
W jaki sposób, będąc fotografem, możesz najlepiej możliwie zaprezentować swoje umiejętności? Oczywiście poprzez pokazanie efektów swojej pracy.
Powinieneś zatem dołożyć wszelkich starań, aby Twoje portfolio powalało na kolana. Począwszy od zaprezentowania fenomenalnych ujęć, poprzez zamieszczenie ich na świetnej stronie internetowej, na stworzeniu luźnej i przyjaznej dla potencjalnych klientów narracji kończąc.
Odpowiednia mieszanka głównie powyższych elementów sprawi, że Twoja strona internetowa dla fotografa odniesie sukces i wybije się spośród tłumu.
O ile znane są nam wszystkim ogólniki, jakimi dobrze jest się kierować, to w tym tekście znajdziesz nieco szczegółowych i mniej znanych podpowiedzi. Być może niektóre kwestie będą doskonałym polem do dyskusji w sekcji komentarzy, zatem jeśli będziesz chciał podzielić się z nami jakąś myślą, po zapoznaniu się z tym tekstem śmiało zajrzyj do wspomnianej sekcji.
Tymczasem zapraszamy do lektury.
Strona internetowa dla fotografa – jak powinna wyglądać oraz co musi zawierać?
1. Wybierz wyłącznie najlepsze zdjęcia do portfolio.
W tekście na temat projektowania idealnego portfolio wspomniałem, że nie powinno się prezentować wszystkich swoich prac.
Dobrze wiemy, że w przypadku fotografii należy wywołać na odwiedzających odpowiednie wrażenie. Najlepszą na to szansę zyskujesz tylko wtedy, gdy ograniczysz liczbę zdjęć w portfolio jedynie do tych najlepszych.
Swego czasu spotkałem kilka stron fotografów, gdzie jedna podstrona zawierała tak dużo zdjęć, że pasek przewijania po prawej stronie ekranu był tak mały, iż należało skupić się na odpowiednim wycelowaniu w niego.
Nie wspominając już o problemach związanych z wagą danej podstrony, które generuje taka sytuacja. Wszystko wczytuje się wtedy po prostu zdecydowanie za długo.
Reasumując, do zaprezentowania swoich umiejętności wybierz wyłącznie te zdjęcia, które spowodują opad szczęki na odwiedzających.
2. Stwórz atrakcyjną podstronę „O mnie”.
Istnieją takie zawody, gdzie zdolności interpersonalne nie są zbyt istotne. Daną usługę da się zrealizować na odległość nawet bez zamieniania ze sobą ani jednego zdania.
W przypadku fotografów tak się nie da. Na sesję zdjęciową trzeba się umówić, porozmawiać z potencjalnym klientem. Musi powstać ten „feeling”. Wtedy obie strony spędzają czas w trakcie sesji zdecydowanie przyjemniej, a i szansa na pozostawienie dobrej opinii przez usługobiorcę zdecydowanie rośnie.
Strona internetowa dla fotografa powinna mieć jakiś styl i charakter. Da się go wywołać odpowiednią narracją prowadzoną na stronie www.
W jaki sposób to zrobić?
Przede wszystkim za pomocą podstrony typu „O nas” czy też „O mnie”. Jest to idealne miejsce, gdzie śmiało możesz wrzucić nieco więcej tekstu, przed którym wzbraniasz się na innych podstronach.
Pójście w pełen profesjonalizm? Odrobina humoru lub też totalny luz? Naświetlenie jakichś ważnych wydarzeń z życia? Zaprezentowanie powodów, dla których zajmujesz się właśnie fotografowaniem?
Narrację możesz zbudować w absolutnie dowolny sposób. Tylko od Ciebie zależy, jaką część siebie zdecydujesz się zaprezentować potencjalnym klientom.
Więcej porad na ten temat znajdziesz w naszym archiwalnym tekście o tworzeniu ciekawej podstrony "O nas".
3. Rozplanuj kolejność dodawania zdjęć.
Swego czasu na łamach naszego bloga opublikowałem artykuł na temat projektowania menu strony internetowej. Wspomniałem w nim, iż istotna jest kolejność występowania odnośników.
