
Oto zgoła odmienny wpis od tematyki, którą poruszamy na co dzień na naszym blogu.
Jako że większość naszych realizacji jest oparta o system CMS WordPress, otrzymujemy często zapytania o to, gdzie można zdobyć ciekawe lub płatne motywy WordPress. Toteż postanowiliśmy opublikować listę prezentującą kilka wartych uwagi motywów. Będą to zarówno płatne, jak i darmowe propozycje, aby mieć porównanie, co możemy mieć dodatkowo, korzystając z płatnych rozwiązań.
Ponadto, zanim przejdziesz do spisu motywów, zamieściłem kilka informacji, które warto wiedzieć w kwestii motywów. Znajdziesz tu więc nie tylko gotowe propozycje, ale również solidną dawkę wiedzy, która rozwieje wiele wątpliwości.
Zaczynamy!
Motywy WordPress – co musisz o nich wiedzieć?
Motyw kontra szablon
Zanim zaprezentuję motywy WordPress, zacznę od wyjaśnienia podstawy, którą myli wielu użytkowników. Szczególnie tych początkujących, za co mogą „oberwać po uszach”, popełniając ten błąd w środowisku osób zajmujących się WordPressem na co dzień.
Mowa tu o myleniu słowa motyw i błędnym nazywaniu go szablonem.
Wyobraź to sobie tak:
Motyw (z ang. theme) jest czymś ponad szablonem. Motyw to cały zestaw „narzędzi” nadających odpowiedni wygląd i styl stronie. Szablon (z ang. template) z kolei to jedna ze składowych motywu, odpowiedzialna za jeden widok.
Na przykład szablonem może być widok nadający wygląd pojedynczemu artykułowi na blogu lub widok prezentujący konkretną podstronę np. „O nas”. Szablonem może być także widok nadający wygląd wyszukiwarce lub stronie błędu 404.
Własny motyw a gotowy
Decydując się na stronę opartą o WordPressa, mamy dwie możliwości co do tego, jak będzie ona wyglądała.
Można stworzyć własny, dedykowany motyw albo można skorzystać z gotowych rozwiązań, zarówno darmowych, jak i płatnych. Czym się różnią zatem obie te kwestie? W skrócie czasem wykonania oraz kosztami. Przyjrzyjmy się temu jednak bliżej.
Własny motyw stworzony od podstaw
- Własny motyw to większe koszty, ponieważ firma, do której się zgłosisz, musi po prostu wykonać taki motyw samodzielnie, od zera, bazując na Twoich wymaganiach oraz preferencjach co do wyglądu.
- Pociąga to za sobą czas wykonania strony, który jest dłuższy, w zależności do skomplikowania serwisu.
- Unikalność to kolejna cecha charakteryzująca własny motyw. Fakt tworzenia go od zera gwarantuje Ci, że Twoja strona będzie unikalna, dostosowana idealnie do Twoich potrzeb oraz będzie zawierać elementy, których chcesz konkretnie używać.
Motyw gotowy – darmowy lub płatny
- Mniejsze koszty, gdyż należy ewentualnie wykupić gotowy motyw z danego serwisu oferującego motywy WordPress.
- Szybszy czas wykonania strony, ponieważ motyw już jest i można go od razu dostosowywać do własnych potrzeb.
- Tracimy z kolei unikalność, ponieważ jeden motyw może być zainstalowany dla nieskończonej liczby stron internetowych. Tutaj jednak warto zaznaczyć, że liczbę gotowych motywów – zarówno płatnych, jak i darmowych – jest bardzo, bardzo duża i jest „z czego wybierać”. Ponadto dochodzą kwestie dostosowania motywu, które skutecznie pozwalają choć trochę zachować wspomnianą unikalność – chociażby zmieniając kolory oraz zdjęcia.
- W gotowym motywie korzystamy z tego, co on oferuje. Czyli korzystamy z takich funkcjonalności, jakie zostały wprowadzone do danego motywu. Oznacza to, że nie zawsze w jednym motywie znajdziemy wszystko, co aktualnie chcemy osiągnąć.
