
Niejeden bloger stara się raz na jakiś czas wyszukiwać różne udogodnienia dla czytelników bloga, aby odświeżać prezencję własnej strony.
Mowa o przeróżnych „ficzerach”, „smaczkach” i innych tego typu dodatkach.
W wielu przypadkach stoi za tym zwykłe efekciarstwo, lecz z drugiej strony niejedna funkcja bywa bardzo przydatna.
Jakie udogodnienia dla czytelników bloga mam na myśli?
Poniżej znajdziesz listę ośmiu interesujących dodatków, które bez problemu wdrożysz na własnej stronie internetowej. Zwłaszcza jeśli jest ona oparta o platformę WordPress.
Ciekawe udogodnienia dla czytelników bloga – 8 pomysłów
1. Poziomy pasek postępu.
Czym jest poziomy pasek postępu?
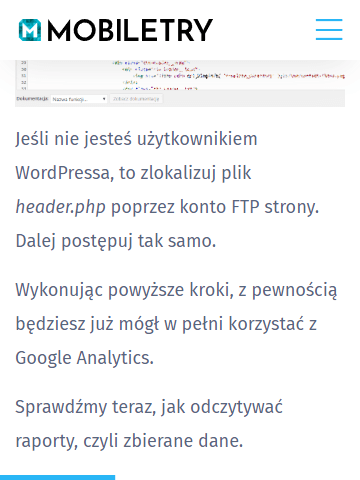
Znajdziesz go m.in. na naszym blogu, a konkretnie właśnie tutaj – w widoku pojedynczego wpisu blogowego.
Poniżej masz przykład tego, jak prezentuje się on u nas na urządzeniach mobilnych:
Ta niebieska kreseczka rozszerza się w prawo wraz z przewijaniem widoku w dół.
Przerzucamy go na dół dla urządzeń o mniejszej szerokości ekranu, podczas gdy dla desktopów widoczny jest on tuż pod belką z logo i menu strony.
Co daje poziomy pasek postępu? Po co w ogóle go stosować, skoro każda strona ma pionowy scroll-bar po prawej stronie ekranu?
Z jednej strony trzeba przyznać, że dla niektórych jest to po prostu ciekawe i fajne. Chodzi o efekt wizualny.
Z drugiej jednak strony da się w tym dostrzec sens nawet pomimo obecności pionowego paska przewijania.
Pasek pionowy daje nam ogląd na to, ile zostało nam do przewinięcia widoku na sam dół strony. Bierze pod uwagę całość – nie tylko sam tekst artykułu, lecz również komentarze, wpisy powiązane, stopkę i wszelkie inne sekcje pod spodem.
Z kolei pasek poziomy (jak np. w naszym przypadku) może być tak skonfigurowany, aby „wypełniał się” w momencie, gdy czytelnik dobrnie do końca artykułu.
Tym samym odgrywa rolę informacyjną, wskazując optycznie, ile pozostało do zapoznania się z całym tekstem.
Jeżeli masz stronę opartą o system WordPress, warte uwagi są te dwie wtyczki:
Pozwolą Ci one mieć tę funkcję również u siebie. W szczególności zwracam uwagę na drugi z wymienionych dodatków, gdyż jego autorem jest Polak – Marcin Pietrzak.
2. Szacowany czas potrzebny do przeczytania tekstu.
Udogodnienia dla czytelników bloga już od dłuższego czasu coraz częściej „kręcą się” wokół tej właśnie kwestii.
Mowa o informacji na temat tego, ile mniej więcej czasu potrzeba do przeczytania danego artykułu.
