
Prezentacja cennika jest równie istotna, co przedstawienie samej oferty. Cennik sam w sobie jest często kluczowym miejscem, w którym użytkownik dokona wyboru pomiędzy tym, czy skorzystać z Twojej usługi, czy też nie.
Warto więc „podkręcić” szansę na pozytywny odzew ze strony odbiorców treści i wprowadzić kilka smaczków, aby przedstawić skutecznie cennik na stronie oraz zdobyć klienta.
Dlatego też koniecznie zapoznaj się z naszymi wskazówkami i sprawdź, jak zaprojektować cennik na stronie internetowej.
Jak zaprojektować cennik na stronie? – 8 porad
1. Porównania, czyli podstawa oceny.
Bez względu na to, co masz zamiar kupić, robisz porównanie, nawet czasami nie będąc o tym świadomym. Raczej rzadko zawczasu wiemy o zakupie na tyle dużo, że bierzemy gotowy produkt „z marszu” i wiemy, co chcemy.
W zdecydowanej większości przypadków dokonujemy wyboru pomiędzy dwoma lub trzema produktami, zastanawiając się, co ma jeden, a czego nie ma drugi. W ten sposób szukamy złotego środka i optymalnego wyboru.
To samo zadanie ma cennik, który najlepiej przedstawić w formie tabeli lub planów, aby w wygodny sposób można było zwrócić uwagę na różnice pomiędzy poszczególnymi opcjami. W przypadku „suchego tekstu” właściwie trudno uzyskać efekt, w którym efektywnie pokażesz różnice.
Dlatego podstawą jest tabelaryczna forma porównawcza.
2. Ekspozycja tego, co oferujesz.
Mając formę tabeli cennika, warto teraz wypisać wszystkie składowe oraz funkcje danego planu, aby potencjalny klient wiedział, co zawiera się w cenie. Tutaj też ma to za zadanie pokazać właśnie różnice pomiędzy poszczególnymi planami, które są podstawą ku temu, aby zdecydować się na którąś z opcji.
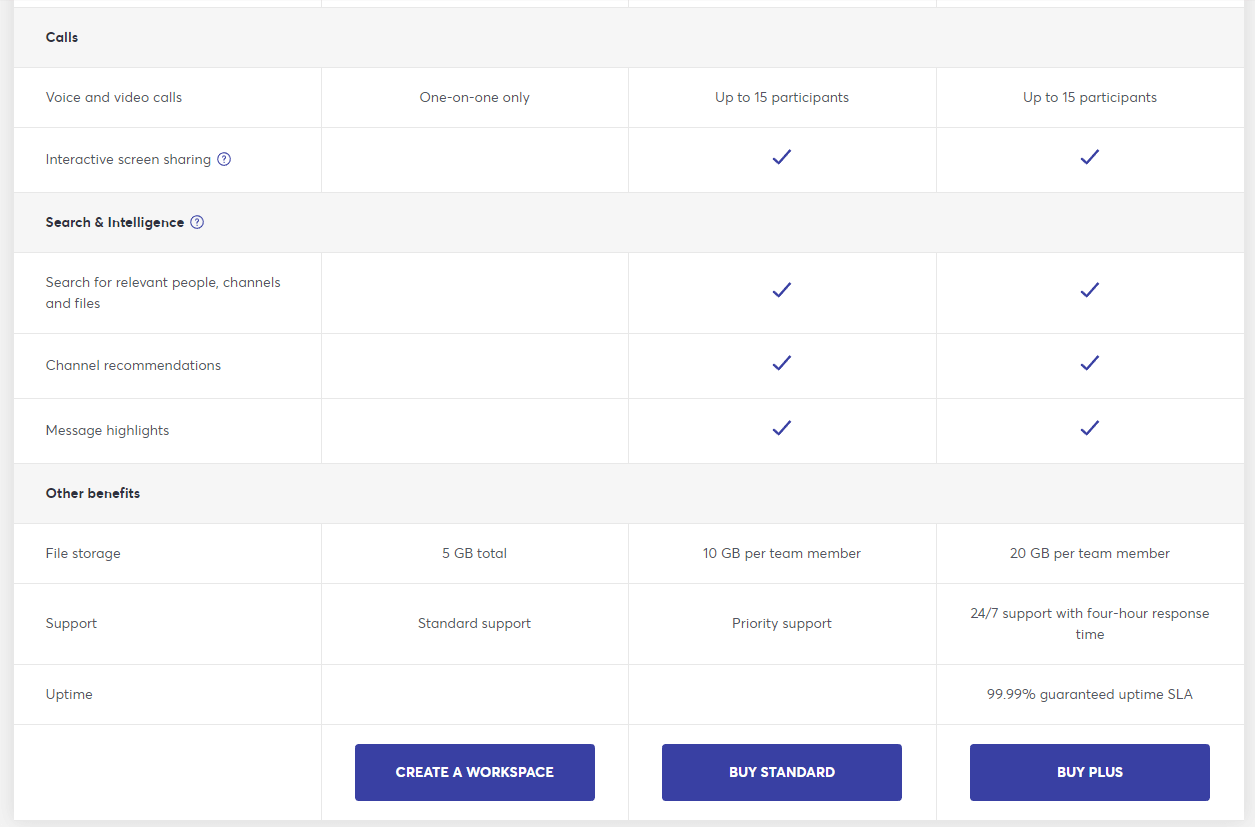
Najczęściej i w sumie bardzo skutecznie można pokazać to poprzez „ptaszki”, które pokazują, co jest, a czego nie ma w planie.
Tutaj gołym okiem widać różnice pomiędzy planami. Ułatwia to podjęcie decyzji i dopasowanie planu pod własne potrzeby.
