
Testy A/B pomagają wyeliminować wiele potencjalnych błędów oraz umożliwiają później podejmowanie trafnych decyzji na podstawie zebranych danych. W tym artykule dowiesz się, co warto przetestować na stronie internetowej, żeby poprawić procent konwersji, a co za tym idzie – Twoje zyski.
Istotą testów A/B jest porównywanie przynajmniej dwóch wersji strony internetowej lub jej elementów, żeby sprawdzić, która ze zmian przynosi nam największe korzyści w postaci kliknięć, konwersji, średniego czasu przebywania na danej podstronie, skupienia wzroku na danym elemencie itp.
Na pierwszy rzut oka może to być bardzo skomplikowane i drogie.
Jednakże istnieją darmowe narzędzia do testów A/B, a elementów strony internetowej jest tak wiele, że mamy mnóstwo rzeczy do sprawdzenia, które łatwo można własnoręcznie zmienić.
Google Optimize
Google udostępniło nam darmowe narzędzie do testów A/B o nazwie Google Optimize, które w kombinacji z Google Analytics może dać nam mnóstwo ważnych informacji odnośnie do tego, co działa na naszej stronie, a co należy jednak zmienić.
Jeżeli jeszcze nie masz zaimplementowanego Google Analytics, to w tym momencie zapraszam do naszego poradnika na temat podstaw Google Analytics, w którym znajdziesz informacje odnośnie do konfiguracji konta i jego najważniejszych funkcji.
Istnieje również wersja płatna tego narzędzia, a porównanie funkcji znajdziesz tutaj: Google Optimize vs. Goole Optimize 360.
Jeżeli chcesz dowiedzieć się, w jaki sposób przygotować swój pierwszy test A/B, to zapraszam do prostego poradnika (wymagany podstawowy angielski):
Przejdźmy już do meritum. Oto 7 pomysłów, które warto przetestować na stronie internetowej.
1. Informacje kontaktowe.
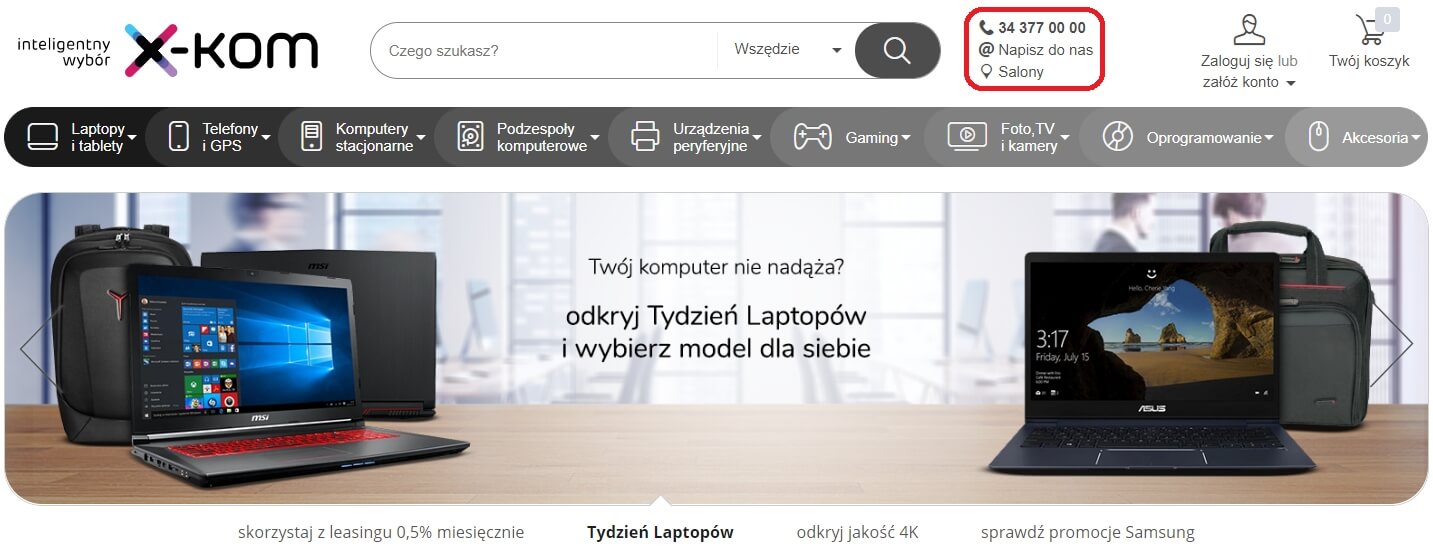
Chociaż wydaje się, że informacje kontaktowe na pierwszy rzut oka nie są tak bardzo istotne, to umieszczenie telefonu lub adresu e-mail w górnej części witryny zazwyczaj zwiększa procent konwersji.