- Mamy z góry zdefiniowane widoki, prezentujące daną podstronę lub zdefiniowane elementy wizualne, które możemy stosować. Jest to oczywiście zaleta oraz poniekąd wada, ponieważ nie zawsze każdy element może pasować do Twojej koncepcji czy wizji.
-
Nadmierność funkcjonalności. To również zarówno plus, jak i minus. Gotowe motywy są nafaszerowane funkcjonalnościami, licznymi wtyczkami oraz dodatkami. Ma to na celu po prostu zaprezentowanie z jak najlepszej strony takiego motywu oraz pokazanie, co potrafi. W praniu jednak okazuje się, że większość funkcji czy widoków jest niewykorzystywana nawet w połowie.
Można to porównać z przymrużeniem oka tak, że mamy do dyspozycji „kombajn”, a w gruncie rzeczy naszym celem jest tylko przejażdżka do sklepu po bułki. Jednak plusem tego rozwiązania jest to, że w każdej chwili mamy potencjał, aby „aktywować” więcej możliwości i zamiast wyjazdu po bułki, wyruszyć również na pole pełne zboża.
Żeby nakreślić dobitnie różnice pomiędzy tym zestawieniem, posłużę się prostym przykładem, obrazującym wspomniane wyżej rozbieżności:
Podsumowując, własny motyw to tworzenie wszystkiego pod własne wymagania, a gotowy „theme” to dostosowanie istniejących rozwiązań pod własne potrzeby. To główna różnica.
W gruncie rzeczy i tak górę biorą koszty, które są często decydującym wyznacznikiem, aby skorzystać z gotowych motywów. Warto jeszcze zaznaczyć, że gotowy motyw ma zazwyczaj tak dużo różnych widoków, układów czy elementów wizualnych, że właściwie każdy znajdzie coś odpowiedniego dla siebie. Na takim rozwiązaniu skupmy się zatem w tym wpisie.
Na co zwrócić uwagę, wybierając gotowy motyw do WordPressa?
Mamy za sobą już pewną dawkę wiedzy. Jeszcze zanim przedstawię listę motywów, czas wspomnieć o jeszcze jednej ważnej kwestii, czyli na co zwrócić uwagę przy wyborze gotowego motywu do WordPressa.
Najczęściej błąd można popełnić, kierując się wyborem motywu tylko pod kątem aspektów wizualnych. Zachwyceni wizualną warstwą możemy przeoczyć ważniejsze kwestie jak prezencja oraz układ treści.
W pierwszej kolejności zwrócić należy uwagę na to, jak treść może zostać przedstawiona i czy faktycznie chcemy zaprezentować to, jak to jest wykonane w gotowym motywie. Kolejna sprawa to zdjęcia, które również są zazwyczaj świetnie dopasowane oraz idealnie się prezentują. Pamiętaj, że kupując dany motyw, tych zdjęć nie będzie, a ich brak będzie trzeba zrekompensować samodzielnie. Może to więc nie oddać takiego klimatu jak na demo danego motywu.
Polecałbym również omijanie względów kolorystycznych i wybieranie motywów tylko dlatego, że są w głównym kolorze, jaki chcemy. W płatnych motywach opcje kolorystyczne są zazwyczaj w pełni edytowalne, więc w tej kwestii mamy całkowitą dowolność.
Dobrze jest też zwrócić uwagę na to, jak prezentuje się strona na urządzeniu mobilnym i czy poprawnie się wyświetla na różnych rozdzielczościach ekranu.
Godne uwagi motywy WordPress – 10 przykładów
1. Monstroid 2.
Zaczynamy od pierwszego motywu, który pozwoli nam pokazać w pełni możliwości, jakie oferują nam płatne motywy WordPress. Ten motyw jest akurat dość nowy i już na pierwszy rzut oka ową nowoczesność widać. Minimalistyczna forma, dużo przestrzenni, lekkość i czystość – wszystko, co nowoczesna strona internetowa powinna zawierać. Ponadto widać tu uznany i bardzo modny flat design.
