
Wkładasz mnóstwo czasu i wysiłku w napisanie wpisu blogowego, a koniec końców i tak średni czas przebywania na stronie to ledwie kilkanaście sekund.
Wielu z nas niestety zna to uczucie.
Kiedy piszemy wpis, chcemy zabrać czytelnikom 10 – 20 minut codziennego czasu po to, aby przeczytali nasz wpis i coś z niego wynieśli. Wiem, że i tak nie uda się osiągnąć zamierzonych celów, ale jeżeli chociaż 10% – 15% ze wszystkich czytelników przeczyta mój wpis od deski do deski, to jestem bardzo zadowolony.
Na standardowych blogach tylko 2% użytkowników spędza więcej niż 2 minuty na czytaniu wpisów.
Jeszcze mniej czyta wpis słowo w słowo.
Dobra wiadomość jest taka, że Twój blog nie musi być typowy – może być lepszy i przyciągać czytelników.
Istnieje wiele czynników wpływających na to, jak wiele czasu przeciętny czytelnik spędza na czytaniu Twoich wpisów:
- Prędkość wczytania strony internetowej.
- Zainteresowanie tematem.
- Jakość wpisu.
- Formatowanie wpisu.
- Długość wpisu.
Są to elementy, które w większości możemy kontrolować, więc bardzo ważne jest to, żeby każdy z nich zrozumieć.
W tym wpisie skoncentrujemy się na formatowaniu treści. Przedstawię Ci kilka taktyk na to, jak przyciągnąć czytelników dzięki odpowiedniej prezentacji wpisu.
Będą to najistotniejsze i często pomijane wskazówki dotyczące formatowania treści, które mogą mieć bardzo duży wpływ na średni czas spędzony przez czytelników na Twojej stronie internetowej.
1. Zwróć uwagę na szerokość.
Wyobraź sobie, że Twój wpis został umieszczony na ogromnym plakacie filmowym.
Jako czytelnik musiałbyś mieć mnóstwo czasu, aby go przeczytać, nie mówiąc już o kręceniu głową z lewej na prawą, żeby znaleźć kolejną linijkę tekstu.
Jest to bardzo frustrujące i ciężko się skupić na tekście.
To samo się dzieje, gdy Twój wpis jest za szeroki. Z pewnością już zauważyłeś, że nawet w Wordzie tekst nie zajmuje całej szerokości ekranu. Z tego samego powodu.
Druga sprawa…
Wyobraź sobie teraz, że napisałeś jedno słowo w jednej linijce. Nie dość, że trudno jest teraz składać zdanie po zdaniu, to przewijasz wpis w nieskończoność.
Wobec tego optymalne rozwiązanie jest gdzieś pośrodku.
Zostawmy teraz nasze dywagacje i przejdźmy do poważnych badań.
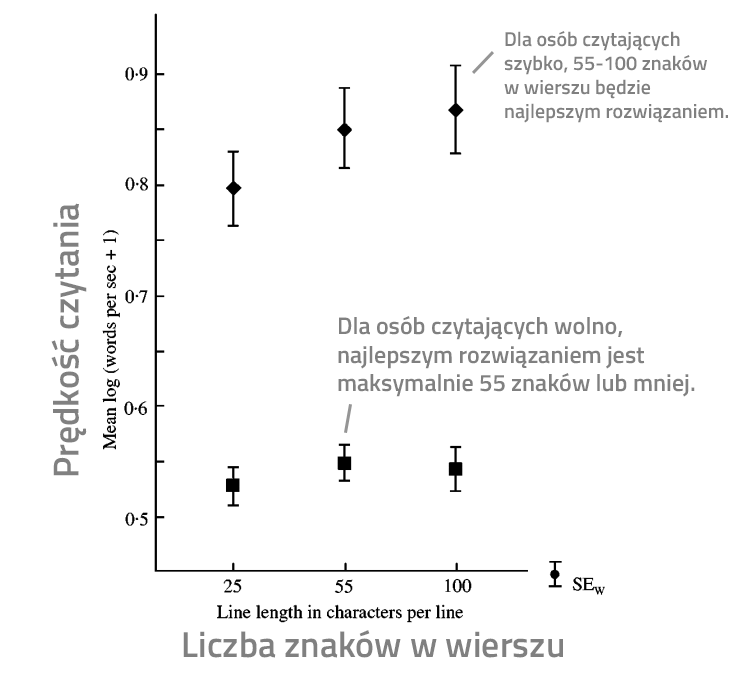
Badania (skupmy się od razu na rezultatach, ponieważ są najciekawsze) odnoszące się do szybkiego i wolnego czytania wykazały w skrócie, że:
- Ktoś, kto czyta wolno, będzie preferował 55 znaków na wiersz wpisu.
