
W każdej dziedzinie życia istnieją pewnie trendy, które widać gołym okiem. Nie inaczej jest w świecie tworzenia stron internetowych. O panujących trendach w web designie już pisaliśmy, gdzie Michał Ziółkowski wspominał o bardziej ogólnych kwestiach i odczuciach na stronie, jakie teraz można spotkać.
Dziś z kolei chciałbym przedstawić Ci poszczególne elementy strony, które cechuje nowoczesny design.
Warto dodać, że trendy UI w 2017 roku to nie tylko kompletne nowości, ale również elementy, które zyskiwały na popularności na przestrzeni lat i umacniały się z czasem, aby ostatecznie zagościć na dobre w tej dziedzinie. Zobacz zatem, jakie cechy aktualnie są modne i w jakim kierunku zmierza branża tworzenia stron internetowych.
Zaczynamy!
Trendy UI w 2017 roku – 12 elementów cechujących nowoczesny design.
1. Minimalizm i prosta forma.
Pierwszy trend UI jest dość ogólny i będzie to swego rodzaju drugi wstęp do tego tematu.
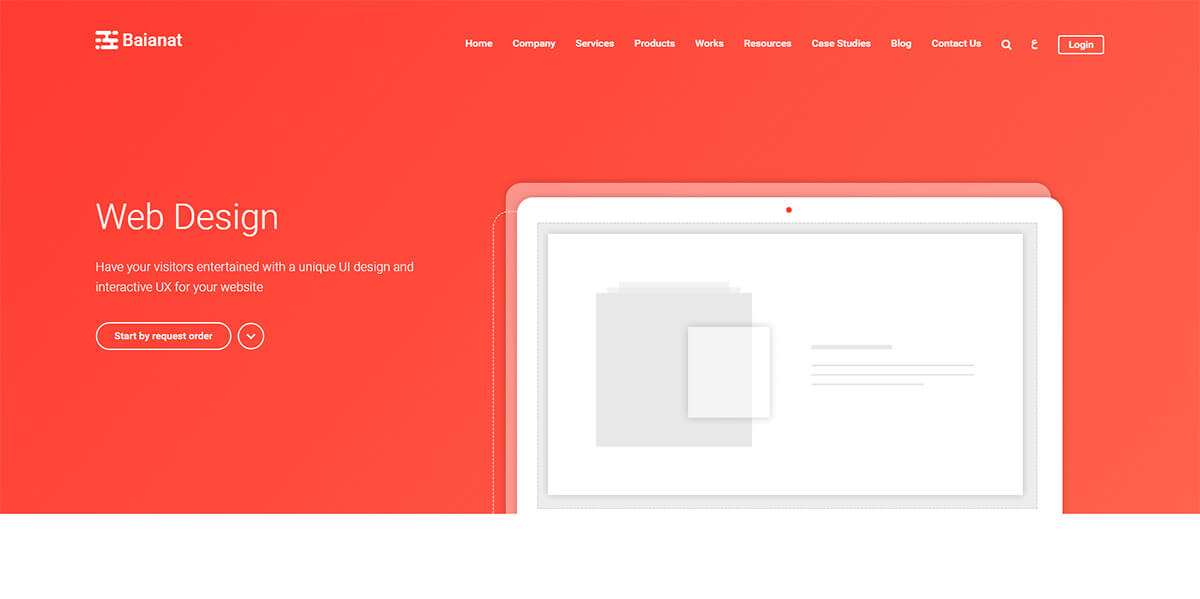
Aktualnie modne są strony, których forma jest prosta, minimalistyczna, ale równocześnie bardzo estetyczna. Obecne trendy nawołują do trzymania się tej zasady i nieprzesadzania z ilością treści, grafik, które tylko mogłyby przeładować użytkownika informacjami i ostatecznie go przytłoczyć. Wywodzi się to również z tego, że coraz większą uwagę przykłada się do odczuć użytkownika na stronie (tzw. UX), a nadmiar informacji nie sprzyja pozytywnym odczuciom. Z kolei proste elementy, jasne i klarowne treści oraz ład i porządek, które cechują minimalizm – już bardziej.
Źródło: Baianat.
