
O tym, jak istotna jest wygodna nawigacja na stronach internetowych, wiedzą zwłaszcza właściciele rozbudowanych serwisów.
W momencie, gdy struktura danej witryny jest niezwykle obszerna, należy umiejętnie rozprowadzać ruch. Bez tego użytkownicy nie mają szans zapoznać się z tymi częściami strony, które potencjalnie najmocniej by ich interesowały.
Oczywiście podstawą nawigacji jest menu główne. Najczęściej w formie poziomej belki, znajdującej się na samej górze strony internetowej. Aczkolwiek niekiedy można spotkać się z innymi sposobami na rozwiązanie kwestii menu głównego.
Co ciekawe, menu bardzo często znajduje się także w stopce strony internetowej. Jest to dobre miejsce, by „upchnąć” tam nieco więcej elementów nawigacyjnych, choć oczywiście nie można traktować stopki niczym śmietnika.
W kwestii nawigacji ważne są także breadcrumbs, czyli okruszki na stronie internetowej. Nie są one spotykane na każdej witrynie, lecz jak najbardziej mogą być przydatne.
O tym, czym są okruszki na stronie internetowej, jaką odgrywają rolę oraz w jaki sposób je przedstawić, dowiesz się z dalszej części niniejszego tekstu.
Okruszki (po ang. breadcrumbs) to element nawigacji, za którego pomocą użytkownicy mogą z łatwością dowiedzieć się, w którym miejscu całej witryny się znajdują. Jest to swoista wizualizacja, która przedstawia zazwyczaj w formie poziomej linii tekstu poszczególne części strony oddzielone jakimś znakiem (najczęściej symbolem „>”). Każda z tych części jest klikalna, zatem użytkownicy mogą w dowolnej chwili przejść wyżej w całej strukturze strony internetowej.
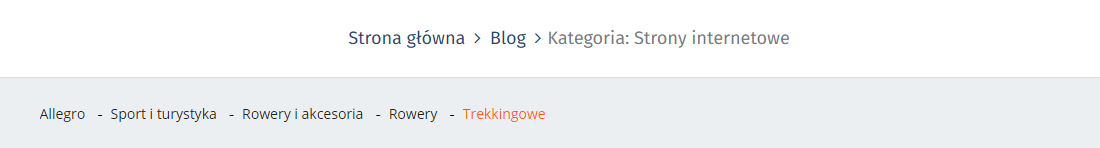
Dwa przykłady okruszków można znaleźć na powyższej grafice.
Zasada jest taka, że im bardziej w prawo, tym bardziej zwiększa się poziom szczegółowości. Wszystko to można rozszyfrować, idąc od prawej do lewej. Weźmy dla przykładu przedstawione wyżej okruszki z Allegro.
Trekkingowy to rodzaj roweru. Z kolei rower należy do kategorii „Rowery i akcesoria” (czyli sam sprzęt, a także powiązane z nim dodatki). „Rowery i akcesoria” bez wątpienia wchodzą w skład „Sportu i turystyki”. Dalej mamy już tylko stronę główną serwisu, czyli poziom najwyższego rzędu.
Sprawdźmy teraz, jakich zasad warto się trzymać, umieszczając okruszki na stronie internetowej.
Jak umiejętnie stosować okruszki na stronie internetowej?
Tak jak wcześniej wspomniałem, okruszki są elementem nadmiarowym na pewnych typach serwisów.
Zasada jest taka, że mają one po prostu pomagać tym, którzy ewentualnie mogliby się zgubić gdzieś na stronie internetowej. Okruszki podpowiadają wtedy, w którym konkretnie miejscu witryny znajduje się użytkownik.
Jeśli Twoja strona jest prosta i nie schodzi zbyt głęboko, jeśli chodzi o poziom szczegółowości, breadcrumbs wydają się wtedy zbędną funkcją.
