
Niemal każda strona internetowa ma jakiś cel. Firmowe strony internetowe liczą na generowanie nowych klientów, sklepy online na sprzedaż, a blogi z kolei marzą o coraz większej poczytności.
Wszystko to sprowadza się do tego, że użytkownik na stronie musi dokonać jakiejś interakcji. Słowem, musi coś kliknąć.
Stąd też pojawił się taki termin jak przycisk CTA. To one właśnie kierują (wzywają do działania) odbiorców do poszczególnych stron, gdzie użytkownik może wykonać jaką akcję – zapisać się do bazy subskrybentów, dokonać zakupu, wypełnić formularz kontaktowy, zarejestrować się itd.
Jest to bardzo istotny aspekt na stronie, także warto podjeść do tego tematu solidnie, aby wycisnąć jak najwięcej ze strony pod kątem optymalizacji konwersji.
Sprawdźmy więc, jak można usprawnić takie wezwanie do działania, aby użytkownicy klikali częściej takie sekcje.
Jak zbudować skuteczne wezwanie do działania? – garść 6 porad
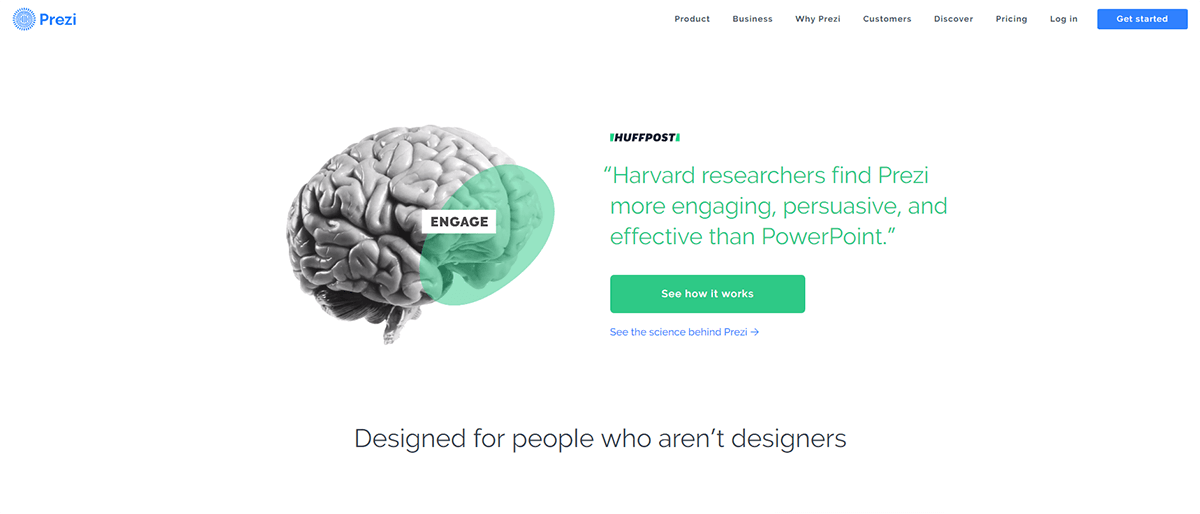
1. Odpowiednio dopasowany kolor.
Kolor to niewątpliwie jeden z ważniejszych aspektów tego elementu. To właśnie barwa odpowiada za to, czy użytkownik zauważy ten przycisk, czy też nie.
Tutaj właściwie sprawa wygląda tak, że przycisk może mieć barwę taką, jak główny kolor strony. Zazwyczaj strona ma (a przynajmniej powinna) jakiś główny kolor, który uwypukla i akcentuje elementy. Zatem takim też kolorem można odznaczać taki przycisk.
Jest jednak pewien szczegół. Mianowicie nie zawsze to działa. Może się zdarzyć, że – powiedzmy – czerwony jest głównym kolorem strony, lecz design projektu zawiera na tyle dużo tego koloru, że po prostu przyciski się zlewają. W takich sytuacjach warto rozważyć dodanie nowego koloru, który wyróżni się i mocno odetnie od tej czerwieni. Tym samym akcentując się znacznie wyraźniej.
Taki zabieg ma jeszcze jeden plus, ponieważ stosując ten kolor tylko do przycisków CTA, użytkownik może wyrobić sobie nawyk, że właśnie ten kolor nawiązuje do działania czy interakcji.
2. Wezwij do działania za pomocą słowa.
Skuteczne wezwanie do działania w pierwszej chwili przyciąga uwagę wzrokiem, a w drugiej chwili zaczynamy czytać treść przycisku. Ona ma również kolosalne znaczenie. To właśnie ten tekst mówi do nas, co możemy zrobić po jego kliknięciu. Ma więc duży wpływ na to, czy zechcemy go kliknąć, czy też go zignorujemy.
