
Na pewno zgodzisz się ze mną, że strona internetowa ma być przede wszystkim czytelna.
Pod tym ogólnym pojęciem kryje się to, że użytkownik powinien z łatwością oraz przyjemnością przeglądać poszczególne sekcje strony. Idealnie, kiedy potrafi bez trudu odnaleźć wszelkie potrzebne oraz istotne dla niego rzeczy.
W tym celu należy przede wszystkim zadbać o treść na stronie, aby jej ułożenie oraz prezencja były nienaganne. Sęk w tym, że niejednokrotnie można spotkać obszerne bloki tekstu na stronach, które z czytelnością oraz przyjemnością przeglądania mają niewiele wspólnego.
Spójrz zresztą sam na poniższy wycinek z jednej ze stron:
Prawda, że taki blok rozwleczonego tekstu jest mało zachęcający do interakcji?
Dodam, że nie jest to przypadek jeden na milion, lecz dość często spotykana forma wstawiania tekstu. Tak jest z pewnością łatwiej i szybciej, lecz niekoniecznie korzystnie dla użytkownika, a to przecież on jest odbiorcą strony.
Poznaj zatem różne sposoby wyróżniania tekstu na stronie internetowej.
Różne sposoby wyróżniania tekstu na stronie – poznaj 9 inspiracji
1. Tekst w formie listy.
Lista wypunktowana powinna być Twoim absolutnym sprzymierzeńcem w kwestii wyróżniania tekstu. Jest to jeden z prostszych sposobów na przełamanie nudnego bloku tekstu, a jednocześnie jest bardzo szybki oraz łatwy w utworzeniu. W ten sposób tekst jest przede wszystkim czytelny, ale również szybciej się go czyta. Stanowi on doskonały dodatek do przełamywania monotonnych oraz długich treści.
Co więcej, znając podstawy CSS, można „kropki” zastąpić dowolnym obrazkiem, który jeszcze bardziej oraz efektywniej wyeksponuje daną treść. Dodatkowo zyska w oczach odbiorcy.
W tym przypadku zamiast kropek są plusy.
Wystarczy użyć poniższej komendy, aby osiągnąć ten efekt:
ul {
list-style-image: url("http://www.adres-strony.pl/adres-url-obrazu");
}
2. Niezastąpione i uniwersalne obrazy.
Zdjęcia są podstawowym elementem obok treści zamieszczanej na stronach internetowych. To również doskonały element, aby przełamać monotonny blok tekstu i dodać mu oddechu. Wystarczy po prostu używać obrazów w podstronach. Można je dowolnie wykorzystać, np.:
- w formie nagłówka danej strony
- dodając je do strony pomiędzy tekstem lub tuż obok niego
- używając obrazów jako grafikę w tle danego elementu
Obrazy nie tylko ożywią stronę, ale również przyciągają uwagę. Można więc wiele zyskać, stosując je odpowiednio. W dodatku jest wiele darmowych banków zdjęć, gdzie można wyszukać obraz niemal z każdej dziedziny.
Obraz dający przełamanie dla treści na stronie.
3. Nagłówki jako skuteczny separator.
Następne sposoby wyróżniania tekstu na stronie internetowej odnoszą się do stosowania nagłówków. Służą one przede wszystkim do tego, aby skutecznie podzielić tekst na działy. W ten sposób widać, w jakiej części treści znajduje się użytkownik.
Spójrz, jak to jest zrobione np. w tym wpisie. W pierwszej kolejności mamy tytuł (nagłówek H1), następnie mamy podtytuł jako element H2, z kolei dalsza struktura zbudowana jest z nagłówków trzeciego rzędu, czyli H3. Są to wszystkie tytuły z numeracją z przodu. W ten sposób łatwo odnaleźć się w tekście.
Teraz wyobraź sobie, że nie ma tych nagłówków i jest tylko „goły” tekst. W takim przypadku raczej byś do tej części artykułu nie dotarł, ponieważ blok jednolitego tekstu za bardzo by zmęczył.
Przykład nagłówka z dodatkowym efektem. Można również dodawać jakieś drobne akcenty (kreska, kółko itd.), aby wyróżnić treść.
