
Na naszym blogu poruszaliśmy już temat dotyczący tworzenia ciekawej podstrony „O nas” oraz omawialiśmy błędy w projektowaniu strony głównej. Pora więc zająć się kolejną obowiązkową zakładką serwisu internetowego. Jak więc stworzyć idealną podstronę „Kontakt”?
Właściwie podstronę „Kontakt” można łatwo i szybko scharakteryzować. Ma mieć formularz kontaktowy oraz dane kontaktowo-adresowe. Oczywista oczywistość. Jednak wszystko, co jest z góry oczywiste i wiadome, zazwyczaj bywa zgubne. Podstronę „Kontakt” cechują pewne detale i szczegóły, które muszą być na niej zawarte i o których warto pamiętać. Ponadto, głównym zadaniem tejże zakładki jest kontakt odwiedzającego z właścicielem serwisu www. W większości przypadków oznacza to kontaktowanie się potencjalnego klienta, który chciałby skorzystać z Twoich usług. Dlatego ważne jest, aby podstronę „Kontakt” zaprojektować prawidłowo, tak aby odwiedzający chętniej z niej korzystał.
Idealne cechy opisujące podstronę „Kontakt”
1. Ogranicz ilość pól formularza kontaktowego.
Istnieje pewna ciekawa zależność dotycząca ilości pól w formularzu. Mianowicie, im mniej pól, tym większa szansa, że użytkownik skorzysta z formularza i wypełni go do końca. Właściwie wystarczą Ci następujące dane: imię oraz nazwisko osoby kontaktującej się, adres e-mail i treść wiadomości. Ewentualnie, jeszcze pole dotyczące tematu wiadomości. Tyle wystarczy, aby osoba kontaktująca się mogła przekazać Ci wszystkie niezbędne informacje.
2. Używaj powiadomień.
W przypadku błędnego wypełnienia formularza kontaktowego użytkownik musi dostać powiadomienie dotyczące błędu. Ważne, aby nie był to ogólny tekst typu „wystąpił błąd w formularzu kontaktowym”, tylko bardziej precyzyjny. Zdecydowanie lepszym rozwiązaniem jest umieszczenie powiadomienia „nie podano adresu e-mail”. Użytkownik musi wiedzieć, jaki błąd popełnił.
Podobnie jest z powiadomieniami pomyślnymi, czyli „formularz został wysłany poprawnie”. Użytkownik musi wiedzieć, że wiadomość została wysłana prawidłowo i bezbłędnie.
Obecnym trendem są teraz formularze, które po kliknięciu przycisku „wyślij” nie odświeżają strony na nowo, tylko dynamicznie pokazują komunikaty.
3. Umieszczenie mapy Google.
Trudno wyobrazić sobie podstronę „Kontakt” bez mapki Google. Obecnie bardzo rzadko można spotkać strony bez mapy. I dobrze. To trend, który pomaga w zlokalizowaniu siedziby firmy oraz co ważniejsze, buduje wiarygodność marki w oczach odwiedzającego.
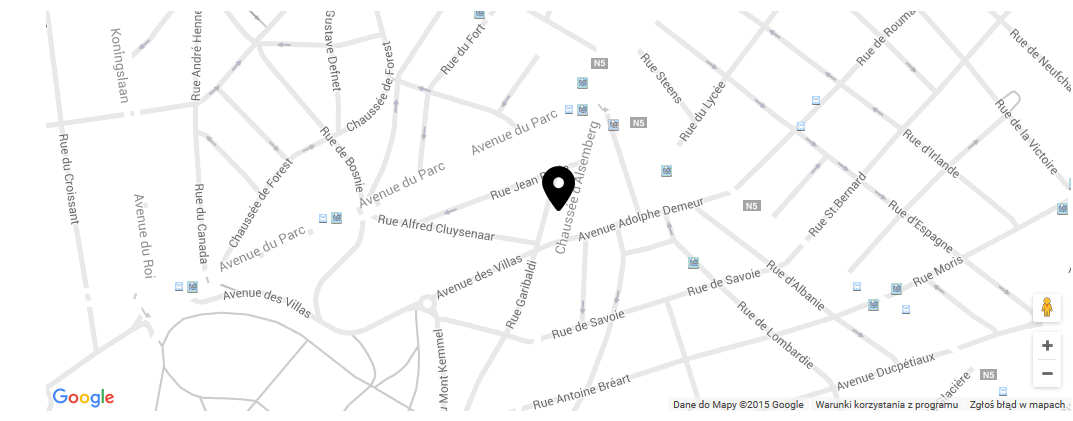
Warto dodać, że mapy Google można dowolnie stylizować. Oznacza to, że istnieje wiele form edycji kolorystyki mapy, co daje szerokie pole do popisu. Dzięki temu można wpasować się w kolorystykę całej strony www oraz wyróżnić się na tle konkurencji.