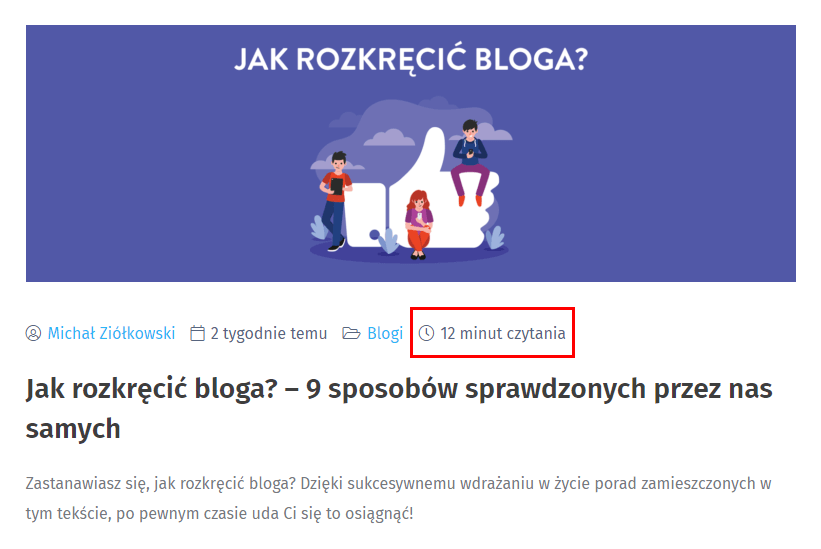
Tak to wygląda u nas.
Jest to oczywiście szacunkowa wartość, ponieważ wszyscy czytamy w różnym tempie.
Aczkolwiek jak najbardziej znam osoby, które biorą to pod uwagę, szukając sobie w miarę krótkiego tekstu do przeczytania w trakcie rytuału porannej kawy.
Jak w praktyce wyświetlić taką informację?
Wikipedia wskazuje, że przeciętna szybkość czytania dorosłego człowieka kształtuje się na poziomie od 180 do 250 słów na minutę, jeżeli weźmiemy pod uwagę język polski. Wyciągnijmy zatem średnią, czyli 215. Wystarczy podzielić liczbę słów w danym artykule przez 215, by – po zaokrągleniu – otrzymać wynik.
Ponownie podrzucam Ci wtyczkę do WordPressa, która pomoże zrealizować ten cel: Reading Time WP.
3. Relatywne daty.
Kolejne udogodnienia dla czytelników bloga dotyczą dat.
Jeżeli widzisz, że dany tekst został napisany w dniu 20.02.2019, to musisz chwilę się nad tym zastanowić. Musisz odnieść ten właśnie dzień do aktualnej daty i przetworzyć w głowie czas, który od tamtego momentu minął.
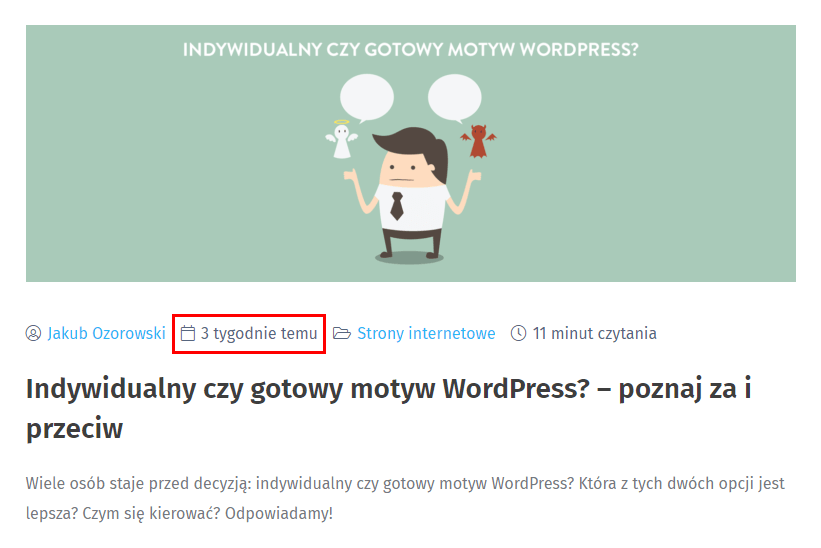
Sposób prezentowania relatywnej daty.
Powyżej masz przykład tzw. relatywnej daty, czyli formy przedstawienia konkretnego dnia w odniesieniu do aktualnego momentu. Zamiast widzieć „surową”, kalendarzową datę, masz podany obliczony już okres.
Dzięki temu nie trzeba dokonywać w głowie żadnych obliczeń. Od razu wiesz, czy dany tekst powstał niedawno, czy też liczy sobie już kilka lat.
Meks Time Ago oraz WP-RelativeDate to wtyczki, które pomogą Ci wdrożyć omawiane udogodnienie na własnej stronie opartej o WordPressa. Ich kod może także świetnie posłużyć jako baza do napisania swojej własnej, w pełni polskiej funkcji – jak w naszym przypadku.