Nie bez powodu, ponieważ największą uwagę zwracamy na to, co jest na początku. Później zazwyczaj następuje moment lekkiej dekoncentracji, aż nasze skupienie ponownie jest większe na sam koniec, gdy widzimy, że mamy przed sobą kres jakiegoś obiektu czy też przestrzeni.
Tak po prostu mamy.
Zatem w miejscach, gdzie chronologia zdjęć nie jest istotna, rozważ dodanie ich pod kątem np. jakości czy też istotności.
Chodzi po prostu o to, aby prezentacja kilkuset zdjęć nie była zupełnie przypadkowa, a przemyślana. Użytkownik największą swoją uwagę zwróci na to, co znajdzie na początku. Ewentualnie przyjrzy się zdjęciom bardziej wtedy, gdy zauważy, że pod spodem nie ma już kolejnych fotografii.
4. Jeśli tworzysz strefę klienta, przemyśl jej mechanikę.
Strona internetowa dla fotografa ma obecnie bardzo często pewną sekcję zwaną zazwyczaj „Strefa klienta”.
Jest to miejsce, do którego w domyśle dostęp mają mieć wyłącznie te osoby, które otrzymają nadane im specjalnie login oraz hasło. Podanie tych danych ma skutkować wyświetleniem się zdjęć dedykowanych odpowiedniej osobie lub osobom.
Jest to ciekawe rozwiązanie, jednak sam fakt zastosowania takiej „bramki” nie sprawi, że funkcja ta będzie użyteczna.
Zadaj sobie następujące pytania:
- Czy chcesz przedstawić zdjęcia w formie siatki, czy też w formie galerii nawigowanej strzałkami?
- Czy Twój serwer ma odpowiednio mocne parametry, aby przeżyć nawał odwiedzających, którzy będą pobierali setki zdjęć w wysokiej rozdzielczości?
- Czy może jednak lepiej jest zaprezentować wyłącznie miniatury (lub średniej wielkości zdjęcia), a pod spodem wstawić link do serwisu zewnętrznego (typu Dropbox), aby odwiedzający mogli jednym kliknięciem pobrać całą paczkę bez potrzeby zapisywania każdego zdjęcia z osobna?
Nie sugeruję Ci żadnego konkretnego rozwiązania, ponieważ wszystko zależy przede wszystkim od liczby zdjęć, a także od pewnego schematu, jaki stosujesz na własnej stronie internetowej. Każda z nich ma przecież swoją własną specyfikę.
Chodzi mi jedynie o to, abyś miał na uwadze przede wszystkim wygodę odwiedzających. To oni mają mieć możliwość przeglądania zdjęć w taki sposób, na jaki mają ochotę. Staraj się nie wymuszać rozwiązań mniej wygodnych, podczas gdy niewiele więcej pracy należałoby włożyć w to, aby nawigowanie po stronie było o wiele bardziej przyjemne.
5. Zrezygnuj ze znaków wodnych i blokady „prawokliku”.
Doskonale zdaję sobie sprawę z tego, że wielu jakichkolwiek twórców boi się wykorzystywania ich prac w sieci. To absolutnie normalne i nie dotyczy wyłącznie fotografów, a wszystkich tych, którzy dzielą się swoimi dziełami (nawet tekstami) w internecie.
Tylko że strach ten tak naprawdę… jest bezpodstawny.
Dlaczego? Już wyjaśniam.
Stosowanie znaku wodnego może być rozwiązane na dwa sposoby. Pierwszym z nich jest dodanie go przy krawędzi zdjęcia. To rozwiązanie nie jest mocno inwazyjne, lecz tak naprawdę wystarczy nieco przyciąć taką fotografię, aby znaku wodnego się pozbyć.
Można też wstawić znak wodny sposobem, który wykorzystywany jest przez serwisy oferujące zdjęcia stockowe, tzn. na znaczną część fotografii. Takie rozwiązanie lepiej „znakuje” pracę, lecz kompletnie pozbawia ją jakości i pełnych uczuć, jakie powinniśmy odnosić z oglądania danego zdjęcia.
