
Błąd kojarzy się nam z czymś złym. Podświadomie nie lubimy żadnych błędów i wywołują w nas negatywne wspomnienia. Więc skoro strona internetowa ma budzić zaufanie oraz przyjemność z jej przeglądania, to koniecznie trzeba zadbać o stronę błędu 404.
Strona ta sama w sobie ma negatywny wydźwięk, ponieważ zwraca… błąd. Trzeba zatem wpłynąć na użytkownika, aby po natrafieniu na taką stronę, chciał dalej korzystać z serwisu.
Sprawdź zatem, jak tego dokonać oraz dowiedź się, jak powinna wyglądać strona błędu 404.
Jak powinna wyglądać strona błędu 404?
Co to jest strona błędu 404?
Jest to strona, która tak naprawdę nie istnieje. Może nawet nie tyle, ile strona, a wpisany adres URL. Jeśli wybierzesz sobie dowolną domenę internetową i dopiszesz do niej cokolwiek, to z pewnością otrzymasz stronę 404. Przykład: https://mobiletry.com/czy-jest-taka-strona/.
Dlaczego strona zwraca błąd 404?
- być może w adresie URL jest literówka
- dana zawartość już przestała istnieć, np. brak szukanego produktu w sklepie, usunięty został wpis z bloga itp.
- zmieniony został adres URL
Jak naprawić błędy 404?
Wiemy już, czym jest błąd 404 oraz dlaczego występuje. W takim razie co możemy z tym fantem zrobić? Otóż wiele rzeczy.
W pierwszej chwili należy zdiagnozować, czy taki błąd występuje. Następnie podjąć kroki, aby to zlikwidować. Najczęściej trzeba wykonać przekierowanie 301 lub poprawić łącze, które generuje błąd. Grunt, aby tego tak nie zostawiać, ponieważ jest to negatywne zarówno w oczach odbiorców strony, jak i samej wyszukiwarki.
Po obszerniejszy materiał w tej kwestii zapraszam do wpisu poświęconego temu, jak naprawić błędy 404, gdzie wyjaśnione jest to bardzo dokładnie.
Jak wykorzystać potencjał strony 404 i zwiększyć konwersję?
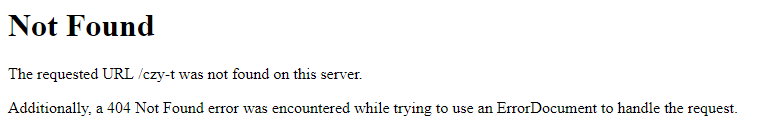
O co właściwie jest tyle krzyku w związku z tą stroną? Chodzi przede wszystkim o to, że strona błędu 404 sama w sobie (domyślnie) wygląda mało atrakcyjnie. Wręcz odstraszająco. Spójrz sam poniżej:
Jak widzisz, trafiając na taką informację, nie jesteśmy zbyt pozytywnie nastawieni. Od razu eksponuje to problem, a sam wygląd nie zachęca do dalszej interakcji. Najczęściej czym prędzej cofniemy stronę przestraszeni, że coś się zepsuło. Takie zachowanie ma niewiele wspólnego z dobrymi praktykami na stronie.
Znacznie lepiej jest dać stosowny komunikat użytkownikowi, który poinformuje go o zaistniałym fakcie oraz w dodatku zwiększy szansę na dalszą interakcję ze stroną. Jak więc powinna wyglądać strona błędu 404?