- Ktoś, kto czyta szybko, będzie preferował 100 znaków na wiersz wpisu.
Oryginalna grafika: Neil Patel.
Ważne, aby podczas tworzenia bloga rozważyć użytkowników czytających wolniej i szybciej.
Dlaczego?
Ze względu na to, że tylko mała część czytelników będzie czytać wpis od A do Z.
Jednakże większość Twoich czytelników to tzw. typ skanujący. Tacy czytelnicy przeczytają od 20 do 30% treści wpisu, pomimo że wpis będzie im się bardzo podobał.
Codziennie czytamy dziesiątki wpisów w internecie, które dodatkowo są clickbaitami. Wobec tego „skanowanie” artykułów jest niezbędne, aby sprawdzić, czy w ogóle jesteśmy danym artykułem zainteresowani. Jeżeli tak, to często zapisujemy sobie dany artykuł i wracamy do niego później, aby go przeczytać w całości.
Jeżeli zoptymalizujesz treść swoich wpisów dla „skanujących”, będą mogli wtedy lepiej je zrozumieć, co daje większą szansę na to, że zdołasz przyciągnąć czytelników na dłużej.
Wobec tego, jaka jest najlepsza szerokość wpisu?
Myślę, że można bezpiecznie powiedzieć, że każda linia artykułu powinna mieć 55 – 100 znaków.
Pamiętaj, że każda litera, spacja oraz znaki interpunkcyjne to również znak i trzeba je wliczać.
Oto dwa dodatkowe czynniki, które należy wziąć pod uwagę:
- Rozmiar czcionki.
- Rodzaj czcionki.
Im większa czcionka, tym mniej znaków zmieści się w jednej linii. Istnieje również wiele rodzajów czcionek – jedna jest szersza, a z kolei inna węższa, o tym też trzeba pamiętać.
Pasek boczny to znak rozpoznawczy blogów, o którym często się zapomina i zostawia się w standardowym położeniu lub wyglądzie. Jest to błąd.
Większość czytelników prawie nigdy nie korzysta z paska bocznego. Według statystyk klikalność elementów naszego paska bocznego to tylko 1%.
Więc dlaczego pasek boczny jest tak ważny?
Problem polega na tym, że Twój boczny pasek rozprasza czytelników, a zwłaszcza tych nowych. Gdy nowy czytelnik wejdzie na Twój wpis, to w 4 – 5 sekund decyduje, czy warto go przeczytać.
Pasek boczny bardzo szybko skupi na sobie ich uwagę, więc tak naprawdę zostają 2 sekundy, żeby przyciągnąć czytelników.
Z tego względu zdecydowaliśmy się usunąć nasz pasek boczny z pojedynczego wpisu, zostawiając go na pozostałych blogowych podstronach.
Przetestuj swój pasek boczny i sprawdź, czy po jego usunięciu zwiększy się liczba czytelników oraz czas spędzony na stronie internetowej.
3. Wykorzystuj zdjęcia.
Jestem ogromnym fanem dodawania zdjęć do wpisów, ale trzeba na to uważać i dodawać je we właściwy sposób.
Dobry dobór zdjęć będzie miał pozytywny wpływ na czas spędzony przez użytkowników podczas czytania wpisu.
Nawet jak nie dobierzesz jakichś specjalnie atrakcyjnych zdjęć, to przełamanie linii tekstu będzie miało decydujący wpływ na spędzony czas na stronie internetowej przez czytelników.
Jak dobrać zdjęcia do wpisu?
a) użyj odpowiedniego typu zdjęć
Przede wszystkim jakiekolwiek zdjęcie jest lepsze niż brak zdjęcia, aby przełamać tekst.
Jednakże istnieje zasadnicza różnica między typami zdjęć.
Jeżeli rozejrzysz się po topowych blogach ze swojej niszy, to większość z nich będzie miała zdjęcia w formie kolorowych obrazków, wykresy, infografiki oraz zdjęcia ze stocków.
Niektóre z tych zdjęć nie są realistyczne. Wobec tego ktoś musi je stworzyć w zaawansowanych programach graficznych. Czy będziesz miał czas i budżet na stworzenie takich zdjęć? Pewnie nie.
Wykresy? Można bardzo łatwo je wygenerować, do tego przy każdym wykresie możesz dodać cytat z badań oraz źródło. Wykresy są nie tylko interesujące, ale i zmuszają czytelników do poświęcenia kilku sekund na rozgryzienie, o czym tak naprawdę traktują.