Co więcej, zastosowanie klikalnego adresu (prowadzącego do Google Maps), adresu e-mail oraz numeru telefonu potrafi zdziałać cuda na urządzeniach mobilnych i dać użytkownikom poczucie, że twórca strony naprawdę wiedział, co robi.
<a href="tel:+48123123123">123123123</a>
<a href="mailto:mail@domena.pl">mail@domena.pl</a>
Uwypuklenie informacji kontaktowych to również zaufanie. Klienci chcą wiedzieć, czy mogą do Ciebie w każdej chwili napisać lub zadzwonić.
Przetestuj rozmieszczenie informacji kontaktowych, ich ilość, kolor, ikony oraz wybierz tę wersję, która u Ciebie spisuje się najlepiej.
2. Statyczny obraz czy automatyczny slider?
Przewijane bloki z banerami zwanymi sliderami lub karuzelami w większości przypadków obniżają konwersję, a dla użytkownika są po prostu niewidoczne.
Dlaczego?
Nasze oko reaguje na ruch, odciągając nas od ważnych rzeczy. Jeżeli spojrzymy na to pod kątem stron internetowych, to właśnie slidery i karuzele są takimi elementami.
Co więcej, po przewinięciu kilku takich pozycji nasze oko się przyzwyczaja i nie reagujemy na to, co jest tam napisane.
Dlatego umieszczanie wszelkich banerów z promocjami w sliderach i karuzelach po prostu mija się z celem, ponieważ większość odbiorców nawet ich nie zauważy.
Najprostszym sposobem, żeby pokazać użytkownikom coś naprawdę ważnego, np. okresową promocję, jest zwykły statyczny baner.
3. Darmowa wysyłka.
Jest to odwieczny problem sklepów internetowych.
Jedne liczą za przesyłkę, a inne nie. Jedne mają opcję darmowej przesyłki pod jakimś warunkiem (najczęściej dużej kwoty w koszyku lub wybrania np. Paczkomatów czy też paczek w RUCHu), a inne niemalże zarabiają jeszcze na nich.
Dzisiaj sklepy internetowe oferują darmową przesyłkę, ewentualnie trzeba przekroczyć jakąś niewielką kwotę w koszyku.
Spójrz przykładowo na sposoby sortowania w Allegro:
- cena z dostawą: od najniższej
- cena z dostawą: od najwyższej
Użytkownicy z tego serwisu oczywiście byli oszukiwani przez sprzedających, którzy sztucznie zawyżali ceny przesyłek, żeby ich produkt wydawał się najlepszą opcją do wyboru, a – koniec końców – płacili nawet więcej niż w zwykłej, uczciwej aukcji.
Użytkownicy zrażeni niegdyś takimi działaniami, wybierają sklepy internetowe, które oferują darmową przesyłkę. Nawet jeżeli produkt jest sumarycznie droższy niż w innych sklepach.
Dlatego należy poeksperymentować z darmową przesyłką na bazie testów A/B.
Czasami jednak opłacalność takich bezpłatnych wysyłek może być niemożliwa ze względu na gabaryty przesyłki (zbyt mała i tania, zbyt duża).