- powinna jasno przekazać informację, że szukany adres URL nie istnieje
- powinna kierować użytkownika dalej, czyli zamieścić linki lub wyszukiwarkę, aby użytkownik miał możliwość dalszej interakcji ze stroną
- zamienić sytuację na korzyść dla siebie
Zatrzymajmy się przy ostatnim punkcie. Tutaj właśnie drzemie delikatny potencjał pod kątem konwersji, aby zaistniały błąd przekształcić na korzyść. W tym miejscu warto podsunąć kilka opcji odbiorcom, aby w jakiś sposób zachęcić ich chociażby do zakupu. Dlatego można stosować takie praktyki jak:
- wyeksponować kilka produktów ze sklepu, aby użytkownik mógł przejść do nich
- zaproponować zniżkę do sklepu
- okazja do zachęcania do subskrypcji newslettera wraz z oferowanym gratisem (tzw. lead magnet), który działa jako wabik
- okazja do przedstawienia oferty oraz realizowanych usług
- przedstawić daną akcję promocyjną np. o tym, że aktualnie jest darmowa dostawa lub asortyment sklepu został przeceniony o X procent
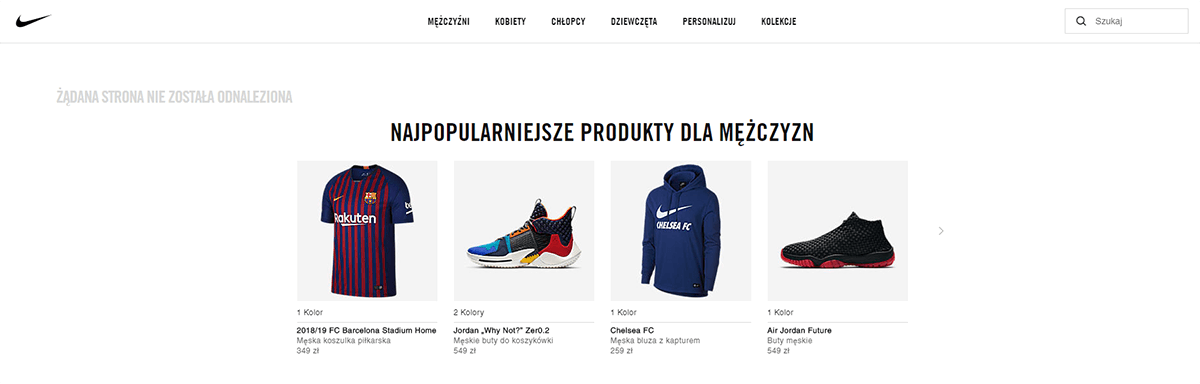
Marka Nike być może nie stworzyła najpiękniejszej strony błędu, lecz zdecydowanie poszła właśnie w kierunku konwersji. Po krótkiej informacji o błędzie, mamy kilka działów z najpopularniejszymi produktami ze sklepu.
Jak widzisz, okazji jest całkiem sporo, aby przekonać do siebie internautów. Z pewnością zgodzisz się teraz, że taka strona błędu 404 jest znacznie przyjemniejsza w odbiorze, niż domyślna, którą pokazałem Ci na początku wpisu.
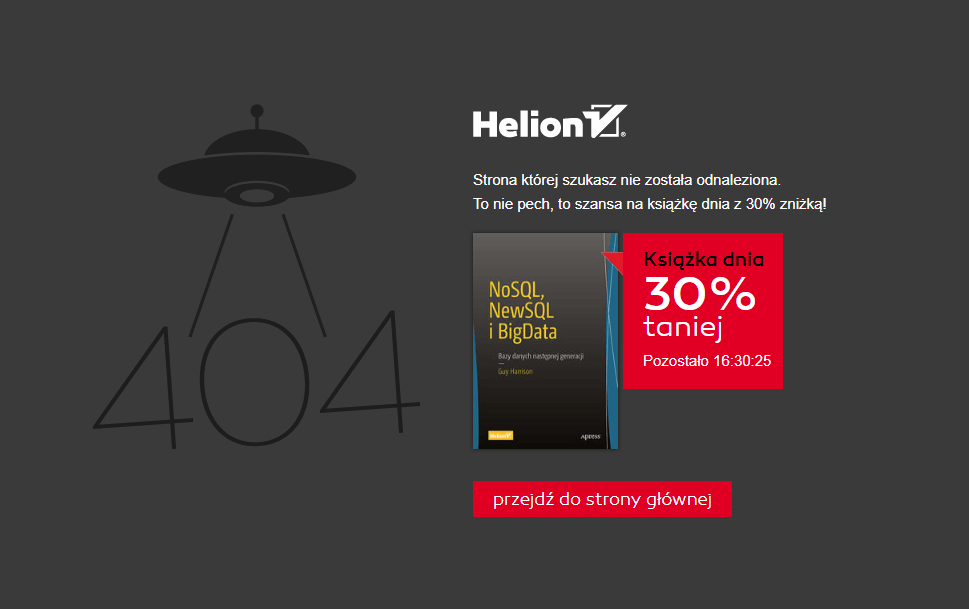
Dobrym przykładem konwersji strony w tym aspekcie prezentuje serwis helion.pl.
Jak widzisz, tutaj oferowana jest od razu promocyjna oferta, gdzie użytkownik może przejść dalej i skorzystać z niej. W dodatku jest jeszcze dodatkowy bodziec w postaci licznika, który dodatkowo potęguje fakt, że promocja jest tylko przez określony czas. To również mobilizuje do przejrzenia oferty, ponieważ może ona po prostu lada moment wygasnąć.
