
Po bardzo ciepłym przyjęciu naszego wpisu na temat wtyczek do Google Chrome dla SEO-wców przyszedł czas na kolejne zestawienie. Tym razem biorę na warsztat rozszerzenia i dodatki, z których skorzystać mogą przede wszystkim ci, którzy tworzą strony internetowe. Przejdźmy więc do rzeczy.
Zbiór najlepszych dodatków do Chrome dla developerów i designerów:
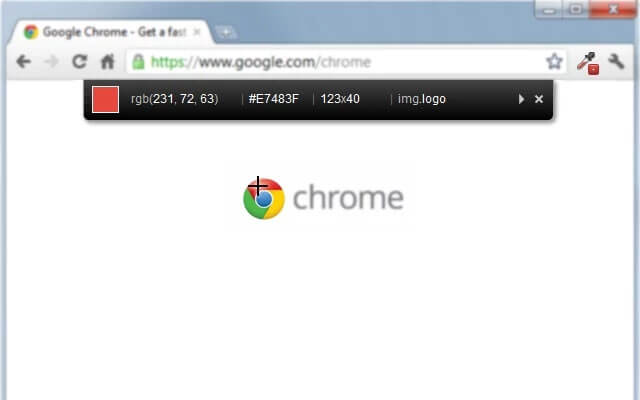
1. ColorZilla.
Każdy, kto tworzy strony internetowe, czasem chce się dowiedzieć tego, jaki dokładnie kolor występuje w konkretnej sekcji danego serwisu. Taką funkcjonalność oferuje ColorZilla. Wspomniane rozszerzenie umożliwia pobranie barwy z dowolnego piksela widocznego w oknie przeglądarki. Jego działanie jest bardzo proste: nakierowujesz kursor w interesujące Cię miejsce, klikasz myszą i kod koloru w systemie szesnastkowym ląduje w Twoim schowku.
ColorZilla posiada także generator zaawansowanych gradientów w CSS. Umożliwia także pobranie palety barw danej strony internetowej. Dostępna jest również historia wszystkich Twoich działań.
Nic więc dziwnego, że ColorZilla znajduje się w zbiorze zawierającym najlepsze wtyczki do Chrome dla developerów i designerów.
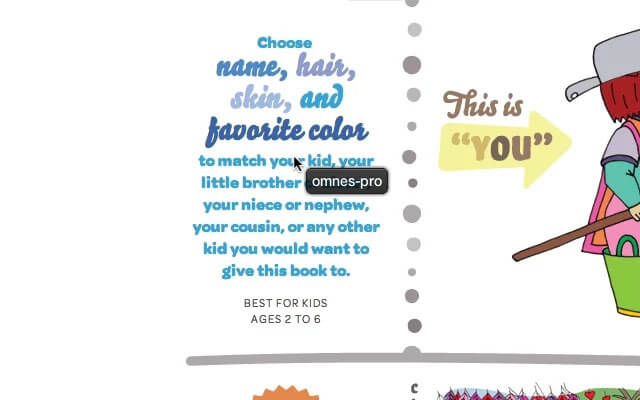
2. WhatFont.
WhatFont jest dodatkiem, dzięki któremu w prosty sposób sprawdzisz, jaki font jest wykorzystywany w konkretnym miejscu wybranej strony internetowej. Wszystko, co musisz zrobić, to kliknąć ikonę wtyczki oraz wskazać kursorem interesujące Cię miejsce. Rozszerzenie natychmiastowo podpowie, jak nazywa się dana czcionka. Voila!