Zdjęcia stockowe? Nie polecam używać standardowych zdjęć ze stocków, ale jeżeli nie masz wyboru, to sugeruję przeczytać wpis, który prezentuje 22 strony z darmowymi zdjęciami.
b) użyj odpowiedniej liczby zdjęć
Wyobraź sobie, że na wpis, który ma 5000 słów, użyjesz jednego zdjęcia. W jakiś sposób może to pomóc, ale myślę, że niewiele.
Z drugiej strony…
Wyobraź sobie wpis mający 1000 słów i 100 zdjęć – byłoby to nieczytelne. Chyba że wpis ten byłby np. o podróży do Czarnobyla i o Twoich odczuciach na temat tej niezwykłej wycieczki.
Według naszych niezależnych badań najlepsze artykuły miały średnio jedno zdjęcie co 350 – 450 słów.
Pamiętaj, że jest to tylko średnia. Niektóre wpisy miały więcej, a niektóre ich nie miały w ogóle. Zauważ, że w naszych wpisach często nie ma ich wcale, oprócz zdjęcia głównego.
Dodatkowo musisz wziąć pod uwagę prędkość wczytywania się strony internetowej. Jeżeli przeładujesz wpis zdjęciami, to strona będzie się ładować w nieskończoność.
Przy dużej liczbie zdjęć warto korzystać z sieci CDN i szybkich hostingów. Pamiętaj również o optymalizacji rozmiaru i wielkości zdjęć, jest to bardzo ważne.
4. Przełamuj tekst różnymi elementami.
Powodem, dla którego zdjęcia są ważną częścią każdego wpisu, jest oczywiście możliwość przełamania surowego tekstu, co zdecydowanie zwiększa szansę na to, żeby przyciągnąć czytelników.
Bez względu na to, jak dobrym jesteś blogerem, nikt nie chce czytać ściany tekstu, ponieważ jest to nudne.
Chociaż zdjęcia mogą być Twoim głównym sposobem do przedzielania tekstu, to istnieje wiele innych sposobów na osiągnięcie lepszego formatowania tekstu.
Sposób pierwszy – listy
Większość z nich łatwiej czytać niż zwykły tekst. Ponadto pamiętaj, że masz do wyboru wiele różnych opcji listy:
- punktowane listy świetnie przełamują blok tekstu
- ponumerowane listy zapewniają różnorodność
- każdą listę można dowolnie zmieniać
Jak zmienić wygląd listy?
/* Kod CSS listy */
li {
list-style-image: url("images/zielona_kropka.png");
}
Sposób drugi – przycisk mediów społecznościowych
Co może być lepsze niż element przełamujący treść? Element, który może zwiększyć liczbę Twoich polubień!
Osadzenie elementów z mediów społecznościowych staje się coraz bardziej powszechne, ponieważ po prostu działa. Zwłaszcza wtedy, jeżeli Twoja strona nie jest jeszcze nimi naszpikowana.
Jak to zrobić? Jeżeli chcesz przełamać swoje wpisy boxem ze swoją stroną na Facebooku, wystarczy wypełnić wszystkie pola w tym narzędziu. W efekcie otrzymasz kod, dzięki któremu będziesz mógł zamieścić w swoich wpisach ramkę ze swoim profilem na Facebooku.
Sposób trzeci – tabele
Chociaż zastosowanie tabel jest dużo bardziej ograniczone niż poprzednie opcje, to zapewniają one mieszankę elementów obrazu oraz tekstu.
Tabele są bardzo użyteczne podczas pisania wpisu, który w jakiś sposób porównuje wiele rzeczy.
Jeżeli używasz WordPressa, to sprawdź wtyczkę TablePress. Jeżeli Twój motyw WordPress jest napisany z użyciem frameworka Bootstrap, to nie musisz używać wtyczki, ale zapoznaj się najpierw z budową kodu HTML dotyczącego tabel.
Pamiętaj, aby każdą tabelkę przetestować na urządzeniach mobilnych, ponieważ nie każda będzie się prawidłowo wyświetlać.
Jak przyciągnąć czytelników? – podsumowanie
Średni czas spędzony przez czytelnika na Twoich wpisach to jeden z najważniejszych wskaźników, o które musisz zadbać.
Dodatkowo jest to kolejny mechanizm, który pokaże Ci, czy użytkownicy rzeczywiście lubią i doceniają to, co dla nich piszesz.
Jeżeli dotarłeś aż do końca wpisu, to podziel się informacją na temat tego, która z podanych wskazówek była dla Ciebie najbardziej użyteczna i pomogła Ci przyciągnąć czytelników.
Źródło informacji: Quick Sprout.

Wszystkie wskazówki wyglądają na pomocne 😉 Zdecydowanie jestem zwolennikiem używania znacznika more, po którym występuje grafika z krótkim akapitem na 2-3 zdania 🙂