Inny przykład to strona marki Orange, gdzie również widzimy wyraźnie próbę zachęcenia odwiedzających do skorzystania z oferty.
Kreatywne, nieszablonowe i humorystyczne strony błędu 404
Spójrzmy teraz na kilka przykładów, jakie można znaleźć na innych stronach internetowych. Zazwyczaj strony tego typu są standardowe – krótka informacja, że wystąpił błąd, a poniżej przycisk odsyłający od strony głównej.
Istnieją również niebanalne rozwiązania, a szczególnie ostatnio bardzo popularne jest obracanie tej strony w żart. Wydaje się, że np. poważne firmy nie powinny stosować różnych wstawek humorystycznych na takich stronach. Jednak czy to właśnie humor nie jest najlepszym wyjściem w sytuacjach, gdzie mamy do czynienia z błędem?
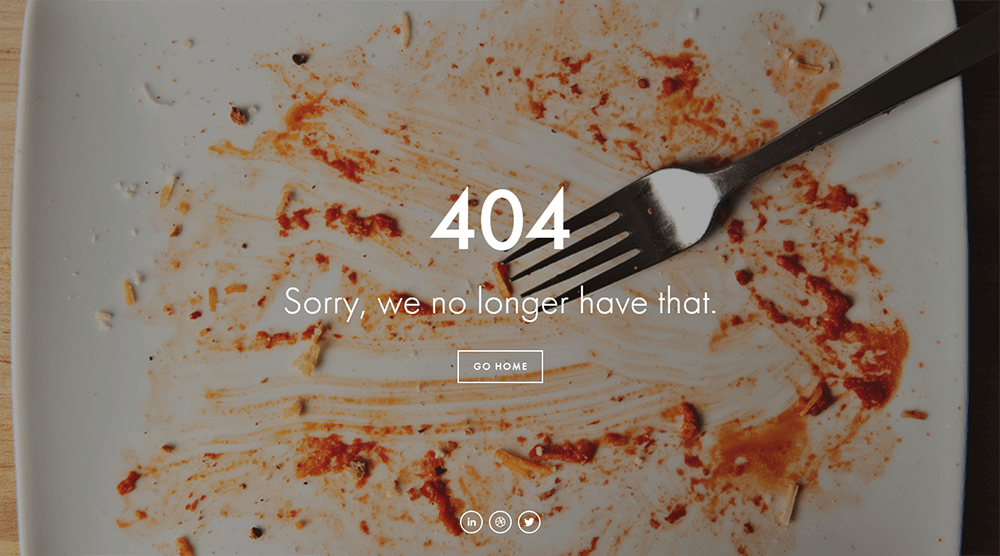
1. Adekwatna grafika.
W tym wypadku grafika mocno nawiązuje do zaistniałej sytuacji. Pusty talerz = brak treści / strony do pokazania. Grafiki w przypadku strony błędu 404 są wysoce zalecane, ponieważ budują cały kontekst, jak w poniższym przypadku.