W przypadku wielu opcji bardzo ciekawym pomysłem jest uczynienie górnego nagłówka tabel statycznym, aby pokazać najważniejsze informacje (cena oraz przycisk CTA). Zobacz, jak to prezentuje się na żywo.
3. Limitu wybór zgodnie z tzw. paradoksem wyboru.
Im mamy więcej opcji do wyboru, tym trudniej jest nam podjąć decyzję, a wręcz łatwiej rozmyślić się całkowicie. Staraj się więc podejść rozsądnie do ilości oferowanych opcji. Najczęściej można spotkać cenniki na stronie podzielone na 3 lub 5 planów. Więcej planów może bardzo przytłaczać oraz przede wszystkim sprawiać, że wszystko będzie trudniejsze w odczytaniu.
Jeśli różnice w poszczególnych planach cennika są małe, być może dobrym kierunkiem jest ograniczenie ich liczby.
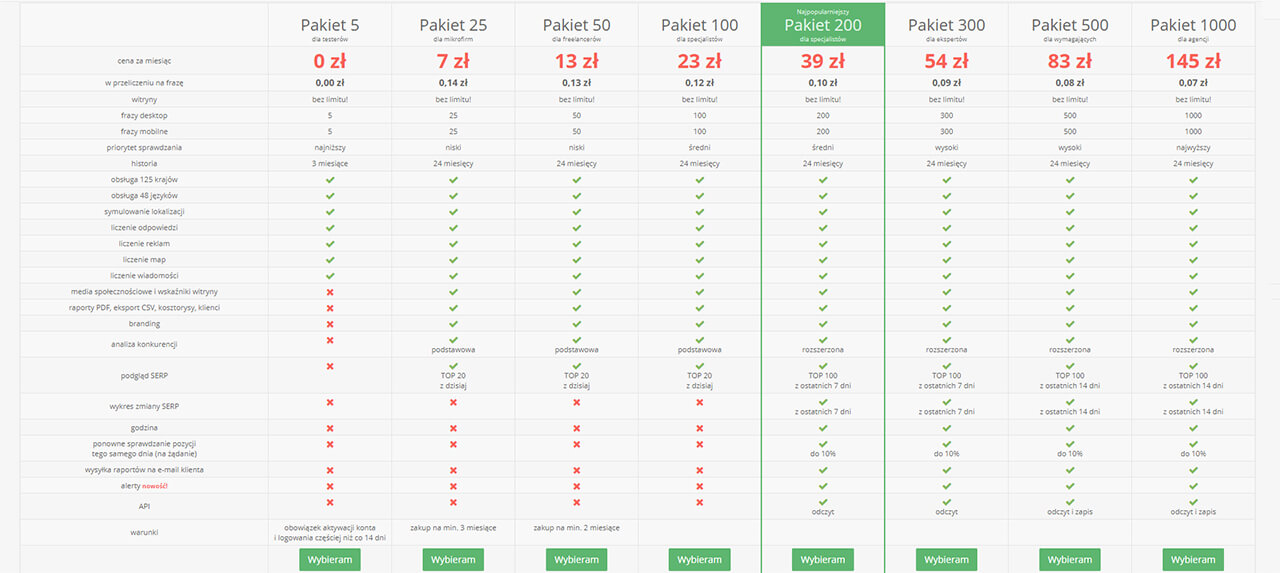
Tutaj mamy przykład prezentacji cennika na stronie z dużą liczbą planów. Raczej nie jest to do końca czytelne ze względu na duży ścisk elementów.
4. Bezpiecznie używaj darmowego planu.