2. Karty.
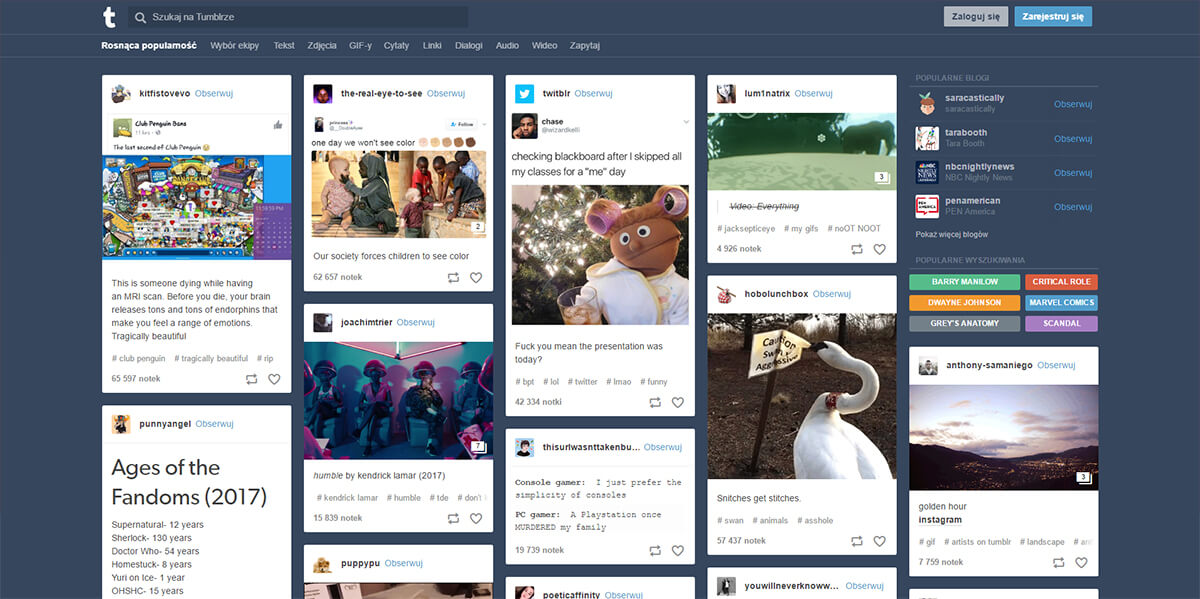
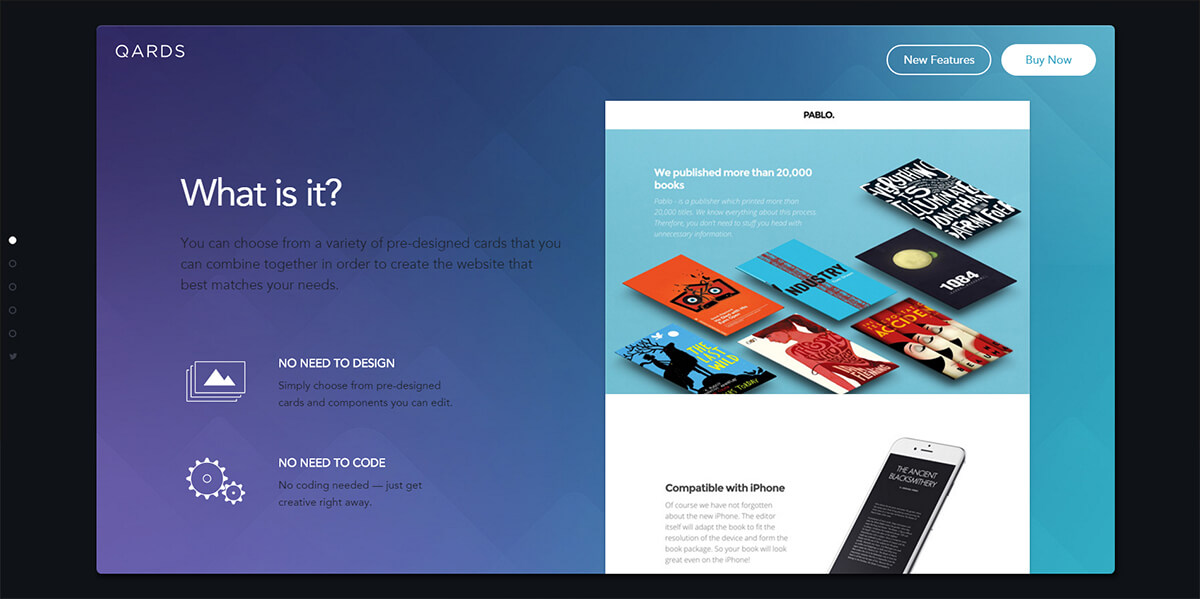
Pierwszy element, który cechuje nowoczesne trendy UI w 2017 roku to tzw. karty. Nie jest to oczywiście żadna nowość, jednak ich popularność wzrasta znacząco w ostatnim czasie, aby ostatecznie zagościć na dobre w świecie tworzenia stron.