Przykład stylizowanej mapy Google.
4. Budowanie wiarygodności.
Podstronę „Kontakt” warto wzbogacić o elementy budujące wiarygodność. Mam tu na myśli umieszczenie opinii klientów, logo firm, które Ci zaufały czy też liczb przemawiających za Tobą (np. „10 lat istnienia firmy”). Niewątpliwym plusem może być też umieszczenie tekstu informującego o szybkiej odpowiedzi zwrotnej czy poinformowaniu, w jakim przedziale czasowym najlepiej się kontaktować.
5. Umieść dane kontaktowe.
Obowiązkowy zestaw informacji, jakie należy wprowadzić na podstronę „Kontakt”, to dane takie jak: pełna nazwa firmy, adres, NIP/REGON czy informacje kontaktowe. Tych danych nie może zabraknąć w zakładce kontaktu.
Zdarza mi się słyszeć opinie, że ktoś nie chce umieszczać numeru telefonu na stronie internetowej z obawy przed ciągłymi telefonami. W takich przypadkach zawsze odpowiadam, że odwiedzający przeważnie wolą wysłać maila niż dzwonić bezpośrednio do kogoś.
6. Dbanie o UI formularza.
W przypadku, gdy dana firma ma kilka działów obsługi klienta, warto zastosować rozwijane pole wyboru dotyczące tego, z kim użytkownik ma się skontaktować. Następnym dobrym rozwiązaniem jest dbanie o takie detale, jak wyróżnianie aktywnych pól formularza czy błędnych – w przypadku niewypełnienia ich, gdy są wymagane. Wyróżnione pole od razu zostanie zauważone przez użytkownika.
Przykład podziału na poszczególne działy do kontaktu. Źródło: Decathlon.pl.
Jednym z najgorszych błędów formularza kontaktowego jest resetowanie pól po wystąpieniu nieprawidłowości. Istnieją strony, na których taka sytuacja ma miejsce. Należy takich praktyk unikać. Nawet jeśli są to „tylko” cztery pola. Każdorazowe uzupełnianie tego samego pola potrafi zirytować najbardziej cierpliwą osobę.
Dobrym rozwiązaniem jest tzw. placeholder. Jest to tekst, który jest domyślnie wpisany w pole formularza, a w momencie kliknięcia pola – znika. Można w ten sposób ułatwić użytkownikowi wypełnienie formularza poprzez wpisanie przykładowej treści bądź opisanie danego pola.
Kolejną dobrą praktyką formularza kontaktowego jest umieszczanie pól jedno pod drugim, zamiast obok siebie.
7. Zdjęcia.
Podstronę „Kontakt” można wzbogacić o zdjęcia osoby, do której kierowana będzie wiadomość. Zwłaszcza w przypadku, gdy takich osób jest kilka, a każda odpowiada za kontakt w innej sprawie. Tego typu rozwiązanie jest korzystne, gdyż ponownie możesz budować zaufanie w oczach osób odwiedzających stronę internetową.
8. Nie zapomnij o responsywności.
W dużej części naszych artykułów wspominamy o responsywności. Nie ma co się dziwić. Obecnie jest tak wielu użytkowników smartfonów, że pomijanie tego aspektu jest wręcz karygodne. Utrudnianie użytkownikowi mobilnemu wysłania formularza kontaktowego to duża szansa na utratę potencjalnego klienta.
Rekomendowane elementy podstrony „Kontakt”
Dobra zakładka kontaktowa wymaga właściwie trzech sekcji, które okraszone są dopieszczonymi detalami opisanymi powyżej. Trzy elementarne działy to:
- Mapka dojazdu – najczęściej Google Maps.
