
Wraz z postępem technologicznym zmienia się sposób, w jaki postrzegamy strony internetowe.
Wystarczy odwiedzić serwis Wayback Machine i sprawdzić, jak kiedyś wyglądały najpopularniejsze polskie serwisy informacyjne. Różnica między tym, co ujrzysz, a tym, co mamy obecnie, jest wręcz kolosalna.
Obecnie wszystkim (rzetelnym) projektantom stron internetowych przyświeca jeden, główny cel – stworzyć witrynę, która będzie możliwie najwygodniejsza dla jej użytkowników.
Chodzi o to, aby osoby odwiedzające daną stronę internetową możliwie najszybciej odnalazły to, czego szukają. Jest to realne tylko wtedy, gdy serwis jest:
- przyjemny dla oka
- przejrzysty
- szybki w działaniu
- prosty w obsłudze
Ściśle wiąże się z tym pojęcie tzw. whitespace.
Co oznacza whitespace? Gdzie się je wykorzystuje? Dlaczego whitespace jest tak ważne w kontekście tworzenia wygodnych, nowoczesnych stron internetowych?
Odpowiedzi na te pytania znajdziesz w dalszej części tekstu.
Zachęcam do lektury.
Co to jest whitespace?
Whitespace – jest to przestrzeń oddzielająca dany element od innych elementów na stronie internetowej.
Powyższa definicja jest bardzo ogólna, dlatego też natychmiast rzućmy okiem na konkretny przykład, by zobaczyć, o co tak naprawdę chodzi.
Jak widzisz, napis „Gotowi na zyski?” na powyższym obrazku jest wyizolowany spośród pozostałych elementów. Jest doskonale widoczny, nie przylegają do niego inne obiekty.
Font jest czytelny, a tło niemal jednolite kolorystycznie. Bez żadnego problemu jesteśmy w stanie odczytać wspomniany tekst.
Co więcej, ta sama sytuacja dotyczy przycisku znajdującego się pod spodem. Zastosowany margines sprawia, że również i on jest odpowiednio wyeksponowany.
Za to wszystko odpowiada właśnie whitespace, czyli ta wolna przestrzeń, która sprawia, że istotne dla danej strony internetowej elementy nie giną w tłumie i się wyróżniają.
Zapewne spytasz – dlaczego nazwa (white – biały, space – przestrzeń) wskazuje, że chodzi o białą przestrzeń, a na powyższym przykładzie mamy niebieskie tło?
Otóż „biała przestrzeń”… nie musi być biała. Nazwy tej nie należy traktować w sposób dosłowny, bowiem nie chodzi tutaj o białą barwę, lecz po prostu o pustą, wolną przestrzeń. Swoisty margines oddzielający elementy od siebie.
Być może w Twojej głowie zrodzi się kolejne pytanie, np. „o co właściwie tyle szumu?”.
Spieszę zatem z wyjaśnieniami.
Whitespace odgrywa obecnie niezwykle istotną rolę na stronach internetowych. Poniżej znajdziesz sześć kwestii, które dotyczą tego zagadnienia.
Jak wykorzystywać whitespace na stronach internetowych? Jakie są z tego korzyści?
