
W trakcie projektowania nowej witryny zawsze nadchodzi moment, w którym zastanawiamy się, jak dobrać odpowiednie zdjęcia na stronę internetową.
Niejednokrotnie jest to naprawdę spory dylemat. Nie bez powodu.
Otóż zdjęcia (a w zasadzie wszelkie grafiki) zaraz obok tekstu budują cały „klimat” danej strony internetowej. Sposób ich skomponowania mocno oddziałuje na odbiorców. Może zarówno ich zaintrygować oraz związać z witryną, jak i równie mocno odepchnąć.
Sprawdź zatem, jakimi zasadami warto jest się kierować w trakcie dobierania odpowiednich fotografii na stronę internetową.
W jaki sposób dobrać odpowiednie zdjęcia na stronę internetową?
1. Zastanów się nad tym, jakie zdjęcia będą Ci potrzebne.
Podstawowym błędem jest zignorowanie roli, jaką odgrywają fotografie.
Wiele osób nie przywiązuje do nich większej wagi, wstawiając byle jakie zdjęcia. Na zasadzie: „aby jakieś tam były”.
Strona internetowa zbudowana jest z wielu elementów, które razem składają się na ogólny wydźwięk. Każda składowa musi być odpowiednio przemyślana oraz dopasowana, by nie burzyła całej kompozycji.
Zatem na samym początku zrób sobie porządną rozpiskę. Zastanów się, jakich zdjęć potrzebujesz, a także przemyśl wymagane obiekty oraz kadry. Zobaczysz, że nie jest to takie łatwe, lecz właściwy plan na pewno pomoże zebrać Ci odpowiednie owoce swojej pracy.
2. Raczej zrezygnuj ze zdjęć stockowych.
Fotografie stockowe mają to do siebie, że coraz częściej da się wyczuć od nich sztuczność.
Dzieje się tak dlatego, że stajemy się coraz bardziej uczuleni na pewne nienaturalne pozy, uśmiechy itp.
Dlaczego jednak w tytule tego punktu zawarłem słowo „raczej”?
Ponieważ nie wszystkie zdjęcia stockowe są złe. Da się znaleźć fotografie, które nie biją sztucznością na kilometr oraz wpasowują się w wymagany od nich klimat.
Zatem w trakcie przeglądania ogólnodostępnych zbiorów zwracaj uwagę nie tylko na to, co zdjęcia przedstawiają, lecz także na to, w jaki sposób ukazują dane emocje.
3. Przemyśl kierowanie wzroku w istotne miejsca.
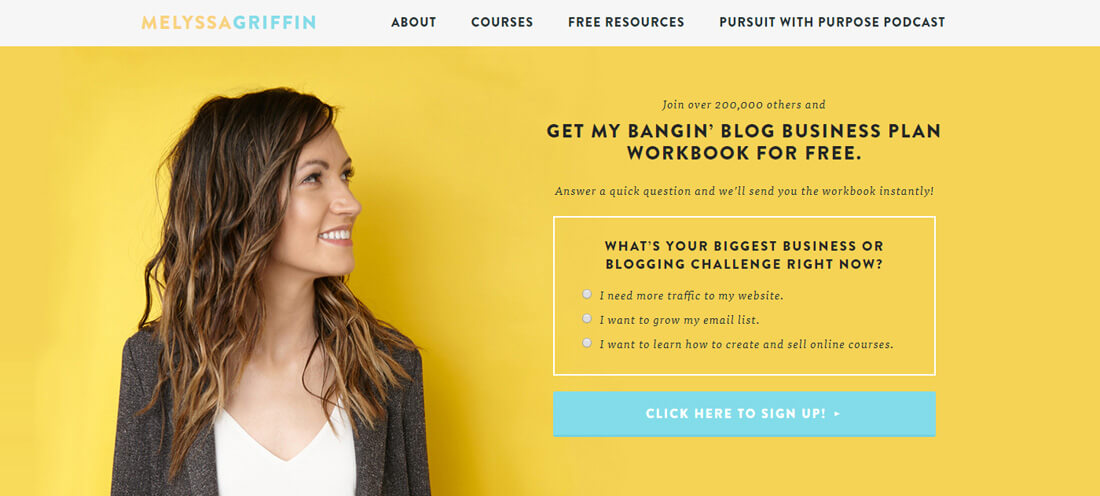
Pierwsza sekcja na stronie Melyssy Griffin jest sztandarowym przykładem tego, jak istotny może być kierunek patrzenia się postaci występującej na zdjęciu:
Jeśli myślisz o tym, jak dobrać odpowiednie zdjęcia na stronę internetową, spróbuj zastosować ukazany powyżej trik.
Fakt, że dana postać patrzy się w kierunku jakiegoś elementu, sprawia, że i my mamy ochotę rzucić okiem właśnie na to miejsce.
Dzięki temu możesz „przekonać” swoich odwiedzających, aby zwrócili uwagę np. na istotne dla Ciebie USP.
4. Jakość, jakość i jeszcze raz jakość.
Wydaje się to banałem, lecz pamiętaj o tym, aby dodawane przez Ciebie zdjęcia były możliwie najwyższej jakości.
Nikt przecież nie potraktuje poważnie strony internetowej, na której będą znajdowały się zbyt mocno skompresowane lub za małe / za duże zdjęcia.
Oczywiście należy znaleźć właściwy balans pomiędzy rozmiarem fotografii (który wiąże się z większą wagą) a stopniem jej kompresji. Jest to szczególnie ważne w przypadku chęci osiągnięcia jak najlepszych wyników w kontekście możliwie najszybszego ładowania się strony internetowej. Zdjęcia możesz kompresować np. przy użyciu serwisu TinyPNG.
