
Duże zdjęcie na całą szerokość oraz wysokość strony z przewijającymi się automatycznie informacjami. W pierwszej chwili bardzo praktyczna i świetna metoda na przedstawienie różnego rodzaju treści. Tym bardziej że mówimy o elemencie, który pojawia się jako pierwszy po wczytaniu strony. Więc każdy zobaczy te informacje.
Tak w pierwszej chwili można ocenić cały mechanizm pokazu slajdów.
Popularność tego rozwiązania wzięła się zapewne z tego, że można tam zamieścić wiele różnych informacji naraz – wystarczy sobie zmienić slajd, aby zobaczyć coś nowego. Problem jednak w tym, że takie rozwiązanie odbiega od zasad konwersji, czyli przekształcania odwiedzających w klientów. Użytkownik musi zrealizować cel na stronie – jeden, konkretny (np. nawiązać kontakt). Zatem jeśli otrzyma na start kilka opcji do wyboru, to cel rozbijany jest na kilka pomniejszych.
Postawmy więc sprawę jasno – jakkolwiek może Ci się teraz wydawać, slajdy na stronie głównej są niepraktyczne i w większości przypadków nie powinny być stosowane. Poniżej znajdziesz szereg argumentów, które potwierdzają to stwierdzenie.
Slajdy na stronie głównej – dlaczego nie warto ich stosować?
- Ich główną bolączką jest fakt, że są automatyczne. Co kilka sekund przeskakują do kolejnej informacji. Ponadto przeskakują zazwyczaj wtedy, gdy jesteś w trakcie czytania lub jego przeglądania. To potrafi być frustrujące. Zobacz, jak na tej stronie dobitnie przedstawiono ten mechanizm. Właściwie nic więcej nie trzeba dodawać.
- Zazwyczaj są jak „choinka” – zawierają mnóstwo elementów, które przytłaczają w odbiorze. Zdjęcia, treść, nagłówki, przyciski – wszystko to połączone razem buduje chaos i już na starcie strona wprowadza nieprzyjemne odczucia.
- Zamieszczane są tam zazwyczaj elementy typowo „reklamowe”. Prezentacja produktu, nowej promocji, nowa kolekcja itd. Podświadomie więc omijamy takie informacje, ponieważ traktujemy je jako reklamy, które mało kto darzy sympatią. Jest to efekt odwrotny od zamierzonego. Zamiast skupić użytkownika na tych informacjach, to one w rzeczywistości są odbierane jako nachalne reklamy banerowe, które czym prędzej chce się pominąć.
- Elementy nawigacyjne slajdów są na ogół bardzo malutkie. Strzałki często „zlewają się” z obrazem tła, a tzw. bullety, czyli małe kropeczki w ilości adekwatnej do liczby slajdów, są po prostu zbyt małe. Przyznasz więc, że tak wymagana czułość w najechaniu na to nie jest najlepszą praktyką na stronach internetowych.
- Ich działanie odbiega od tradycyjnego i już mocno zakorzenionego w nas sposobu na przeglądanie zawartości strony internetowej, czyli przewijania w pionie. Więc intuicyjnie przegląda się stronę od góry do dołu, a nie poprzez przesuwanie elementów z prawej strony na lewą.
- Mają fatalne przełożenie na konwersję, czyli coś, o czym już zdążyłem wspomnieć. Przypuścimy, że masz „produkt”, który chcesz sprzedać poprzez stronę. Po wejściu na nią użytkownik musi być prowadzony jak za rękę, aby ostatecznie dotrzeć do miejsca, w którym dokona zakupu. Oferowanie mu na start kilku informacji (każdy slajd o czymś innym) odbiega od tego założenia. Zamiast skupić go na zakupie, to pokazuje mu się różne informacje, które odsyłają do innych pobocznych tematów, nie zaś tylko do właściwego celu.
- W związku z dużym obszarem roboczym (cała szerokość i wysokość ekranu) wymagane są adekwatnie duże obrazy, które są zasobożerne. W dodatku każdy kolejny slajd to nowe zdjęcie, więc sama waga strony rośnie. Czas wczytywania takiej zawartości naturalnie się wydłuża. W dodatku skrypty, które obsługują pokaz slajdów, również mogą być „ciężkie”.
- Popularne slajdy na stronie głównej są często brzydko skalowane do mniejszych rozdzielczości ekranu. Obraz w tle kurczy się do małej szerokości ekranu, a sama zawartość również nie ma za wiele przestrzeni, aby ładnie mogła się prezentować.
Zatem do czego używać slidera?