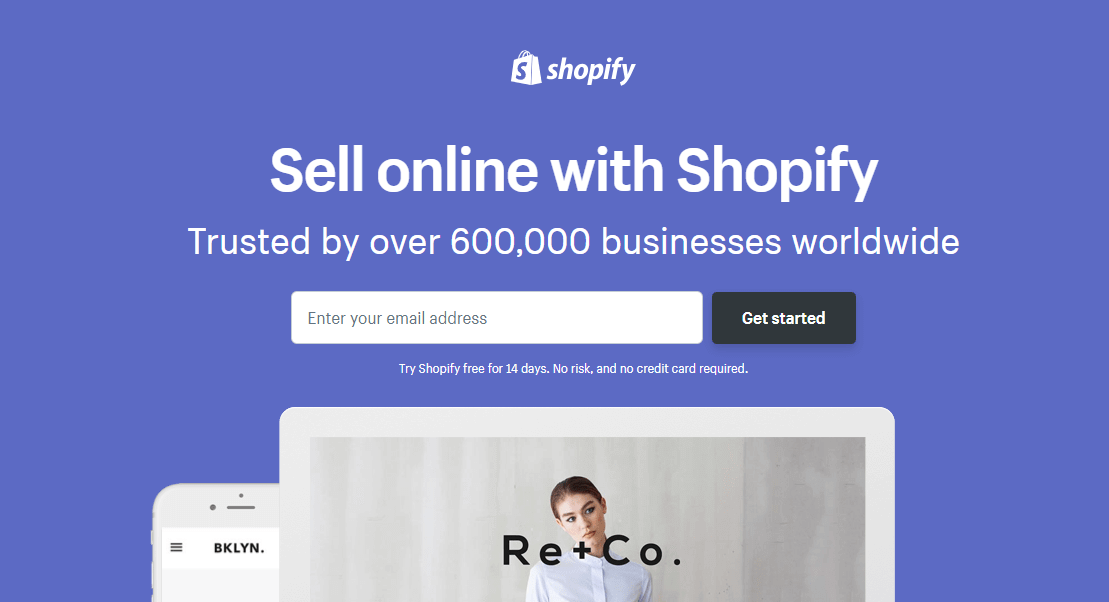
1. Whitespace wprowadza hierarchię wśród treści.
Rzuć okiem na powyższy obrazek.
Odpowiednio skonstruowana treść, w dodatku umiejętnie oddzielona pustymi przestrzeniami, jest bardzo przyjazna w kontekście zapoznawania się z nią.
Widzimy klarowną hierarchię:
- logo
- hasło (zwięźle tłumaczące, do czego dana usługa służy)
- element tzw. social proof, który ma wytworzyć w Twojej głowie myśl: „wow, aż tyle osób im zaufało!”
- formularz
- tekst dopowiadający
- grafika wpisująca się w kontekst
Wszystko przedstawione jest w taki sposób, by na górze znajdowały się najważniejsze informacje. Schodzimy wzrokiem w dół, zapoznając się ze wszystkim po kolei, aby w którymś momencie pojawił się w naszej głowie bodziec powodujący chęć wypełnienia formularza.
Nie byłoby to możliwe bez zastosowania whitespace, czyli przestrzeni, która oddziela od siebie wszystkie wyżej wymienione elementy. Zmniejszenie odstępów lub zaprezentowanie informacji w mniejszej liczbie linii spowodowałoby optyczny ścisk, co nie wyglądałoby zbyt atrakcyjnie.
