
Wszyscy doskonale znamy styl flat design, który już od dobrych kilku lat z powodzeniem jest wykorzystywany na wielu stronach internetowych. Skupia się on przede wszystkim na schludności i prostocie, których stosowanie ma wiele zalet.
Wszystko to wywodzi się z potrzeby prezentowania informacji w możliwie najbardziej skuteczny sposób, czyli przekazując ich dostateczną ilość w ładnej oprawie graficznej. Dzięki temu trendowi powstały m.in. infografiki.
Jeżeli będziesz mieć przed sobą zadanie stworzenia nowej strony internetowej, przemyśl zastosowanie minimalistycznego podejścia. W tym tekście prezentuję zalety prostej strony internetowej, których jest naprawdę sporo.
Jakie są zalety prostej strony internetowej?
1. Skupia się głównie na treści, nie na opakowaniu.
W internecie staramy się znajdować najbardziej wartościowe dla nas treści. Poradniki, przepisy, wszelkie tutoriale czy też odpowiedzi na najbardziej nurtujące nas pytania – wszystko to, co niesie za sobą wartość.
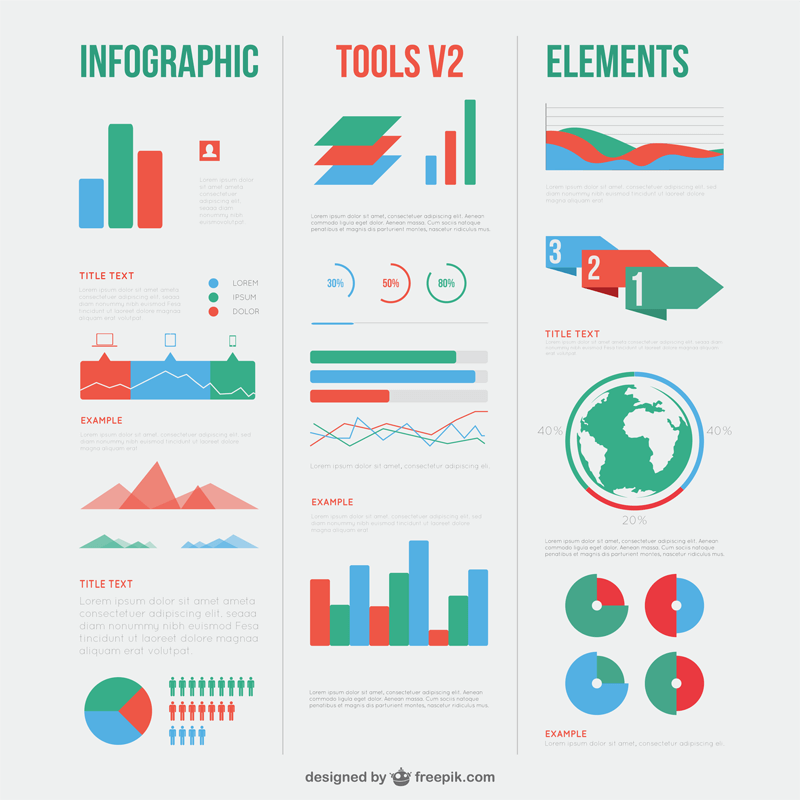
We wstępie do tego tekstu wspomniałem choćby o infografikach, których zadaniem jest informowanie nas o istotnych kwestiach, jednocześnie przekazując nam to wszystko w sposób miły dla oka. Minimalistyczny styl pozwala nam szybko przebrnąć przez odpowiednie informacje, gdyż manipulacja samymi barwami i rozmiarami poszczególnych elementów umiejętnie pozwala kierować naszą uwagą.
W sieci można znaleźć wiele gotowych elementów w stylu flat, które służą do tworzenia przyjemnych dla oka infografik. Źródło: Freepik.
Na eleganckiej i prostej stronie internetowej skupiamy się przede wszystkim na informacjach. Czyli na tym, co jest dla nas przydatne. Taka forma jest dla nas bardzo przystępna, gdyż wyciągamy z niej maksimum, bez zbędnego odwracania uwagi na rzeczy niepotrzebne.