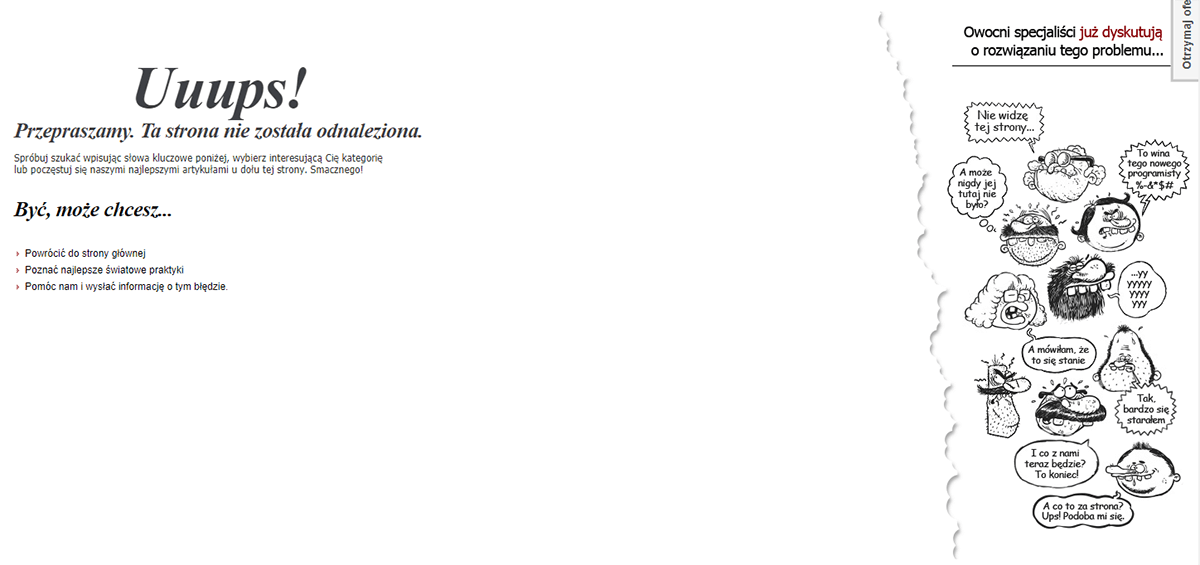
2. Ciekawie zaprezentowane wyjście z sytuacji.
W tym przypadku mamy komiksową rozmowę, z której wynika to, co może wykonać użytkownik. Jest więc to zupełnie inne rozwiązanie, gdzie zawsze mamy różne opcje do kliknięcia. Tutaj jest to „zaszyte” w rozmowie.
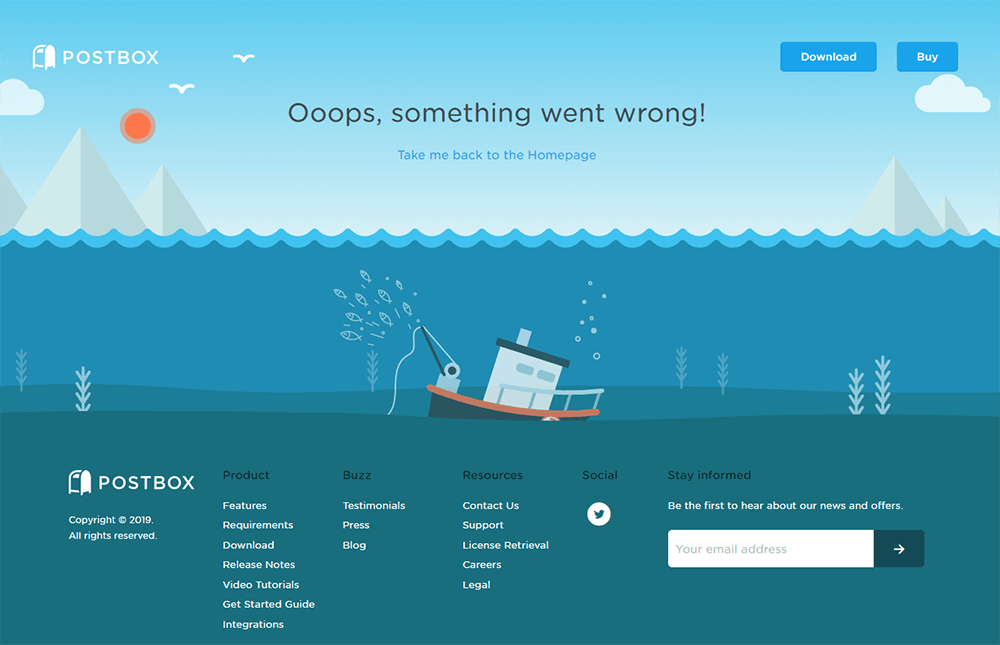
3. Postaw na modną grafikę.
Nie ma co ukrywać, że grafika buduje klimat strony. Właściwie bez obrazów, ilustracji czy grafik praktycznie większość stron byłaby mało atrakcyjna. Ostatnio modne są ilustracje, czyli rysowane w bajkowych klimatach grafiki. Poniższy przykład właśnie to obrazuje.
4. Kreatywny napis.
Liczba 404 oznacza właśnie kod błędu. Nie bez powodu często właśnie na takich stronach widnieje właśnie ta liczba. Tutaj akurat przedstawiono ją w taki sposób, aby pasowała klimatem do asortymentu sklepu, czyli w tym przypadku są to meble.