Twój cennik może obejmować darmowy plan. Jednak czemu mamy się z nim obchodzić bezpiecznie? Ponieważ działa on w dwie strony. Dobrą i złą.
Zła jest taka, że jeśli pokazujemy go razem z płatnymi wersjami, to z pewnością użytkownik porówna, czy opcja płatna jest korzystna. W ten sposób może odnieść wrażenie, że tych kilka dodatkowych funkcji jest mu niepotrzebnych i przejdzie do darmowej wersji.
Dobra z kolei działa odwrotnie. Pokazuje, że darmowa wersja wypada bardzo blado przy tych płatnych, więc odbiorca odnosi wrażenie, że nawet nie ma co zawracać sobie nią głowy.
Trzeba więc dobrze rozłożyć podział funkcji pomiędzy darmowym planem a płatnymi.
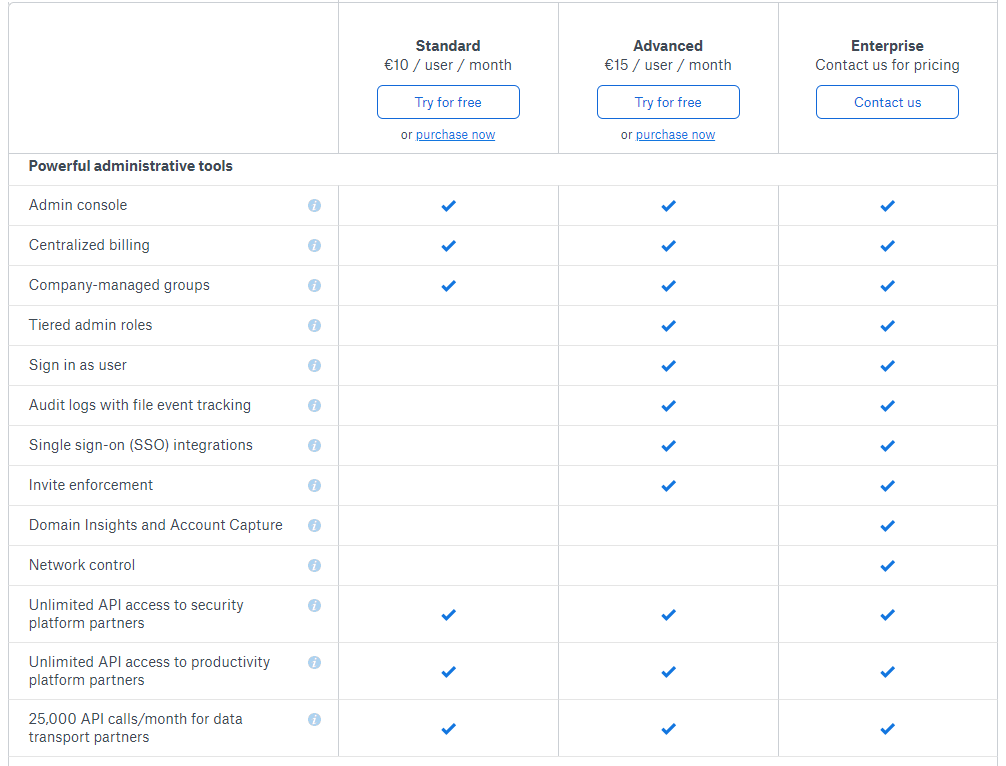
Jest jeszcze jedna wskazówka. Możesz kompletnie nie stosować darmowego planu w cenniku strony, a zamiast tego domyślnie aktywować konto jako darmowe w wersji trial, czyli ograniczonej czasowo. Tak chociażby zrobił to serwis Dropbox – spójrz na drugi obrazek dołączony do tego wpisu. Każdy z planów jest płatny, lecz przycisk CTA kieruje do wersji trial: „Try for free”.