2. Wpasowuje się w panujące trendy.
Flat design jest wykorzystywany właściwie dlatego, że… wykorzystują go niemal wszyscy. No właśnie, co kryje się za tą motywacją?
Zasada jest bardzo prosta. Gdyby coś było nieskuteczne, nie byłoby powielane przez tak długi czas. Flat design ma się dobrze i choć trwają różne spekulacje na temat tego stylu, ciężko jest zapowiedzieć rychłe przeminięcie jego trendu.
Chociaż, z drugiej strony, dla wielu osób ten fakt może być właśnie czynnikiem odpychającym. Na zasadzie: „skoro wszyscy używają tego podejścia, to dlaczego mam iść razem z prądem?”. Nie mnie oceniać sensowność działania na przekór innym tylko po to, aby się wyróżnić. Jednakże warto zwrócić uwagę na jedną kwestię – jeśli na wielu serwisach minimalizm jest z powodzeniem wykorzystywany, to coś musi być na rzeczy.
3. Łatwo skaluje się na urządzeniach mobilnych.
Zalety prostej strony internetowej dotyczą także responsywności, która jest podstawą wielu tzw. frameworków, o które opiera się witryny.
Wykorzystuje się w nich siatki – to one pozwalają na bardzo łatwe i płynne przemieszczanie się poszczególnych elementów w zależności od tego, na jakim ekranie są one oglądane. Wspomniałem o nich m.in. w tekście zawierającym porady user experience.
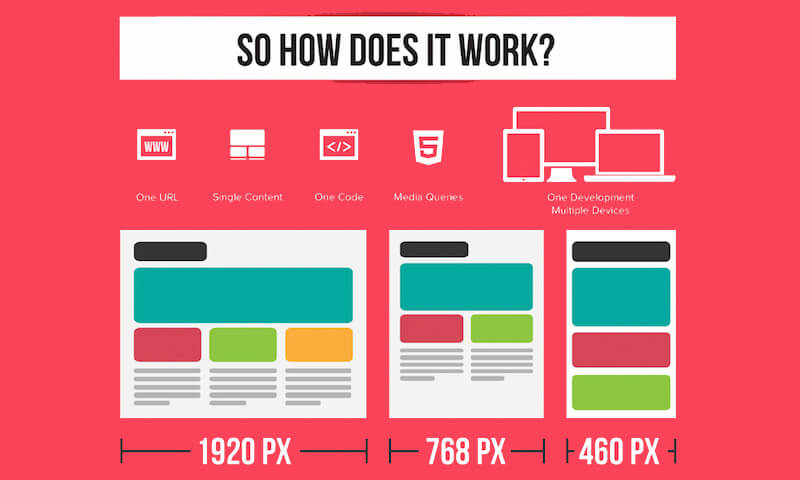
Jak widać, responsywność i płaskie elementy idą ze sobą w parze. Źródło: Verve.
Dodatkowo minimalizm doskonale współgra z symetrią, czyli jedną z najczęściej wykorzystywanych cech responsywnego designu i zarazem efektem stosowania siatki.
Pamiętać należy tylko o tym, że sama cecha responsywności nie oznacza, że wszystkie elementy muszą się odpowiednio skalować na poszczególnych urządzeniach. Nic nie stoi na przeszkodzie, aby te niepotrzebne całkowicie usuwać z mniejszych rozdzielczości, aby nie zaśmiecać użytkownikom widoku i skupiać się tylko na najważniejszych kwestiach.
4. Posiada czytelną typografię.
Niewątpliwie zalety prostej strony internetowej dotyczą również tego, że styl ten wymusza stosowanie ograniczonej liczby fontów.
Zazwyczaj stawia się na dwie czcionki: jedna odpowiedzialna jest za „normalne” teksty, druga zaś za nagłówki. Nie bez powodu powstają serwisy typu Font Pair, które ułatwiają dobór odpowiedniej kombinacji dwóch fontów.