Co jest również godnego uwagi w tym motywie? To, że jest on wielozadaniowy. Nie jest ukierunkowany typowo pod daną branżę, tylko na jednym schemacie można wykonać wiele stron dla zupełnie różnych działalności. Z kolei, jeśli ktoś szuka motywu typowo ukierunkowanego pod daną branżę, to Monstroid 2 oferuje około 10 dedykowanych wersji demo, które sprawdzą się typowo dla stron hotelowych, restauracji czy dla prawnika.
Kolejny plus to mnogość opcji do wyboru, jeśli chodzi o dostosowanie układu strony. Mamy do wyboru np. kilka wersji paska menu, kilka wersji strony głównej, pozostałych podstron itd. Dzięki temu możemy wybrać ten układ, który nam najbardziej odpowiada, nie ograniczając się tylko do jednej możliwości. Dla przykładu można wybrać dany układ strony bloga spośród czterech możliwości.
Ponadto mamy dodatkowo wtyczki, które rozszerzą funkcjonalność witryny. Najbardziej godne wyróżnienia to kalendarz wydarzeń oraz system rezerwacji. Dostępna jest również wtyczka WooCommerce, która dodaje pełną funkcjonalność sklepu do strony.
Całość oczywiście jest responsywna.
Ponadto wspomniany motyw posiada również darmowy odpowiednik z dopiskiem Lite. Jest oczywiście mocno okrojony w funkcje, jako że jest darmowy. Jednak stylem i aspektem wizualnym dorównuje płatnemu koledze.
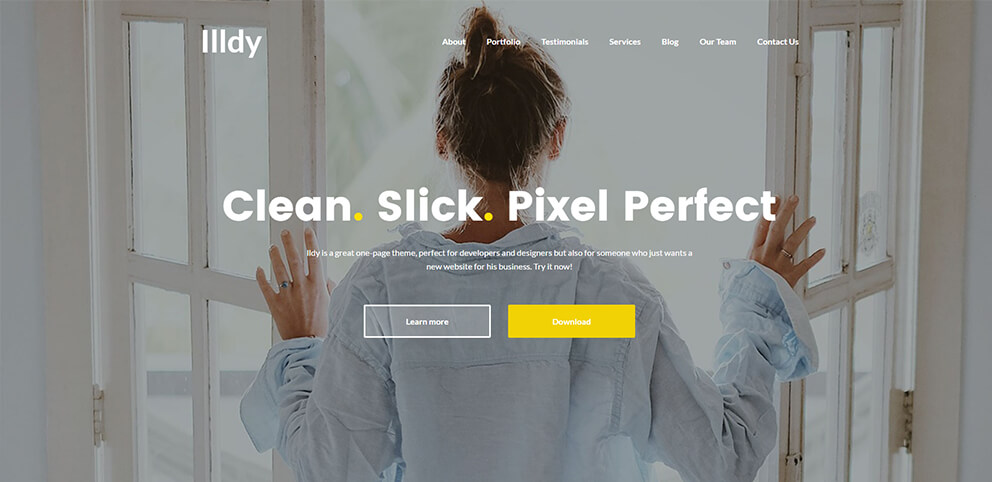
2. Illdy.
Teraz zwrot o 180 stopni. Ten motyw jest darmowy i nie tak opakowany w funkcjonalności, jak powyższy. Znalazł się na liście, ponieważ jest prosty i nadaje się idealnie naprawdę pod wiele projektów. Jest to przede wszystkim strona typu one page, czyli strona, która nie zawiera innych podstron, a jej zawartość przegląda się, przewijając ją od góry do dołu (aczkolwiek przerobienie na tradycyjną stronę jest również możliwe). Możną ją więc wykorzystać jako skuteczny landing page w niejednej kampanii reklamowej.
Całość jest responsywna, prezentująca lekką formę, która całkiem dobrze wygląda pod kątem wizualnym.