5. Sugeruj wybór.
Zauważ, że w sklepie stacjonarnym ekspedientka coś nam poleca i sugeruje. W sklepach internetowych też ma to miejsce, gdzie są sekcje zatytułowane np. ogólnie „Bestsellery”, czyli najczęściej kupowane produkty.
Upewnij się więc, że Twój prezentowany cennik na stronie sugeruje jakiś plan i jego wybór. Możesz użyć różnych słów, aby to zaakcentować – np. polecamy, najczęściej wybierany, wybór klientów, najpopularniejszy itd.
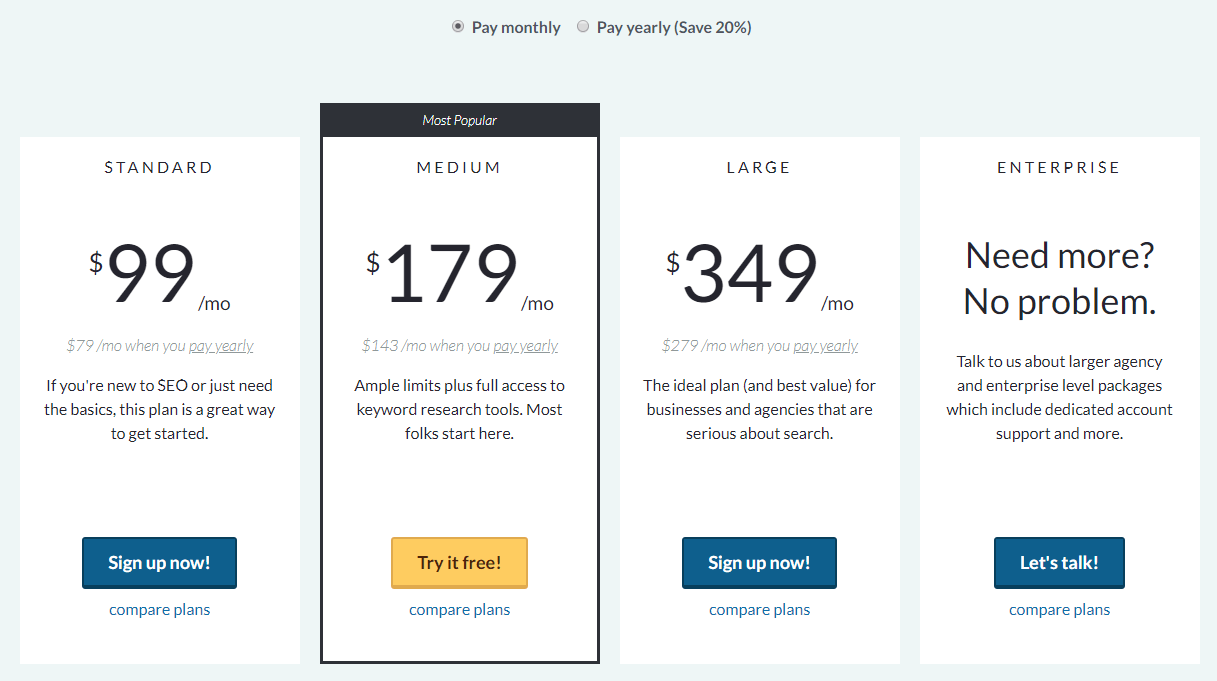
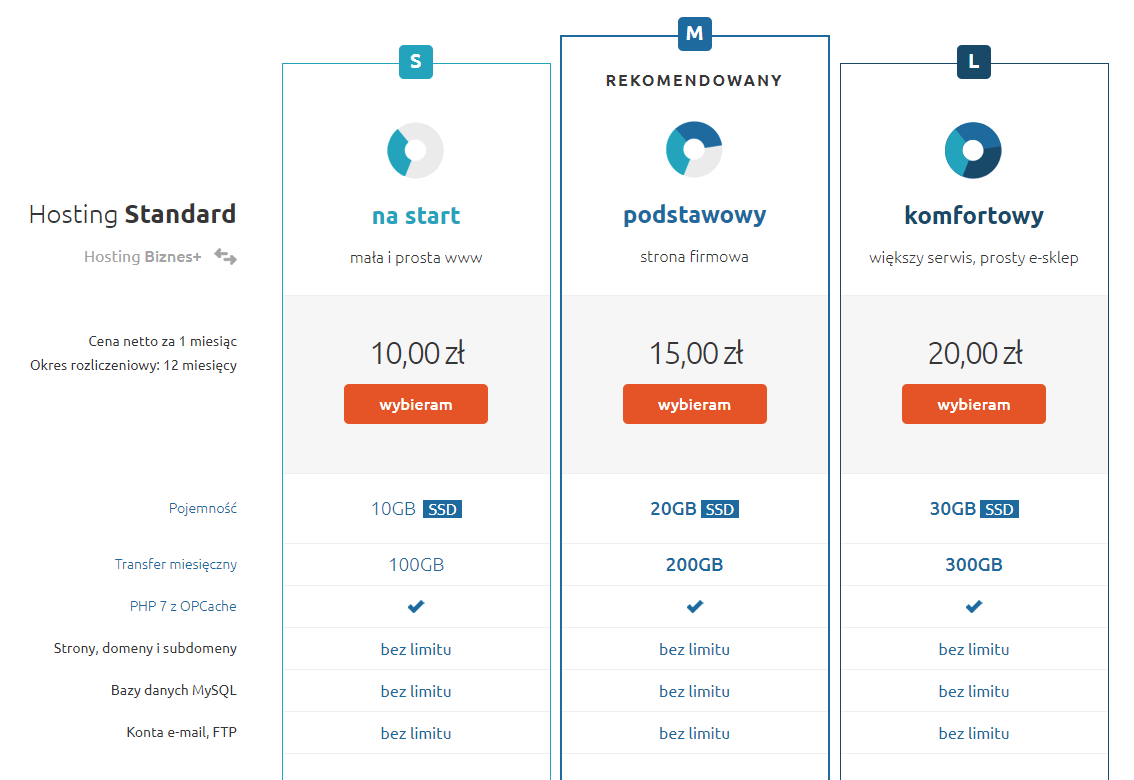
Tutaj bardzo ładnie akcentowany jest rekomendowany wybór. Użytkownik właściwie od razu widzi właśnie tę opcję i to na niej skupia od samego początku wzrok.
6. Odwróć kolejność planów.
Przejrzałem wiele cenników na stronach internetowych, lecz nie natrafiłem na taki, który miałby odwrotną kolejność.
Wszystkie plany zaczynają się do najtańszego do najdroższego. Więc może rozsądnym wyborem byłoby złamanie tej konwencji?