2. Nie dodawaj sekcji z okruszkami na stronę główną.
Odkąd design ewoluuje w kierunku pokazywania użytkownikom tylko istotnych elementów, które faktycznie mogłyby ich zainteresować, należy za wszelką cenę unikać nadmiarowości.
Bez wątpienia nadmiarowością (a właściwie przesadą) można nazwać sytuację, w której pasek z okruszkami jest widoczny na stronie głównej, mając wtedy wyłącznie jedną pozycję (samą stronę główną…).
Pamiętaj, aby tego nie robić.
3. Zamieść okruszki możliwie wysoko.
Użytkownicy przyzwyczaili się do tego, że okruszki na stronie internetowej znajdują się – nazwijmy to – wysoko.
Mam na myśli to, że zazwyczaj są one widoczne od razu po wejściu na daną podstronę, bez potrzeby przewijania widoku w dół.
Odgrywają rolę informacyjną, pomocniczą. Zatem przesuwanie ich w dół powinno być solidnie uargumentowane użytecznością oraz sposobem umieszczenia i wykorzystania innych elementów Twojej strony internetowej.
Staraj się zamieścić je gdzieś pomiędzy menu głównym a treścią właściwą danej podstrony. Najczęściej takie miejsce będzie dla nich odpowiednie.
4. Nie eksperymentuj z wyglądem.
Breadcrumbs nie służą do tego, by na siłę kombinować z ich wyglądem.
Zasada jest tu bardzo prosta: należy przedstawić użytkownikom wszelkie poziomy szczegółowości oraz rozdzielić je jakimś znakiem.
Nie jest to zatem miejsce na wyszukane ozdobniki. One właśnie mają nie rzucać się za bardzo w oczy – kto będzie ich poszukiwał, to i tak je odnajdzie.
5. Po lewej stronie zamieść link do strony głównej.
Zgodnie z zasadą, że im bardziej w prawo, tym głębiej, logika nakazuje zamieścić na lewym krańcu okruszków link do strony głównej.
Jest to przecież poziom najwyższego rzędu, z którego wszystko rozchodzi się niżej.
Wiele osób ma tu dylemat – nazywać stronę główną „Stroną główną” (wiem, jak fatalnie brzmi taka konstrukcja zdania), czy też zamieścić w tym miejscu nazwę marki?
Zdania są podzielone, aczkolwiek – gdybym miał doradzać – postawiłbym na nazwę marki czy też firmy. Oczywiście tylko wtedy, gdy jest ona ogólnie widoczna na stronie (np. na logo) w taki sposób, że użytkownik będzie wiedział, iż o nią właśnie chodzi.
6. Zamieść absolutnie całą ścieżkę.
Lepiej jest nie omijać żadnych poziomów szczegółowości w okruszkach.
Powód jest prosty – istnieje wtedy szansa na to, że użytkownik, idąc od dołu w górę, ominie jakieś istotne elementy łańcucha lub też po prostu się zagubi.
W tym miejscu liczy się logika i precyzja. Skoro określone poziomy na stronie występują, to nie ma powodów ku temu, by je ukrywać (chyba że faktycznie stoi za tym jakiś konkretny argument).
7. Pamiętaj, by nazwa pojedynczego elementu odpowiadała nazwie danej podstrony.
Okruszki na stronie internetowej muszą odpowiadać temu, jak faktycznie nazywa się dana podstrona.
Tu nie ma miejsca na kombinacje i zmianę nazewnictwa na zasadzie sztuki dla sztuki. Breadcrumbs są elementem pomocniczym, nawigacyjnym. Nie zaś ozdobnym czy też mającym robić wrażenie.
Zatem jeśli masz talent do tworzenia ciekawych tekstów, lepiej jest go wykorzystać w samej treści podstron. W przypadku okruszków postaw na podobieństwo w formie 1:1, jeśli chodzi o zgodność nazwy podstrony z etykietą elementu łańcucha.