Karty są jeszcze bardziej popularne w aplikacjach mobilnych, gdzie nie sposób ich nie zauważyć na co dzień. Na stronach internetowych również są spotykane coraz częściej, a najprostszy przykład to Facebook, gdzie każdy pojedynczy news czy sekcje po bokach są osadzone właśnie na kartach.
Jest to niezwykle wszechstronny element, który pasuje w bardzo wielu sytuacjach. Można na niej zamieścić dużo różnych informacji, a kolejnym plusem jest fakt, że taka karta jest łatwa do przeskalowania w zależności od rozmiarów ekranu, na jakim ma być wyświetlana. Jest również „łatwo przyswajalna” – do odczytania z niej informacji wystarczy zazwyczaj szybki rzut oka.
Źródło: Tumblr.
3. Efekt paralaksy.
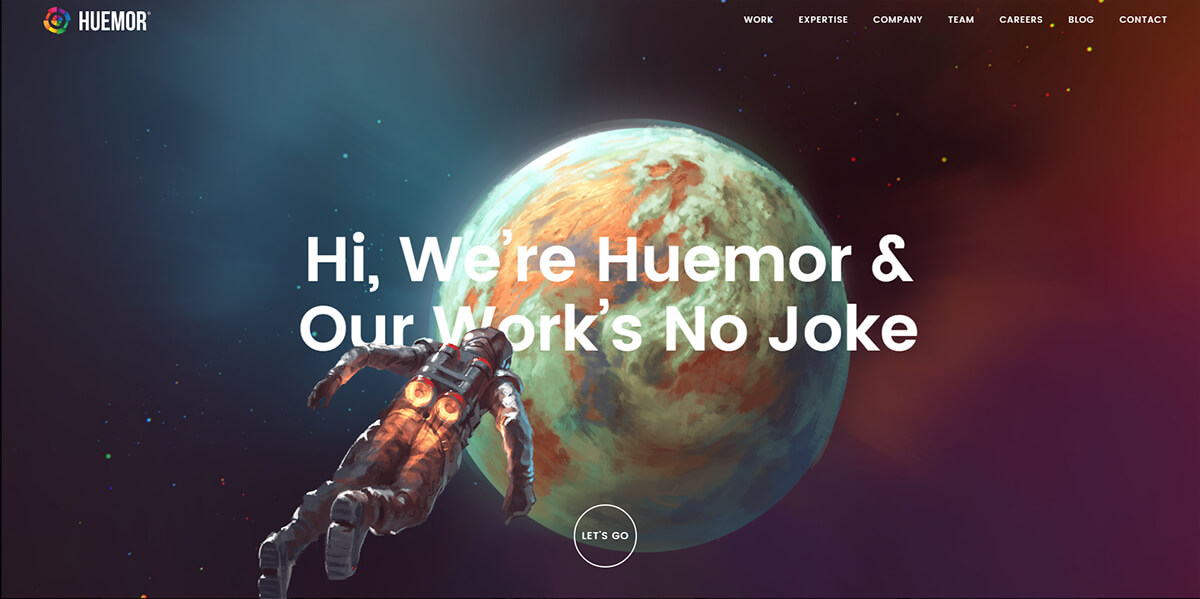
Ten trend również nie jest czymś nowym, jednak marki sięgają po niego coraz częściej. Efekt ten powoduje, że dana sekcja (zazwyczaj obraz) przemieszcza się bardziej dynamicznie podczas przewijania. Nadaje to dynamiki oraz powoduje poczucie głębi. Jest to czysto kosmetyczny zabieg, który dodaje życia stronie, a przez dynamizm może pozytywnie wpływać na nasze nastawienie i emocje, dodając nam swego rodzaju energii.