Poza tym pamiętaj, że jeśli ktoś będzie naprawdę zdeterminowany, by znak wodny usunąć, zrobi to. Zajmie mu to nieco więcej czasu w programie graficznym, ale i tak to zrobi.
Ponadto wiele osób sprawia również, że dana strona internetowa dla fotografa nie ma możliwości skorzystania na niej z prawego przycisku myszy. Robi się to po to, aby niemożliwe było wykorzystanie opcji „Zapisz jako…”.
Jest to działanie tragiczne pod kątem UX, bowiem blokada prawego przycisku myszy nie tylko uniemożliwia zwykłemu Kowalskiemu pobranie fotografii, lecz także odcina mu dostęp do wielu innych opcji, jakie dostarcza menu kontekstowe. Strony internetowe muszą być projektowane tak, aby odwiedzający mogli korzystać ze wszelkich dobrodziejstw, jakie umożliwiają im przeglądarki internetowe.
Co więcej, to właśnie z tego powodu nakładanie na linki atrybutów wymuszających otwieranie podstron w nowych oknach jest piętnowane przez różne walidatory sprawdzające poprawność kodu stron internetowych.
Poprzez takie ograniczenie nie sprawisz, że Twoja strona internetowa dla fotografa będzie przyjazna. Przeszkodzisz nim tylko kilku osobom, które być może chciałyby pobrać Twoje zdjęcia, lecz jednocześnie zdenerwujesz tysiące innych odwiedzających, odcinając im dowolność nawigacji.
Zresztą skrypt ten i tak jest bardzo łatwo ominąć, zatem osoby nieco bardziej biegłe w sieci bez problemu poradzą sobie z tym problemem.
Jeżeli naprawdę tak mocno obawiasz się tego, że Twoje zdjęcia zostaną gdzieś wykorzystane bezprawnie, rób co jakiś czas „rundkę” po Google Grafika, stosując wyszukiwanie obrazem. Być może natrafisz gdzieś na swoje fotografie, a gdy tak się stanie, dochodź swoich należnych praw.
6. Nie zapominaj o ważnych dla SEO atrybutach ALT.
Zakładam, że jeśli masz swoją stronę internetową, to jest ona oparta o system CMS WordPress.
Otóż podczas dodawania nowego obrazu w okienku po prawej stronie znajduje się pole z etykietą „Alternatywny tekst”. Służy ono do wpisania w tym miejscu opisu słownego grafiki (np. „ślub Małgosi i Tomka – zdjęcie plenerowe” czy też „sesja narzeczeńska zdjęcie #3”).
Po co się to robi?
Roboty wyszukiwarek internetowych podczas przeczesywania poszczególnych witryn skądś muszą „wiedzieć”, co znajduje się na danym obrazie. Nie bez powodu istnieje wyszukiwarka Google Grafika, która zwraca nam najczęściej w miarę dokładne wyniki.
Roboty wyszukiwarek biorą pod uwagę nie tylko wartość wpisaną w atrybucie ALT, lecz także inne czynniki, np. kontekst zdjęcia (tekst, jaki znajduje się w jego obrębie).
Innymi słowy, podczas dodawania nowych zdjęć powinieneś każdorazowo uzupełniać wartość tego pola, gdyż jest to pozytywny czynnik pod kątem SEO. To z kolei ma wpływ na widoczność Twojej strony oraz znajdujących się na niej fotografii w wyszukiwarce Google’a.
Pamiętaj tylko o tym, aby wartości tego pola były zawsze opisowe. Po prostu muszą odpowiadać zawartości danego obrazu.
7. Strona musi mieć możliwie najwięcej treści, zatem bloguj.
Strona internetowa dla fotografa jest zazwyczaj schematyczna. Na stronie głównej znajduje się slider, a pozostałe podstrony są zbudowane raczej w standardowy, dość oszczędny sposób. Nie ma za bardzo możliwości na wstawienie gdziekolwiek większej ilości tekstu.
Spytasz pewnie: „jestem fotografem, liczą się więc tylko zdjęcia, po co mi zamieszczać na siłę tekst na stronę?”.
Teoretycznie masz rację. Jednak w praktyce musisz zmierzyć się z ogromną konkurencją, przez którą musisz mieć odpowiednią kartę przetargową, aby wyróżnić się spośród tłumu.