Ogółem taki pokaz slajdów sprawdza się tylko w wąskim zakresie. Zazwyczaj tylko tam, gdzie jest ścisła grupa elementów „tego samego typu”. Poniższe przykłady z pewnością rozjaśnią, o co chodzi:
- Typowo do przeglądania zdjęć (samych zdjęć), ponieważ takie wstępnie jest przeznaczenie tego mechanizmu. Niemniej jednak w dalszym ciągu można dyskutować, czy jest to optymalne rozwiązanie dla użytkowników. Spójrz zresztą sam. Z pewnością masz styczność z systemem Windows. Otwórz jakikolwiek folder ze zdjęciami i spróbuj je przeglądać dzięki opcji pokazu slajdów w domyślnym programie do przeglądania zdjęć. Prawda, że jest to mało przyjemne? Znacznie lepiej wybrać sobie samemu zdjęcia na podstawie miniatur lub samodzielnie decydować o szybkości pojawia się kolejnej fotografii.
- Do przeglądania tych samych elementów, które skupione są w jednej tematyce, np. portfolio (zrealizowane prace), nagrody, certyfikaty, korzyści oferty, ewentualnie wyróżnione produkty w sklepie czy opinie. Pogrupowanie takich samych rzeczy jak najbardziej może mieć uzasadnione stosowanie.
Warto jeszcze odnotować jedną rzecz. Nigdy nie ustawiaj pokazu slajdów w tryb automatyczny. Pozwól, aby użytkownik sam decydował o tym, czy chce kliknąć następną rzecz i czy w ogóle chce to zrobić. Samoczynnie zmieniający się widok w trakcie czytania nie jest korzystny (patrz link w pierwszej kropce).
Czym zastąpić slajdy na stronie głównej?
Najbardziej popularnym obecnie rozwiązaniem jest tzw. hero image. Jest to również utrzymane w konwencji slidera, lecz właściwie pozostaje tylko jeden „slajd”. Nic się nie przesuwa, jest tylko jeden widok dla użytkowników.
Dlaczego to działa?
Ponieważ jest to naturalny element. Nie jest odbierany jako migocząca reklama banerowa. Jest zazwyczaj spójny ze stroną oraz jest bardzo korzystny pod kątem konwersji. Wynika to z jego konstrukcji, która jest schematyczna.
W tle jest zdjęcie. Teraz modne są klimaty rysunkowe czy też ilustrowane, a nie stockowe (sztuczne) fotografie. Następnie mamy slogan lub też hasło firmowe, które może wzywać do działania. Często określane jest to mianem tzw. USP, czyli unikalnej propozycji sprzedaży, w której można przedstawić korzyści oraz to, co oferuje się klientom. Całość wieńczy rzucający się w oczy przycisk CTA, który ma za zadanie skłaniać do realizacji celu.
Taka budowa „na start” pozwala przede wszystkim skupić odbiorcę na treści, przedstawić dla niego coś wartościowego (slogan) i przede wszystkim przybliża do podjęcia działania poprzez kliknięcie przycisku.
Spójrz zresztą na kilka przykładów, które rozwieją wszelkie wątpliwości.
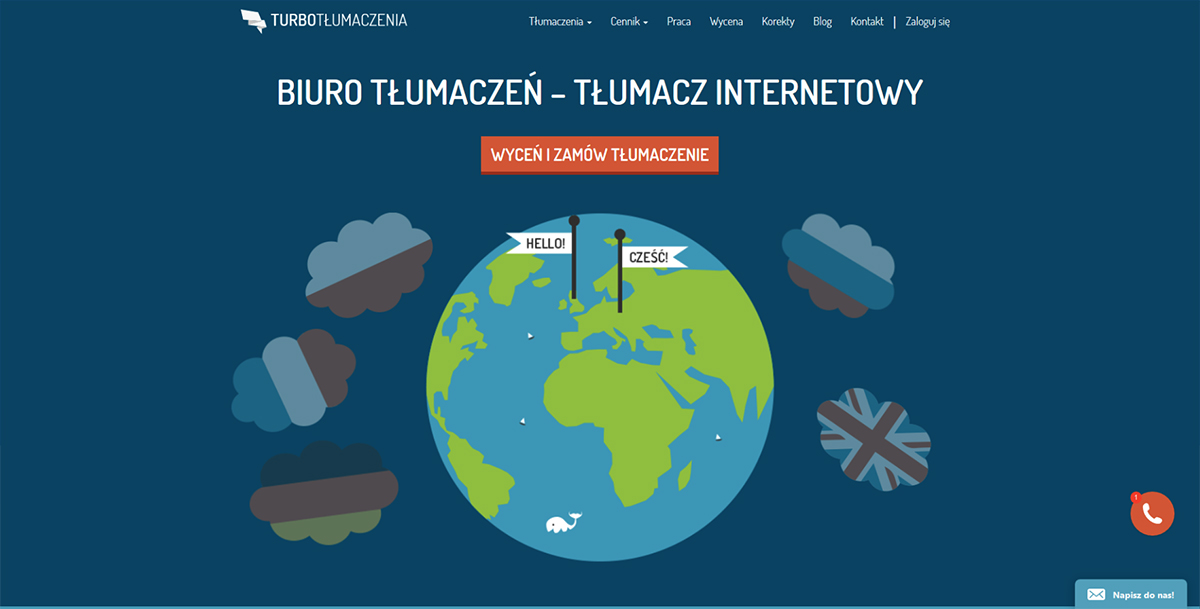
Spójny wizualnie obraz, który wprowadza w odpowiedni klimat, przez co użytkownik od razu wie, czego strona dotyczy. W dodatku duży nagłówek wyjaśnia tę kwestię od razu. Użytkownik jest skupiony wokół tej „treści” i właściwie może od razu zrealizować cel – czyli wycenić tłumaczenie.