Głównie z tego powodu, że jest takie pojęcie w psychologii, które odnosi się do tego, iż pierwsza informacja, jaką otrzymamy, wpływa na naszą decyzję. Można to zobrazować tak, że pierwsze wrażenie jest tym ostatnim, prawda?
Zatem być może pokazanie na początku najdroższego planu będzie bardziej atrakcyjne ze względu na mnogość opcji w tej ofercie.
Jeśli zastanawiasz się, jak zaprojektować cennik na stronie, to być może warto podjeść do tego odwrotnie, niż większość?
7. Nazywaj plany.
Nazywanie planów niesie za sobą tę wartość, że użytkownik może się z czymś utożsamiać. To z kolei prowadzi do lepszej interakcji z nim i zwiększa szanse na powodzenie, czyli sprzedaż.
Możesz podejść do tego w kreatywny sposób, ale równie dobre jest pokazanie, dla kogo jest dany plan. Do jakiej grupy docelowej trafia i kto jest właściwą osobą do tego.
Tutaj pokazane jest to w ten sposób, że mamy nazwane plany, które sugerują, do jakich celów wybrać dany pakiet oraz dodatkowo jest to szerzej opisane tuż pod nazwą pakietu jako rozjaśnienie.
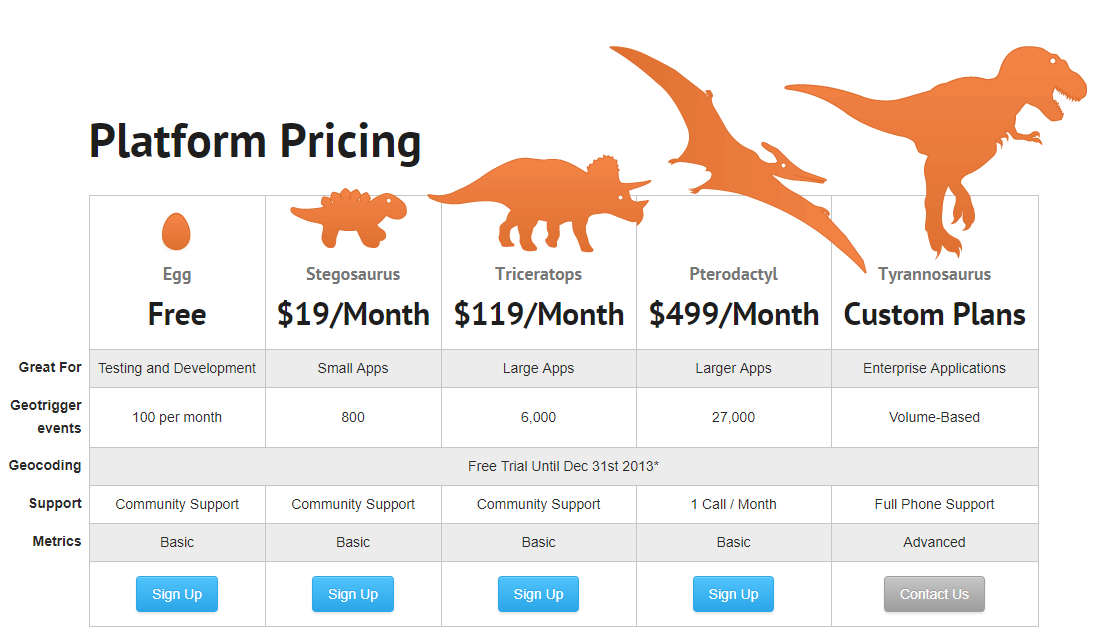
Tutaj z kolei jest droga bardziej kreatywna, gdzie mamy obrazkowe spojrzenie na to, jaki plan niesie za sobą jaką korzyść. Darmowy to po prostu jajo dinozaura, z kolei najbogatszy to oczywiście tyranozaur. Podejście z przymrużeniem oka.