Minimalizm to jednocześnie czytelność, a tę bardzo łatwo jest osiągnąć z pomocą czcionek ogólnie uznawanych za przyjazne dla ludzkiego oka. Od lat ogromną popularnością cieszą się m.in. Open Sans, Roboto, Lato (notabene autorstwa Polaka – Łukasza Dziedzica), Oswald czy też Montserrat.
5. Sprzyja stosowaniu wyrazistych kolorów.
Flat design to rezygnacja ze skomplikowanych cieni i szerokiej palety barw. Liczba kolorów, tak samo jak wspomnianych wcześniej fontów, również bywa mocno ograniczona.
Takie podejście sprzyja stosowaniu bardzo wyrazistych barw, mocno kontrastujących ze sobą. Dzięki temu nasz wzrok może być odpowiednio „rozprowadzany” po danej witrynie. Tak, zgadza się – zastosowanie odpowiednich kombinacji kolorystycznych prowadzi nas po stronach internetowych niczym za rękę.
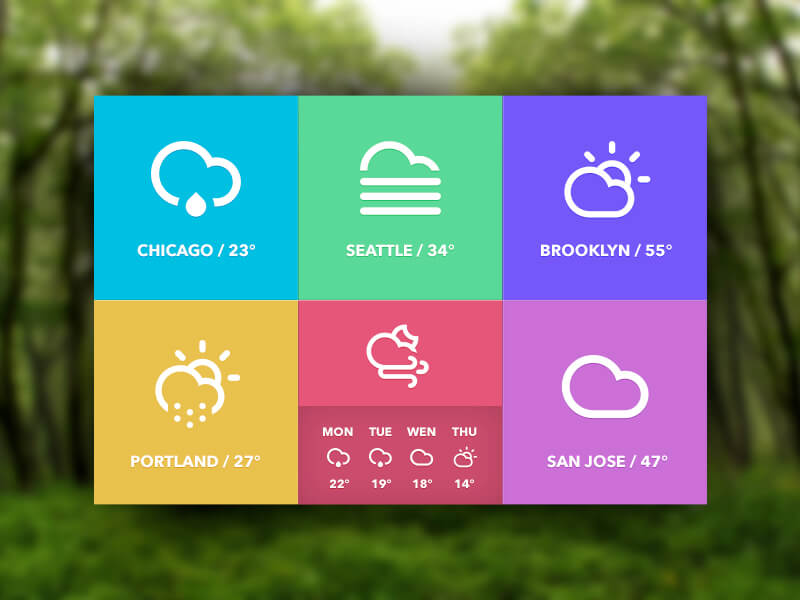
Przykład bardzo ładnej mieszanki barw, fontów i ikon. Źródło: Dribbble.
Dlatego też tak często spotyka się w sieci żywe, pastelowe kolory. Potrafią one wzbudzić w nas odpowiedni nastrój, gdyż nasze określone samopoczucie jest niezwykle istotne w trakcie przeglądania poszczególnych stron internetowych.
6. Pozytywnie wpływa na konwersje.
Minimalizm polega na właściwej grze kolorami, przestrzenią oraz wielkością poszczególnych elementów. Dzięki temu możemy doskonale wpływać na zwiększanie konwersji celów, które ustalamy sobie na stronach internetowych.
Każda strona ma swój cel. Są to przykładowo:
- zachęcenie do dokonania zakupu w sklepie
- przekonanie do pobrania e-booka
- przedstawienie przepisu na ciasto doskonałe
- nakierowanie na podstronę „Kontakt”
Cele te można osiągnąć poprzez kierowanie naszej uwagi na elementy, które znajdują się na ścieżce prowadzącej nas do oczekiwanego przez właściciela strony efektu.
Czasem wystarczy bardzo prosty trik, polegający np. na zastosowaniu innego koloru (w stosunku do pozostałych barw na danej stronie internetowej) przycisku, aby użytkownicy częściej go klikali. Bywa, że to samo można osiągnąć przy użyciu zmiany jego rozmiaru lub też poprzez jego przemieszczenie w inne miejsce.