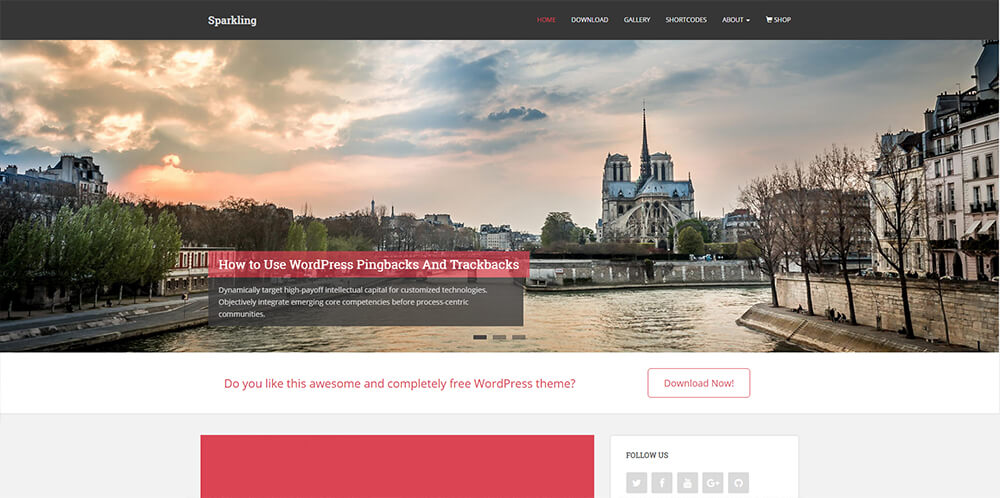
3. Sparkling.
Kolejny darmowy motyw, który znalazł się tutaj dzięki dodatkowi WooCommerce, pełniącemu funkcję sklepu. Tym samym na darmowym motywie możemy założyć samodzielnie w pełni funkcjonujący sklep. Oczywiście wiadomo, że nie będzie to rozbudowana opcja, jednak do podstawowych i niskobudżetowych zadań jak najbardziej się sprawdzi.
Ponadto znajdziemy tu dość efektowną galerię obrazów czy tzw. shortcode’y, które ułatwią tworzenie treści i nadawanie jej różnych opcji wizualnych. Do podstawowego, mało wymagającego użytku ten motyw sprawdzi się w zupełności.
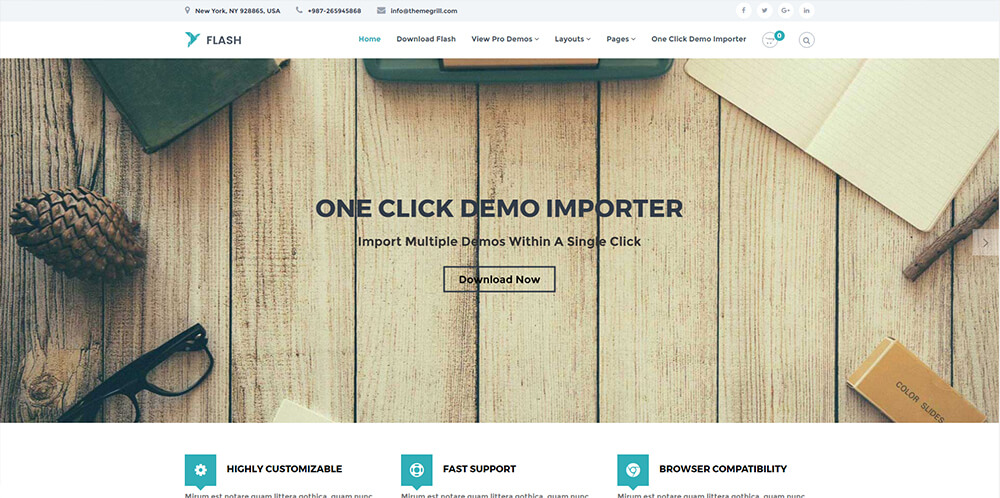
4. Flash.
Kolejny motyw z funkcją sklepu, który wyróżnia się przede wszystkim czterema rodzajami demo do wyboru, pozostając w dalszym ciągu darmowym motywem. Jest to więc nie lada wabik, który może przekonać do niego niezdecydowanych. Ponadto posiada dość dużo różnych elementów do wykorzystania jak na darmową opcję. Dobrze też prezentuje się pasek z menu w jednym z demo, który jest dodatkowo wyposażony w cenne informacje kontaktowe czy ikonki social media.