Usługa po prostu nie byłaby w stanie odpowiednio „przedstawić” się odwiedzającym.
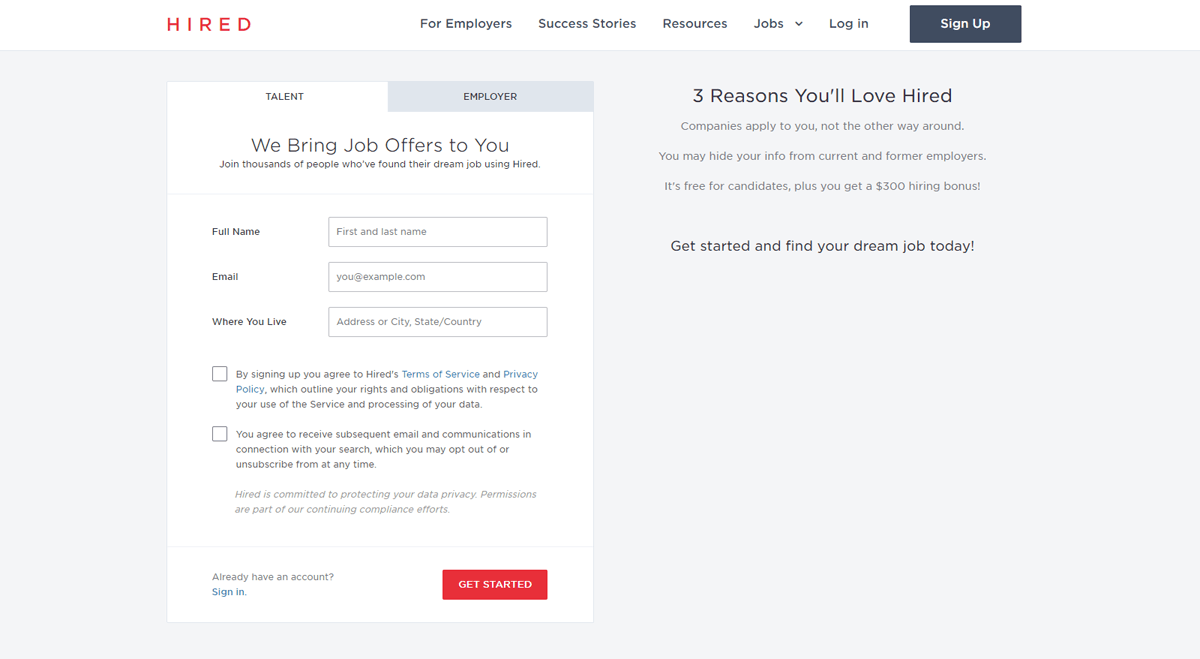
2. Eliminuje tłok i ścisk.
Kontynuując myśl wieńczącą poprzedni punkt, ponownie spójrz na kolejny obrazek:
Ta strona wygląda po prostu schludnie. Ma przyjemne dla oka kolory, fonty są czytelne, a wszystkie elementy łącznie cechuje odpowiednia hierarchia.
Wyobraź sobie na przykład:
- mniejsze odstępy między pozycjami w menu
- o wiele dłuższy niż obecnie blok tekstu znajdujący się po prawej stronie formularza
- etykiety pól formularza niezaczynające się równo razem od lewej strony, lecz np. przylegające do poszczególnych pól
- brak marginesu oddzielającego tekst czerwonego przycisku od jego krawędzi
Wyglądałoby to nie tylko nieestetycznie, lecz po prostu nieporęcznie. Niewygodnie. Niepraktycznie. Niefunkcjonalnie.
Odpowiednie „rozstrzelenie” wszystkich elementów wraz z nadaniem im właściwej hierarchii sprawia, że zastosowanie whitespace czyni strony internetowe po prostu przyjaznymi dla ich użytkowników.