4. Spis treści.
Spis treści bez wątpienia wchodzi w skład listy zawierającej udogodnienia dla czytelników bloga mającego długie teksty, dzielone poprzez wiele nagłówków.
Daje użytkownikom szansę na zapoznanie się mniej więcej z treścią wpisu jeszcze przed zabraniem się za jego lekturę.
Dzięki temu czytelnicy mogą na szybko ocenić, czy dalsza treść prezentuje się w miarę atrakcyjnie, czy też można sobie dany artykuł odpuścić.
Stosowanie spisu treści mieć negatywny wpływ na poziom współczynnika odrzuceń, lecz bez wątpienia podnosi poziom user experience na danej stronie internetowej.
Szukając właściwego dodatku dla siebie, poruszaj się w Google wokół hasła „TOC plugin”. Znajdziesz sporo ciekawych propozycji. Wśród darmowych wtyczek, które w dalszym ciągu są rozwijane, warte uwagi są chociażby:
Po wielu eksperymentach sami zdecydowaliśmy się na LuckyWP Table of Contents i ten właśnie dodatek polecamy również Tobie.
5. Dynamiczna zmiana nazwy zakładki.
W nowszej wersji strony internetowej daliśmy sobie spokój z tą funkcją, lecz wcześniej przez lata ją wykorzystywaliśmy.
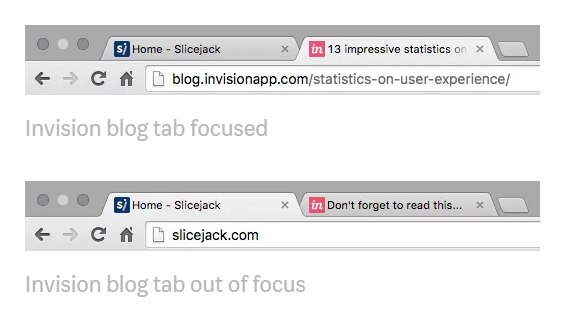
Mowa o zmianie nazwy zakładki w przeglądarce internetowej, gdy użytkownik przełączy na inną.
Zamiast pokazywać domyślną nazwę (np. nazwę wpisu blogowego), zmienia tekst na coś w rodzaju „Pamiętaj o nas!”.
Jedni kochają tę funkcję, inni nienawidzą.
Jeżeli zaliczasz się do tej pierwszej grupy, rzuć okiem na ten artykuł: Changing the browser tab title – reminder.
Przykład zmiany nazwy zakładki, gdy przełączy się na inną.
Znajdziesz w nim bardzo prosty, gotowy kod jQuery, który wdrożysz na dowolnej stronie internetowej.
6. Przetłumaczenie tzw. slugów.
Udogodnienia dla czytelników bloga mogą także zahaczać o kwestie związane z SEO, tak jak w tym właśnie przypadku.
Ogółem adresy wszystkich podstron wchodzących w skład danej domeny powinny być z jednej strony możliwie krótkie, a z drugiej informacyjne.
Dużo lepiej wygląda adres na zasadzie:
strona.pl/blog/tytul-wpisu
aniżeli:
strona.pl/2019/06/30/?p=123
Pierwszy wariant jest informacyjny. Wprost potrafi nam wskazać, o czym traktuje dana podstrona. Z kolei drugi pełen jest „znaczków”, „krzaczków” i innych elementów, które muszą być rozszyfrowywane.
Nie jest to dobre na użytkowników, zatem zakładamy, że roboty wyszukiwarek również patrzą na to mniej przychylnie.
W WordPressie mamy możliwość prawie dowolnego zarządzania adresami. „Ustawienia” -> „Bezpośrednie odnośniki” – to właśnie tutaj ustawisz sobie przyjazne URL-e i ustalisz aliasy dla tagów i kategorii.