Pod kątem stylu nie ma fajerwerków, ale też nic szczególnie nie drażni wzroku. Wszystko jest stonowane i „normalne” – jak na darmowy motyw przystało. Aczkolwiek, tak jak wspomniałem, funkcja sklepu oraz cztery dedykowane wersje demo nie pozwalają przejść obok tego motywu obojętnie.
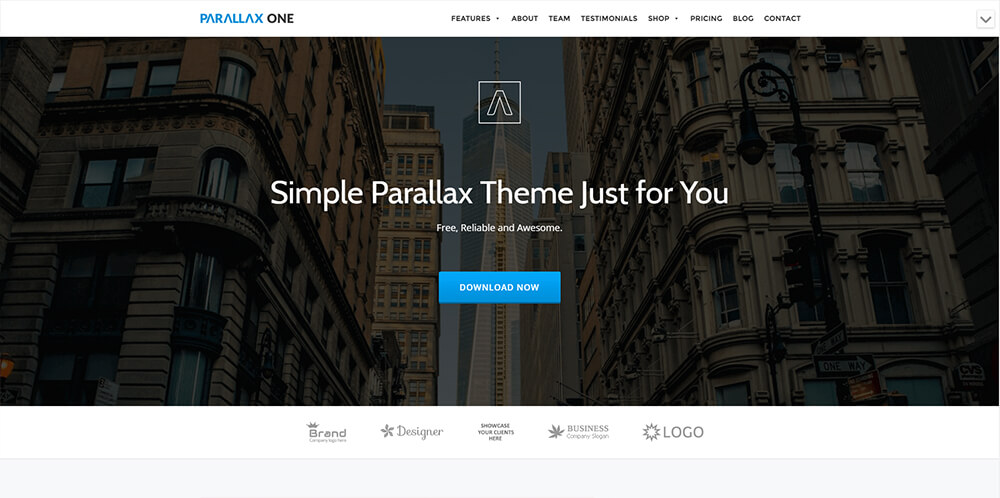
5. Parallax One.
Ten motyw do WordPressa wyróżnia się przede wszystkim kwestiami wizualnymi. Styl jest bardzo czysty, elegancki, lekko wpadający we flat design. Nie trudno pomylić się i przypuszczać, że jest to płatny motyw. Ponadto, jak nazwa wskazuje, posiada efekt paralaksy, który jest również obecnie dość modnym i gadżeciarskim elementem.
Darmowe motywy WordPress zazwyczaj nie posiadają panelu administracyjnego, w którym możemy edytować pewne elementy motywu. Tym razem jest inaczej i możemy z panelu samodzielnie edytować część funkcjonalności.
Motyw jest również stworzony na zasadzie tzw. hybrydy. Mamy tutaj elementy strony one page, o której już wspominałem, ale widzimy też tradycyjne rozwiązania. Istnieją różne możliwości konfiguracji w zależności od potrzeb.
Motyw sprawdzi się szczególnie tym osobom, które cenią lekki i elegancki design.
6. Parker.
Tym razem przejdźmy do płatnych motywów. Kolejny na tej liście to Parker, który jest bardzo uniwersalnym motywem, więc na jego bazie można postawić wiele różnych stron. Kwestie wizualne idealnie się sprawdzą do tego, aby akcentować główny kolor, kojarzący się z daną marką. Dzieje się tak za sprawą elementów, których budowa świetnie kontrastuje z głównym kolorem. Motyw kładzie ponadto duży nacisk na widoczność danej sekcji, gdyż elementy wizualne są dość szerokie. Rzekłbym nawet, że niestandardowo szerokie. Ten zabieg automatycznie powiększa całą treść, która jest dostatecznie widoczna.