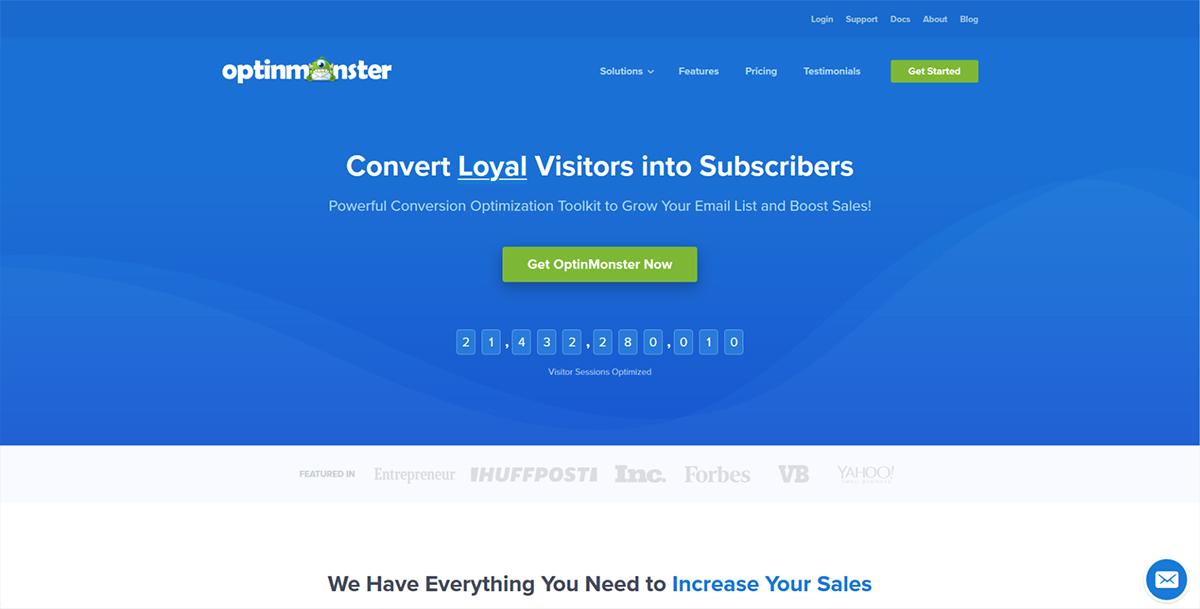
Kolejny przykład utrzymany w tej konwencji. Tym razem delikatny obraz w tle nie odciąga wzroku, a zatrzymuje go na treści. Z niej dowiadujemy się, czego strona dotyczy. Dodatkowo przycisk świetnie kontrastuje, a licznik znajdujący się tuż pod nim stanowi idealny przykład dowodów społecznych.