Sposobem na to jest uruchomienie bloga.
Otóż roboty wyszukiwarek podczas oceniania, czy dana strona internetowa jest bardziej wartościowa od innej, biorą pod uwagę ilość treści występującej na danej witrynie. Oczywiście treści wartościowej, pisanej z sensem i odpowiadającej Twojej branży.
Blog jest sposobem na to, aby wytworzyć w Twoim serwisie pewien agregator dodatkowej treści, którą możesz tworzyć w nieskończoność. Nie będziesz przecież upychał tekstu na siłę na podstrony typu „O mnie”, „Kontakt”, „Portfolio” czy też na stronę główną. Użytkownicy szukają tam określonych informacji, nie zaś ściany tekstu.
Stwórz zatem w menu zakładkę „Blog” i publikuj na nim wartościowe teksty nawiązujące do Twojej branży. Mogą to być tematy w rodzaju:
- Jak wybrać odpowiedniego fotografa na ślub?
- Od czego zależy koszt narzeczeńskiej sesji fotograficznej?
- W jaki sposób wykorzystuje się drony w fotografii?
Chodzi o to, aby tworzyć teksty, które napotkane przez użytkowników w wyszukiwarce, mogłyby stać się katalizatorem do nawiązania z Tobą kontaktu.
Jednocześnie każdy kolejny wpis sprawi, że z Twoją domeną zostanie skojarzonych kilkaset (lub nawet kilka tysięcy) słów więcej, co jest niezwykle korzystne pod kątem SEO.
Reasumując, blog jest świetnym pomysłem na to, by ukradkiem przemycić dużo więcej treści na stronę internetową fotografa, która zazwyczaj tej treści za wiele nie ma. Wszystkie wpisy ukryte będą pod podstroną „Blog” – widoczne tylko dla użytkowników, którzy specjalnie je odwiedzą oraz ukazane w pełni dla robotów wyszukiwarek, które dogłębnie przeczesują wszelkie zakamarki każdej witryny.
Dwie pieczenie na jednym ogniu.
8. Serwuj użytkownikom zdjęcia i miniatury w odpowiednich wymiarach.
Niejednokrotnie strona internetowa dla fotografa jest zbyt „ciężka”. Ładuje się na tyle długo, że wiele osób wychodzi z niej przed załadowaniem kompletu treści.
Jesteśmy przyzwyczajeni do tego, że w sieci wszystko staje się coraz szybsze. Tym samym spada nasza cierpliwość do pewnych kwestii. Nie chcemy więc czekać w nieskończoność, aż coś wczyta się do końca. Coś, co już dawno temu powinno być dla nas w pełni widoczne.
Czasem zdarza się spotkać stronę, gdzie zdjęcie optycznie jest niewielkich rozmiarów (np. jest to jakaś miniatura), lecz wczytuje się tak długo, jak by było ono ogromne. Dzieje się tak wtedy, gdy strona internetowa jest nieodpowiednio skonstruowana, pobierając zdjęcie w pełnych rozmiarach i skalując je do mniejszego na poziomie kodu.
Nie tak to powinno działać. Liczy się tylko to, co pobiera serwer, a pobiera on ogromną grafikę. To, że ostatecznie jest ona dla nas optycznie mała, nie ma żadnego znaczenia.
Upewnij się zatem, że Twoja strona internetowa wyświetla miniatury dostosowane rozmiarem do obszaru, na jakim się znajdują. Jeśli chcesz ukazać użytkownikom grafiki w pełnej rozdzielczości, uczyń je dostępnymi w tym trybie po kliknięciu. Dopiero wtedy takie zdjęcie zostanie załadowane.
9. Dbaj o opisowe nazwy plików.
Dobrze wiemy, że aparaty fotograficzne nadają zdjęciom swoje własne nazewnictwo: DSC_0001.jpg, IMG_1234.jpg itp.
Strona internetowa dla fotografa musi być pozbawiona zdjęć z tego typu mechanicznym nazewnictwem, gdyż nie ma to najmniejszego sensu.