Oczywiście jak przystało na płatny oraz profesjonalny motyw, mamy do wyboru wiele opcji konfiguracyjnych z panelu administracyjnego, wiele widoków podlegających dowolnemu dostosowaniu czy responsywną technologię, która jest już standardem.
Te wszystkie elementy zadecydowały, że ten motyw znalazł się na tej liście.
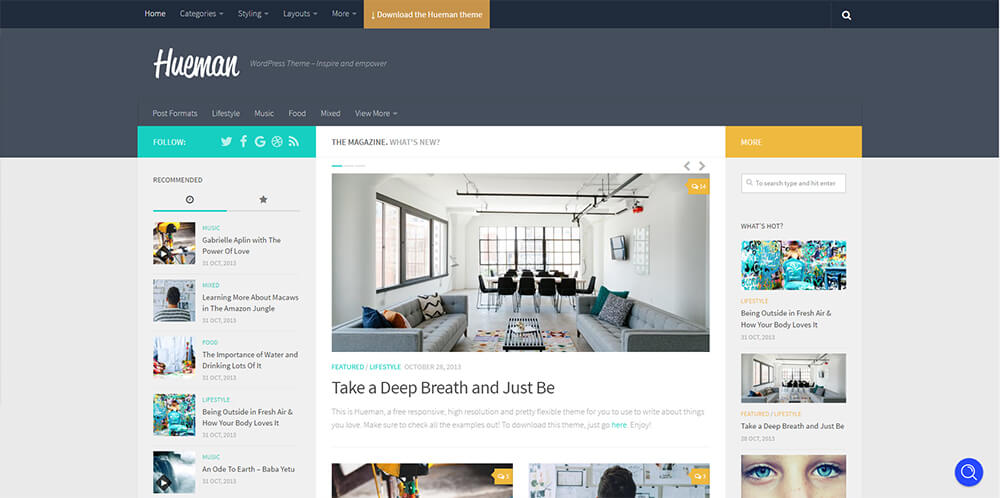
7. Hueman.
Ten motyw z kolei jest typowo nastawiony na podstawową funkcjonalność WordPressa – czyli blogowanie. Jeśli więc szukasz motywu typowo pod kątem blogowania, to ten motyw może przypaść Ci do gustu. Dlaczego? Ponieważ ładnie się prezentuje, jest czytelny i przejrzysty oraz posiada wszystkie elementy niezbędne do tworzenia treści na własnej stronie. Teoretycznie jest to motyw, który układem przypomina wiele innych produkcji, jednak mimo wszystko coś jest w nim takiego, co przykuwa wzrok oraz powoduje chęć skorzystania z niego.