Co wtedy? Co warto przetestować na stronie internetowej?
Istnieje kilka strategii, które możesz wykorzystać i sprawdzić:
- Zacznij od sprawdzenia konwersji z darmową i płatną wysyłką. Porównaj też swoje dochody dla obu wersji testów.
- Stwórz progi cenowe, przy których będziesz mógł zaoferować darmową przesyłkę.
- Zaproponuj darmową wysyłkę tylko dla pewnych produktów, które opłaca Ci się wysłać bezpłatnie klientowi.
- Zwiększ cenę produktów o cenę przesyłki i zaproponuj bezpłatną dostawę – taki zabieg psychologiczny niekiedy działa nad wyraz dobrze.
Opcji na to, co warto przetestować na stronie internetowej, jest naprawdę sporo.
4. Koszyk na zakupy.
Wyobraź sobie, że chodzisz po supermarkecie i szukasz pewnych dwóch produktów. W końcu je znajdujesz i wkładasz do swojego koszyka, ale w tym samym momencie dzwoni do Ciebie przyjaciel i rozmawiacie 20 minut.
Po skończonej rozmowie orientujesz się, że Twój koszyk jest pusty, a Pan obok wziął Twoje produkty, ponieważ nie można ich przetrzymywać w koszyku więcej niż 15 minut.
Nie wiem jak Ty, ale ja bym się mocno zdenerwował i przyrzekł sobie, że więcej do takiego sklepu nie wejdę.
To samo tyczy się sklepów internetowych. Użytkownicy dodają do koszyka produkty po to, żeby do nich za jakiś czas wrócić i nie musieć szukać ich kolejny raz.
Jeżeli po powrocie odkryją, że zawartość koszyka jest pusta, to na 90% nie będą szukać ich kolejny raz.
Rozwiązaniem mogą być ciasteczka, które zapamiętują na określony czas to, co było w koszyku i zapisują się na komputerze użytkownika.
Co warto przetestować na stronie internetowej, posługując się testami A/B?
Przypomnienia o produktach dodanych do koszyka.
Jeżeli użytkownik kiedykolwiek zarejestrował się w Twoim sklepie internetowym, to z pewnością masz jego adres e-mail. Dlatego co jakiś czas możesz przesłać stosowną wiadomość, a nawet zachęcić do zakupów jakimś rabatem.
Kolejną dźwignią handlową i testem A/B może być przypomnienie, że asortyment, który zalega w koszyku, szybko się kończy lub zostanie usunięty za jakiś czas, ponieważ został właśnie dla Ciebie zarezerwowany, ale rezerwacja nie może trwać w nieskończoność.
5. Formularz zamówienia.
Nie ma nic gorszego niż wypełnienie długiego formularza z zamówieniem, który na koniec informuje nas o tym, że:
- Twoja sesja wygasła, dodaj produkty do koszyka jeszcze raz.
- Przedmiot możemy dostać tylko na miejscu.
- Nie możemy zapłacić za zakupy, ponieważ nie ma naszej metody płatności.
- Nigdzie nie zostało napisane, że cena nie zawiera podatku VAT, a taki podatek został naliczony na samym końcu.
- Musimy wypełnić kolejny formularz i zaznaczyć 10 zgód marketingowych, żeby przejść do płatności.
O ile większość z nas lubi niespodzianki, o tyle mało kto lubi niemiłe niespodzianki.
Dlatego warto ponumerować kroki, jakie musi przejść użytkownik, żeby dokończyć np. zakup produktu. To, co warto sprawdzić, to fakt, w jaki sposób podzielić te kroki.
Kwestia tego, czy zrobić 3 długie kroki, czy może 5 krótszych?
Co warto przetestować na stronie internetowej? Choćby to, które z szybkich płatności (liczba mnoga) są najczęściej wybierane i ewentualne zrezygnować z tych, które pobierają jakieś miesięczne opłaty, a nie procent od płatności.