Zdecydowanie lepiej jest nadawać fotografiom nazwy opisowe: kasia-tomek-sesja-1.jpg, sesja-narzeczenska-6.jpg itp.
Nie dość, że takie rozwiązanie wygląda zdecydowanie lepiej od strony kodu, to również jest bardziej przyjazne dla samych użytkowników.
Stwierdzisz pewnie: „jakim cudem mam wszystkim zdjęciom zmienić nazwy, przecież to zajmie wieki”.
Owszem, robiąc to jedno po drugim, faktycznie byłoby zadaniem karkołomnym. Dlatego też są odpowiednie rozwiązania, które pozwalają proces ten skrócić do minimum.
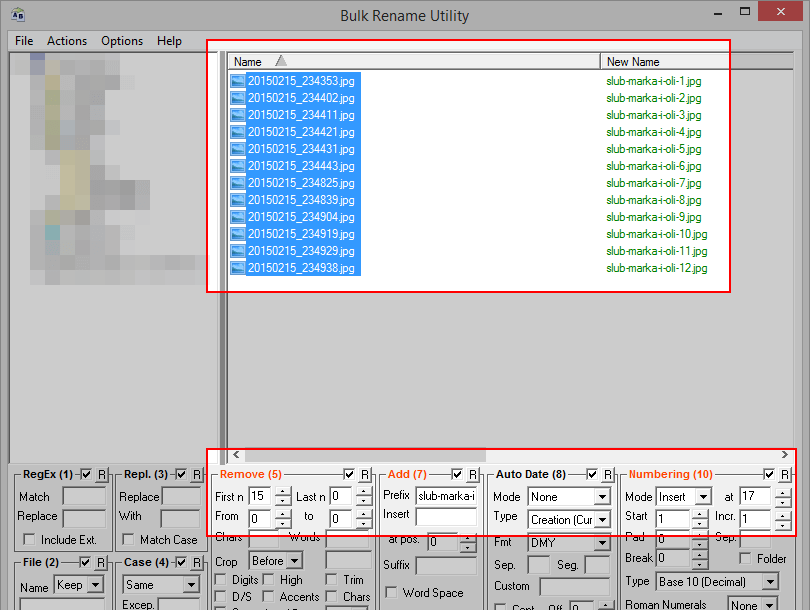
Powyższy zrzut ekranu pochodzi z programu Bulk Rename Utility.
Dzięki niemu Twoja strona internetowa dla fotografa może wzbogacić się w opisowe grafiki niesamowicie szybko. Jak widzisz na podanym przykładzie, możesz ustawić odpowiedni wzór (w tym przypadku „slub-marka-i-oli-„) oraz dołożyć inkrementację, czyli wzrost wartości o 1 wraz z każdą kolejną fotografią.
Tym sposobem grafiki nie dość, że mają unikalne nazewnictwo, to również są opisowe. Oczywiście nikt nie każde Ci ich numerować, mogą się nazywać absolutnie dowolne i różnicować się jakimiś słowami, nie liczbami.
Strona internetowa dla fotografa to nie wszystko. Podstawą jest działanie poprzez różne inne kanały, gdzie również można znaleźć osoby będące Twoimi potencjalnymi klientami.
Instagram, Facebook – dobrze wiemy, że istnieją portale skupiające bardzo duży ruch w dziedzinie fotografii.
Integracja strony z mediami społecznościowymi nie musi sprowadzać się wyłącznie do dodania kilku odnośników. Jeżeli publikujesz swoje prace także na Instagramie, to zaprezentowanie sekcji pobierającej najnowsze zdjęcia z tego medium będzie świetnym pomysłem.
Pamiętaj tylko, aby nie zaniedbywać profili na poszczególnych portalach. Pokazuj, że jesteś na nich aktywny. Jeżeli użytkownicy zobaczą, że ostatnia Twoja aktywność miała miejsce ileś miesięcy temu, nie będą patrzyli na to zbyt przychylnym okiem.
11. Recenzje, recenzje i… recenzje!
Czasy, gdzie danego usługodawcę wybierało się jedynie po znajomości, zaczynają odchodzić w niepamięć.