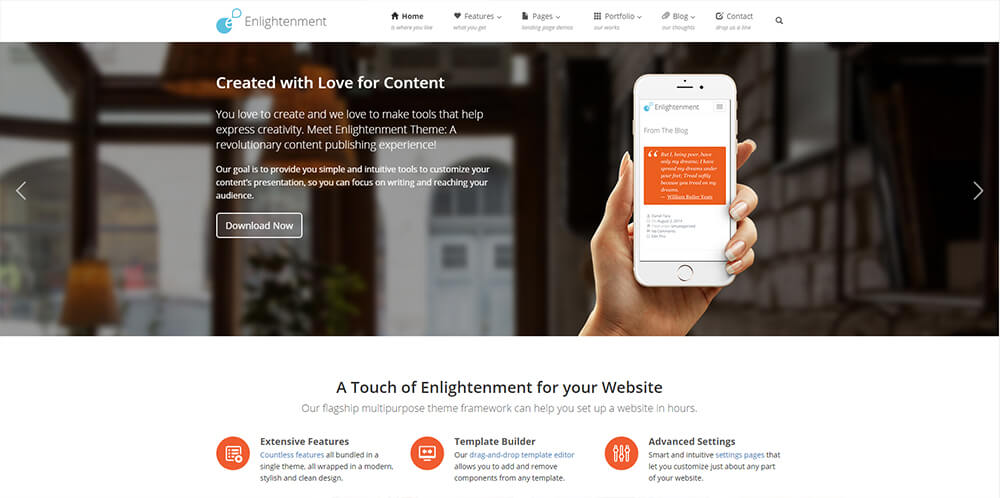
8. Enlightenment.
Kolejny godny uwagi motyw. Jego plusem jest przede wszystkim wiele możliwości dostosowania pod daną branżę. Wpasuje się idealnie w kilka różnych tematycznie stron. Ponadto jest dość nowoczesny i stworzony z myślą o obecnie panujących trendach. Niewątpliwie plusem jest możliwość wyboru wielu widoków danej podstrony. Tym samym np. dla bloga czy portfolio możemy wybrać układ z kilku zdefiniowanych rodzajów. Jest to szczególnie przydatna opcja dla osób szukających rozwiązań do zamieszczenia własnych realizacji z danej dziedziny.
Dodatkowo jest wbudowany edytor wizualny, który pomaga samodzielnie tworzyć treść i układ podstron pod własne potrzeby.
Lekko. Prosto. Nowocześnie. Za darmo. Tak można w skrócie podsumować ten motyw.
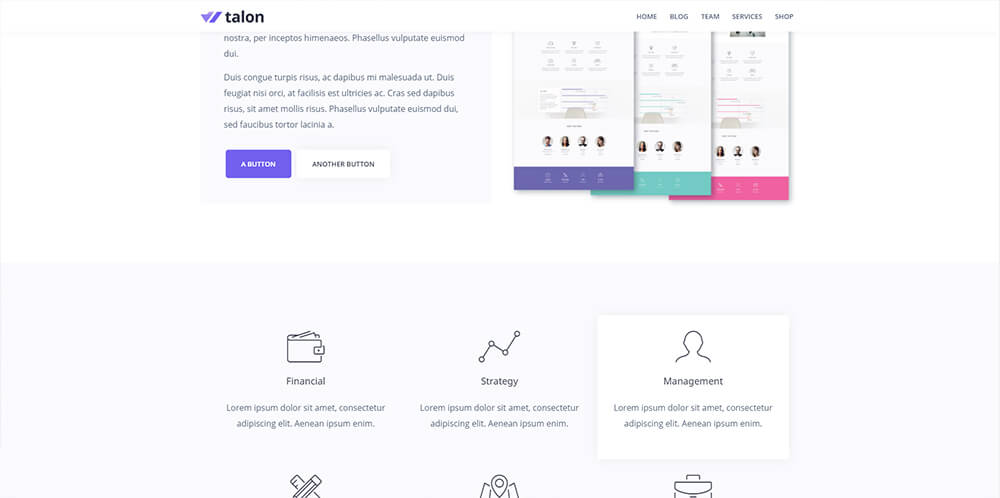
9. Talon.
Z całej listy darmowych motywów ten przypadł mi do gustu najbardziej. Jest bardzo nowoczesny, lekki i świeży. Zdecydowanie nastawiony jest na przejrzystość, nie ma tu nadmiaru informacji oraz nie jesteśmy atakowani żadnymi zbędnymi elementami. Wszystko jest bardzo proste, jednak z zachowaniem elegancji, którą budują duże odstępy pomiędzy danymi sekcjami oraz elementami. Można więc wyczuć, jak ten theme „oddycha”, dając użytkownikom poczucie dużej swobody i gracji.
Jedynie, do czego można się przyczepić, to mała liczba widoków i różnych podstron. Jednak coś za coś. Pamiętajmy, że to darmowy motyw.
