
Istnieją pewne ułatwienia na stronach internetowych, które sprawiają, że obsługa witryn przysparza użytkownikom mniej trudności.
Oczywiście jednym osobom bardziej przypadają one do gustu, drugim mniej, lecz bez wątpienia cel ich stosowania jest jak najbardziej pozytywny.
Pytanie – czy istnieją jakieś uniwersalne ułatwienia? Mowa o takich, które sprawdziłyby się na większości stron internetowych.
W mojej opinii – jak najbardziej.
Poniżej znajdziesz listę dziesięciu z nich, które w wielu przypadkach zdadzą egzamin.
Ułatwienia na stronach internetowych – 10 funkcji wartych rozważenia
1. Wprowadź funkcję wysłania kopii wiadomości na własną skrzynkę.
Zdaję sobie sprawę z tego, że o tym fakcie wspominaliśmy już na naszym blogu kilkukrotnie, lecz jeśli coś jest naprawdę tego warte, to nie widzimy powodów, by temat ten szybko zamykać.
Mam na myśli opcję w formularzu (np. kontaktowym), dzięki której można wysłać kopię wiadomości na własną skrzynkę pocztową.
Bez niej musimy tak naprawdę w stu procentach zaufać samemu formularzowi. Po prostu wierzyć, że po kliknięciu „Wyślij” wiadomość faktycznie została wysłana.
Wspomniana funkcja umożliwia za to zarchiwizowanie wysłanego tekstu na naszej skrzynce. Mamy po prostu jasny dowód w kontekście tego, co oraz kiedy wysłaliśmy. Zawsze jest to coś, do czego można się w razie potrzeby odnieść.
2. Umieść spis treści we wpisach blogowych.
Na naszym blogu korzystamy z LuckyWP Table of Contents i bez ogródek stwierdzam, że jest to jedna z najlepszych podjętych przez nas w ostatnim czasie decyzji.
Zauważyliśmy również wielu naśladowców naszych działań pod tym kątem. 🙂
Ta wtyczka do WordPressa umożliwia automatyczne generowanie spisu treści, dzięki czemu użytkownicy już zawczasu mogą zapoznać się z punktami, jakie czekają na nich poniżej.
Ba, to nie koniec jej zalet!
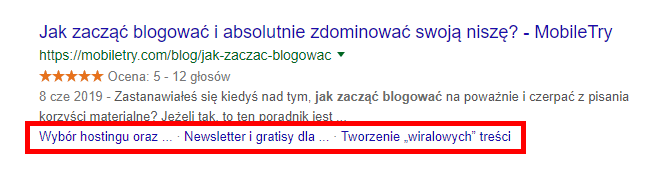
Wtyczka ta również jest w stanie zmodyfikować wygląd podstron w SERP-ach (czyli w rezultatach wyszukiwania Google’a). Zobacz zresztą sam:
Linki zaznaczone na czerwono zostały przez roboty Google’a dodane właśnie na bazie nagłówków, które LuckyWP Table of Contents wzięło pod uwagę w trakcie tworzenia spisu treści.
Kliknięcie któregoś z ww. linków przenosi użytkownika od razu do konkretnego punktu całego tekstu.
Reasumując, jeśli rozważasz ułatwienia na stronach internetowych, to spis treści na blogu będzie strzałem w samą dziesiątkę.
Sidebar, czyli pasek boczny.
Sekcja strony od wielu, wielu lat widoczna przede wszystkim na blogach. Niegdyś ich integralna część, z kolei w obecnych czasach coraz częściej uznawana jest za relikt przeszłości.
O ile na podstronach np. kategorii i tagów pasek boczny zazwyczaj ma sens, o tyle w pojedynczym wpisie blogowym istnieją pewne przesłanki mówiące o tym, że można z niego zrezygnować.
Wyznajemy zasadę, że artykuł to artykuł. Jeśli ktoś go odwiedza, to chce go przeczytać. Interesuje go tekst, zawartość. Nie zaś jakieś elementy znajdujące się z boku, które zajmują jedynie miejsce i psują symetrię.
Wiele osób wykorzystuje pasek boczny do tego, aby zamieścić tam elementy call to action. W porządku, jednak chęć zyskania większej liczby konwersji nie może przeważać nad estetyką i użytecznością. Taką sekcję można zamieścić przecież równie dobrze bezpośrednio pod wpisem blogowym.