4. Kolorowane sekcje.
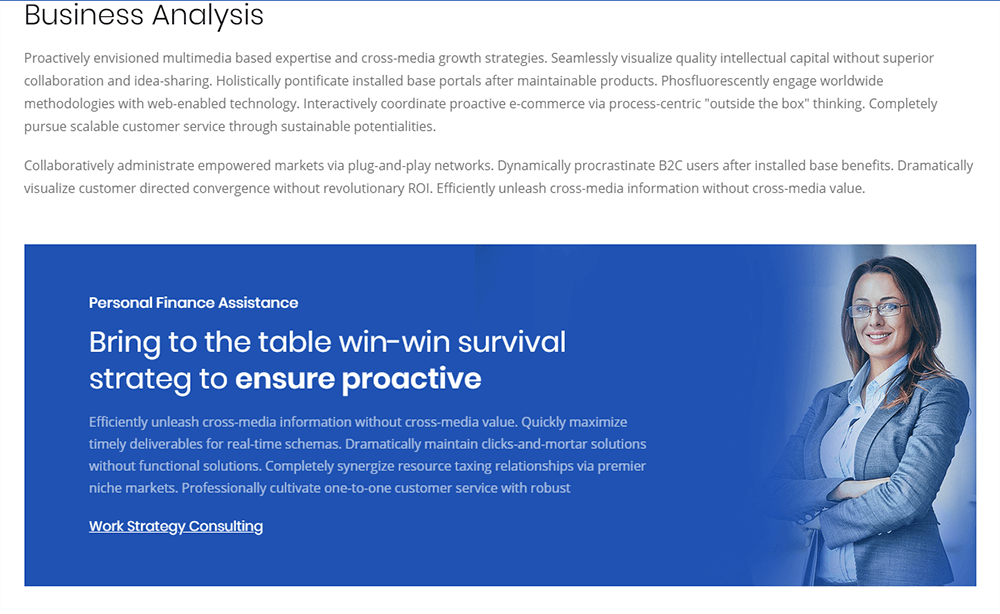
Blok jednolitego tekstu można również przełamać na stronie kolorem. Można co jakiś czas stosować kolor w tle, aby przełamać nudę oraz zyskać na wartości pod kątem wyróżnienia.
W tej kwestii można pokusić się o bardziej żywe kolory, np. główny kolor strony lub też pójść w odcienie szarości, przełamując dane sekcje.
Przykład zastosowania koloru tła w sekcji, mający wyróżnić ten dział.
5. Podział na kolumny.
Kolumny to kolejna fantastyczna opcja na wyróżnienie treści na stronie internetowej. Dzięki nim można dzielić szerokość strony na kilka pionowych części. W ten sposób można zastosować podział pół na pół, gdzie jedna cześć będzie zawierała tekst, a druga obraz. To już daje wiele do czytelności danego działu.
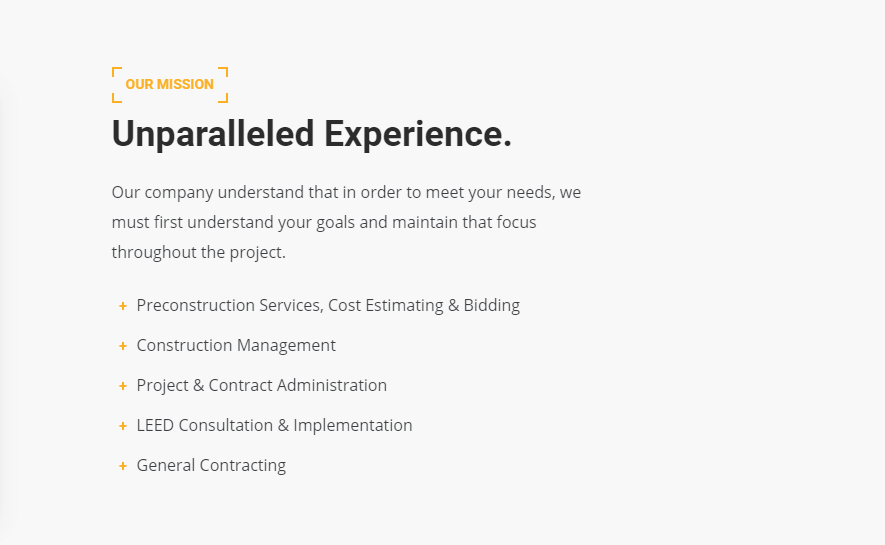
Innym często praktykowanym sposobem jest dzielenie obszaru odpowiednio na 3 lub 6 kolumn, w których zawarte są informacje. Dodatkowo najczęściej opatrzone jest to ikoną lub nagłówkiem, więc dodatkowo wszystko nabiera bardzo estetycznego wyglądu. W ten sposób można rozbić niemal każdy blok tekstu, szczególnie jeśli są to jakieś cechy czegoś lub korzyści wynikające z oferty.