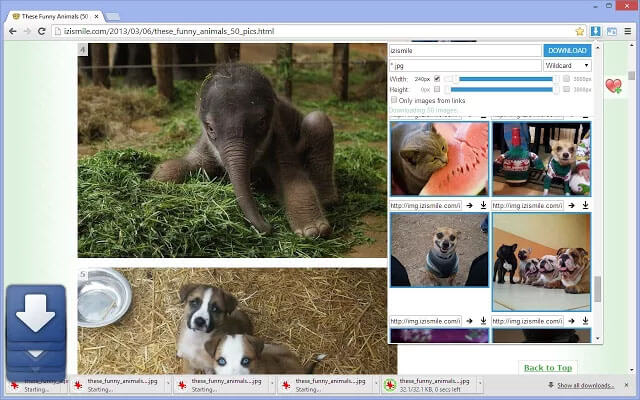
3. Image Downloader.
Wtyczka o nazwie Image Downloader, jak sama nazwa wskazuje, umożliwia pobieranie grafik. Nie wyróżniałaby się niczym szczególnym spośród dziesiątek innych dodatków tego typu, gdyby nie fakt, że posiada kilka ciekawych opcji:
- pobranie wszystkich obrazów zamieszczonych na stronie bezpośrednio, jak i w formie odnośników do grafik
- filtrowanie obrazów poprzez wysokość, szerokość, wyrażenie regularne w nazwie itp.
- pobieranie grafik poprzez ich kliknięcie
- oraz o wiele więcej innych funkcji
Wtyczki do Chrome dla developerów i designerów muszą wręcz uwzględniać konieczność pracy z przeróżnymi grafikami, gdyż jak wiadomo – stanowią one nieodłączną część niemal każdej strony internetowej.
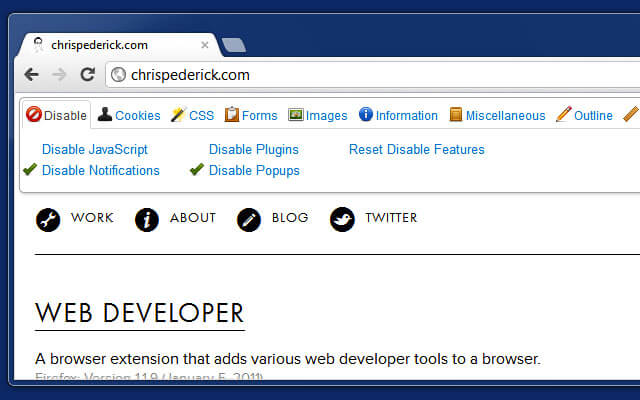
4. Web Developer.
Web Developer dodaje do Twojej przeglądarki dodatkowy pasek narzędzi, dzięki któremu Google Chrome zyskuje nowe możliwości. Jest ich naprawdę dużo, toteż nie sposób wymienić wszystkich w dostatecznie krótkim czasie. Na wyróżnienie zasługują z pewnością możliwość wyłączania (i ponownego włączania) różnych elementów stron internetowych, a także zaawansowana praca z cookies, formularzami oraz grafikami.
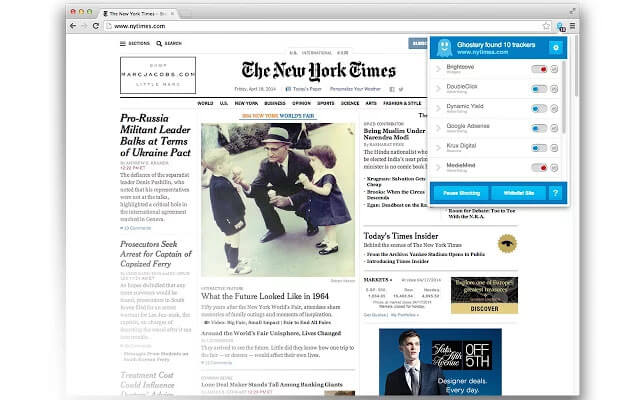
5. Ghostery.
Ghostery to z pewnością jeden z ciekawszych dodatków, przez co warto go zaliczyć do zbioru zawierającego polecane wtyczki do Chrome dla developerów i designerów. Dlaczego znajduje się on w tym zestawieniu?