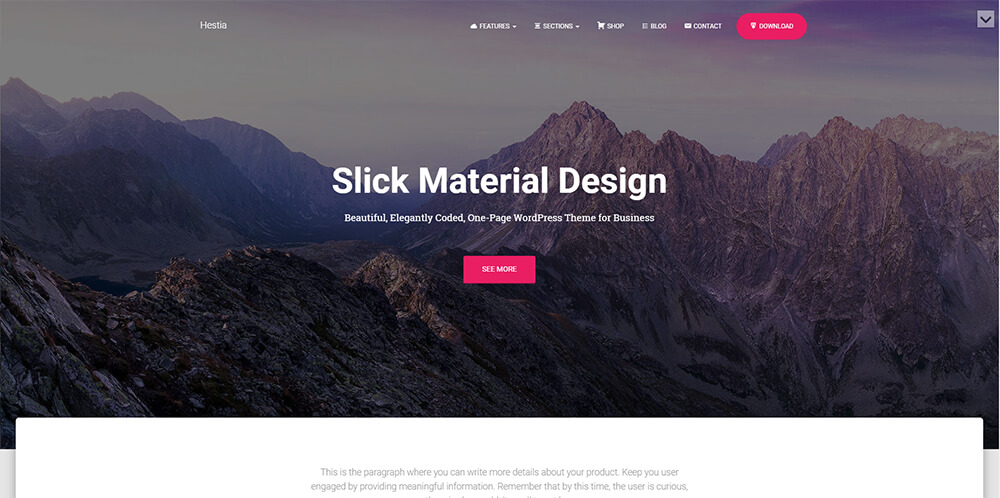
10. Hestia.
Godne uwagi motywy WordPress z pewnością muszą czymś urzekać. Ten darmowy motyw z pewnością przekonuje do siebie stylem flat design. Już wcześniej było kilka darmowych motywów, które wpasowywały się w ten trend, jednak ten motyw jest „najbardziej flat” spośród nich. Można zauważyć wiele elementów stworzonych za zasadzie tzw. kart. Zresztą każda podstrona osadzona jest na takiej właśnie karcie. Ciekawe i z pewnością inne rozwiązanie od tych, spotykanych na co dzień.
Ponadto mamy tutaj zainstalowaną wtyczkę WooCommerce, którą motywy WordPress wykorzystują jako funkcjonalność sklepu online. Otrzymujemy więc wielozadaniowy theme, który jest nowoczesny, praktyczny oraz funkcjonalny.
Najlepsze motywy WordPress
Mam nadzieję, że powyższa lista motywów podoba się również i Tobie. Starałem się dobrać motywy płatne oraz darmowe, aby poczuć i zauważyć różnicę pomiędzy tymi opcjami.
Nie ma co się oszukiwać, płatny motyw jest bardziej złożony, posiada więcej możliwości i opcji konfiguracyjnych. W darmowych motywach „bierzemy to, co jest” bez większej możliwości wyboru chociażby widoków. Co prawda niektóre darmowe motywy zawierają bardziej złożone opcje, jednak działa to na zasadzie coś za coś. Idealnym przykładem jest motyw Talon, który jest bardzo ładny wizualnie, jednak ubogi w różne widoki podstron. Płatne motywy WordPress są w tej kwestii bardziej wyważone.
Mam nadzieję również, że dość obszerny wstęp zaspokoił Twoją wiedzę i mogłeś dowiedzieć się czegoś nowego w zakresie motywów do WordPressa.










Dziękuję bardzo za przegląd motywów 🙂
sa superanckie 🙂
Świetny przegląd. Zamierzam w najbliższej przeszłości przenieść się z wixa na płatnego WP i chcę mieć motyw jak najbardziej zbliżony do mojej strony. 😉 Rozważam jeszcze przeniesienie treści CMS aplikacją, ale nie wiem, co z tego wyjdzie. 😉
Z (nawet krótkim) czasem przekonasz się, że własny i niezależny system jest zawsze lepszy od rozwiązań, które uzależniają Cię od zewnętrznych dostawców. 🙂 Gratulujemy decyzji!
Obok motywu „Flash” postawił bym też inne z portfolio ThemeGrill, które powinny zadowolić nawet wybrednych.
Jak edytować enlightenment by wygladal jak na demo?
Kamilu, zajrzyj tutaj. Znajdziesz tu dokumentację motywu oraz paczkę z tzw. demo content, czyli treścią, która została użyta w demo.
Świetne zestawienie motywów do WordPress-a. Na pewno komuś się przyda.