8. Nałóż tzw. dane uporządkowane (a najlepiej wspomóż się wtyczką, jeśli masz taką możliwość).
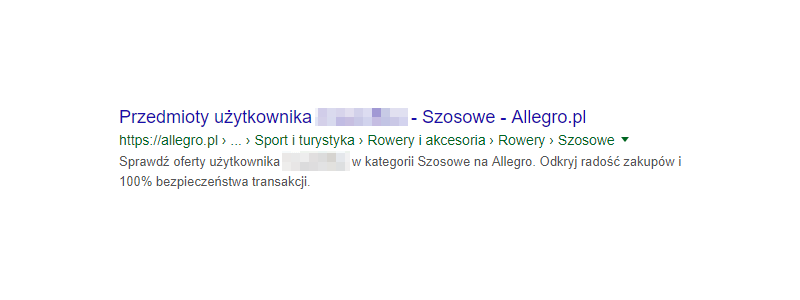
Na powyższej grafice widać doskonale, jak struktura okruszków została odwzorowana wśród wyników wyszukiwarki Google.
Nie mamy do czynienia z bardzo długim adresem URL. Jest on zastąpiony logiczną ścieżką, gdzie znak „>” oddziela poszczególne jej elementy.
Ogółem roboty wyszukiwarek internetowych są na tyle mądre, że przy elegancko zorganizowanej strukturze witryny są w stanie rozpoznać obecność okruszków i odzwierciedlić to wśród wyników wyszukiwania. Można jednak pomóc im, nakładając na okruszki tzw. dane uporządkowane.
Podpowiadają one robotom wyszukiwarek, że okruszki to… okruszki. Po prostu odzwierciedlają w kodzie strony to, co wiemy my, patrząc na nie naszymi oczami.
Jeśli masz stronę opartą o system WordPress, to mogę gorąco polecić Ci wtyczkę o nazwie Breadcrumb NavXT.
Nie dość, że pozwala ona na proste dodanie okruszków na stronę internetową, to jeszcze robi to zgodnie ze sztuką, umożliwiając również wiele sposobów dostosowania breadcrumbs do potrzeb.
Mając ją aktywną na stronie, znacznie zwiększysz szanse na to, że okruszki pojawią się wśród wyników wyszukiwania pochodzących z Twojej witryny.
9. Nie czyń okruszków zbyt wielkimi.
Można stwierdzić, że okruszki mają pomagać, a nie przeszkadzać.
Nie powinny za bardzo rzucać się w oczy, ponieważ wtedy będą odciągały uwagę od innych, o wiele ważniejszych elementów danej podstrony.
Postaraj się zatem o to, aby były one zamieszczone dość dyskretnie.
10. Linkuj wszystkie podstrony prócz obecnej.
Spotyka się różne szkoły, jeśli chodzi o ten aspekt.
Jedni nakładają odnośniki na wszystkie elementy łańcucha. Nawet na ten, który dotyczy aktualnie otwartej podstrony.
Z kolei drudzy omijają link na bieżącym elemencie. Jest mi dużo bliżej właśnie do tego podejścia głównie z tego powodu, że linkowanie na zasadzie „sam do siebie” nie niesie za sobą większych korzyści, jeśli chodzi o użytkowość.
Tak, okruszki na stronie internetowej są niezwykle ważną częścią witryn średnio lub mocno rozbudowanych.
Pełnią funkcję pomocniczą, pozwalają zapoznać się z całą strukturą aktualnego łańcucha podstron i znacznie wspomagają nawigację.
Zamieść zatem okruszki na stronie internetowej wtedy, gdy faktycznie uznasz, że będą one przydatne odwiedzającym.


Ad.3 niekoniecznie. okruszki można dodać bardzo nisko – vide znany lekarz i pare innych witryn. Kwestia UX.
Faktycznie! Dzięki, Pawle – zupełnie zapomniałem o ZnanymLekarzu. Zmodyfikowałem treść tekstu. 🙂