Ghostery wykrywa wszelkie dodatki „w tle”, które zamieszczane są na różnych stronach internetowych. Dzięki temu wspomniana wtyczka jest w stanie powiadomić nas o tym, że dany serwis używa np. jakichś podejrzanych znaczników czy też innych zaawansowanych skryptów mierzących zachowanie użytkowników.
Rozszerzenie to posiada także możliwość blokowania niechcianych zasobów. Bez problemu możesz pozbyć się aktywności skryptów, których nie chcesz dopuszczać do działania. Warto wspomnieć też o tym, iż twórcom Ghostery przyświeca idea szerzenia świadomości na temat bezpieczeństwa w sieci.
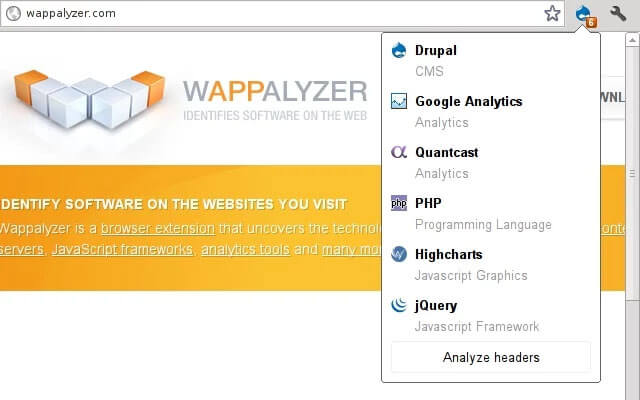
6. Wappalyzer.
Wappalyzer to kolejny ciekawy dodatek. Wtyczka ta analizuje odwiedzaną stronę internetową oraz przekazuje informacje na temat tego, jakie technologie zostały użyte w danym serwisie. Dzięki niej bez problemu dowiesz się, jakiego systemu CMS używa dana strona internetowa, czy występuje na niej jQuery, czy działa Google Analytics itp. Takie dane można odczytać bezpośrednio ze źródła, jednakże warto jest też dać szansę narzędziu, które gromadzi tego typu informacje w jedno miejsce.
7. iMacros for Chrome.
Któż nie zna iMacros for Chrome? Każdy zbiór zawierający najlepsze wtyczki do Chrome dla developerów i designerów musi zawierać wspomniane narzędzie. iMacros umożliwia tworzenie schematów zachowań, które pozwalają na automatyzowanie poszczególnych zadań bez konieczności angażowania w to użytkownika.
Jeżeli masz do zrealizowania zadanie wymagające wykonania wielu powtarzalnych kroków, śmiało możesz skorzystać z iMacros. Wystarczy, że nagrasz odpowiedni schemat zachowań. Po tej czynności pozostaje tylko uruchomienie makro przy pomocy jednego przycisku, aby program wykonał powtarzalne czynności za Ciebie.
Wtyczka ta jest polecana w wielu przypadkach dotyczących pewnych czynności na Facebooku, których nie da się zrobić jednocześnie (typu usunięcie wszystkich zdjęć z osi czasu fanpage’a). Wystarczy, że stworzysz odpowiedni skrypt, który po wykonaniu zrealizuje pożądane zadanie.