Źródło: Huemor.
4. Żywe kolory.
Obecnie znaczenia nabiera również kolor. Kładzie się coraz większy nacisk na żywe, kontrastowe kolory. Przełamuje to w pewnym stopniu minimalizm, gdzie kolor używany jest bardziej do akcentowania.
Z drugiej jednak strony kolory zaczynają coraz śmielej wkraczać w projekty nie tylko jako akcent, ale również jako kolor tła lub barwa dla większych elementów na stronie. Taki zabieg pomaga przede wszystkim wyróżnić się z tłumu, dać o sobie pamiętać oraz budować ciepłe i pozytywne emocje w odbiorcach.
Źródło: La Pierre Qui Tourne.
5. Gradienty wracają do łask.
Trendy UI w 2017 roku w kwestii kolorów idą również w kierunku gradientów. Czyli poniekąd jest to powrót do przeszłości. Można również znaleźć określenie, że są to gradienty w wersji 2.0.
Wpisują się idealnie w minimalistyczny wygląd, a dobrane odpowiednio kolory ożywiają i nadają świetnego efektu stronie. Często są stosowane jako tło do danej sekcji, co przyciąga uwagę i pozwala skupić się na danym dziale.
Źródło: Symodd.
Źródło: Designmodo.
6. Długa forma opowiadająca treść.
Można również zauważyć trend ku tworzeniu długich, pojedynczych stron. Zamieszczenie wielu informacji w pojedynczym widoku ma na celu łatwiejsze przeglądanie treści, bez potrzeby nadmiernego poruszania się po stronie. Wygodniej jest tylko przewijać i zapoznawać się z treścią, aniżeli skakać po podstronach i doszukiwać się potrzebnych informacji. W takim układzie mamy wszystko podane od razu i możemy stopniowo odkrywać treść.
Inny trend pasuje idealnie do tego założenia. Storytelling, czyli opowiadanie historii. Również coraz częściej można spotkać strony, które są w postaci opowiadania, przedstawiają jakąś scenkę lub historię firmy.
Źródło: Huemor.
7. Wideo w tle.
Kolejny trend UI w 2017 roku to stosowanie wideo w miejsce slidera, czyli tuż po otwarciu strony.
Zazwyczaj „leci w tle” jakiś fragment klipu, który nadaje dynamizm witrynie. Z pewnością jest to absorbujący element, ponieważ siłą rzeczy zatrzymamy się na stronie chwilę dłużej, aby sprawdzić, co dzieje się w tle.
To jest główna przewaga dynamicznego obrazu nad statycznym. Ponadto zauważyć można stosowanie wideo nie tylko na początku strony, ale również w pozostałych elementach. Często również wideo idzie w parze z powyższym punktem, czyli storytellingiem.