Przed erą dbania o optymalizację stron pod kątem konwersji teksty były zazwyczaj jednowyrazowe – Pobierz, Zapłać, Subskrybuj, Zaloguj itd. Wydaje się, że nie ma w tym nic złego, jednak jeśli mówimy o optymalizacji wezwania do działania, to tutaj znaczenie ma każdy detal.
Spójrz zresztą sam – czy takie treści nie lepiej motywują do kliknięcia?
- Pobierz e-booka za darmo!
- Dołącz do 100 tys. subskrybentów!
- Załóż darmowe konto
- Odbierz zniżkę
- Przejdź do płatności itd.
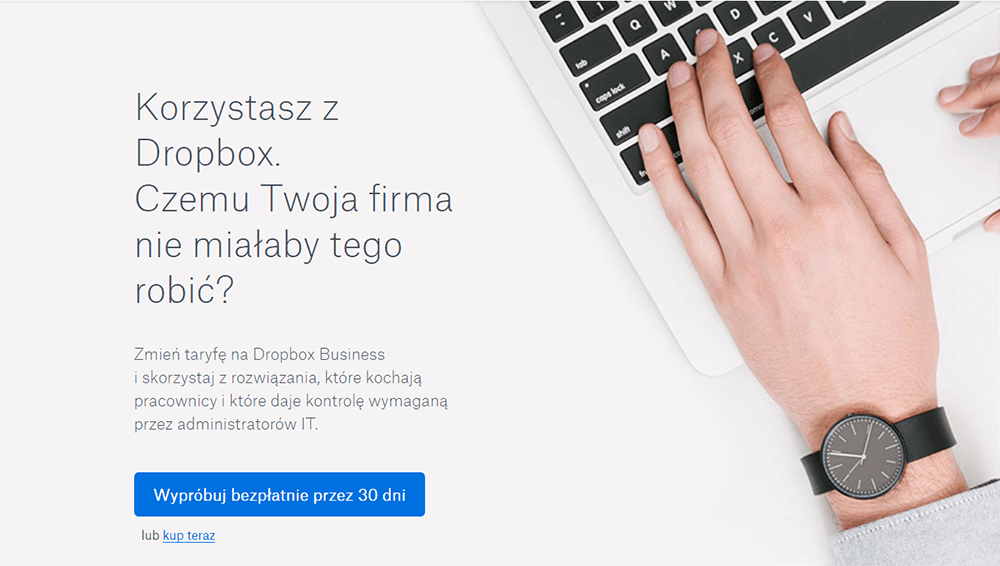
Powyższe przykłady są opisowe. Szerzej opisują daną akcję i tym samym wyzwalają w nas więcej bodźców do działania. W ten sposób można dopisywać różne hasła, które jeszcze bardziej nas stymulują, np. frazę za darmo.
Powyżej mamy przykład przemycania wartościowych słów – „bezpłatnie przez 30 dni”.
Sama fraza „Zacznij teraz” również wpływa na podjęcie akcji.
3. Wyróżnij sekcje.
O kolorze już poniekąd było, więc warto dopowiedzieć co nieco o kontraście.
Zadbaj o to, aby kolor przycisku kontrastował z resztą elementów. Istotny jest tutaj nie tylko kolor, ale również najbliższe otoczenie przycisku.
Warto tutaj poznać termin białych przestrzeni. Jeśli treść jest skupiona blisko siebie, to brakuje w takich miejscach oddechu i wszystko jest ściśnięte. Tym samym przycisk nie kontrastuje odpowiednio, ponieważ wszystko się zlewa.
Także dbając o kontrast, zwróć uwagę nie tylko na kolory, ale również na najbliższe elementy przycisku.
4. Umiejscowienie ma znaczenie.
Żeby zareagować na wezwanie do działania, trzeba je wpierw zauważyć. Tutaj sprowadzamy wszystko do wyglądu oraz umiejscowienia elementu.
Najlepiej w tym celu posłużyć się mapą ciepła, która pokaże, gdzie najczęściej użytkownicy wodzą wzrokiem lub kierują kursorem myszy. W przeciwnym razie warto zdać się na intuicję. Oto kilka sprawdzonych miejsc, gdzie warto ulokować wezwanie do działania.
- Na stronie głównej tuż po jej otwarciu, czyli w tzw. sekcji hero image.
- Po każdym wpisem blogowym lub nawet w środku treści.
- Po każdą stroną, szczególnie ofertową – tutaj warto powtarzać przycisk i nie zamieszczać go tylko na końcu jako zwieńczenie strony.
- W menu można dodać wyróżnioną pozycję – będzie widoczne niemal cały czasy, szczególnie gdy zastosuje się menu przylepione do górnej krawędzi ekranu.
- W pasku bocznym na stronie, jeśli jest stosowany.
5. Zadbaj o otoczkę.
Wydaje się, że wezwanie do działania to sam przycisk. I tak i nie.