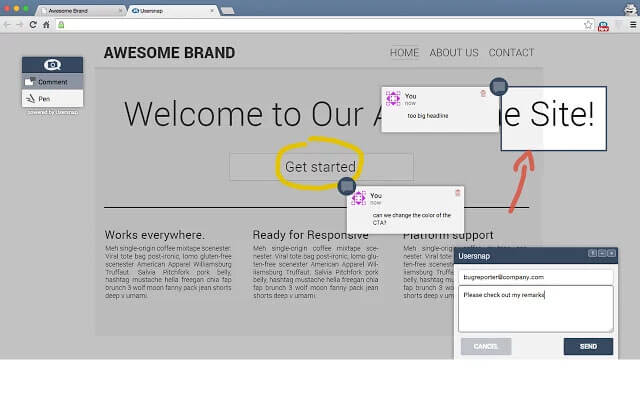
8. Usersnap.
Usersnap to narzędzie przeznaczone przede wszystkim dla tych, którzy co pewien czas muszą konsultować się z innymi osobami na temat tego, jak mają wyglądać określone elementy strony internetowej. Dlaczego? Otóż Usersnap pozwala na wykonywanie zrzutów ekranu, a także na przyporządkowywanie ich do określonych projektów. Dzięki temu w bardzo prosty sposób możesz wymieniać screenshoty np. ze współpracownikiem lub z klientem. Wszystko po to, aby posiadać łatwą i szybką platformę do komentowania wyglądu poszczególnych elementów strony internetowej.
Usersnap posiada także sporo innych opcji, włączając w to możliwość dodawania notatek oraz graficznego oznaczania konkretnych miejsc. Niezwykle przydatne narzędzie.
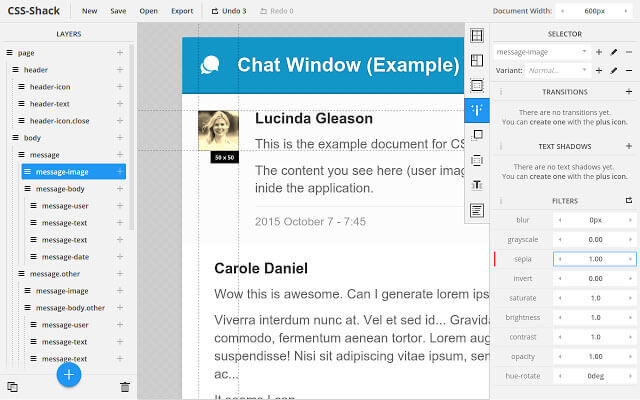
9. CSS – Shack.
Warto jest przyjrzeć się narzędziu o nazwie CSS – Shack. Wspomniana wtyczka umożliwia projektowanie graficznych warstw strony internetowej po to, aby po zakończonej pracy móc w bardzo prosty sposób eksportować wynik do pliku CSS. Rozszerzenie to jest niezwykle potężne, jeżeli chodzi o oferowane możliwości – jest ich naprawdę dużo. Może służyć zarówno do zwykłej zabawy i eksperymentowania, jak i również do zaawansowanej pracy.
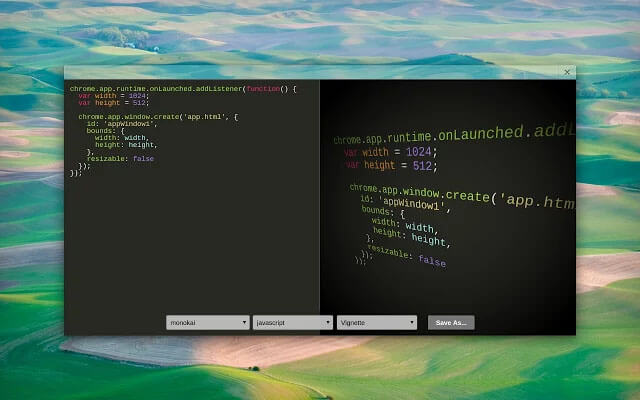
10. Marmoset.
Marmoset to propozycja raczej dla zapaleńców. Wtyczka ta jest bardzo prosta i jednocześnie niesamowicie użyteczna w pewnych konkretnych sytuacjach. Otóż umożliwia ona generowanie różnego rodzaju wizualizacji… kodu. Wklejamy dowolny kod, wybieramy motyw kolorystyczny, a także wskazujemy użyty język, aby zastosować odpowiednie kolorowanie składni. Następnie możemy manipulować otrzymanym wynikiem, tak aby uzyskać ciekawe wizualizacje graficzne. Pod tym linkiem znajdziesz film przedstawiający działanie wtyczki.