Pamiętaj o tym, że jeżeli świadczysz usługi poza naszym krajem, to płatność PayPal jest obowiązkowa. Bez tego nikt spoza Polski niczego nie kupi w Twoim sklepie internetowym.
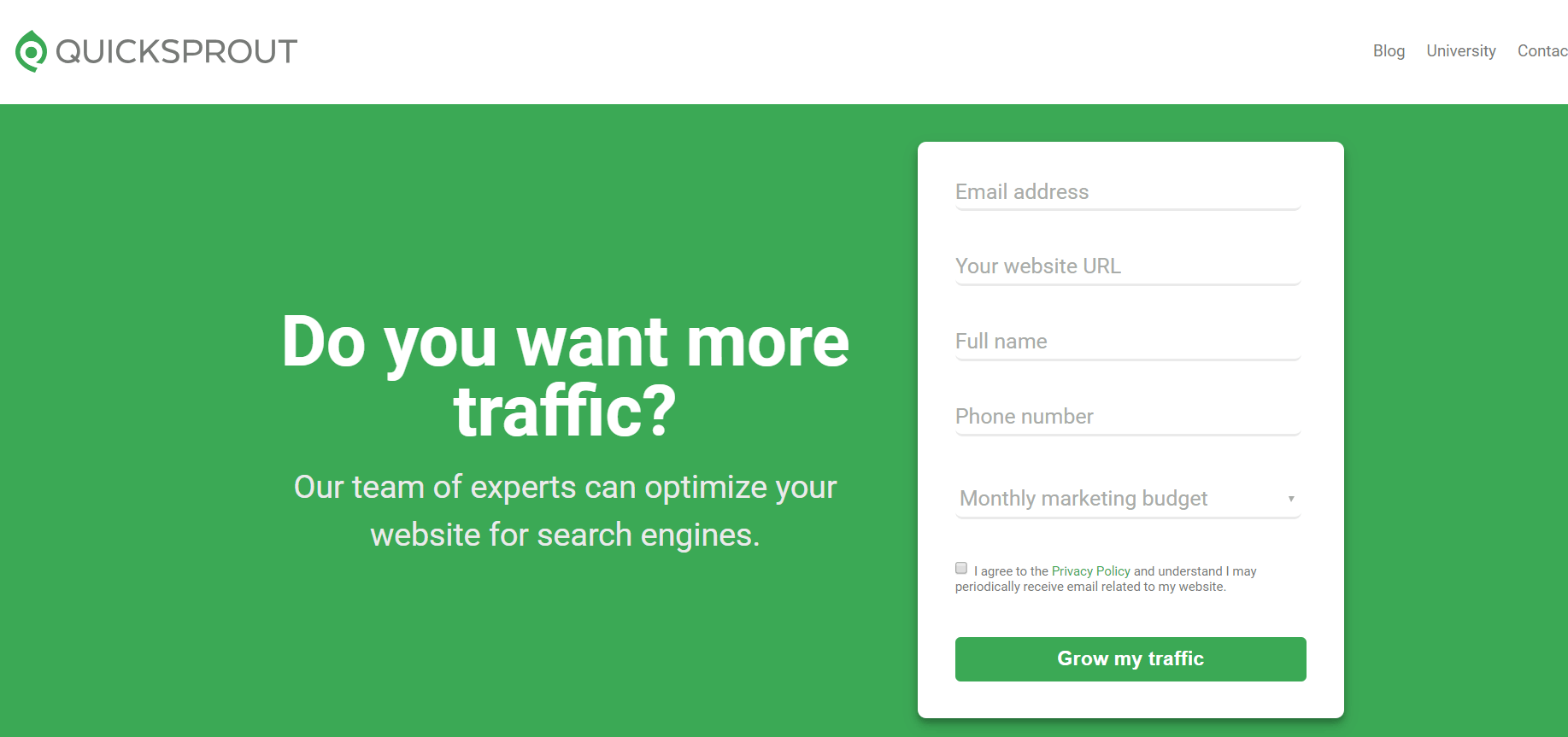
6. Wezwania do działania (CTA).
Użytkownik po wejściu na Twoją stronę internetową nie może szukać gdzieś na dole tego, co jest dla niego w tym momencie ważne.