Pasek boczny na stronie internetowej, czyli porady w kwestii sidebara – jest to tekst autorstwa Michała Ziółkowskiego, z którym śmiało możesz się zapoznać, jeśli interesuje Cię ten temat.
4. Wprowadź wyszukiwarkę (lecz z głową).
Wyszukiwarki na stronach internetowych służą do tego, by szybko odnaleźć pożądane przez użytkowników treści.
Zazwyczaj są dobrą opcją, zakładając oczywiście, że treść na danej stronie internetowej jest na tyle obszerna, iż przeczesywanie jej właśnie z użyciem wyszukiwarki ma sens.
Jeśli zaś Twój serwis jest niewielki, odpuść sobie.
W innym przypadku zadbaj o to, aby wyszukiwarka przede wszystkim zwracała odpowiednie wyniki.
Co więcej, jeśli ma ona dotyczyć głównie treści blogowych, ogranicz rezultaty wyszukiwania właśnie do artykułów. Pojawianie się w rezultatach strony głównej, „Kontaktu”, „O nas” itp. zazwyczaj mija się z celem.
5. Wykorzystaj prawo Hicka.
Ułatwienia na stronach internetowych ściśle powiązane są z prawem Hicka.
Mówi ono o tym, że im większy mamy wybór, tym trudniej jest nam podjąć decyzję. W wielu przypadkach mnogość dostępnych wariantów przytłacza nas na tyle mocno, że ostatecznie rezygnujemy z podjęcia decyzji.
Tę zasadę można streścić w jednym zdaniu: mniej znaczy więcej.
Dlatego też na stronach internetowych od kilku lat króluje minimalizm. Redukcja odwracaczy uwagi i innych elementów wbrew pozorom działa właśnie na korzyść właścicieli witryn.
Jeśli mniej elementów zabiega o naszą uwagę, wtedy nasz wzrok wędruje jedynie po tych najistotniejszych.
Prawo Hicka doskonale sprawdza się także w kwestii projektowania cenników, lecz o tym temacie (oraz wielu innych) przeczytasz w tekście dedykowanym właśnie temu problemowi: prawo Hicka na stronach internetowych – jak wykorzystać je w praktyce?
6. Zrezygnuj ze slidera na stronie głównej.
Komu podobają się slidery?
Przede wszystkim właścicielom stron internetowych.
Tak, zgadza się. Liczba zwolenników slidera na danej witrynie zazwyczaj ogranicza się właśnie do jej właściciela oraz jedynie cząstki odwiedzających.
W ostatnich latach przeprowadzono mnóstwo badań pod kątem użyteczności sliderów i wyniki zazwyczaj były jednoznaczne. Drugi oraz kolejny slajd interesują użytkowników końcowych dokładnie tak samo, jak następne podstrony wyników wyszukiwania Google’a.
Czyli tak mały procent, że nie warto brać tego pod uwagę.
Slider, jeśli ma estetycznie skomponowane treści, może wyglądać ładnie. Co do tego nie ma wątpliwości. Jednakże pod kątem użytkowym w wielu przypadkach nastręcza problemów oraz jest elementem nadmiarowym.
Czy warto stosować slajdy na stronie głównej? – również i na ten temat powstał u nas na blogu swego czasu dedykowany tekst, tym razem autorstwa Bartłomieja Kiljana.
7. Zastosuj relatywne daty.
Czy cokolwiek mówi Ci informacja o tym, że jakiś artykuł napisano w dniu 21.01.2019?
A co mówi Ci to, że powstał on 4 miesiące temu?
No właśnie, jest różnica.
Data przedstawiona pierwszym sposobem jest bezwzględna. Będzie ona aktualna i „właściwa” przez cały czas. Niezależnie od tego, czy będziemy mieli rok 2030, czy też 2040.
Jednakże jest pewien problem, mianowicie musimy sobie w głowie poukładać tę datę, umiejscowić ją w czasie. Dopiero po chwili orientujemy się, o którym konkretnie momencie mowa.
Z kolei drugi sposób to data względna, relatywna. Odnosi się do aktualnego momentu, odliczana jest od niego wstecz.