Obecnie liczy się ogólnie definiowana jakość. Jej poziom stwierdzają ci, którzy mieli przyjemność z Tobą współpracować. Zostawiają oni zatem opinie na temat Twojej pracy – eksponowane nie tylko na Facebooku, lecz także w Google Moja Firma czy też na stronie internetowej.
Tak to teraz działa.
Bierzemy pod uwagę tych, którzy w jakiś sposób nas przyciągnęli. Zwrócić uwagę na opinie jest niezwykle łatwo – użytkownicy obecnie coraz częściej dogłębnie zapoznają się z nimi i to głównie na ich postawie wydają werdykt: „zaufam mu”.
Umożliwiaj zatem innym komentowanie Twojej pracy. Wybrane opinie możesz – oczywiście za odpowiednią zgodą – zamieścić także na własnej stronie internetowej.
- Sposoby pozyskiwania opinii w internecie
- Jak zdobyć pozytywne opinie w internecie o swoim produkcie lub firmie?
- Opinie i referencje na stronie internetowej – czy warto?
Z tego miejsca śmiało polecam Ci powyższe teksty, opublikowane swego czasu na naszym blogu, odnoszące się do omawianej tematyki.
12. Usuń z nawigacji galerii nieprofesjonalne angielskie zwroty.
Jest to coś, co zawiera niemal każda strona internetowa dla fotografa, lecz mało kto o tym wspomina.
Otóż w galeriach zdjęć przyciskom nawigacyjnym (strzałkom, ikonie zamykania) zazwyczaj towarzyszą teksty pod postacią etykiet – widocznych od razu lub dostępnych po najechaniu na dany element.
Strony często opierane są o gotowe motywy WordPressa, z zakodowanymi etykietami przez autorów. Niemal wszystkie są anglojęzyczne.
Chodzi mi o to, że najechaniu np. na krzyżyk towarzyszy napis „Close”, strzałki opatrzone są poprzez „Next” oraz „Previous” itp.
Jeśli Twoja strona internetowa dostępna jest wyłącznie w języku polskim, to taki drobiazg świadczy o nieuwadze, a to z kolei może być przez wielu odebrane jako brak profesjonalizmu.
Tym bardziej że zmiana etykiet na polskie zajmuje naprawdę chwilę – wystarczy zajrzeć w odpowiednie fragmenty kodu, by nanieść właściwe zmiany.
Dopilnuj zatem, aby Twoja strona internetowa dla fotografa była pozbawiona wszelkich anglojęzycznych wtrąceń w całej jej obrębie.
Jak ważna jest strona internetowa dla fotografa?
Jest niezwykle istotna, gdyż stanowi swoiste centrum, za którego pośrednictwem można nawiązywać kontakt z potencjalnymi klientami.
Ma tę przewagę wobec mediów społecznościowych, że strona internetowa jest zupełnie niezależna od ich widzimisię. Może wyglądać tak, jak Ci się tylko zachce. Nie ryzykujesz również jej utraty w takim stopniu jak w przypadku utraty konta na jakimś portalu.
Mam nadzieję, że dwanaście powyższych wskazówek pomoże Ci usprawnić istniejącą stronę internetową lub – jeśli jej jeszcze nie masz – nakłoni Cię do tego, by zdecydować się na jej stworzenie.

Dziękuję za te cenne uwagi! Właśnie zamierzam wystartować swoją stronę internetową i tego właśnie potrzebowałem. Warto by może dodać trochę technicznych szczegółów dotyczących konkretnych rozmiarów zdjęć na stronę. Ale i tak znalazłem tu bardzo dużo istotnych informacji. Nie czuję się na tyle kompetentny, żeby postawić swoją stronę samodzielnie, ale ten tekst pomógł mi sformułować oczekiwania i ułatwił rozmowę z informatykiem. Jeszcze raz dziękuję!
Jeśli Twoja strona internetowa miałaby być oparta o CMS WordPress, to twórca motywu ma pełną kontrolę nad tym, jakich rozmiarów zdjęcia będą się wyświetlały użytkownikom. Innymi słowy, Ciebie kwestia rozmiaru nie powinna interesować – dodajesz po prostu w miarę spore obrazy, a o optymalne wyświetlanie się fotografii powinien zadbać twórca.