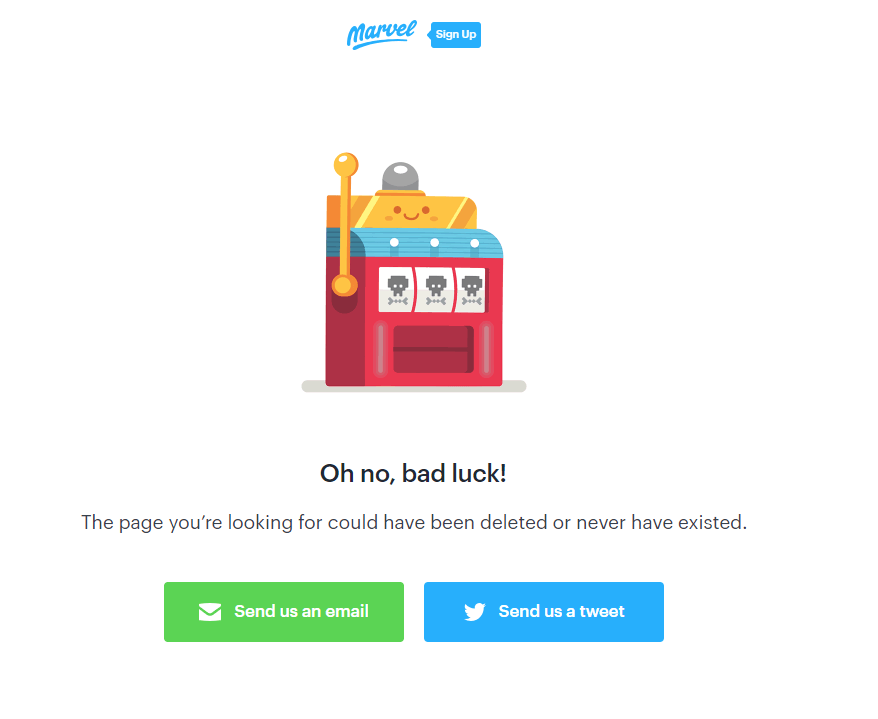
5. Humorystyczne podejście.
Przykład humoru, gdzie widnieją różne postacie mające na celu odwrócić informację o błędzie w humor. Dodatkowo poza standardowym powrotem do strony głównej użytkownik ma kilka opcji do wykonania.
6. Wykorzystanie elementów marki.
Można również wykorzystać elementy budujące markę. Wcześniejszy przykład z meblami wpisuje się w ten trend. Teraz inny element, gdzie widnieje jedna z wielu postaci tworzących markę. Oczywiście wszystko okraszone nutką humoru.
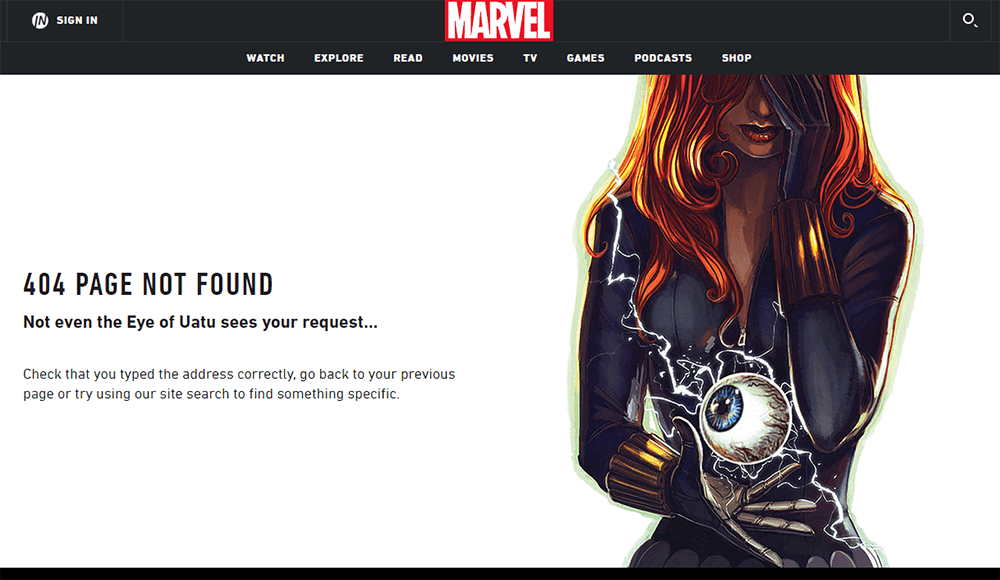
7. Interaktywność.
Marvel pokusił się o bardziej dynamiczną wersję, gdzie ruch kursora myszy śledzi animowane oko. W dodatku mamy tu sprytne nawiązanie do całej serii komiksów, więc fani marki szczególnie docenią tego typu zabieg.