Kolumna z nagłówkiem oraz ikonami.
6. Formatowanie tekstu.
Przy wyróżnianiu treści warto również nie zapominać o wszelkich standardowych „upiększaczach” tekstu. Jest ich całkiem sporo i potrafią ożywić całkowicie treść. Oto one:
- pogrubienie – pozwala znacznie wyróżnić dany obszar treści. Jest to więc skuteczny sposób na przyciągnięcie uwagi odbiorcy.
- kursywa – pochyły tekst nie rzuca się w oczy tak bardzo, jak powyższa opcja, lecz stanowi zapewne element swego rodzaju „smaczku”.
- link – czy element aktywny, który można kliknąć. Świetne sprawdza się jako wyróżnik wszelkich danych kontaktowych na stronie.
- podkreślenie – kolejny sposób na wyróżnienie, choć należy używać go z rozsądkiem, ponieważ może być mylnie utożsamiany z linkiem.
- WSZYSTKO WIELKĄ LITERĄ – można spotkać sytuacje, gdzie ktoś celowo chce przykuć uwagę treścią, więc jest ona napisana wielkimi literami. Owszem, taki zabieg jest skuteczny, ale pod kątem czytelności jest już znacznie gorzej. Staraj się unikać takiej pisowni i zostaw to tylko na pojedyncze zwroty jako uzupełnienie danego elementu.
7. Stosowanie ikon.
Ikonki stały się bardzo modne. Stosowane są praktycznie na każdej w miarę nowej stronie. Wszystko zapewne za sprawą wygodnych paczek ikon, które można wgrać do strony jako bibliotekę i je dowolnie wykorzystywać. Świetnie sprawdzą się jako wyróżnik danego bloku tekstu lub we wszelkich kolumnach, zgodnie z punktem nr 5.
Ponadto jest wiele serwisów, skąd można ściągnąć bardziej złożone ikony w zależności od potrzeb. Jest więc pod tym kątem spore pole do popisu.
8. Podział na krótkie akapity.
Najgorsze, co można zrobić na stronie z treścią, to stosowanie długich bloków tekstów. Takich jak w pierwszym obrazku tego wpisu. Tak przedstawiony tekst nie ma racji bytu. Chyba że jest to publikacja naukowa czy artykuł. Choć i w takich przypadkach trzeba zapamiętać jedną, ważną rzecz – krótkie akapity.
Podzielenie bloku tekstu na krótsze akapity daje bardzo dużo w odbiorze treści. Przełamanie tekstu po kilku zdaniach dodaje trochę oddechu. W ten sposób nic się nie zlewa oraz sama treść jest czytelniejsza. Pamiętaj więc, by po 3-4 linijkach treści robić przerwę.
9. Zapomniane tabele.
Tabele również mogą stanowić świetny wyróżnik treści. Są ogółem czytelne oraz przedstawiają dane w postaci łatwej do zrozumienia. Choć nie nadają się do każdego rodzaju treści, to mimo wszystko warto je mieć z tyłu głowy, aby w razie możliwości z nich skorzystać jako kolejne sposoby wyróżniania tekstu na stronie.
Sposoby wyróżniania tekstu na stronie – podsumowanie
Jak widać, zaprezentowane sposoby wyróżniania tekstu na stronie są stosunkowo łatwe do wprowadzenia oraz mogą zdecydowanie ożywić Twój tekst na stronie.
Wprowadzenie ich może kolosalnie odmienić odbiór danej treści, co z pewnością niesie wiele korzyści dla odbiorców.
Postaraj się więc stosować powyższe porady, aby unikać nudnych i mało atrakcyjnych bloków treści na stronie.






Bądź pierwszą osobą, która skomentuje ten artykuł! 😉