Dla nas, ludzi, jest bardziej przystępna, gdyż od razu umiejscawia tę datę w stosunku do teraźniejszości. Od razu wiemy, o jakim czasie mowa.
Planując ułatwienia na stronach internetowych, rozważ prezentowanie dat w sposób relatywny na własnym blogu. Owszem, najpewniej znajdą się zwolennicy tradycyjnego sposobu ich przedstawiania, jednak praktyka nakazuje trzymać się metody skierowanej do większej części odbiorców.
8. Pokaż szacowany czas czytania artykułu.
Przez wielu uważany za zbędny bajer, aczkolwiek znam takich, którym faktycznie pomaga.
Szacowany czas czytania artykułu jest jedynie wskazówką. Nie można odnosić się do niego w sposób pewny, dosłowny. Każdy z nas czyta w swoim tempie, zresztą średnie wartości różnych badań pod kątem szybkości czytania w języku polskim prezentują odmienne rezultaty.
Ważne jest tak naprawdę szybkie pokazanie tego, czy zapoznanie się z danym tekstem zajmie jedynie kilka minut, czy też jest to lektura na dłuższy czas (np. 20 minut lub więcej).
Można wtedy szybko ocenić, czy warto jest się brać za lekturę do kawy, czy jednak wrzucenie tekstu do Pocketa w celu zapoznania się z nim na później będzie miało większy sens.
9. Postaw na scrollowanie zamiast klikania.
Ułatwienia na stronach internetowych dotyczą także sposobu zapoznawania się z treścią serwisów.
Zarówno kliknięcie, jak i użycie scrolla myszki (lub naszego palca) jest akcją. Jednakże kliknięcie (lub potwierdzenie palcem) jest akcją wymagającą od nas więcej.
Ktoś może zadać pytanie – czy naprawdę stuknięcie palcem można jakkolwiek rozpatrywać w kontekście akcji? Czy warto w ogóle zwracać na to uwagę?
Tak, jak najbardziej.
Inaczej Facebook nie miałby na stronie głównej funkcji infinite-scroll (nieskończonego przewijania), tylko paginację, która np. po dziesięciu wydarzeniach wymuszałaby w nas przejście do kolejnej strony.
Zamiast wymagać od użytkowników podejmowania wielu decyzji, lepiej jest im wszystko możliwie najbardziej upraszczać. Dostarczać treść w formie łatwej do przewijania (lub skanowania), aby dopiero na samym końcu, np. z użyciem sekcji CTA, nakierowywać ich na wykonanie akcji.
Oczywiście należy zachować w tym wszystkim umiar, ponieważ wprowadzanie tego na siłę w wielu sytuacjach nie skończy się dobrze.
10. Wykorzystaj tzw. fold.
Często mówi się o treści znajdującej się above the fold, czyli nad tzw. punktem zgięcia.
O co w tym chodzi?
Otóż zasada jest taka, że najważniejsze (lub raczej najbardziej przykuwające uwagę) treści powinny znajdować się na wejściu. Po prostu od razu, aby użytkownik zobaczył je z marszu, nie zaś po wykonaniu jakiejś akcji (typu przewinięcie).
Ponownie podsuwam Ci jeden z naszych tekstów, w którym omawiam właśnie ten temat. Przestrzeń nad punktem zgięcia, czyli above the fold – znajdziesz w nim wiele cennych informacji wraz z gotowymi przykładami.
Po co wprowadza się ułatwienia na stronach internetowych?
Ułatwienia na stronach internetowych to w wielu przypadkach „smaczki”, czyli pozornie niezbyt istotne kwestie, które ostatecznie okazują się bardzo przydatne.
Ich rola jest prosta – zwiększać poziom użyteczności stron internetowych, a także po prostu zadowalać nasze oczy.
Mam nadzieję, że powyższy tekst rozświetlił Ci nieco ten temat.
Jeśli masz jakiekolwiek pytania lub uwagi, śmiało zamieść je w sekcji komentarzy, którą znajdziesz poniżej.

Dobry tip ze spisem treści! Przydatny, szczególnie dla długich artykułów, które zwykle publikuję. Rozważę wprowadzenie na swoim blogu.