Pod kątem klikalności istotne jest również całe otoczenie wokół przycisku. Co z tego, że przycisk będzie idealnie kontrastował, miał mobilizujący do działania tekst oraz będzie świetnie umiejscowiony, jeśli jego wydźwięk będzie na niskim poziomie? Warto to zmienić, dbając o przestrzeń wokół przycisku.
a) zadbanie o treść
Istotne jest to, co jest napisane wokół samego wezwania. Tam muszą pojawić się słowa, które pchną do działania – unikalna propozycja sprzedaży czy hasła reklamowe. Świetnie też się sprawdzą korzyści, które otrzyma użytkownik adekwatne do danego działania. Trzeba kierować się tutaj zasadą, że najpierw użytkownik z czymś się zapoznaje, a dopiero potem klika.
b) wideo
Wpływ na klikalność wezwania do działania ma również wideo, ponieważ zazwyczaj w np. 1-minutowym filmiku można przedstawić mnóstwo rzeczy. Może to być świetna prezentacja produktu, pokazanie jakichś cech, korzyści czy demo produktu. Taki materiał może świetnie zaprezentować cały produkt lub usługę. Zatem siłą rzeczy po takim filmiku mamy duży zapał, aby pójść dalej – czyli np. dokonać zakupu. W takiej otoczce nie może zabraknąć przycisku.
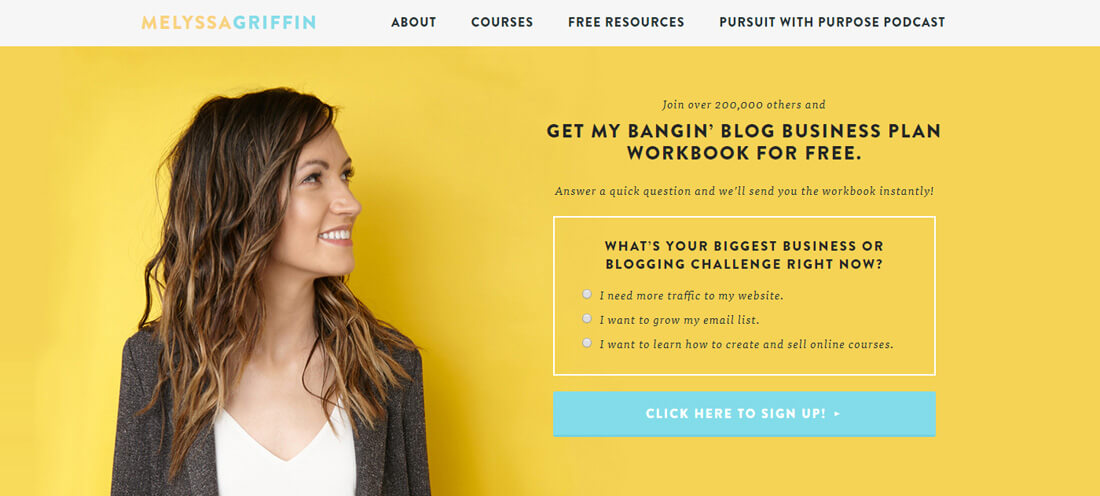
c) własna sylwetka
Zdjęcie własnej osoby wpływa na zaufanie na stronie. Pokazanie własnej twarzy dodaje mobilizacji i zwiększa autentyczność całego przedsięwzięcia. Sprawdza się to nad wyraz dobrze w sytuacjach, gdzie np. strona poświęcona jest jednej postaci – jakiś trener, mentor, fotograf, dietetyk itd. Również dobrze to działa w sekcjach na stronie, gdzie jest odniesienie do kontaktu. Pokazanie osoby, z którą się kontaktujemy, ponownie wpływa na zaufanie i chęć kontaktu.
Jak widzisz, nie tylko sam przycisk wzywa do działania, ale również to, co go otacza. Warto o tym pamiętać.
6. Testy A/B.
W celu optymalnej sytuacji pod kątem klikalności przycisków dobrze mieć na uwadze, że najlepsze rezultaty można osiągnąć, testując różne rozwiązania. Teoretycznie można strzelać, że np. zielony będzie najlepszym kolorem, lecz czy to się przełoży faktycznie na działanie? Tego nie wiemy.
W takich sytuacjach są potrzebne testy A/B, które zweryfikują, czy nasze przypuszczenia się sprawdzają. Bez tego pozostaje jedynie gdybanie, choć nie jest to oczywiście skazane na porażkę.
Jak optymalizować wezwanie do działania? – podsumowanie porad
Trzeba zadbać o dwa aspekty – jeden dotyczy ściśle wyglądu przycisku, a drugi tego, co znajduje się w jego najbliższym sąsiedztwie.
Dbając o te rzeczy, możemy być pewni, że są spełnione główne założenia do tego, aby osiągnąć jak najwięcej korzyści z przycisków.




Bądź pierwszą osobą, która skomentuje ten artykuł! 😉