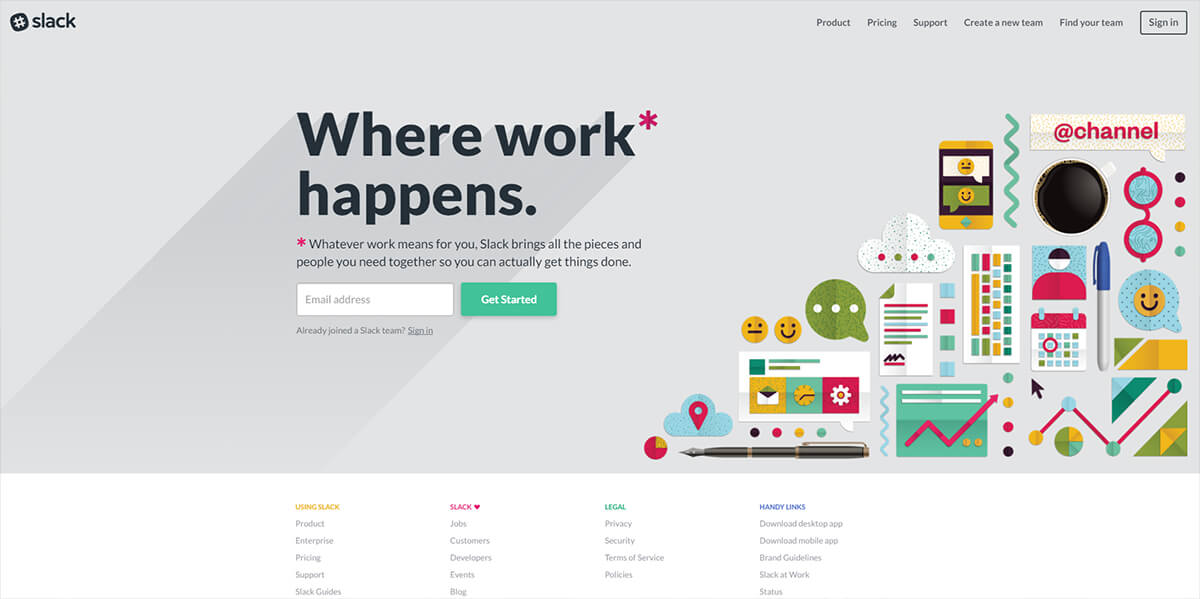
8. Ilustracje.
Mieliśmy dynamiczny obraz – czas na statyczny, lecz w innej formie.
Ilustracje zagościły w branży tworzenia stron na dobre. Spotkać je można w dużej części nowoczesnych witryn. Ich atutem jest przede wszystkim łatwość wkomponowania się w minimalistyczny i prosty styl oraz przede wszystkim to, że mogą być z łatwością transparentne. Obraz zazwyczaj jest kwadratowy lub prostokątny, więc tak trzeba go przedstawić na stronie (o ile oczywiście nieprzycięty zostanie w jakiś niestandardowy kadr).
Ilustracje z kolei mogą idealnie wkomponowywać się w tło strony i budować przez to spójność. Są również wielokolorowe, żywe i tym samym atrakcyjne. Dlatego też często obecnie się po nie sięga, mimo że wydawać się mogą w pierwszej chwili dziecinne lub bajkowe.
Źródło: Slack.
9. Format SVG.
Będąc przy temacie grafiki, warto podkreślić panujący trend stosowania formatu zdjęć w postaci .svg.
Jest to przede wszystkim użyteczne właśnie pod kątem stosowania ilustracji lub w kwestiach responsywności. Warto nadmienić, że format ten nie ulega pikselowaniu przy jego powiększaniu lub pomniejszaniu. Jest więc coraz częściej stosowany.