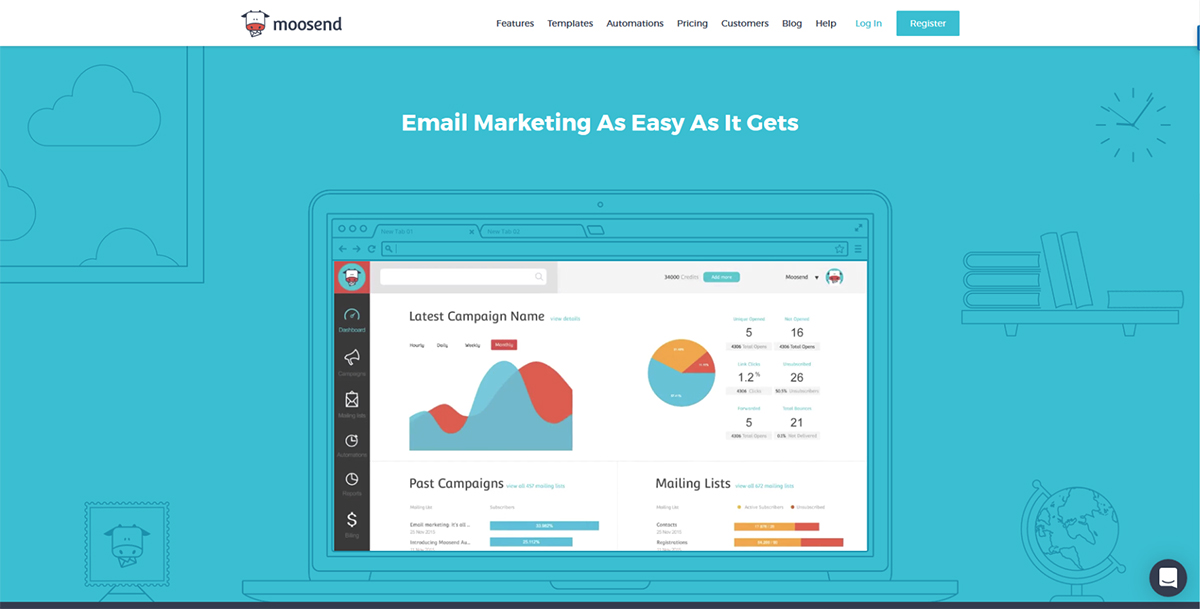
Kolejny nowoczesny przykład strony głównej, utrzymany w ilustrowanym klimacie. Akurat tutaj nie ma przycisku od razu kierującego do celu, lecz tuż pod spodem znajduje się formularz zapisu do skorzystania z próbnej wersji usługi.
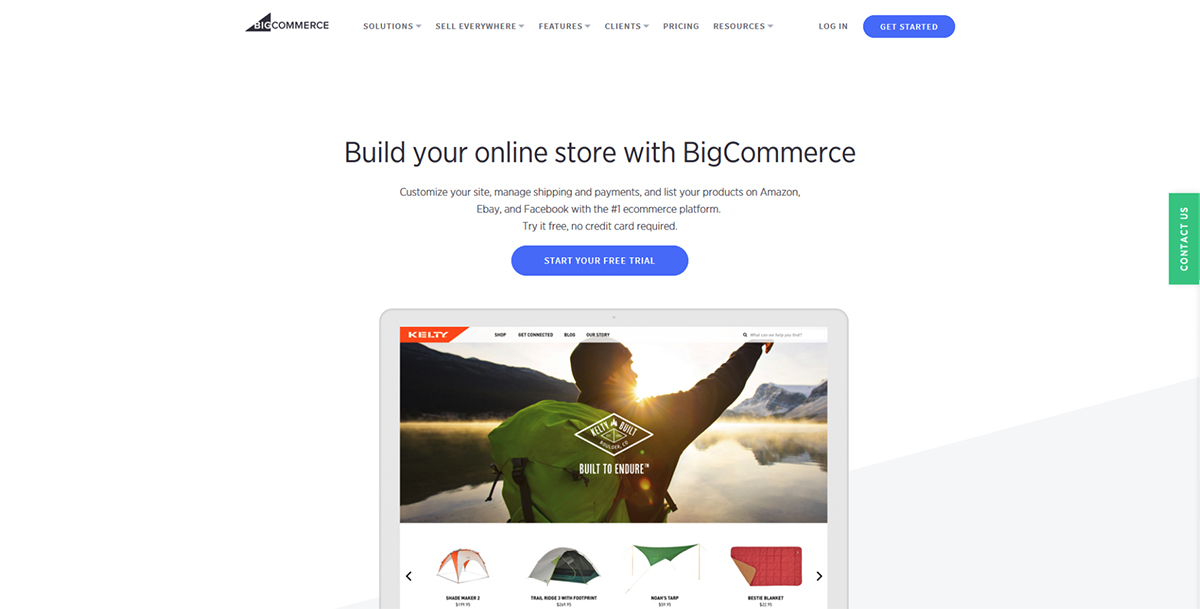
Kolejny przykład – wyjaśniający nagłówek wraz z listą korzyści, zwieńczony kontrastującym przyciskiem. Klasyka, chciałoby się rzec.
Czy slajdy na stronie głównej to dobre rozwiązanie?
Jak widać, pokaz slajdów na stronie głównej jako pierwszy i główny element nie jest najlepszą decyzją, jaka może się wydawać w pierwszej chwili.
W rzeczywistości jego zastosowanie jest zupełnie inne. Z kolei stronę startową warto zaplanować delikatnie inaczej. Mam nadzieję, że przedstawione pomysły tylko w tym pomogą.




Bądź pierwszą osobą, która skomentuje ten artykuł! 😉