8. Animacja.
Animacja kiedyś była dość popularna na stronach flashowych. Obecnie ta technologia wymarła, lecz same animacje odżyły na nowo za sprawą takich technologii jak CSS czy SVG. Dlatego też modne są różne animowane elementy. Tutaj widać zastosowanie tego na stronie błędu 404.
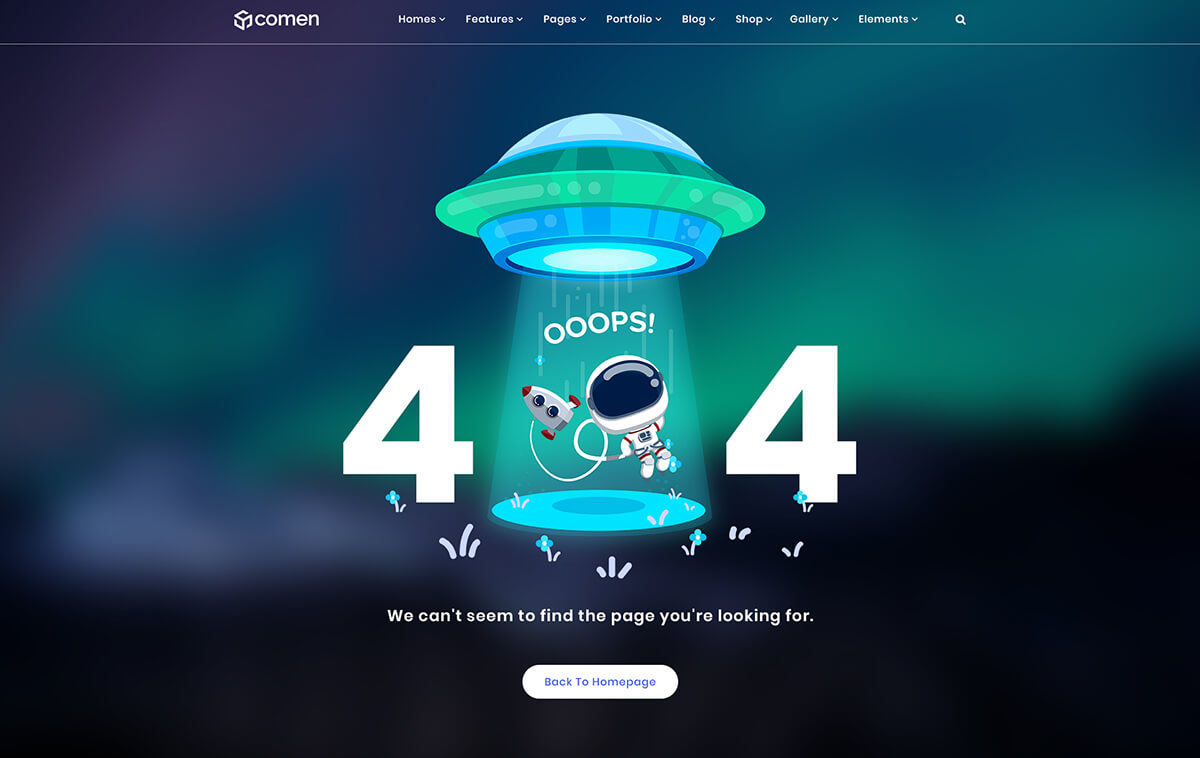
9. Grafika ponad wszystko.
Kolejny przykład, gdzie dominuje grafika. Mówi ona praktycznie wszystko. Jasno widać, że wystąpił błąd 404, nawiązuje ona do szeroko rozumianego zgubienia się, a wszystko wieńczy przycisk odsyłający do strony głównej.
Zatem, co powinna zawierać strona błędu 404?
Jak widać, podejście do strony błędu 404 jest dość proste.
Najlepiej połączyć kilka składowych, aby stworzyć idealną stronę. Trzeba poinformować użytkowników o błędzie, zaoferować mu wyjście z tej sytuacji, a na koniec ubrać wszystko w atrakcyjną grafikę.
Humor w tym wypadku jest jak najbardziej mile widziany, więc praktycznie w przypadku tej strony ograniczeniem jest jedynie wyobraźnia twórcy.













Bądź pierwszą osobą, która skomentuje ten artykuł! 😉