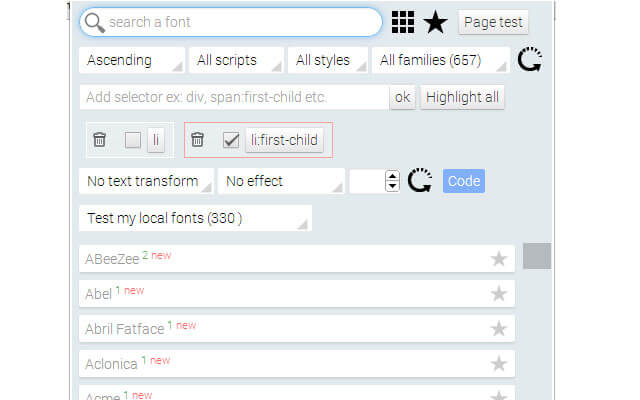
11. Font Playground.
Font Playground [tymczasowo niedostępna – aktualizacja z dnia 2 lipca 2017], jak sama nazwa wskazuje, dostarcza środowisko do zabawy z czcionkami. Dokładniej chodzi o Google Fonts. Co prawda wspomniana usługa ma możliwość podglądu wybranych fraz, jednakże jeżeli mamy możliwość sprawdzenia, jak dany font będzie prezentował się bezpośrednio na stronie internetowej – dlaczego by z tego nie skorzystać?
12. PerfectPixel by WellDoneCode.
PerfectPixel by WellDoneCode to propozycja dla tych, którym zależy na tworzeniu projektów pixel perfect, czyli dokładnych co do jednego piksela. Wystarczy, że wskażesz konkretną grafikę (np. graficzny layout strony internetowej) znajdującą się na Twoim komputerze, a wtyczka umieści ją w wybranym miejscu na stronie. Dzięki temu możesz za pomocą edytora stylów dopracować kod, aby zgadzał się z projektem graficznym. Bardzo przydatne.
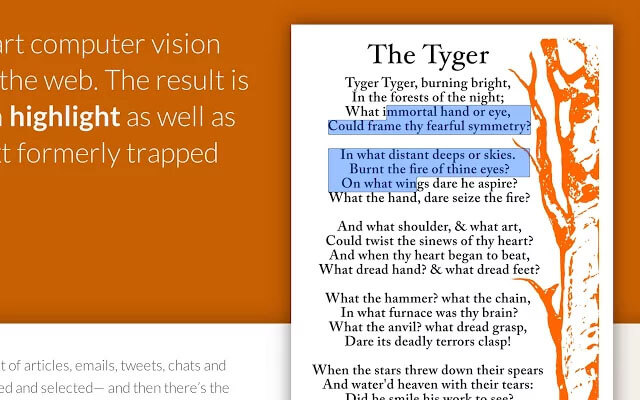
13. Project Naptha.
Project Naptha to dodatek, który nie jest aktualizowany od lipca 2014 roku, ale z pewnością zalicza się do zbioru zawierającego najciekawsze wtyczki do Chrome dla developerów i designerów. Wspomniane rozszerzenie pozwala po prostu na wyodrębnienie tekstu z obrazka. Stanowi usługę rodzaju OCR (z ang. Optical Character Recognition), która rozpoznaje znaki z grafik rastrowych. Jest to przydatne w szczególności wtedy, gdy chcesz skopiować tekst „zaszyty” w obrazie.
Wtyczki do Chrome dla developerów i designerów – podsumowanie
Jak widzisz, osoby tworzące strony internetowe oraz graficy mogą w pełni korzystać z wielu dobrodziejstw oferowanych przez wtyczki do Google Chrome. Czy znasz jakieś alternatywy do wymienionych w tym tekście dodatków? Jeżeli tak, to podziel się z nami swoim zdaniem w komentarzach.
Grafiki użyte we wpisie pochodzą ze strony Chrome Web Store.












WebDeveloper u mnie ciągle na pierwszym miejscu 😉 Bardzo przydatna wtyczka, zwłaszcza przy oznaczaniu nagłówków bezpośrednio na stronie