakąś stronę. Mogą być nimi:
- uwydatnienie dużej liczby osób, które zakupiły dany produkt
- wyświetlenie nam opinii innych osób – najlepiej podpisanych z imienia i nazwiska oraz ze zdjęciem
- recenzje produktów w sklepie internetowym
Myślimy wtedy: „ahaaa, skoro ON kupił ten produkt, to faktycznie musi być tego wart!”.
Czy psychologiczne sztuczki na stronach internetowych są czymś złym?
Mam wrażenie, że w tym przypadku nie powinno się nawet mówić o „sztuczkach”, a o wykorzystywaniu naszych szablonowych zachowań do tego, by kształtować internet zgodnie z naszymi preferencjami.
Kwestie dotyczące web designu są oczywiście zupełnie niegroźne. Czynienie stron internetowych wygodniejszymi w obsłudze jest procesem bardzo pożądanym, gdyż pozwala nam zaoszczędzać czas, jednocześnie serwując konkrety, których przecież szukamy.
Pewne wątpliwości może budzić za to kwestia personalizacji przekazu, gdyż wymaga to pozyskania danych na nasz temat. Pod tym względem bardzo łatwo przekroczyć linię, za którą ingerencja w naszą prywatność będzie już zbyt mocna.


Bądź pierwszą osobą, która skomentuje ten artykuł! 😉