Nie zrobisz tego jednak dla autorów i tzw. paginacji. Autorzy mają w URL-u fragment „author”, zaś paginacja „page”. Nie są to polskie słowa, zatem niektórych może to razić.
if ( ! function_exists( 'translate_page_author' ) )
{
register_activation_hook( __FILE__ , 'flush_rewrite_init' );
register_deactivation_hook( __FILE__ , 'flush_rewrite_init' );
add_action( 'init', 'translate_page_author' );
function translate_page_author()
{
global $wp_rewrite;
$wp_rewrite->pagination_base = 'strona';
$wp_rewrite->author_base = 'autor';
}
function flush_rewrite_init()
{
add_action( 'init', 'flush_rewrite_rules', 11 );
}
}
Powyższy kod, wstawiony w plik functions.php, pozwoli Ci na dodanie aliasów dla tych dwóch fragmentów adresów.
7. Nałożenie limitów na wyszukiwarkę.
Z wyszukiwarkami na stronach internetowych jest tak, że często są one widoczne tylko na podstronach blogowych. Najczęściej w pasku bocznym.
Intuicja zatem podpowiada, że wyszukiwarka ta powinna się odnosić jedynie do wpisów blogowych. Skoro nie jest eksponowana na „zwykłych” podstronach, to zwracanie wyników, w których znajdują się podstrony w rodzaju „O nas”, „Kontakt” itp. mija się z celem.
Jeżeli zatem chcesz mieć jedynie wyszukiwarkę blogową, ogranicz jej wyniki wyłącznie do pojedynczych wpisów.
function searchfilter($query) {
if ($query->is_search && !is_admin() ) {
$query->set('post_type', array('post'));
}
return $query;
}
add_filter('pre_get_posts', 'searchfilter');
Powyższy kod pozwoli Ci to osiągnąć. Należy umieścić go w pliku functions.php, który wchodzi w skład używanego przez Ciebie motywu WordPressa.
8. Własny, niestandardowy zestaw ikon.
Wychodzimy poza WordPressa, lecz nadal zostajemy w wątku, który porusza udogodnienia dla czytelników bloga.
Jeśli udało Ci się dobrnąć do tego miejsca, to zakładam, że zapoznałeś się ze zrzutami ekranu, które zostały załączone do tego tekstu.
Widoczne są na nich różne ikony, które szeroko wykorzystujemy na naszej stronie internetowej.
Ich zadanie jest proste – dawać dodatkowy, szybki, obrazkowy przekaz.
Jak najbardziej możesz urozmaicić swoją stroną internetową o tego typu ikony.
Odradzam jednak ładowania absolutnie całych zestawów.
Zdecydowanie najpopularniejszym zestawem icon-fonts jest Font Awesome. Swoją popularność zawdzięcza mnogości ikon.
Problem jednak polega na tym, że zdecydowana większość użytkowników wykorzystuje jedynie drobny ułamek tego, na co Font Awesome pozwala. Ładują tysiące ikon, podczas gdy ostatecznie korzystają z kilkunastu.
Tworzy to absolutnie zbędną nadmiarowość poprzez ładowanie tysięcy elementów, z których i tak ostatecznie się nie skorzysta. Nie ma sensu, aby przeglądarka pobierała nadmiarowe dane.
Przede wszystkim polecam IcoFont. W mojej opinii, pod kątem estetycznym, jest to zestaw dużo ładniejszy niż przeceniane Font Awesome.
Ponadto IcoFont pozwala na wygenerowanie spersonalizowanego zestawu ikon. Taka paczka plików waży o wiele, wiele mniej, niż kompletny zestaw, którego nikt w całości nie wykorzystuje.
O tym, jak załadować IcoFont na swoją stronę, przeczytasz bezpośrednio na stronie wspomnianego zestawu.
Jeżeli interesuje Cię temat ikon na stronach internetowych, dodatkowo podrzucam Ci moje dwa inne teksty:
- Ikony na stronach internetowych – co dają oraz jak dobrać odpowiednie?
- Alternatywy Font Awesome – 8 ciekawych czcionek złożonych z ikon
Udogodnienia dla czytelników bloga – podsumowanie tekstu
Jak widzisz, istnieje całkiem sporo pomniejszych działań, które – przeprowadzone z głową – mogą złożyć się na większą, bardzo przydatną całość.
A czy Tobie przychodzą do głowy jakieś inne „smaczki”, które można zaserwować czytelnikom bloga?
Jeśli tak jest, to śmiało podziel się z nami swoimi pomysłami w sekcji komentarzy, którą znajdziesz poniżej.




Bądź pierwszą osobą, która skomentuje ten artykuł! 😉