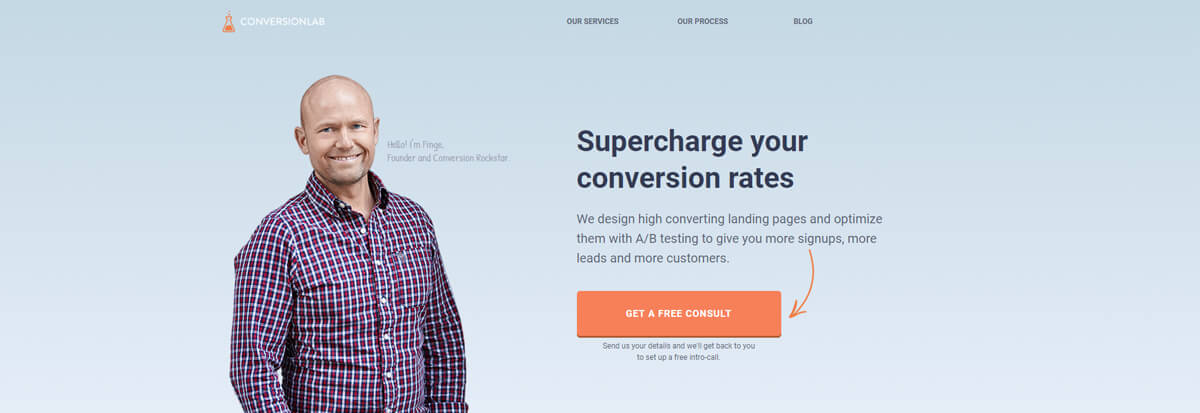
3. Pozwala skupić się na konkretnych elementach strony internetowej.
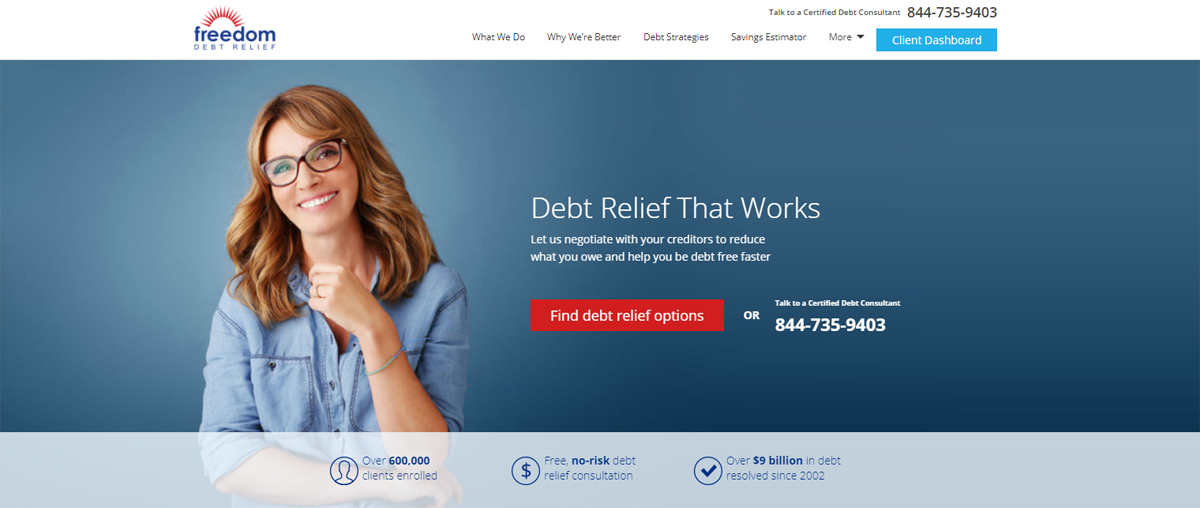
Jaki jest cel powyższej strony internetowej?
Jak na dłoni widać, że chodzi o to, by użytkownicy klikali wyróżniony, pomarańczowy przycisk.
Whitespace, czyli widoczna na obrazku przestrzeń, umożliwia skupienie się właśnie na tej akcji – odbyciu darmowej konsultacji.
Jeżeli nie mielibyśmy wizerunku mężczyzny wyizolowanego na jednolitym tle, lecz np. szerokie zdjęcie przedstawiające wiele osób, wtedy przycisk oraz wspomagające go teksty zginęłyby w tłumie. Byłyby zdecydowanie mniej widoczne.
Wolna przestrzeń jest przez nasze oczy omijana, wzrok kieruje się od elementu do elementu. Jeżeli elementów tych jest mało i nic nie zaburza ich ekspozycji, wtedy są one przez nas doskonale rozpoznawalne.