8. Zachęcaj do dłuższej oferty.
Cenniki mogą być również czasowe, czyli na zasadzie wykupienia usługi na pewien okres. Warto zachęcić klientów do dłuższego abonamentu, ponieważ jest to dla Ciebie bardziej opłacalne.
W celu skutecznego zachęcenia oczywiście warto posłużyć się promocją, gdzie np. przy rocznej subskrypcji można zaoszczędzić, niż przy abonamencie miesięcznym.
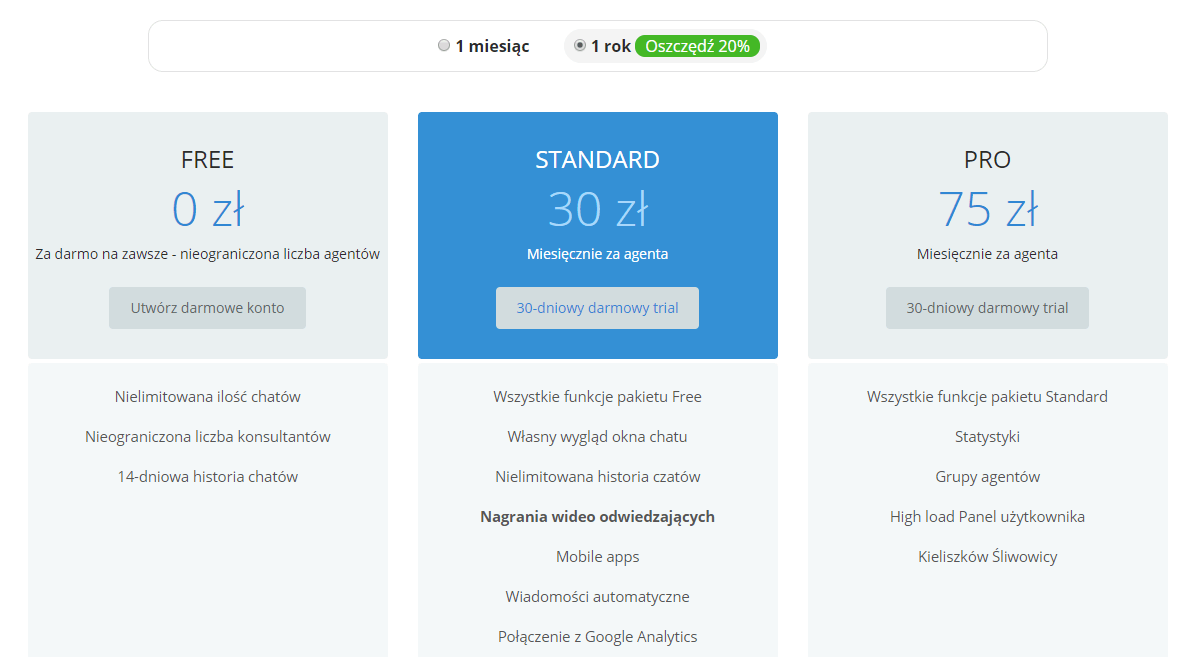
Skuteczny cennik na stronie w pierwszej kolejności pokazuje właśnie ceny roczne, a dopiero potem miesięczne. W dodatku dobrze jest zaprezentować kwotę lub procent wartości, jaką można zaoszczędzić.
Jak zaprojektować cennik na stronie? – podsumowanie tekstu
Mam nadzieję, że dzięki tym ośmiu wskazówkom oraz przykładom przybliżyłem Ci temat tego, jak zaprojektować cennik na stronie, aby odbiorcy chętnie korzystali z usługi.
Wystarczą drobne zmiany oraz korekty, aby cieszyć się większą liczbą klientów.
Powodzenia w realizacji skutecznego cennika na stronie!







I nigdy nie używac skreśleń.
super artykuł ! własnie tworzę nową stronę dla fotobudki i zyskałem kilka nowych pomysłów !
Pozdro!