Przykładowo szuka firmy, która wykona dla niego stronę internetową, a musi się przekopać przez tony bloków z tekstem „O firmie”, które ciągle przypominają, że została ona założona w 1991 roku i jest liderem na rynku…
Użytkownik musi dostać to, czego chce:
- Szybkie przejście do formularza kontaktowego.
- Najważniejsze kategorie i podstrony witryny.
- Rejestracja i logowanie się w przypadku sklepów internetowych.
Dlatego wezwania do działania są nieodzownym element każdej konwersji i warto na każdym kroku ulepszać je i ostrożnie testować.
Pisząc „ostrożnie”, mam na myśli sytuację, gdy przycisk „Dodaj do koszyka” zostanie zastąpiony samą ikonką, która znajduje się w zupełnie innym miejscu niż przedtem. Raczej nie będzie to dobry test A/B.
Co więcej, gdy utrudnisz w jakiś sposób np. przejście do procesu zamówienia, to niestety, ale poziom konwersji spadnie niczym lawina.
Pewnych standardowych szablonów i zachowań użytkowników nie warto testować oraz zmieniać. Dlatego mądrze rozpatruj, co warto przetestować na stronie internetowej.
Jednakże dobrze jest przetestować rozmieszczenie przycisków: na banerze, ich wielkość, tekst, kolor itd.
7. Kupowanie bez rejestracji.
Nie zmuszaj do rejestracji! Nie jest to nawet teraz na rękę w dobie RODO. 🙂
A teraz na poważnie…
Zaoferuj opcję rejestracji, jeżeli użytkownik tego chce.
Jeżeli w Twoim sklepie rejestracja z jakiegoś względu jest obowiązkowa, to warto przetestować procent konwersji, jeśli klient musi się zarejestrować przed lub w trakcie wypełniania formularza.
Ewentualnie sprawdź, czy nie lepiej poinformować o wymogu rejestracji na samym początku.
W przypadku zwykłych sklepów internetowych, dokonanie zakupu bez rejestracji to w 80% procentach wszystkie transakcje.
Czy chcemy pozbyć się kilkudziesięciu procent z tych transakcji tylko dlatego, że nie chcemy zezwolić na kupowanie bez rejestracji?
Jest kilka sposobów na nienachalne zachęcenie do rejestracji, które warto przetestować:
- Zapytanie się użytkownika podczas wypełniania formularza, czy na podstawie wpisanych danych chciałby się jednym kliknięciem zarejestrować.
- Po udanym zakupie wysłać e-mail z linkiem do dokończenia rejestracji i zachętą w formie rabatu na kolejne zakupy.
- Poinformowanie na samym wejściu, że po rejestracji każdy użytkownik otrzyma rabat w wysokości np. 5% na cały koszyk.
Możliwości jest naprawdę dużo, co daje nam pole do popisu w testach A/B.
Wobec tego, co warto przetestować na stronie internetowej?
Teraz już wiesz, co warto przetestować na stronie internetowej.
Oczywiście nie wszystkie przedstawione powyżej pomysły muszą być przez Ciebie sprawdzone, ale w przypadku witryny firmowej należy skupić się na testowaniu statycznych obrazów i sliderów, wezwań do działania oraz informacji kontaktowych.
W przypadku sklepów internetowych z pewnością musisz przetestować eksponowanie koszyka na zakupy, złożoność formularza zamówienia oraz możliwość kupowania bez rejestracji.
Warto również wspomnieć, że testy A/B powinny być wykonane na dużym gronie użytkowników, żeby uzyskać jak najbardziej szczegółowe dane do analizy.
Znasz inne pomysły na testy A/B?
Podziel się nimi z nami w sekcji komentarzy.



Bądź pierwszą osobą, która skomentuje ten artykuł! 😉