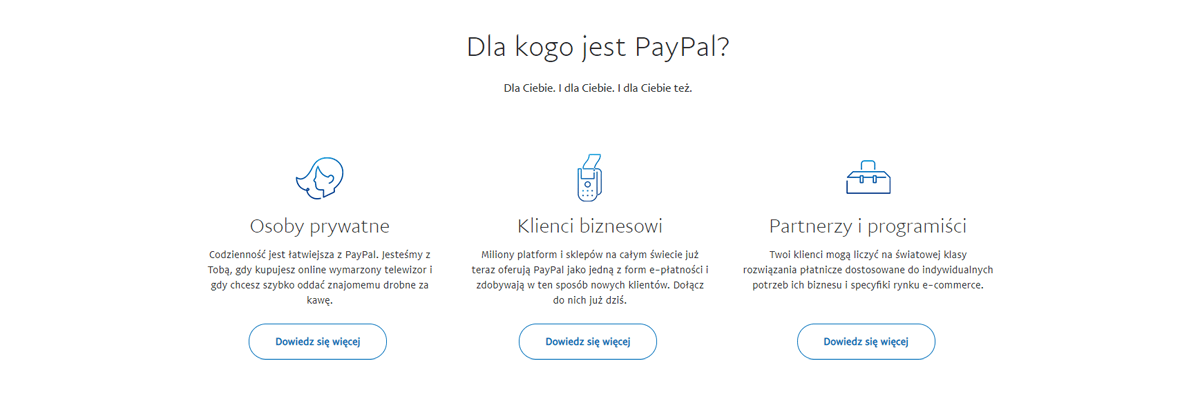
4. Whitespace wzmacnia znaczenie tekstu.
Powyższy przykład idealnie ilustruje, jak whitespace doskonale potrafi współgrać z tekstem.
PayPal jest usługą finansową. Dotyczy tematu istotnego dla nas wszystkich, toteż nie możemy podejść do tej usługi nonszalancko. W końcu chodzi o pieniądze. Wiedzą to jej dostawcy, zatem muszą przekazać nam sporo informacji na ten temat. Oczywiście w możliwie najłatwiej przyswajalny dla nas sposób.
Poprzez obecność whitespace wokół widocznych na obrazku elementów wszystko ma bardzo czystą i uporządkowaną strukturę. Tekst jest wyraźny, czytelny i nie zlewa się z innymi obiektami.
Sytuacja ta wyglądałaby zgoła inaczej, gdyby tekst z grafiki był przedstawiony nam np. jednym ciągiem. Wtedy ciężko byłoby nam „wyłapać” tekst odnoszący się do nas samych, czyli odbiorców, gdyż zakładam, że jesteśmy w stanie przyporządkować się do co najmniej jednej spośród trzech wyszczególnionych przez usługodawcę grup.
5. Eksponuje istotne CTA.
Ponownie zwróć uwagę na to, jak przycisk o treści „Find debt relief options” wyróżnia się na powyższej grafice.
Charakteryzuje go wyróżniający się kolor, który nadano tylko temu elementowi. Dzięki temu nie ma szans, aby go przeoczyć.
Jednak czy to wszystko?
Nie. Efekt ten nie byłby możliwy, gdyby otoczenie przycisku bardziej zwracało na siebie uwagę.
Podstawą wysokiej klikalności CTA jest sprawianie, by takie przyciski po prostu wyróżniały się z tłumu. Umieszczanie ich wokół mnogości innych obiektów optycznie „chowa” je przed naszym wzrokiem.
Nie uczyniono tego na powyższym przykładzie, stąd też tak dobra jego prezencja.
6. Niekiedy stanowi o ekskluzywności.
Whitespace i minimalizm to mariaż doskonały.
Wykorzystywanie dużych, wolnych przestrzeni na ograniczonych obszarach wymusza w nas stosowanie małej ilości elementów. Stąd też siłą rzeczy rodzi się minimalizm.
Minimalizm, który nie zajmuje się żadnymi ozdobnikami. Zwraca uwagę, w sposób nienarzucający się, tylko i wyłącznie na konkrety.
Dlatego też minimalizm kojarzony jest z ekskluzywnością. Doskonale podkreśla to firma Apple – zarówno poprzez design swoich produktów, jak i sposób przedstawiania ich na własnej stronie internetowej.
Nie ma takiej możliwości, aby produkty uznawane za pewną klasę premium dobrze prezentowały się w chaotycznym i nieprzemyślanym designie.
Zatem whitespace jak najbardziej może przydać się w momencie, gdy chce się wytwarzać przekaz kojarzony z wyjątkowością i wytwornością. Właśnie o to w tym chodzi, by przemawiać do odbiorców możliwie najbardziej subtelnie.
Czy rola whitespace rzeczywiście jest tak istotna?
Jak najbardziej!
Strony internetowe odpowiednio umiejące grać wolną przestrzenią robią na nas wrażenie. Nie tylko estetyką, lecz także intuicyjnością poruszania się po nich.
Dlatego też whitespace powinno być Twoim świetnym przyjacielem, jeżeli zamierzasz uczynić własną witrynę nowoczesną i przejrzystą.







Bądź pierwszą osobą, która skomentuje ten artykuł! 😉