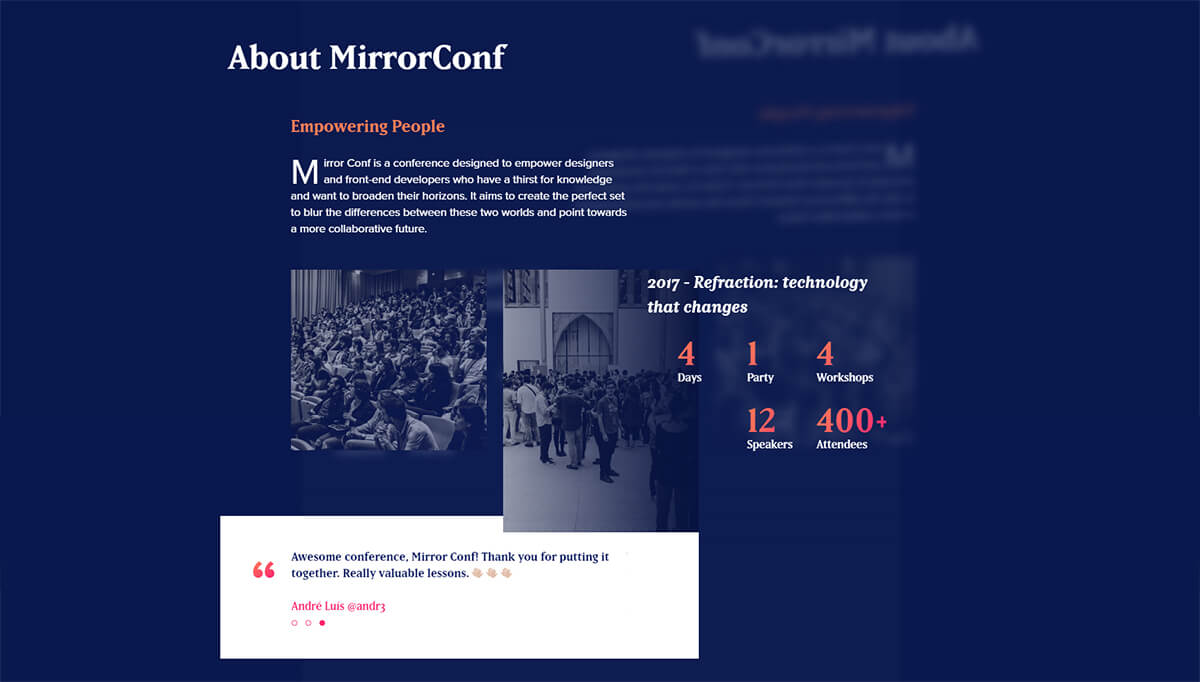
10. Przełamywanie kolumn, niestandardowy widok.
Zauważ, że duża część nowo powstających stron jest zazwyczaj podzielona na sekcje. Sekcje te z kolei są ponadto często na planie tzw. siatki. Są kolumnowe, równe, uporządkowane i jednocześnie takie „szablonowe”. Jest to z pewnością zasługa tego, że taki układ jest znacznie łatwiej dostosować do zmieniających się rozmiarów ekranu urządzenia.
Jednak abstrahując od tego tematu, obecny trend zmierza właśnie ku temu, aby to przełamywać. Nie centrować głównego elementu na środku widoku, tylko przesunąć go bardziej w górę lub w dół oraz do lewej czy prawej. Z pewnością nada to stronom bardziej unikalnego wyglądu, a twórcom pozwoli wykazać się większą kreatywnością.
Źródło: MirrorConf.
11. Typografia.
Obecne trendy UI w 2017 roku kładą nacisk na typografię, oferując szerokie pole do popisu pod kątem kreatywności. Popularne są duże rozmiary fontów, pogrubione i mocno rzucające się w oczy.
Jest w tym aspekcie dużo możliwości, ponieważ bawić się można nie tylko rozmiarem fontu, ale również jego kolorem, krojem czy umiejscowieniem. Dzięki takiej mieszance możliwości istnieje spora szansa na tworzenie kreatywnych, unikalnych i przełamujących standardy schematów, których nie znajdzie się nigdzie indziej.
12. Animacja oraz interakcja.
Ostatni trend UI, jaki przedstawię, odnosi się do panującej mody na animowane elementy. Przykłada się coraz większą wagę do tego, aby na stronie „coś się działo” za sprawą interakcji.
Mamy coraz więcej elementów, które po kliknięciu nie tylko wykonują założone zadania, ale również przy okazji zrobią tą w bardziej dynamiczny sposób. Panuje więc w tej kwestii moda na zanikanie, pojawianie się, wysuwanie czy skalowanie elementu, który podlega interakcji. Ma to poprawić przede wszystkim odczucia użytkownika na stronie, ale również wprowadzić bardziej przyjazny i chwytliwy element w serwisie.
Panujące trendy UI w 2017 roku – podsumowanie
Trendy ulegają i ulegać będą w dalszym ciągu zmianom. Warto wiedzieć, co aktualnie jest chodliwe, a co przechodzi powoli do lamusa.
Ogólnie patrząc na wymienione wyżej kwestie, można stwierdzić, iż trendy UI w 2017 roku dążą w dalszym ciągu do minimalizacji stron oraz coraz większego kładzenia nacisku na odczucia na stronie za sprawą użytych elementów.
Ponadto wszystko ma być ze smakiem oraz z gracją. Dorzucenie do tego żywych kolorów czy gradientów powoduje, że strony są coraz ładniejsze, a ich aspekt wizualny zyskuje na jakości w odbiorze.









Świetny artykuł. Uwielbiam paralaksy 🙂