5. Pamiętaj, by zdjęcia odpowiadały Twojej grupie docelowej.
Załóżmy, że prowadzisz w sieci sklep z artykułami wędkarskimi. Planujesz w tzw. hero section zamieścić własne zdjęcie, które ma zwiększać poziom zaufania do Twojej witryny.
Jaki styl zamierzasz zaprezentować? Ubierzesz się w elegancką marynarkę, stylizując szykownie włosy, czy też postawisz na typową bluzę mundurową i czapkę z daszkiem?
Oczywiście, że drugie podejście będzie odpowiednie.
Zdjęcia tworzą klimat. Oddziałują na osoby, które odwiedzają Twoją stronę internetową. Muszą więc korespondować z uczuciami, jakie przejawiają ci, którzy należą do Twojej grupy docelowej. Nie pozwól więc na wytwarzanie sztucznego, niepasującego klimatu. Spraw, aby wszystko było możliwie najbardziej spójne.
6. Konsekwentnie dobieraj fotografie.
W jednym miejscu kolorowe zdjęcie, z kolei z boku czarno-białe. Gdzieś tam w czerwonych barwach, zaś dalej z nałożonym zielono-niebieskim filtrem. Czy to ma sens?
W zdecydowanej większości przypadków nie.
Aby dobrać odpowiednie zdjęcia na stronę internetową, należy mieć na uwadze spójność. Musisz w taki sposób planować zamieszczanie poszczególnych fotografii, by trzymały ten sam, konsekwentny klimat.
Załamywanie konwencji jest bardzo ryzykowne. Momentami może się to opłacić, lecz jest to raczej wyboista trasa dla zawodowców – ma zastosowanie głównie w przypadku nieco bardziej artystycznych, celowo łamiących przyjęte zasady projektów.
7. Zwracaj uwagę na emocje.
Ponownie rzuć okiem na zamieszczony w punkcie trzecim obraz.
Mamy tu nie tylko odpowiednią pozę i zwrócenie wzrokiem uwagi na konkretny element. Jest także widoczny uśmiech, pokazanie pozytywnych emocji.
Czy ta strona wyglądałaby tak samo dobrze, gdyby znajdowały się na niej zdjęcia osoby zdenerwowanej, wątpiącej lub z „bezbarwnym” wzrokiem?
Na pewno nie.
Rodzaj uśmiechu, gesty, sposób patrzenia, a nawet marszczenia brwi w przypadku większych zbliżeń – wszystko to się liczy. Pamiętaj o tym.
8. Rozważ wyeksponowanie podstrony „O nas” lub „Zespół”.
Jeżeli osoby pracujące w Twojej firmie stanowią fajny, zgrany zespół, to odpowiednia prezencja ekipy może być świetnym atutem Twojej strony internetowej.
Istnieje wiele sposobów, na jakie możesz przedstawić swoich współpracowników.
Postawcie na wyeksponowanie wesołych zdjęć, zaprezentowanie ciekawych informacji oraz pewne „uczłowieczenie” ekipy. Istotna jest zwłaszcza ta ostatnia kwestia, czyli wytworzenie pewnego klimatu, dzięki któremu Twoi współpracownicy wydadzą się bliżsi odbiorcom.
Wtedy odwiedzający Twoją stronę nie będą mieli tego uczucia sztuczności, jak by rozmawiali czy też pisali z bezbarwną agencją (lub jakimś nieokreślonym, „oddalonym” bytem), a człowiekiem o konkretnym wizerunku, imieniu i nazwisku. Podobnym do ich samych.
Więcej na ten temat dowiesz się z tekstu o tym, jak stworzyć ciekawą podstronę zespołu.
9. Dobierz właściwe rozmiary obrazów.
Jeśli zapytasz się, jaki powinien być idealny rozmiar zdjęć na Twojej stronie internetowej, uzyskasz odpowiedź:
„To zależy”.
Definiuje go projekt całej witryny oraz przeznaczenie wszystkich znajdującej się na niej elementów.
Spraw, aby wszelkie fotografie ukazywały właściwe detale, na których ekspozycji zależy Ci najbardziej. Nie czyń ich zbyt małymi, gdyż wtedy trudno będzie dostrzec istotne kwestie.
Zbyt wielkie rozmiary też nie będą korzystne, gdyż negatywnie wpłyną na prędkość wczytywania się strony internetowej.
Należy zatem znaleźć swoisty złoty środek.
Co zrobić, by dobrać odpowiednie zdjęcia na stronę internetową?
Rzućmy ponownie okiem na omówione w tym tekście kwestie:
- Zanim jakkolwiek zaczniesz działać, zaplanuj, z jakich zdjęć skorzystać oraz w których mają się znaleźć miejscach.
- Jeśli chcesz korzystać ze zdjęć stockowych, postaw wyłącznie na te, które nie wyglądają sztucznie.
- Rozważ wykorzystanie takich zdjęć, gdzie postać patrzy się w jakimś konkretnym kierunku. W tym miejscu możesz zamieścić jakiś istotny dla Twojej strony element.
- Wstawiaj wyłącznie zdjęcia wysokiej jakości.
- Dobieraj fotografie tak, aby były dopasowane do Twojej grupy docelowej.
- Zamieszczaj zdjęcia w podobnym „klimacie”.
- Zwracaj uwagę na emocje przekazywane dzięki fotografiom.
- Skorzystaj ze zdjęć zespołu na podstronie „O nas” (lub pokrewnej).
- Staraj się właściwie dobrać rozmiary wszelkich zdjęć.
Stosując się do powyższych rad, bez problemu uda Ci się dobrać odpowiednie zdjęcia na stronę internetową.

Bądź pierwszą osobą, która skomentuje ten artykuł! 😉