- Niezbędne dane adresowe oraz kontaktowe.
- Formularz kontaktowy.
Dodatkowe działy rozbudowujące podstronę „Kontakt”
- Link do działu FAQ. W pewnych sytuacjach warto utworzyć FAQ, w którym umieści się najpopularniejsze pytania. W ten sposób można zaoszczędzić sporo czasu. Wystarczy dodać link przenoszący do tej zakładki.
- Elementy budujące wiarygodność i zaufanie odbiorcy: zdjęcia osób, do których kierowana jest wiadomość z formularza, godziny otwarcia lokalu, opinie i logo klientów, statystyki liczbowe itp.
Podstronę „Kontakt” tworzą pewne podstawowe elementy, które ją charakteryzują. Można je rozbudować o dodatkowe sekcje, jednak dużego pola do popisu nie ma. Zatem diabeł tkwi w szczegółach, które w dużej mierze świadczą o jakości wykonania podstrony. Dużo zależy również od samego projektu graficznego zakładki, lecz dziś bardziej skupiłem się na działach, które powinny być użyte, a także na ich odpowiedniej stylizacji.


Znowu trochę ode mnie 🙂
#2 Dobrze jest zrobić podwójną walidację. Pierwsza w JS, jeszcze przed wysłaniem, która od razu, szybko pokaże błąd (info + podświetlenie ramki). U mnie to działa po kliknięciu przycisku WYŚLIJ, ale są też takie (zwłaszcza gdy jest dużo pól), które od razu po opuszczeniu danego pola sprawdzają go i wyświetlają info albo zielone potwierdzenie, że jest OK. Druga walidacja (po stronie serwera) zazwyczaj zabezpiecza już tylko przez hackerami, którzy sami preparują własne formularze bez zabezpieczeń.
#3 Info o stylizacji przyda się, dzięki. Kilka razy stylizowałem, ale raczej metodą prób i błędów i korzystając z innej mapki jako punktu wyjścia 🙂
#4 A nie lepiej to dać na podstronę O NAS? Zazwyczaj tam widuję takie rzeczy. Ja też mam tam referencje, certyfikaty, loga firm, z którymi współpracowałem…
#5 Ciekawe podejście. W końcu przecież po to jest telefon, czasami nawet infolinia 🙂
Ale z drugiej strony sam miałem podobnego klienta, który chciał bardziej stonowany baner, bo ten, który mu zrobiłem, za bardzo rzucał się w oczy i przyciągał klientów 🙂
#6 Jeszcze o ile zwykłe inputy mają w przeglądarce autouzupełnienie to skasowana treść wiadomości tak irytuje, że kilka razy faktycznie olałem kontakt z daną firmą.
Dodałbym jeszcze linki do serwisów społecznościowych. Nie każdy chce mieć to widoczne w nagłówku czy stopce (czy wysuwany facebook z krawędzi ekranu), wtedy kontakt jest idealnym miejscem na dodatkowe ikonki Fejsa, Twittera, czy LinkedIna.
Witamy ponownie!
Ad. 2. Jasna sprawa. Podwójna walidacja sprawdza się też w przypadku, gdy ktoś ma wyłączoną obsługę JS, wtedy zajmuje się nią serwer. No i to w końcu dodatkowa warstwa zabezpieczająca.
Ad. 3. Koniecznie zapoznaj się ze wszystkimi możliwościami, które oferuje API. Wbrew pozorom, jest to całkiem rozbudowane narzędzie, dzięki któremu mapki można stylizować bardzo swobodnie.
Ad. 4. To już zależy od podejścia. Jedni są zwolennikami lakonicznych informacji, inni z kolei dorzucają tego typu teksty właśnie do podstrony kontaktu. Sąsiadowanie elementów budujących wiarygodność z tymi, które są odpowiedzialne za kontakt, mają wpływać na zwiększoną konwersję – taka opinia również ma swoich zwolenników.
W kwestii socjalek – jak najbardziej. Zresztą, dziś przeważnie wszyscy umieszczają w kontakcie tego typu informacje.