7. Zawiera czyste i przyjemne dla oka grafiki.
Znakiem rozpoznawczym prostych i minimalistycznych stron internetowych jest zastępowanie tekstu symbolami – grafikami w stylu flat, ikonami itp.
Nasz mózg szybciej reaguje na bodźce wizualne, które przy pomocy jednego znaku mogą przekazać zdecydowanie więcej, aniżeli całe zestawy wyrazów.
Kilka świetnych przykładów na dowód wcześniejszego stwierdzenia. Źródło: Webdesigner Depot.
Wiele spośród spotykanych w sieci grafik jest bardzo miłych dla oka. Proste obrazy na dobre zagościły na stronach internetowych, gdyż – o ile są ładnie zaprojektowane – po prostu mają dla nas wysoką wartość estetyczną. Zawsze lepiej jest się poruszać po witrynie, która budzi w nas pozytywne odczucia wizualne.
8. Skłania do kreatywności.
Na początku tego tekstu wspomniałem, że zalety prostej strony internetowej skupiają się wokół bardzo popularnego stylu flat. Na tyle popularnego, że wiele osób chciałoby się jakkolwiek wyróżnić z dość sztywnych ram, jakie w nim panują.
Dlatego też takie podejście sprzyja kreatywności, którą można uwolnić na wiele sposobów.
Jednym z nich są wszelkie przejścia i animacje, które świetnie uzupełniają proste ikony czy też grafiki. Istnieją strony internetowe, na których doskonale łączy się barwne i proste geometrycznie kształty z różnymi animacjami. Zauważamy to także w aplikacjach mobilnych.
Kreatywnością można się także wykazać przy okazji doboru kolorów. Flat design pozwala na łączenie ze sobą wielu barw w bardzo przyjemny sposób.
9. Łatwiej wprowadzać zmiany i eliminować błędy.
Minimalistyczne strony mają zazwyczaj prosty i dość schematyczny kod. Tak jak wspomniałem wcześniej, mają ograniczony zestaw barw, fontów, a także pewną pulę odgórnie zdefiniowanych wielkości (choćby wielkość przycisków czy też odstępy pomiędzy poszczególnymi elementami).
Wszystko to sprawia, że doskonale się je tworzy z użyciem preprocesorów CSS. Doceniają to twórcy stron internetowych, którzy dzięki temu mogą nanosić sporo zmian w dość krótkim czasie (np. hurtowo zmieniając jakiś kolor, który występuje globalnie na całej stronie internetowej lub też często pojawiający się przycisk).
Taka strona jest dość łatwa w modyfikowaniu jej. Jeżeli jej kod jest napisany w czytelny sposób, to różne osoby z zewnątrz mogą bez większych problemów „wejść w buty” poprzednich twórców, jeśli zaszłaby zmiana przejęcia projektu po kimś innym.
Czy zalety prostej strony internetowej przykrywają wady?
W mojej opinii tak. Bardzo lubię minimalistyczny styl, jednakże jest to moje subiektywne zdanie.
Z drugiej strony mam pełną świadomość, że dla wielu osób flat design może wydawać się nieatrakcyjny i powody te są w pełni zrozumiałe. Do najczęstszych należą:
- zbyt duża prostota
- chęć „wyglądania inaczej niż wszyscy”
- obawa przed tym, że trend ten szybko przeminie
- problemy z dobraniem odpowiedniej palety kolorów
- różne problemy z odbiorem poszczególnych elementów (niektóre osoby mogą mieć trudności z określeniem, czy np. dany element jest klikalny)
- styl ten – pomimo prostych założeń – jest trudny, gdyż trzeba mieć na uwadze jednocześnie estetykę oraz przydatność
A jak jest według Ciebie? Lubisz styl flat? Czy w Twojej opinii zalety prostej strony internetowej przeważają nad jej wadami?




Bądź pierwszą osobą, która skomentuje ten artykuł! 😉